萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何快速准確找到合適的網頁背景大圖?
如何快速准確找到合適的網頁背景大圖?

用圖像創造場景感,增強用戶的真實體驗,近些年來,圖片作為背景填充整個屏幕的設計越來越廣泛,曾經只有時尚潮流網站或者攝影類站點才會特別依賴富有沖擊力的圖像,但是現在幾乎任何類型的網站都有可能采用這種大圖片作為背景,特別是企業品牌宣傳、產品介紹等等。

在設計網頁過程中,需要用到大量的圖片,而且找到的圖片大多風格迥異、無品牌感,那麼如何找到合適而又能正確地應用圖片呢?
如何正確應用圖片
整理了一些經驗總結供大家參考:
1 .提煉關鍵詞尋找圖片
首先需要提煉產品特性關鍵詞,通過關鍵詞的形式尋找合適的圖片。

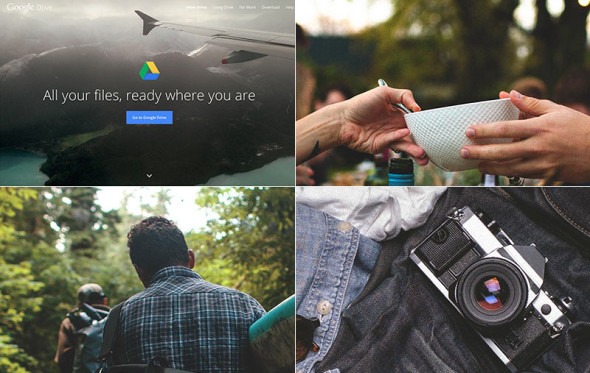
上圖是google雲盤官網banner背景為一張在飛機向外看的圖片,不難發現用這種比擬手法來表現雲盤的口號“隨時隨地使用”,在任何時候、任何地點都可以使用文件。換位思考,假如我們來設計google雲盤官網,首先提煉出關鍵詞:隨時隨地、自動同步、超大空間等等,用最能突出特點和有代表性的關鍵詞來尋找合適的圖片。

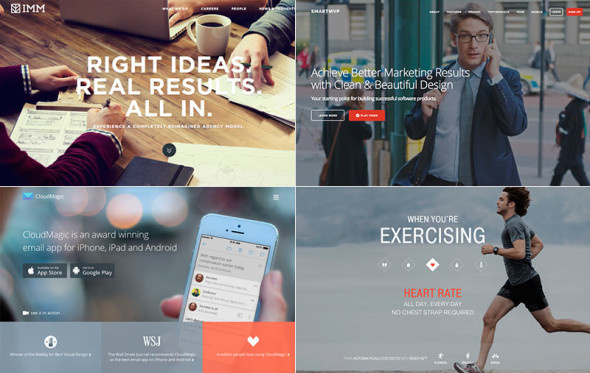
上圖是IBM旗下的MobileFirst產品,其主要為用戶移動應用從創建到維護推出的一體化解決方案為廣大用戶提供更便利服務,那麼根據項目提煉出關鍵詞:手機、用戶,該網站用了一張人拿著手機進行使用的圖片,目的是為了突出項目的業務特點。


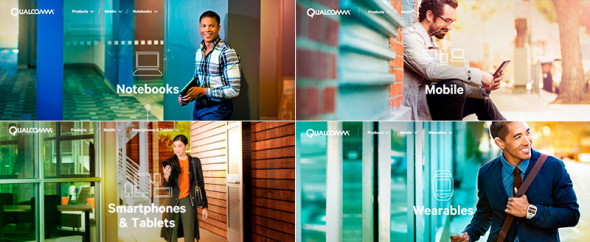
上圖分別為蘋果官網、研究無線電技術企業——高通的網站中運用的圖片同樣也是通過產品特點提煉的關鍵詞來完成圖片的選用。
2. 圖片品牌化
什麼是圖片品牌化?通過關鍵詞尋找到的圖片進行深度加工處理,使之在項目中運用到的圖片都是一整套的、風格統一的,比如可以在圖片的色調、色彩飽和度與特色風格上做調整等等,下面舉幾個案例。

Google Drive官網摘取出來的圖片,這些圖片不難發現無論在色調、色彩飽和度上是一致的,特點是低飽和度、顏色深沉和圖片噪點,顏色上新穎有特色、風格上具有明顯的品牌統一性。

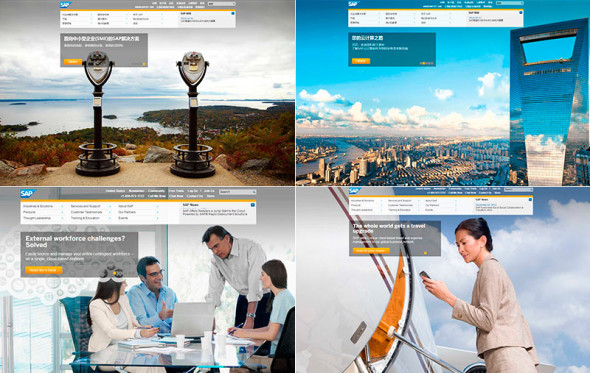
上圖為SAP公司官網的系列圖片,作為全球最大的B2B企業為各行各業、不同規模的其他企業提供解決方案,正如它運用不同行業場景的圖片一樣:色彩豐富、但色調又不過於鮮艷,它們所有用到的圖片都有這些特點。

美國高通網站的品牌宣傳圖片讓人印象深刻,品牌特點獨樹一熾,顏色上運用冷暖搭配,加以漸變效果巧妙地疊加於圖片上,雖然顏色種類不多,但能在風格、品牌上具有強烈的統一性,讓人對品牌辨識度有更加深刻的記憶性。
項目實踐
去年做了幾個騰訊雲的項目改版,嘗試新的風格探索,排版上采用了大圖片為背景。設計過程中考慮到產品的長遠發展,通過研究後發現圖片統一風格在產品品牌推廣上有著非常重要的作用,通過幾經打磨快速整理了實現方案。騰訊雲線上新版本的頁面圖片已經實現了統一風格。

總結
大圖片作為背景的設計風格,這種設計方式雖然非常強有力地抓住用戶的注意力,能准確應用圖片而達到更大的體驗效果是非常重要的,如果去掌握,了解項目背景,利用關鍵詞的方式尋找更合適的圖片,此外還需關注用戶對產品的印象程度,那麼圖片的品牌化就顯得格外重要,把產品所用的圖片設計為一整套統一的風格出來的效果是不可估量的。



