萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 原創及創新網頁布局設計
原創及創新網頁布局設計
布局是網站的基石。其作用是指引用戶浏覽網站各組成部分、指明關鍵內容。布局同時也是網站外觀的關鍵。因此,內容的布局需要認真仔細的思索。

一套原創且新穎的布局能夠顯著提升網站的用戶體驗,但也不要讓創意影響到了網站的可用性。和往常一樣,我們要設身處地的站在用戶的角度進行思考:我們希望他們最先看到什麼?應當如何最有效地傳達訊息?在設計開始前,以上的問題是必須要提出來的,因為布局將負責形成設計的其余方面。
下面的幾個網站的布局不走尋常路,盡管稱不上完美,不過浏覽這些網站,興許能夠給你帶來創意的火花。
Beurre & Sel
這個網站實在漂亮。背景為自動播放的幻燈片,主導航欄位於頁面頂部。隨著鼠標向下滾動,導航欄會縮小但仍然固定在頁面頂部。在其下方是五彩缤紛的公司自產餅干清單,同時也是子菜單中的按鈕。隨便點擊一種口味的餅干,就會有相關信息覆蓋子菜單,以便用戶點擊浏覽各種口味。頂部的導航欄和子菜單固定在頁面三欄網格內的中間一欄,可以保證用戶的注意力始終集中在中心位置。

Hackery, Maths & Design
在頁面加載的同時,會有一個有趣的3D線性動畫填充屏幕。箭頭代表著動感與流暢,並可鼓勵用戶向下方內容滾動鼠標。下方的內容分布在三欄網格中,其中兩欄為主要內容,另有一個較小的側邊欄。但是這種布局並不會讓產生局限感,相反帶來比較開放的感覺,其原因是使用了寬敞的空間和圓角。這個網站的布局讓用戶感到非常舒服。

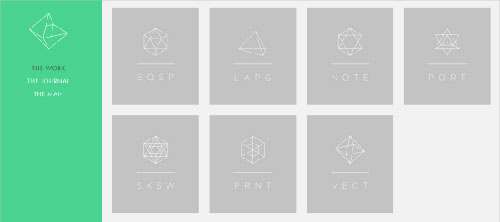
The Drawing Room
個人非常喜歡這個布局,簡單但又不失有趣。這家工作室將自己的作品以大小不同,相互堆砌的菱形展示於頁面之上。最中央的菱形為公司標志,表現並不突兀,不會分散對作品的注意力。把鼠標懸停在任意一個菱形上時,其中會顯示該作品的說明介紹。這個簡單的單頁網站布局簡約而不失創意,同時使用簡單方便。

We Love Noise Luke Finch
的作品集具有有趣且友善的布局。這一網站看似凌亂四散,但卻打破了過於簡潔沒有新意的局面。過渡效果可以讓你對其項目有所簡單了解,另外還可以使用箭頭進行導航。左上角的心形是整個網站的導航中心,其可在主頁上旋轉變成一個“i”。在浏覽網站時,可以在心形上懸停鼠標退出。

Ende
這個布局極具動態效果。在加載時,首先映入眼簾的是一副古怪的照片,同時頁面會提示你向下滾動。滾動後會顯示導航欄並隨後固定於頁面頂部。個人非常喜歡它的透明導航欄,能夠更進一步打開頁面,展現其後方的內容。網站的內容四散在頁面各處,盡管網站有著一定的結構,但其中每個部分都采用了不同的背景色。這個網站非常顯眼地使用了三欄網格,但有關團隊成員的部分卻突破了網格,以一種異常有趣的方式運用了屏幕空間。

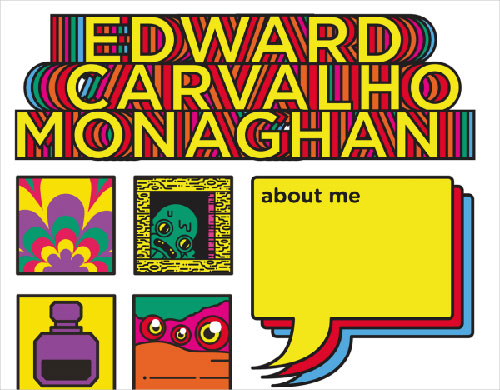
Edward Carvalho Monaghan
來點顏色怎麼樣?這個作品集網站正經有個性,在浏覽過程中你會發現其確實異常突兀而有趣。其最值得一提的地方是風格的一致性。這個網站實際上就凝聚成了一套完整的作品,其一方面表現了設計師的風格,另一方面也承載了作品集中的各幅作品——這也正是此類網站真正應當發揮的作用。網站的標識完整表現出了全部配色方案,同時,閃動的動畫也給網站帶來了動感。

Huys
這個網站在布局方面有著獨到的魅力,頁面右側就好像是信紙的信頭,其中說明了網站身份和功能等各種必要信息,而頁面左側可以垂直滾動,並具有類似公寓樓窗戶式的布局,正貼合了公司的業務。點擊鼠標後,用戶將跳轉到一個更具博客風格也比較方便導航的布局頁面。

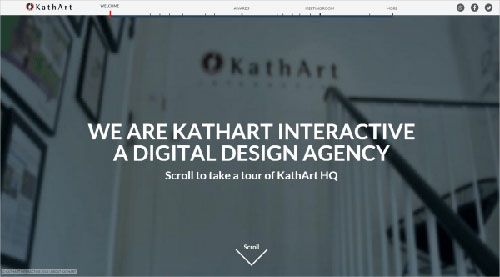
KathArt
KathArt 采用了非常棒的視頻布局。這一簡約但卻行之有效的設計在展示其團隊成員的同時四處滲透著自己的個性。在介紹過程中,其團隊成員均表現為工作狀態,就好像你和他們同處辦公室一般。其導航巧妙地采用了時間軸方式,以便你輕松跟蹤視頻進度。

Wacom
Wacom 的目標受眾廣泛,其中既包括專業人員,也包括非專業的創意人員。作為網站不可或缺的組成部分,其布局營造出了用戶友好的體驗。左側的導航欄在鼠標懸停時會最小化,並可展示各種不同的可使用內容。用戶可隨心操縱控制,選擇自己想要看的產品,不會被強迫觀看任何銷售辭令。主頁布局簡單,並可引導用戶查看最適合自己需求的產品。我個人很喜歡網站上伴隨產品的巧妙手繪元素。

Amsterdam Dance Event
這個網站的布局非常有助於展現網站所涉及活動的態度和精神。導航欄一直延伸到頁面左側,形成橫跨整個網站的參考節點。以強烈並具有視覺刺激性的圖片組成的幻燈片采用旋轉效果,同時展現有關網站活動的節慶、場地和會議宣傳導讀。從激勵用戶的角度來說,這個方法行之有效。

隨著你向下滾動,下方的內容會滑過幻燈片,並將子菜單從底部帶到頂部。網站的每個部分都有橫跨屏幕的banner,作為當前部分具有視覺吸引力的介紹。文章的其余部分都在網格中呈現。網格中的各行排列並不完美;每列起頭都比上一列略矮一些,堪稱又一個細微但有效的視覺設置。
Cropp
Cropp 具有大膽張狂的個性,正如其布局所展現。鼠標懸停在任意圖片上時,圖片會像素畫並變得難以識別,從而牢牢抓住人的注意力。頂部的導航欄在所有頁面均保持一致,而主頁則基本上就是導航欄中各個選項的高調視覺呈現。這個網站的布局牢牢抓住了像素化這一創意,其所有照片和視頻都以方塊形式安置,很像是經過像素化後的圖片。

Neue Yorke
Davy Rudolph 作品集的網格布局簡單、簡約,讓用戶感到非常直接而自然。其每個頁面都只有兩種顏色,並且為當前頁面所獨用。在點擊任一項目作品後,作品展示將變成頁面主角,同時主導航面會消失。對於一個作品集網站采用這種方法,我個人最贊賞的是其既有個性,同時個性又不至於搶占設計師作品的風頭。

Juliana Bicycles
作為一家銷售自行車的商店,Juliana的設計頗為不尋常。在加載時,屏幕上會填充一副美麗、飽滿並充滿溫暖感的照片。網站布局分為四個部分,均隱藏在導航圖標後方。其設計比較具有女性風格,但文字樣式大膽、強烈、灑脫。自行車上的3D懸停效果也是個不錯的點。

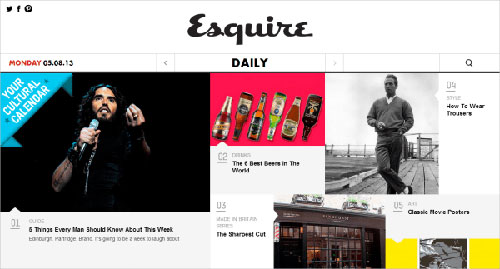
Esquire
這個網站的布局簡單、清爽、易於理解。Esquire的大標題就是單調的黑與白。其文章導讀使用彩色,能夠吸引讀者眼球。懸停特效也很簡單,在導讀標題下方有說明內容。導航欄位於網站中間位置,功能上很類似報紙通過折頁位置上方的內容引起讀者的興趣。其圖像、顏色和簡介標題也很能吸引用戶注意。

Institut Choiseul
Intitut Choiseul 采用了很有趣的塊狀布局,彼此之間就像拼圖一樣契合。層疊式外觀以及色塊能夠有效確立風格。繼續向頁面下方滾動,其布局轉換成比較傳統的網格形式,但其實每個故事都位於一個大小各不相同的塊內,營造出一種有趣而動態的美感。不同的色塊標志著網站的不同內容,因此比較方便導航和閱讀。這家網站從質量上說比較精良,和自身設立目的相符。



