萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站運用新趨勢!神奇的鼠標滾軸動畫
網站運用新趨勢!神奇的鼠標滾軸動畫
動畫在每一年都是最具影響力和占據主導地位的。Web開發者通過不同的實驗來實現動畫,從最簡單的基礎效果到富有開創性的展示結果。毫無疑問,這種雪崩式的動畫效果已經被認為是web技術史上最先進的技術。已經被永不滿足現狀的Web開發者們發展到了一個全新的水平。這些動畫緩慢卻很清晰,讓網頁設計師在頁面上把交互和視覺都展現結合的淋漓盡致。
Kaipoche
該網站致力於今年的風筝節。通過一個簡單的滾動激活動畫技術,它有一個真正充滿活力和引人矚目的設計。

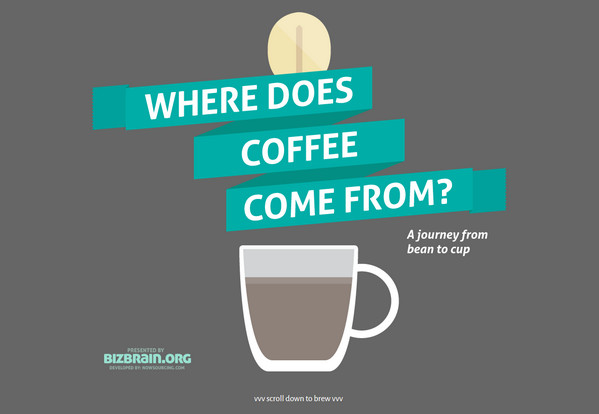
Bizbrain
是一個先進的長頁面網站。它通過精彩的彩色圖熟練地演示了各種數據。各個版塊都有各自相應的信息。

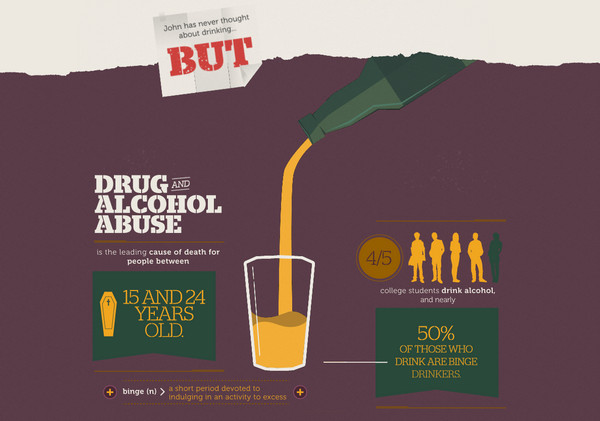
Drugs and Alcohol on Campus
這也是一個交互式圖表,能夠在不知不覺中給你最緊迫的問題提供答案。所有畫面都是通過鼠標來激活動畫的,使這些問題看起來不那麼“干巴巴”的。

Bright Media
該團隊利用視覺引導串起所有元素,使用正確的順序引導用戶,每個部分都有裝飾的動畫元素,你的任務就是順著線條走就OK了。

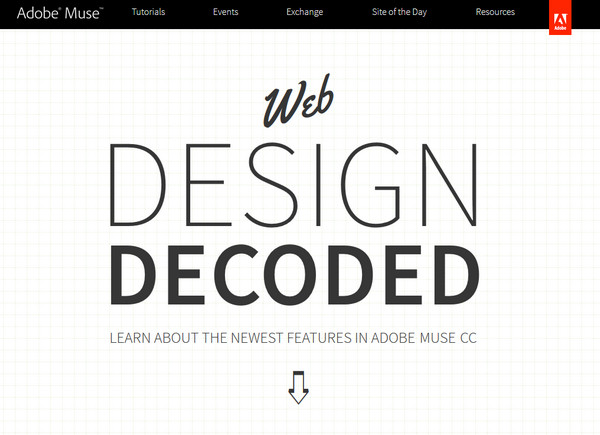
Adobe Muse CC
這是一個創新的、干淨而復雜的網站,利用藝術方法引導用戶來關注自身新產品。主要包括簡潔的白色頁面、紙張變形模式和滾動動畫來實現效果。

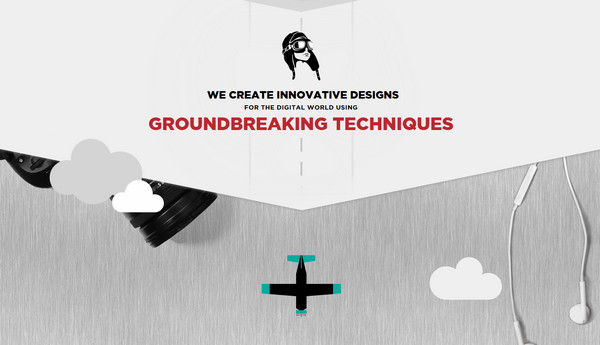
Fluger
網站的開發人員在頁面上放置了一架小飛機,用戶通過滾動鼠標滾輪可以看到小飛機在頁面上飛行,實現浏覽整個網站的目的。網站是用圖片和手繪稿糅合起來的,加上飛機的引導,看起來酷斃了!不過加載時需要等一定的時間。

Fillet
這是一個流行的平面風格網站,擁有很棒的字體。當你向下滾動鼠標時,每個色塊都會順利轉化為一串漂亮的字符。整個過程顯得很愉快。

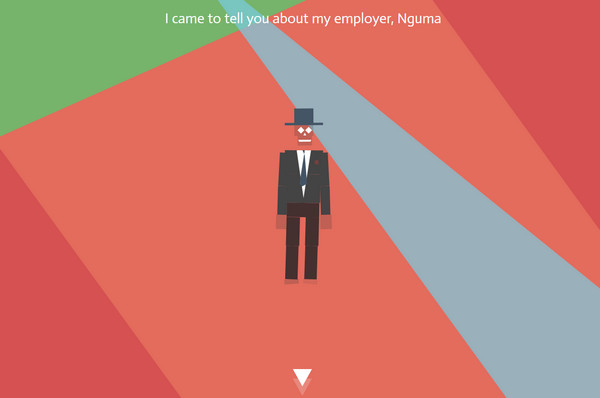
NGUMA
這是一個富有魅力的互動機構網站。該網站允許你直接參與它的互動。也是基於滾動動畫的設計趨勢。

Happy New Year 2014
滾動激活動畫模式非常適合於慶祝節日的網站設計。特別是聖誕節。這個網站裡面通過一個完整的動畫建立起一個溫馨的節日氣氛,真是讓人感到很別致。

Merry Christmallax
和上面的例子一樣,這個創意網站的目的就是給用戶們一個溫暖而衷心的節日祝福。故事開始於一張干淨的紙張,最後演變成一個充滿活力的插圖場景,整個故事就是動過滾動激活動畫技術實現的。

Pixelgyar
這是另一個奇妙的和迷人的聖誕故事。聖誕老人的旅程完全取決於你的行動,所以旋轉鼠標滾輪,讓聖誕老人到達他的目的地吧!

Make Your Money Matters
這是一個宣傳網站,生動地展示了加入信用聯盟的好處。在整個動畫過程中你將成為一個積極參與者。這項技術允許我們持有一個既定主題來實現網站設計,做到和用戶之間的良好互動。

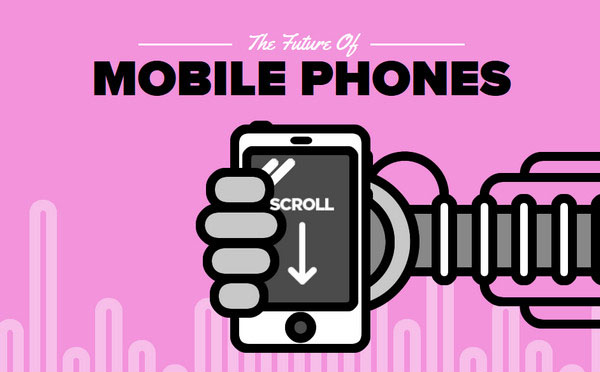
The Future of Mobile Phones
正如網站標題所言,該網站就是預測未來的手機的。網站的交互式信息裡面充滿了各種動畫圖形,都是定期統計的數據展示。

Camplight
這是一個整潔、干淨而時尚的在線展示網站。提供了一個較為新穎的展示方式讓用戶來熟悉公司。

1McHappy Day
這個網站通過橡皮泥一樣的圖形設計帶給用戶返老還童式的體驗,心靈上很容易就歡快起來。(我覺得要是來點卡哇伊的背景音樂一定會更給力的!)

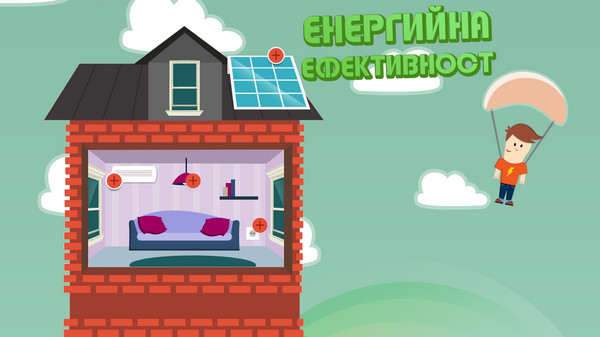
CEZ
提供了另一個驚人的互動之旅,該技術功不可沒啊。

What’s behind the number
網站目的是廣泛宣傳關於防曬霜的防曬指數及其優勢。當你向下滾動時,你會享受到一個整體活潑的故事,試圖告訴你使用該產品後,在陽光下你的皮膚依然很安全。

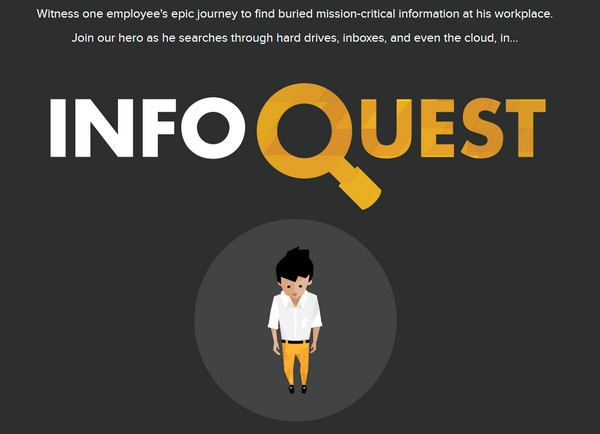
InfoGuest Infographic
如其名字一樣,它有大量的信息填充內容,通過圖表和動畫的有效結合展示出來。

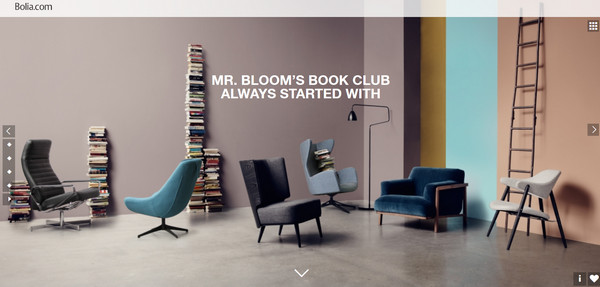
Bolia
和上面的例子稍有不同,該創意團隊應用基於照片的滾動激活動畫來展示椅子的所有面。

Bam
該公司試圖利用長頁面布局和各種圖紙來實現信息填充。為了避免各部分信息過於統一單調,研究小組決定采用滾動激活動畫給網站帶來生氣。

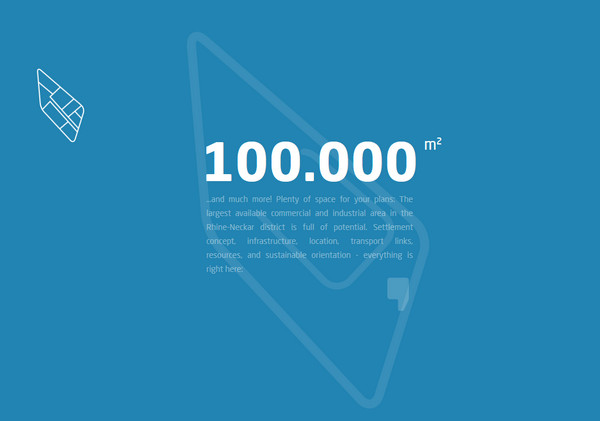
Areal Plankstadt
這是一個寧靜的網站,擁有美麗的氛圍。為什麼?——藍白兩色,青春一生……通過滾動激活動畫技術實現頁面之間的切換,非常平靜安寧。

結語
這裡所列出的這些在線信息展示網站、視覺故事網站、創意機構網站以及投資組合網站都實實在在地利用了滾動激活動畫這一嶄新的設計技法,構造了一個特定的用戶體驗模式,希望小伙伴們能夠有動力去學習這一項新技術。



