萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 10個PSD的web wireframe UI套件
10個PSD的web wireframe UI套件
Wireframe是一個簡單的頁面內容的視覺排列,允許開發人員和客戶不用花太多時間來組織和計劃網站的內容。換句話來說它就是一個網站頁面布局 的大概輪廓,或者可以看作 是一個粗略的原形設計,目的在於幫助來創建一個富有創意的網站布局。在以下這篇文章中,我們收集了一些PSD的wireframe套件能夠幫助大家很實用 的創建低保真的項目圖例。希望你能喜歡這些內容!請大家多多留言!
Web Wireframe Kit
一個非常簡單的有效節約時間和成本的計劃布局工具。

Soft UI Kit: Free PSD for Mocking Up Web Designs
Soft UI kit是一個免費的PSD包含了最常用的web元素,非常適合編輯版面大樣。這個文件可以很容易的自定義以滿足你的項目需求。這個免費的好東西由 Adrian Pelletier創建,他運營著Design Kindle,一個你可以免費得到web設計的網站。

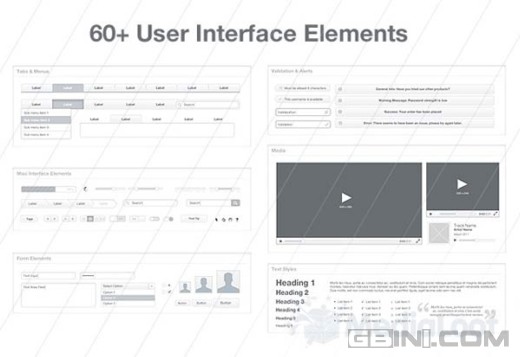
The Ultimate Wireframe UI Kit
這套包括了60個最受歡迎的web設計元素。並且每一個元素都創建自Shape layers的草稿。這意味著整個套件都100%的可擴展,並且非常容易使用。

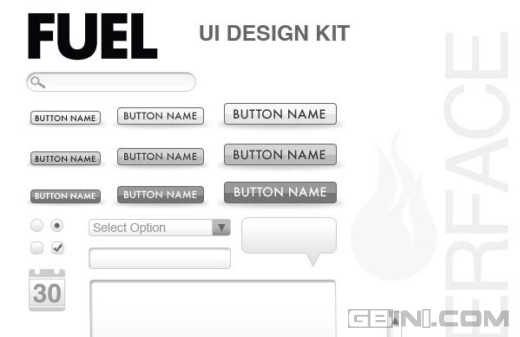
Free Web UI Wireframe Kit
有的時候你不需要創建互動的wireframe,或者可能感覺Visio或者OmniGraffle不是那麼合適。我知道有時候只是想打開Photoshop來簡單開始布局。

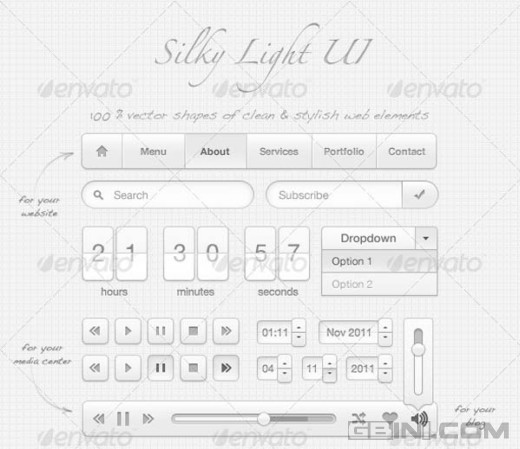
Silky User Interface (100% vector arts)
100%的可擴展vector圖形。很容易改變大小。使用現代的技巧和樣式來創建你的網站。Vector圖標,大多數都是GraphicRiver的Minicons套件。

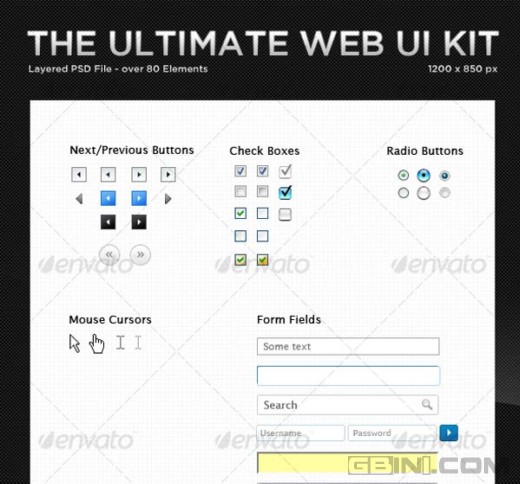
The Ultimate Web UI Kit
一套綜合的Web UI元素幫助你在構建頁面大樣的時候節約時間和金錢以及煩惱。通過花費大量時間來構建網站,我發現有很多的非創新元素都可以被重用。

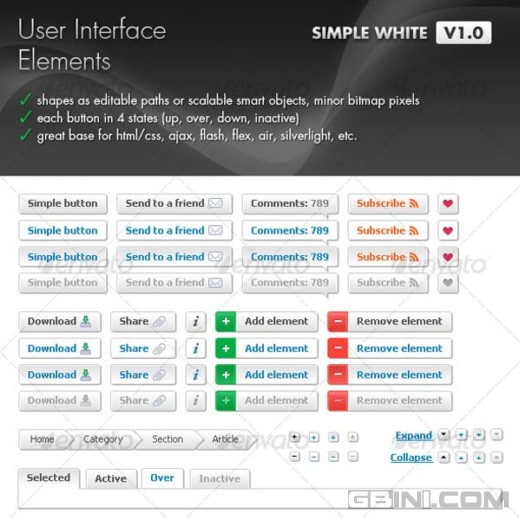
User Interface Elements. Simple White.
簡單的完整清楚樣式的自定義web設計/應用/UI元素

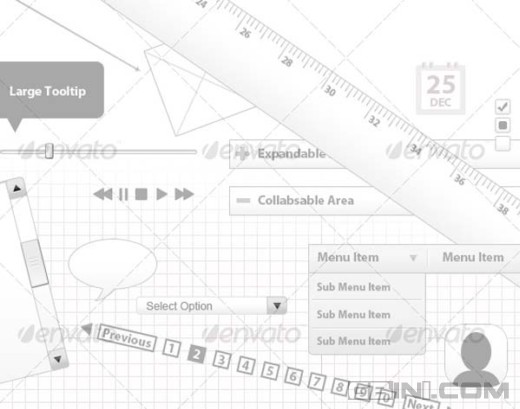
Proffesional UI Wireframing Elements
這些UI wireframe被特意用來幫助你快速的創建專業外觀的wireframes,幫助你可視化你的最後項目設計。

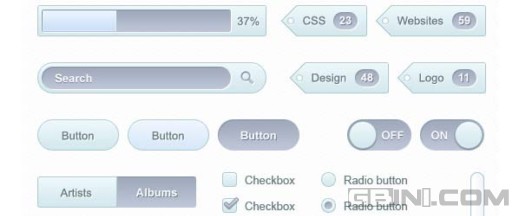
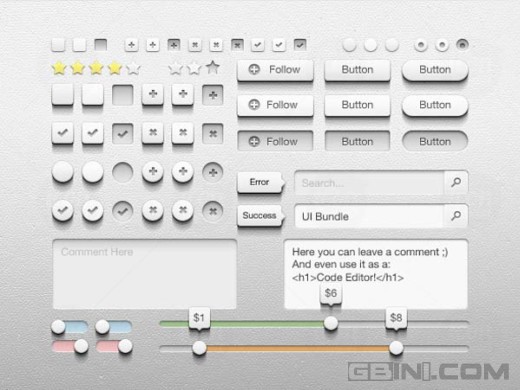
UI Bundle
這是一個完整的UI套件或者集合。包括了星級評定,radio按鈕,文本框所有你需要的UI組件!所有都是完整的vector,你可以自由的修改成你需要的任何尺寸。

All in one web elements kit
這 是一套完整的web元素,你可以找到對你的項目非常有用的很多元素。一大套的各種樣式的元素,簡單修改就可以生成溝槽樣式。這裡有17個模塊,但是每一個 模塊都有不同例如顏色。基本上將有17個元素,帶有4個顏色選擇。這些元素都存在於一個PSD文件中,及其一個分開的PSD讓設計者很容易的訪問並且編輯 元素。

來源: 分享10個PSD的web wireframe UI套件



