萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計中不容忽視的細節
網頁設計中不容忽視的細節
你有沒有經歷過看到一個頁面的時候馬上就被它的設計吸引並且留下了深刻的印象呢?然後你進一步細看這個頁面發現真正使這個頁面變得神奇的是一些小細節,在這篇文章中我們將看到幾種把細節設計做到完美的頁面。
完美的像素線
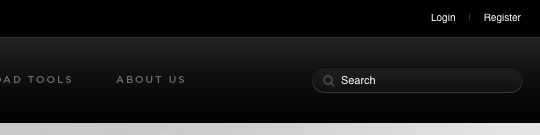
Image Spark 的設計師用一個像素的線條來分割頂部導航,搜索輸入框,導航底欄。任何時候一個較淺的顏色緊挨著一個較深的顏色會使人出現有一個凸起的邊緣的錯覺。請注意這種線條只能比背景色稍微淺一點點。如果使用一條白線那將失去這種效果。


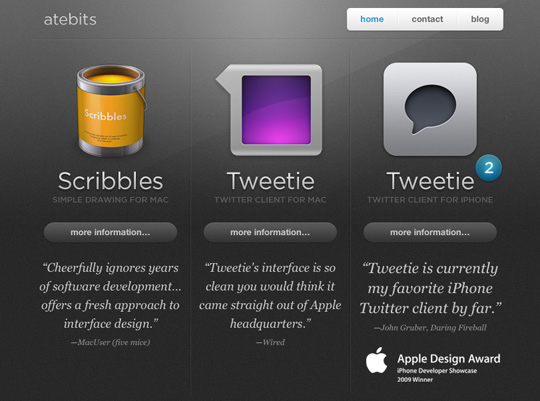
atebits使用了類似的技術,但是在這裡是用來做一些分隔。注意他們是使用兩個1px的線條相映成趣,一個明亮的一個暗一點的。這給人的錯覺是一個插圖槽。另外一個漂亮的接觸線的兩端是漸漸消逝,而不是突然結束。


恰到好處的陰影
陰影可以給頁面增加一些深度,但是在使用陰影的時候有一點需要特別注意,不要過度的使用。ps中的陰影效果如果錯誤的使用會成為一個非常危險的工具。陰影的強弱應該與背景顏色結合使用。一個較暗的背景需要一個更暗的陰影,一個較亮的背景比較是個一個更亮的陰影。
Fubiz的設計師使用了一個微妙的陰影的錯覺,提高了頁面的導航欄。


為了好玩,讓我們看看如果過度的使用陰影會發生什麼。

白宮的官方網站陰影無處不在,但是他們都做了巧妙的設計,網站保持了一個非常干淨的外觀。


簡單的漸變
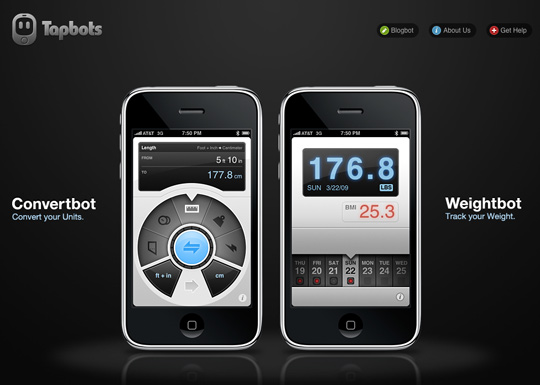
漸變是一個非常簡單的效果。它們可以被用來實現各種效果,如光源的錯覺或建立深度,但是要保持它的微妙。Tapbots使用了一個簡單的梯度背景使其出現光源照亮的iPhone。微妙的細節,像這樣可以使這個頁面更緊湊。在這個頁面中漸變的效果使iphone更加突出。

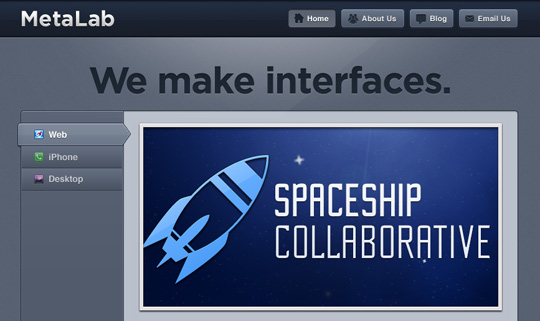
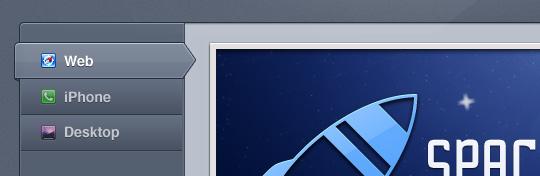
Metalab的標簽都有一個漸變填充。這樣會造成深度的幻覺,使他們看起來略微凸起。Metalab的是上面提到的像素完美的細節也是一個很好的例子。


精確的紋理
紋理往往用於填充大面積。給一個設計添加一些有意思的元素,紋理是一種簡單的方法,但是紋理也可以被用在更細微的地方來表達一些更精確的東西。
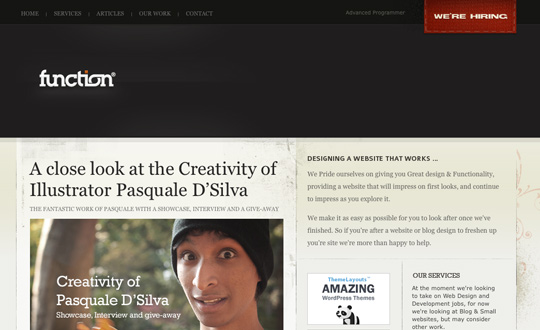
看看這個自我推廣的頁面。在我的收藏夾中,我用了大量的紋理來給他一種磨損風化的效果。然而,這不是僅僅是填補較大的空白的有質感的內容,還有一步用星星點點的紋理沿邊緣添加更多的細節。


利亞姆·麥凱在他的設計中創造了微妙的油漬效果。在他的博客上,他用微妙的做舊的紋理,能夠更有效地強調內容,而不是分散注意力。注意甚至1px邊框線有一個破舊的外觀。