萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Origami練習生II:Swipe實現右滑返回
Origami練習生II:Swipe實現右滑返回
Origami官網Demo練習,Swipe Patch實現iOS的原生交互—右滑返回,Hit Patch動態區域模擬點觸,Publish Port傳送門。

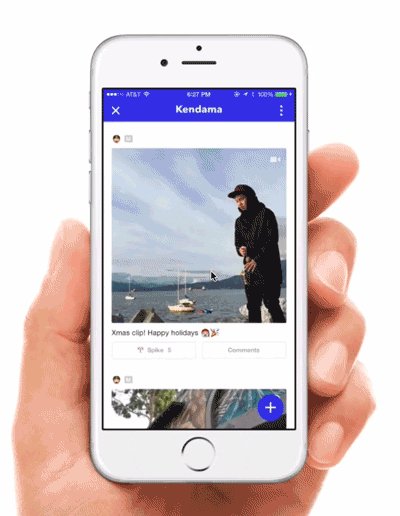
繼續官網第三個Demo,主要練習Swipe Patch的使用。練習的交互場景是點觸進入界面然後右滑返回,右滑返回可以說是個很原生的操作,在demo中做了一點視覺上的優化。
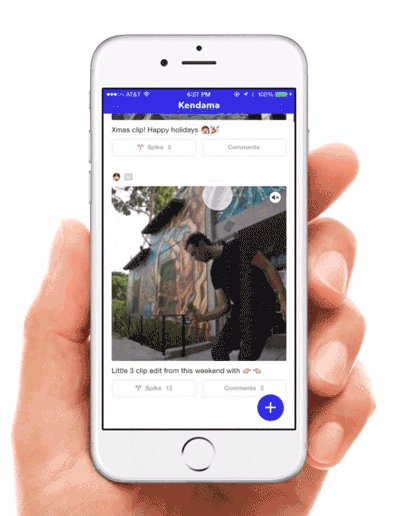
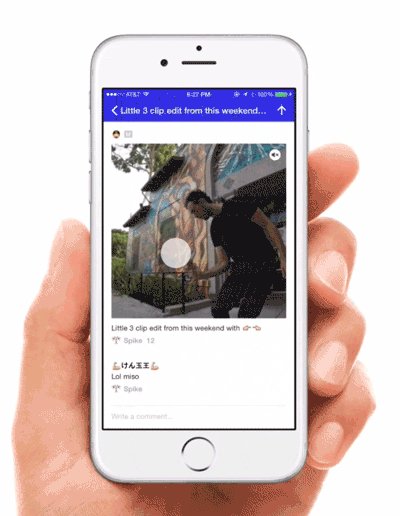
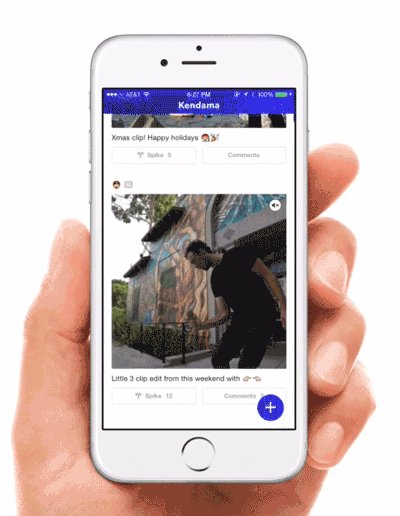
在滑動的這個場景中,核心交互是Feed和Detail這兩個界面的切換,Feed界面裡有零散的界面元素,所以在切換的過程中,一定是一個整體參與變化。動畫可以分解為兩個部分實現: 一是點擊Feed中的圖片,對應的Detail從右側滑入,同時Feed縮小狀淡出;二是在D界面右滑劃出,F界面放大狀淡入。在這個過程中變化的參數有F界面的Scale、Opacity和D界面的X Position,而且是同時變化。
為了改變X Position,可以用到的Patch有Scroll和Swipe,Scroll在上次練習中用於控制Feed的Y Position,Scroll雖然可以Scroll Paging,一次滾動一屏幕的寬度,但是Swipe更加符合場景下的用戶習慣。Swipe Patch,入口參數中有起始位置,可以控制回到起點和到達終點,尤其是Jump To Start很適合右滑返回這個操作,出口參數Position選擇是水平還是豎直方向。所以利用Swipe去控制F界面的Scale和Opacity和D界面的Y Position,在這之前應該先把F界面Group,組合後Viewer中的界面黑掉了,是因為這個Group沒有對應Layer,在Image上懸停按L鍵接入一個Layer Patch,正好可以利用黑色底做F界面的淡入淡出,然後分別連接好控制關系就可以實現左滑右滑了,但是呢會出現一個問題,因為給F界面在左滑右滑的時有Scale,在D界面還沒有滑出來之前執行左滑會使F界面Scale,因為在左滑時,Scale Transiiton Patch的Process會從1開始變大,這個變大的值會直接影響F界面的Scale值,這不是我們想看到的結果,處理這個問題可以借鑒上次練習中的Range,在Transition的下一級接一個Range Patch,將Scale控制到約等於1,這個地方是官方的Tutorial裡面沒有提到的,算是一個小創新吧。
搭好了Swipe模塊,在進入和返回的過場中能調用。入場的時候是點按F界面上的圖片,需要使用一塊虛擬區域覆蓋在圖片上方來模擬點觸事件,使用Hit Area來實現,H是一個特殊的Layer,Status Mode可以控制區域的可見性,有自己獨立的Position,而模擬要求這塊區域和真實區域有相同的位置,所以要把它們倆放在同一個坐標體系下,方便的做法是把Feed Image Layer和Hit Area組合起來,兩個可以一起Scroll。
因為組合增加了一個層級,那麼H綁定的Tap事件怎麼連接到控制F和D切換的Swipe Patch上呢?現在H所在的層級和Swipe所在的層級隔了兩個層級,要想發生點關系還需要漂洋過海一下喽,為了節省體力,Origami提供了傳送門”Publish Port”,在出口參數上懸停按P鍵,就可以穿越一級,在上一級的Group Layer的出口參數增加了一個穿越點,比如懸停在Interaction 2的Tap上,Port到上一級Layer右邊就會多一個Tap,還可以按P繼續傳送到上一級,需要穿越兩層就可以從Hit Area到Swipe Patch所在的層級,連接到Jump To Start就可以實現Tap圖片,D界面從右側滑入,同時F界面縮小淡出。
整個過程就是這樣,從這個小練習中可以加強動畫的分解能力,尤其是分離出F和D兩個核心層,動畫分解的過程最好是在紙上Sketch出來,我覺得視覺化的思維在Motion Design中是很有用處的。Hit Area讓我聯想到寫Web前端代碼時候的各種絕對定位,為了兼容IE6的時候用過這種虛擬區域絕對定位的方法,學了一招傳送門的技能,穿雲遁地術,不過後面還有更厲害的Wireless Patch帶你飛。
PS.幾個快捷鍵:
返回上一層:Command+上
進入選中層:Command+下
飛天遁地術:懸停時 P鍵
橋接空白層:懸停時 L鍵
( 快捷鍵官網文檔有很多,慢慢記吧~ )

- 上一頁:品牌H5營銷完全實戰指南
- 下一頁:20個值得學習的智能手表UI設計案例



