萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 用代碼呈現DRIBBBLE作品+16進制顏色網站
用代碼呈現DRIBBBLE作品+16進制顏色網站
那些追波呈現給我的,我將用代碼告訴你們每個人。從明天起,和每一個時間通信,給每一分每一秒取個溫暖的顏色,那幸福的閃電告訴我的,我將告訴每個人:同學,感受完別忘了回來轉發呀。
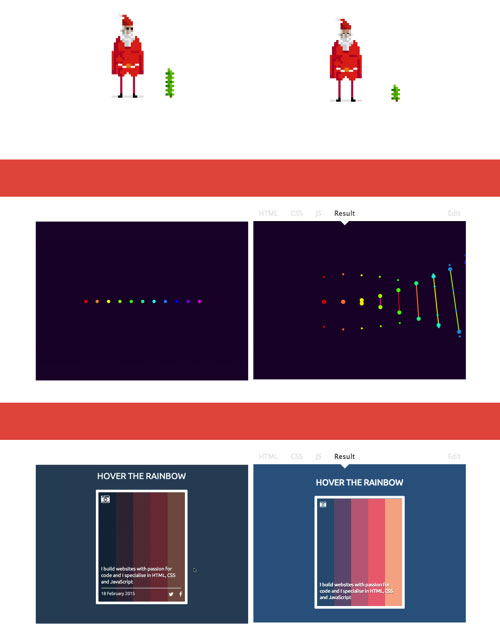
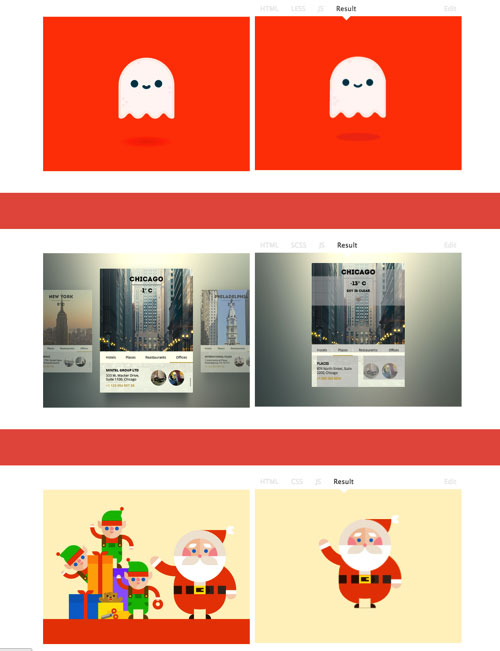
Give n Go
該網站專門分享CodePen上的JS/CSS/HTML/片段代碼,而這些代碼都是來自Dribbble的Gif動效及漂亮的界面截圖,並用代碼呈現出來,實在驚人。

在Dribbble有很多可愛的GIF動效和精美的界面設計,可是很多我們沒法看到用代碼實現後的真實效果,或者不知道這些GIF和界面該如何實現。give ’n’ go 就是專門展示這類作品,很多看上去復雜的東東其實也可以用代碼實現出來的哦!
左圖為Dribbble的截圖,右圖為CodePen


What colour is it
這是一個有趣的實驗,這網站運行原理簡單,根據當前時間來組成16進制顏色值,同時網頁背景根據值的變化面實時變化,確實有點創新。

此外,一名Github用戶Jonic嘗試把它轉成OS X系統屏保,你可以下載使用,用多了說不定哪天你連16進制對應的顏色值都記得了!
屏保下載地址:https://github.com




交互設計排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



