萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動平台Dialog內按鍵順序研究
移動平台Dialog內按鍵順序研究

iOS說,「I’m always right」,於是「確定」就在了右邊。
Android倔強的說,「要在左邊」,於是「確定」就在了左邊。
接著,iOS把Android胖揍了一頓,「stay foolish,foolish……都TM要在右邊」,Android被硬拗到了右邊。
這是個老話題了,只是時間流轉,各平台都在更新,我們也要與時俱進,有必要再拿出來提一提。
移動端三大主要平台,Android、iOS、Windows Phone,咱們逐個說。
Windows Phone平台
先從WP開始吧,WP平台內的彈出提示稱之為「raw notifications」,延續Win桌面平台的設計原則。

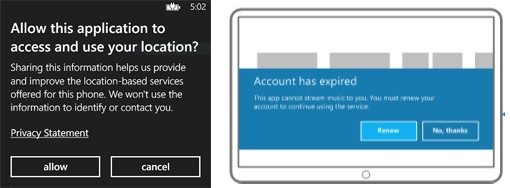
圖1
如圖1所示,dialog內操作按鍵稱之為「Commit button」,肯定性操作位於左邊,否定性操作位於最右邊。Win平台定義了具體的用法與順序:Yes/No, Yes/No/Cancel, [Do it]/Cancel, [Do it]/[Don‘t do it], [Do it]/[Don’t do it]/Cancel。傳送門
ps.注意OK鍵沒有在此間出沒,後面具體說明。

圖2
WP平台及Win8平台dialog內操作按鍵的左右順序也是一致的(圖2)。
iOS平台
iOS平台,它的出身與歷史注定了與OS X在設計上的傳承。與Win相反(或者說Win有意與OS X相反,這裡面又要翻出一堆歷史遺留問題了 ^_^)肯定性操作位於右邊,否定性操作位於左邊。(大多數情況下)
ps. iOS需要注意按鍵高亮的狀態。

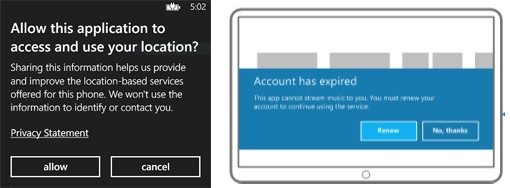
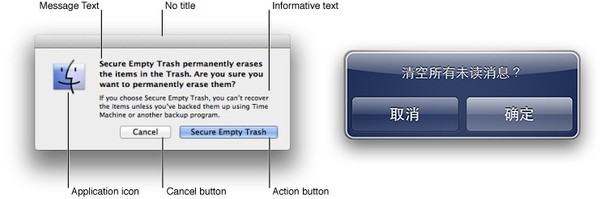
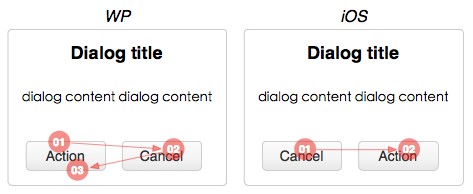
圖3
OS X用戶預期所有的按鍵位於dialog的右底部,啟動一個操作的按鍵總是位於最右側。該按鍵稱之為「Action button」,以確認當前dialog最重要的操作。取消按鍵位於「Action button」的左側(圖3左)。 OS X Interface Guidelines,傳送門(參見Dialog章節)
iOS繼承了OS X的設計原則(圖3右),只是稍稍有些不一樣,體現在對於Cancel的理解上:
1.當操作涉及潛在的風險時,兩個按鍵中「Cancel」按鍵應位於右側,並高亮提示。
2.當需要引導人們進行所期望的操作時,兩個按鍵中的「Cancel」按應位於左側,相對應的操作按鍵高亮提示。
iOS中「Cancel」可能位於左側,也可能位於右側,這取決於所執行的操作是否具有破壞性。 iOS平台更看中的是按鍵的高亮狀態(iOS高亮狀態始終在右側,OS X則不然)。同時在dialog彈出的情況下按下Home鍵,應當是等同於點擊了「Cancel」按鍵,並不執行任何操作。iOS Human Interface Guidelines,傳送門 (參見alert的描述)
Android平台
Android平台,這才是最頭痛的家伙,大多數的坑都在這裡。剛出道時,可能是因為當時設計規范執行力度、Android系統的碎片化等原因,導致dialog內的操作按鍵順序隨著各應用開發者喜好而定,大多數與Win平台保持一致。更新至Android 4.x後,官方終於對此有了一個很明確的態度,並在Android Design裡有了標准的定義。

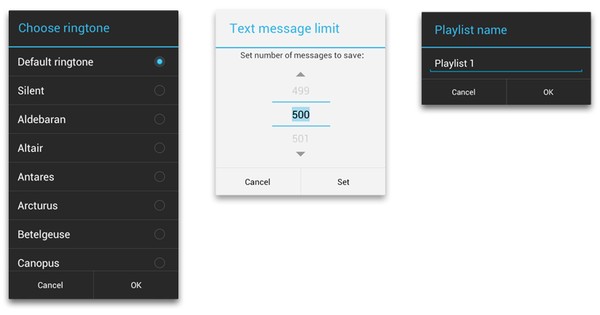
圖4
Dialog操作按鈕通常是「取消」/「確定」,確定鍵同時也是首選操作以及最可能執行的操作。但是,如果涉及特殊操作例如關閉或等待,那麼所有的按鈕都應該使用動詞。同是,dialog中肯定性的操作總是安排在右側,而否定性的操作放在左側。與iOS理念上統一,但也有所保留!^_^ ps.就算是到現在還是能看到大量的Android應用與該原則相悖,或許是慣性,或許是遷就低版本系統… -_-’Android Design,傳送門(參見Dialog章節)
聊完了各平台的設計規范,對各平台dialog內操作按鍵的順序有所了解,大家知道怎麼去進行設計了,但是身為設計者需要更進一步的思考,有興趣的請越過下面華麗的切糕線。
如果你是一個苦逼的設計者,在完全沒有設計原則指導的情況下,將如何安排Dialog內操作按鍵的順序呢?…… 想個五分鐘吧 以下僅為個人觀點!!
我傾向於肯定性操作位於右邊,否定性操作位於左邊,也就是「取消」/「確定」。ps:所說皆錯
「確定」/「取消」,采用這種順序最大的理由是符合自然的閱讀順序,也就是大部分從左起語言的順序。用戶在執行某操作彈出dialog後,視線最先接觸的是需要執行的「Action」,因為設計者認為「Action」重要程度比「Cancel」要高,需要著重強調(這裡涉及認知領域的首因效應,以後有機會再講吧。)ps.由於是Win平台所采用的順序,就簡稱為Win順序吧。
「取消」/「確定」,由於主要是水果平台采用,以下簡稱為 OS X順序,或者iOS順序。說說具體為什麼傾向它的幾個理由:
1. 閱讀視線流
Win順序雖然能夠用戶視線更早接觸到「Action」,但不可否認一個事實,用戶會閱讀完所有可操作的選項,這意味著用戶的視線不會停留在「Action」上,它將繼續向後進行掃描,在查看完所有可選項後,再返回之前的的「Action」執行相應操作。采用iOS順序,用戶的視線流將會更平滑,視線最終停留的位置也是「Action」所處的位置。通過圖5對比,可以得知「確定」放置於左側,將導致用戶的視線流發生改變,用戶視線流無意識的回跳,而放於右側將保持視線流在一個方向,減少視線曲折搜索的過程。

圖5
2. 掃視時的閱讀順序
有人可能會問了這與第1條理由有什麼區別?
閱讀是由掃視(saccades)和凝視(fixation)兩個動作連續組合、切換的過程。第1條的理由基於凝視(fixation)運動過程。
為什麼在dialog彈出時會出現掃視?因為,用戶對於dialog裡的內容只是快速的浏覽,或者說是沒有人會認真閱讀dialog裡的內容。由此也引申出dialog設計時的一個重要原則:不要在dialog相關的action按鍵裡寫上「好」或「確定」等,應該用實際會發生的動作來命名。這也是為什麼建議使用動詞的原因。如:你需要執行一個「保存」操作,那你的dialog裡出現的相關Action應該是「取消」和「保存」。
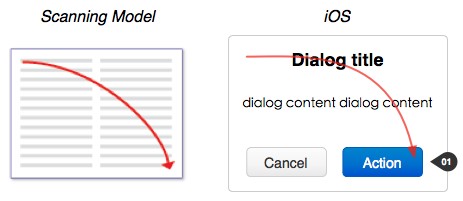
說回掃視,用戶的在進行掃視時順序往往如圖6,最終視覺的落點是在視覺界面的右下角(Terminal Area),掃視終點往往就在「Action」區域上,該區域能夠獲得更多的視覺關注。這也是為什麼Win及OS X桌面系統內的dialog按鍵均非居中顯示,而是位於右下角的原因。Gutenberg Diagram(古籐堡圖表)也是用以描述掃視順序的模型(傳送門)。。ps.注意圖6標識出的區域1,iOS在右側「Action」鍵上加了高亮效果,這對視覺搜索有益。

圖6
3. 邏輯順序
首先讓我們來對dialog內按鍵定義一下,「確定」按鍵是用戶以執行相關操作的按鍵,點擊後將對現有狀態發生根本性的改變。「取消」按鍵是使用戶返回到原來狀態,取消當前dialog。
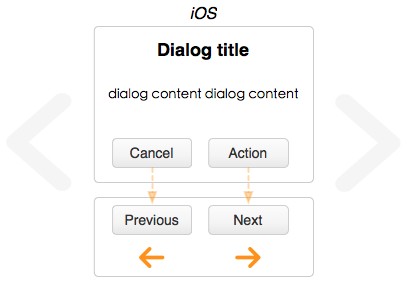
這意味著,用戶點擊「Action」後將進入下一步操作,點擊「Cancel」將執行返回操作。想想我們常見的:浏覽器上的導航按鍵、kindle上的左右翻頁按鍵、安排軟件過程當中的「上一步」「下一步」……等等!
如圖7,用戶在dialog內所看到的視覺順序與邏輯順序是一致的。

圖7
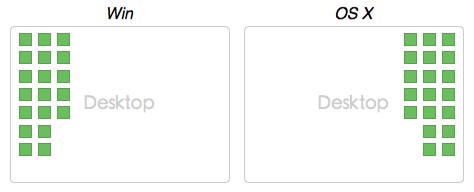
另外,桌面平台上還考慮到用戶左右手使用習慣,這其實與dialog內的邏輯順序也有所關聯。我們知道大部分的人主要是右手用戶,當dialog內的「Action」位於右側時,用戶在操作時能夠更為順應他們自身的使用習慣。 這一點還體現在Win和OS X桌面文件排布順序方面,OS X為了大部分的右手用戶將桌面文件分布在屏幕的右側。

圖8
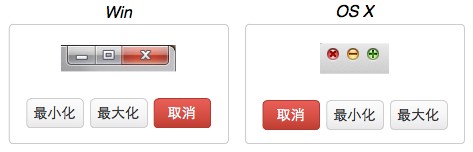
最後來個Ending,其實視覺順序在設計時,或系統設計時是一條很重要的原則,可惜國內並沒有太多設計師重視這條原則,舉例說明(圖9),從下圖中將Win和OS X的窗口控制按鍵抽離出來,並將「關閉」替換成「取消」,如果將這些操作放置在一個dialog中,有沒有發現它們還是符合這兩個系統分別堅持的設計原則呢?

- 上一頁:如何建立一個樣式新穎的CSS3搜索框
- 下一頁:淘寶購便利交互設計心得



