萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 你值得掌握的網頁設計焦點法
你值得掌握的網頁設計焦點法
打造焦點:網頁設計中的重心
在莎士比亞那個時代,觀眾是非常不給面子的,品味也不是很高,簡而言之,那時的觀眾是一群沒有耐心、根本不懂文學的群眾。
他們辛勤的工作一天後,他們來劇院想要找點樂子和刺激,沒錯,他們想要的就是娛樂。
莎士比亞之前的劇作家往往不受待見,有時候觀眾甚至會喝倒彩、砸場子,因為他們覺得戲劇太爛了,根本無法讓他們感受到一絲一毫的樂趣,而且也抓不住他們的心。
莎士比亞就在這種大環境下崛起,雖然有著極高的藝術涵養,卻能得到貧民窟的贊歌,他的策略就是:用情節、用戲劇抓住觀眾的注意力 。
他的作品短小精悍,戲服華麗,音樂優美,對白幽默诙諧、構思精巧。
時至今日,科技創新日新月異,文明高速發展,然而,現在的觀眾,依然還是沒有耐心,正如莎士比亞時代的觀眾一樣。
網頁設計高手之路系列:
網頁設計師應該知道的網格系統
如何有效布局信息繁雜的網站?
嘗試網頁設計中不對稱的美

打造焦點的幾條小建議
注意力是個很抽象的名詞,而捕捉注意力更是如同”老虎吃天”一樣,無從下手,跟其他媒體一樣,用戶在浏覽網頁設計時,用戶的注意力也非常不易捕捉。
用戶很嚴厲,很不留情面,他們從一個網頁跳到另一個網頁,只為尋求自己需要的信息,如果你的網頁無法吸引他們,1秒鐘之內就會被他們關閉,他們會覺得你的網頁沒什麼用,只不過浪費流量浪費時間罷了。
本文,我建議各位設計師采用莎士比亞的手段,來取悅觀眾,來增添一些富有吸引力的元素,這就是我說的:網頁設計中的”焦點”。
所謂焦點,值得是網頁設計中最卓越的部分,能夠迅速引起用戶的注意,引導用戶下一步操作。焦點抓人眼球,在眾多元素中脫穎而出。
焦點對於網頁的浏覽者來說,具有一種不可抗拒的魔力,焦點包含著重要的信息。在網頁設計中設置焦點,這句話聽起來依然很抽象,感覺很虧難。
但是看看下面的幾條小建議,我保證你會有所收獲。
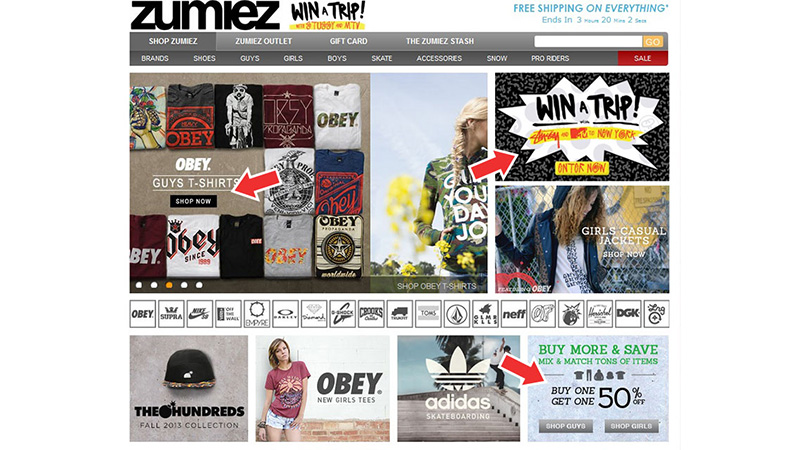
布局(熱區)
網頁設計,元素和空間排列的一種游戲。對於焦點來說,位置至關重要。有些網站雖然試圖打造焦點,但是布局失誤,這就導致了焦點不再是”焦點”。
顯而易見的是,焦點應該放在最顯眼的位置(或者用戶浏覽最頻繁的位置)。那麼該要如何正確布置焦點的位置呢?最簡單的辦法是,設計師把焦點放置在”用戶最容易注意到的位置”即可。

然而,並不是所有的設計師都經驗豐富,都能直接判斷出用戶浏覽熱點在何處。因此需要一種更科學、更形象的方法來檢測,例如可用性測試。在運營網站之前,如果設計師可以對一群用戶進行可用性測試,那麼他便會明確的知道這些用戶對網站的想法,大致了解用戶的浏覽熱區。
建議使用測試法,因為直覺有時候也不准。
焦點出現的頻率
根據熱區,完成布局之後,另一個問題又浮出水面:一個網站需要多少個焦點呢?
如果回到幾年前,你問網頁設計師這個問題,他們往往會回答:一個焦點就夠了。因為那時候的網頁的長度有限,不像現在,各種垂直視差滾動、橫軸滾動,造成了頁面近乎”無限”長。
倘若現在還只設置一個焦點,便有點荒唐了。而且,不光是主頁面要有焦點,子頁面也要有焦點。

焦點的數目取決於內容和網站類型。
例如,一個頁面由一張大圖,一大段文本構成,用來說明網站的意圖。不過,我推薦使用至少三個以上的視覺焦點,穿插其中,來保證內容傳遞的效率。
一個以上的視覺焦點能夠更好的解釋內容,大圖用來沖擊視覺,文本用來詳細解釋。
打造焦點需要的元素
知道大方向的建議後,我們來看看一些具體的細節——元素
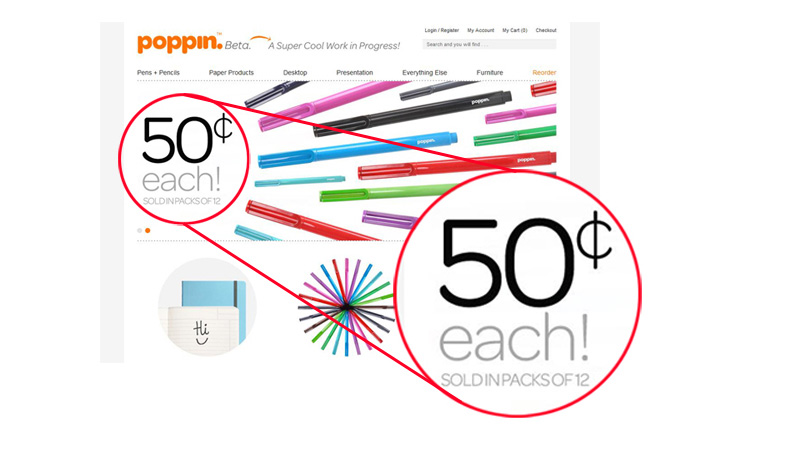
1、文本與字體
文本與字體元素是攫取用戶注意力的一大因素。若想吸引用戶,文本字體必須創新、與眾不同。

使用合適的字體,佐以恰當的顏色、尺寸、留白,這樣文字便成為了視覺焦點,用戶打開網頁便注意到了字體,見上圖效果。
2、圖片,圖像和插畫
一圖勝千言,圖像的信息量巨大。具有”行為召喚”效應的按鈕和動畫也很值得采用。

插畫和圖標也可以用來闡述網站的主題,讓圖片有一種人性化的質感,用戶便忍不住要觸摸操作一番。
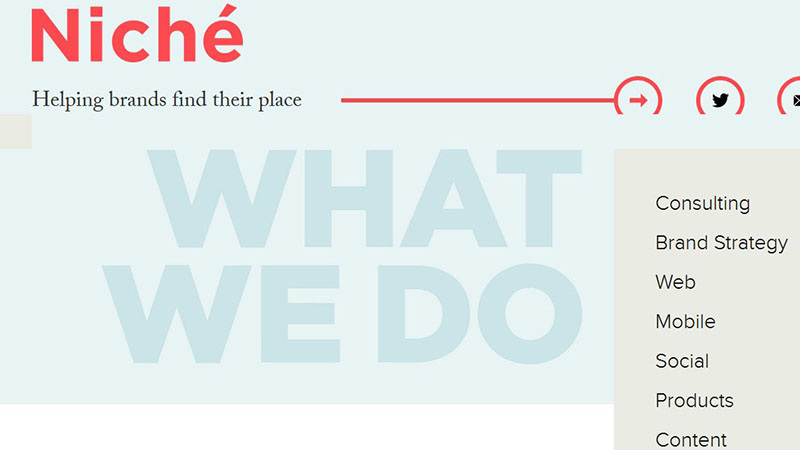
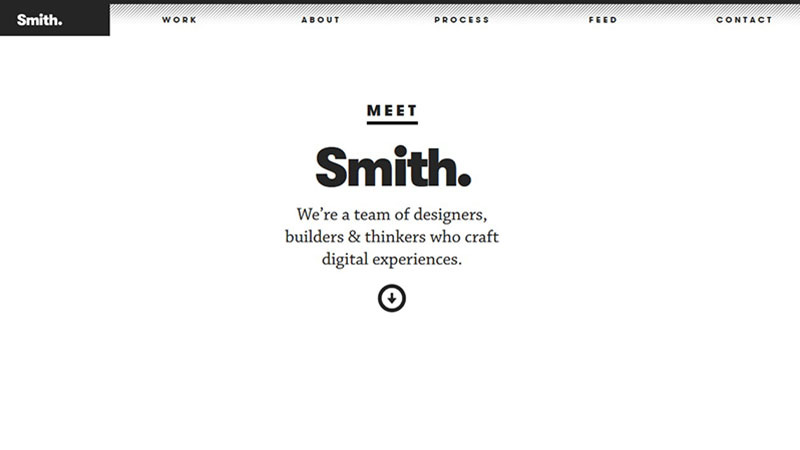
3、留白
極簡主義是趨勢,周圍的”無”襯托了中間的”有”,用戶自然會注意到”有”。直截了當的讓用戶注意焦點元素。至於留白怎麼做?多跟蘋果學學吧,蘋果的設計非常簡潔,蘋果深谙留白之道。

焦點突出的網頁設計案例
看了上面幾條建議和細節後,是不是感觸很多?感覺就跟吃完了飯一樣,需要點餐後點心,最後的回味一番?好吧,這裡是一些小小的收集,均是一些焦點突出的網頁設計。
他們向你展示了焦點設置的多樣性和種種可能。無論是留白也好,圖像也好,字體也好,顏色也好,他們合理利用元素,精巧的設置焦點,讓用戶對網站產生認可。
KOA WATER

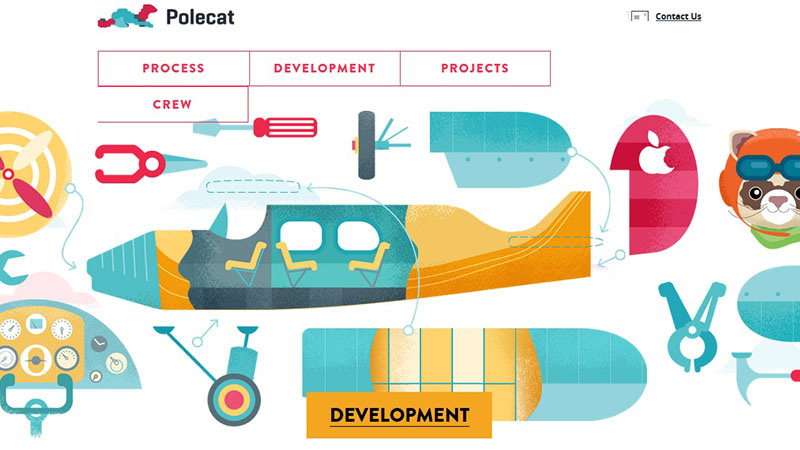
IPOLECAT

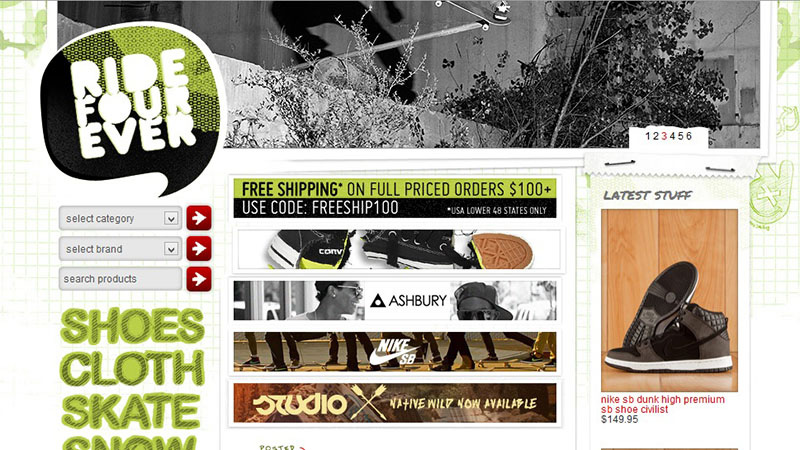
RIDE FOUR EVER

WRIST

GRIND SPACES

THE PETE DESIGN

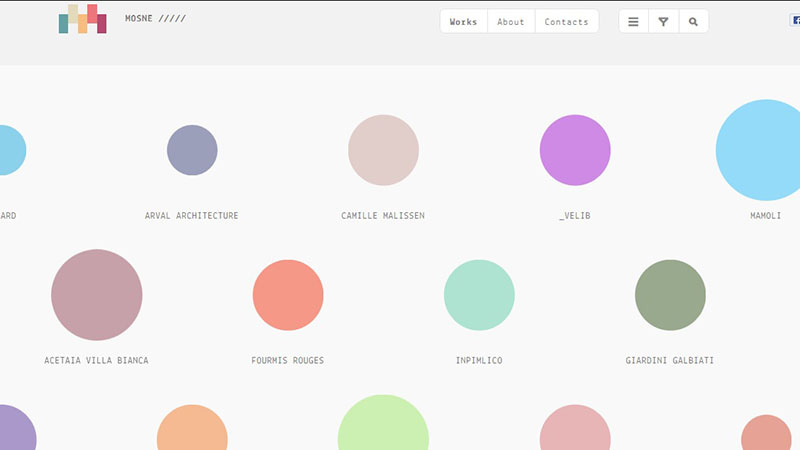
MOSNE

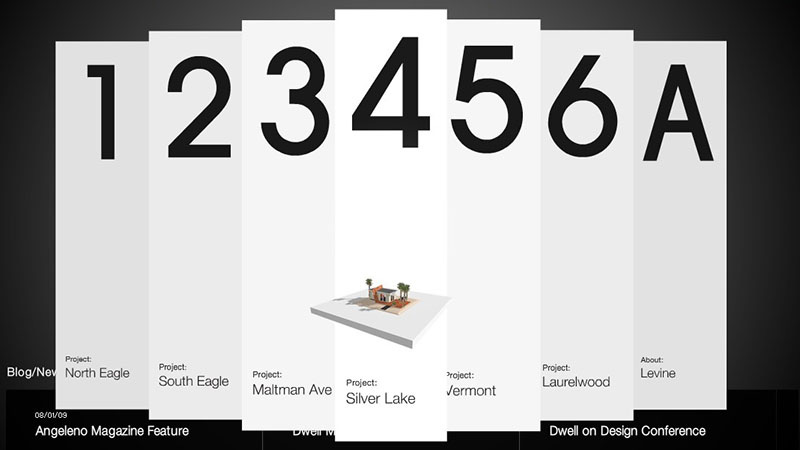
JEREMY LEVINE

CARAMEL BUDGIE

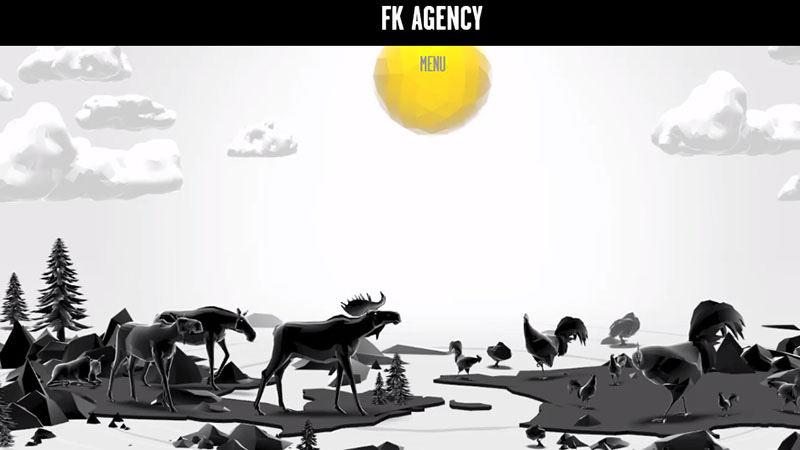
FK AGENCY

總結
對於網頁設計師來說,焦點設置是一種技巧,更好的傳達信息,更能留住用戶,有點像魔法。同時也需要練習和技巧。
希望這些建議能夠對你有所幫助,祝你的網頁能更快的吸引用戶!趕緊到你的下一個項目裡試試吧。



