萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 國外15個優秀的響應式網頁設計教程
國外15個優秀的響應式網頁設計教程
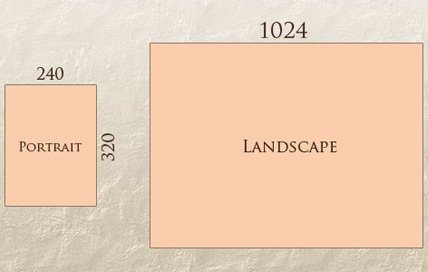
響應式網頁設計和移動互聯網密切相關,並因移動終端的豐富和普及而興盛,它的理念是頁面的設計與開發應根據用戶行為以及設備環境(系統平台、屏幕尺 寸、屏幕定向等)進行相應的響應和調整。隨著越來越多的設計師正使用響應式設計技術,這裡就將分享國外15個優秀的響應式網頁設計教程,以供學習借鑒。
Beginner’s Guide to Responsive Web Design

Responsive Design in 3 Steps

Techniques For Gracefully Degrading Media Queries

Responsive Web Design with HTML5 and the Less Framework 3

Adaptive layouts with media queries

Responsive Web Design: What It Is and How To Use It

Responsive Web Design

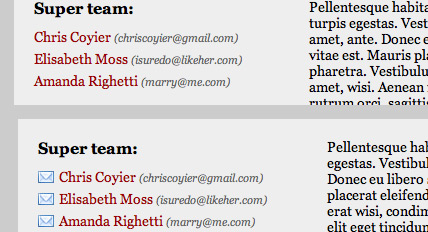
Convert a Menu to a Dropdown for Small Screens

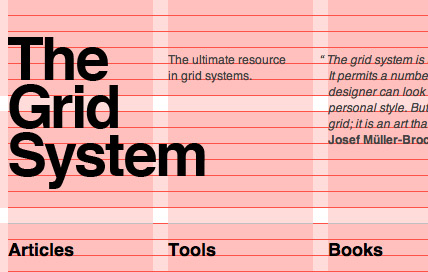
Fluid Grids

How To Use CSS3 Media Queries To Create a Mobile Version of Your Website

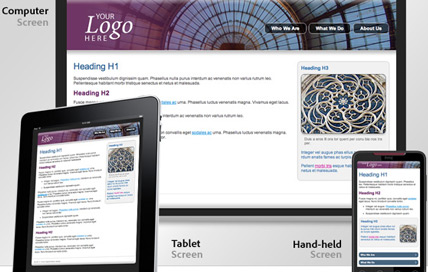
Designing for a Responsive Web

Techniques in responsive web design

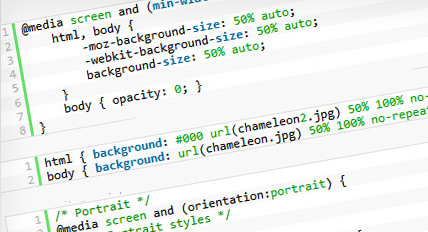
How to use CSS3 Orientation Media Queries

CSS Media Queries & Using Available Space

Optimizing your email for mobile devices with the @media query