萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 界面設計時該如何面對視覺誤差?
界面設計時該如何面對視覺誤差?
最近的“藍黑白金”事件非常的火,引發了大家對視覺誤差的思考。對於做“視覺設計”專業的同學來說,視覺誤差同樣值得研究研究。俗話說:“耳聽為虛,眼見為實”,不可否認眼睛是人的感覺器官中最直接,最能反映事物原貌的。但眼睛看到的是否就一定反映客觀事實呢?其實不一定。人類的眼睛,有它特有的成像原理和信息處理過程。就像所有的計算機程序一樣,再精密的程序也會有BUG,所以眼睛有時候也會產生錯覺,甚至不同人的主觀感受也會有細微差異。
我們作為視覺設計師需要總結的是:當我們遇到這些視覺BUG的時候,該如何處理呢?
讓我們來看幾個經典的視覺誤差案例感受一下吧。
埃冰斯幻覺

黃綠色圓和紫色圓其實一樣大,但是前者看起來小一些,是不是很神奇?
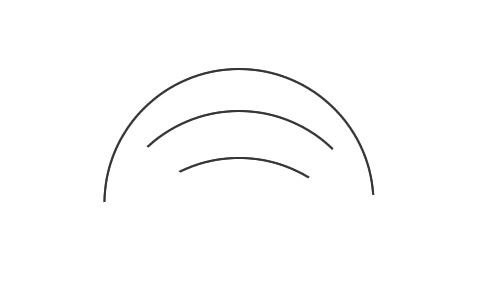
托蘭斯肯彎曲幻覺

猜猜這三個圓周的直徑哪個最大?其實都一樣 o_O
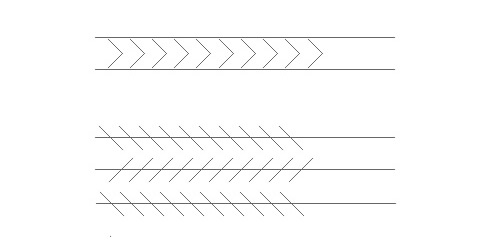
平行線錯覺

其實都是平行線 (⊙_⊙)?
在設計工作中,也難免碰到存在視覺誤差的場景。總的來講,我們在界面設計時處理視覺誤差的方法可以分為三個方面:
1、有時我們需要避免造成視覺誤差的設計
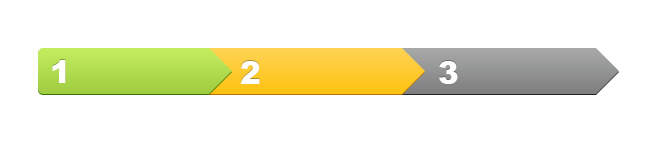
例如“流程條”,設計師們一定不陌生,它可以幫助用戶非常清晰的了解完成一個目標的全過程和當下所處的位置,那我們看看下面這個“流程條”的設計

這種設計應該也很常見,但是個人並不太喜歡這樣的形式,看過上面經典視覺誤差案例的同學應該注意到了,它跟第三種“平行線錯覺”形似,“平行線”配合“>>”可能會造成視覺誤差,讓人感覺這個平行線不平行。會給人不舒服的感覺,有強迫症的人看了更是受不了吧?~>_<~+,雖然錯覺不那麼明顯,但是我還是會避免使用這種形式。
再來看一個例子:界面設計的時候,常常會遇到模塊的劃分,會用到色塊和線框,看下圖,你會感覺到黑線是凸出來的,正常人都喜歡對齊嘛,那麼看到這個就會感覺到不舒服了,實際上呢,看放大的部位,其實客觀上看它們真是對齊的,因為人眼的錯覺,導致感受上不對齊,所以我們要避免這種色塊和線框接觸的設計,如果一定需要這樣的形式,那麼我們也是有辦法的,那就是降低“色塊”和“線條”的明暗差,來緩和視覺誤差:(見下圖右側)是不是感覺好多了

2、有時我們需要利用視覺誤差
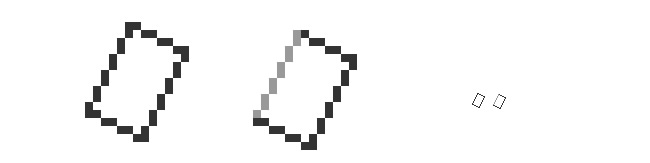
視覺誤差客觀的存在,那麼我們就得按它的規矩來,了解它才能駕馭它。比如說像素畫:
早在紅白機年代,像素畫風靡全球,它有自己的獨特優點:文件字節數小、占內存小,非常適合當年的“龜速網絡”和“效率低下的CPU”。但是要畫好像素畫,是需要具備一些專業知識的.
對於直線、點、曲線、立體感、透視等等都有標准的規則,把像素畫拉近了看,其實都是一些像素點,只有遠看整體才能看到最終效果(有點類似油畫)。
放大看和整體看,像素畫給人的感受差異很大,也存在”視覺誤差”,那麼這些像素畫的”規則”,其實就是建立在對視覺誤差的”利用”,如果不守規則,做出來的像素畫那可就要慘不忍睹了,各種鋸齒。

像素畫在表現線條的粗細方面也有講究,因為像素畫1像素線條和2像素線條視覺上的粗細差異是非常大的,那麼在表現粗細的時候,更多的是用顏色的明暗來表現. 在像素畫中可以用淡色來表達“細線”, 這就是利用了視覺誤差. 另外還有“膨脹色”、“收縮色”,都是視覺誤差的表現,設計師們可以利用其特點,在自己的作品上更好的進行視覺信息傳達。

3、面對視覺誤差時,我們遵循一條原則“以你的感受為准”
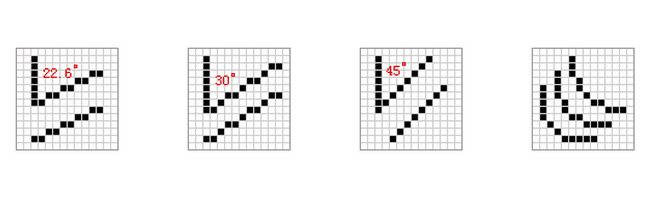
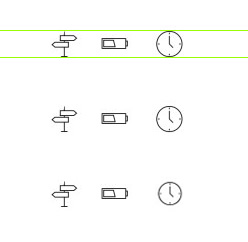
造成視覺誤差的原因和類型有很多,我很難一一列舉,如果我們不得不面對它們的時候,我們應該如何處理呢?再看看接下來的列子:

做icon是件非常嚴謹的事情,我們看看上圖,第一種情況,看參考線,他們的高度嚴格一致,只是icon的外形不盡相同,第三個icon外形是個圓,“圓”其實能夠給人“滿、脹”的視覺感受,明明同樣的高寬,圓會給人“大一點”的感覺,那麼我們遇到這種情況,會尊重我們的眼睛,把“圓”相對縮小一些,也就是我們看到的第三種情況,這樣是不是更加舒服一些呢?
好了,分享就到這。
總之視覺設計師需要關注並了解到“視覺誤差”帶來的影響,思考如何更好的處理,為追求“完美”增加砝碼。歡迎大家探討。



