萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 寫給網頁設計師的網頁設計簡史
寫給網頁設計師的網頁設計簡史

編者按:互聯網的誕生本就是一個奇跡,作為其中最重要的載體之一,網頁就是這個大時代最重要的縮影,相關技術、設計伴隨著信息共享催動著整個時代滾滾向前。這是一段簡短的網頁設計發展史,我們可以看到技術、設計與思想的演進,看到無數有識之士改變世界的剪影。本文作者是網站Froont.com的聯合創始人Sandijs Ruluks。
當我發現設計網頁有多投機取巧的方法之時,就逐漸開始對手打網頁代碼失去興趣。的確,許多網頁設計的問題並不止一種解決方案,但是很少有方案能解決所有的浏覽器兼容性問題。最令我納悶的是,為什麼會有做設計和寫代碼的分工?隨著技術的發展,許多在過去難以解決的問題現在可以輕松搞定,但為什麼與此同時一些簡單的事情反而越來越難以實現?這些問題的答案並不是簡單的是與否,對與錯,也許我們需要從網頁設計的整個發展歷程來尋找答案,找到真正彌合設計與代碼之間隔膜的原因所在。
網頁設計:黎明前的黑暗(1989)

在互聯網真正開始之時,黑色的顯示屏僅能顯示單色的像素。可以說,當互聯網天地初開之時,Web Design 僅僅意味著字符和空格的排列組合。雖然圖形化的界面早在80年代初就有了,但在此時普及率並不高。直到90年代,圖形化界面才真正進入千家萬戶,而那時候,才是屬於互聯網的狂野西部。
表格(table):網頁的興起(1995)

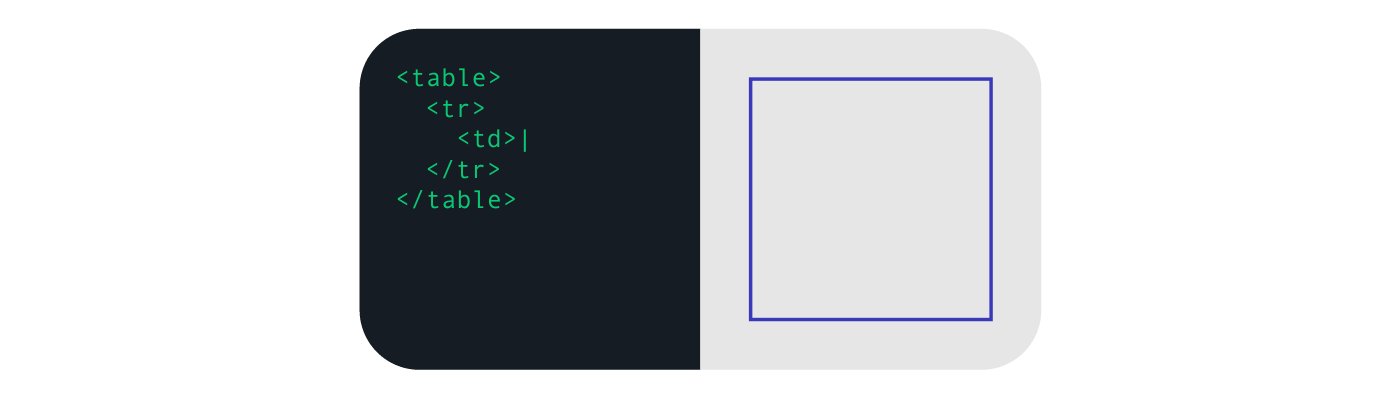
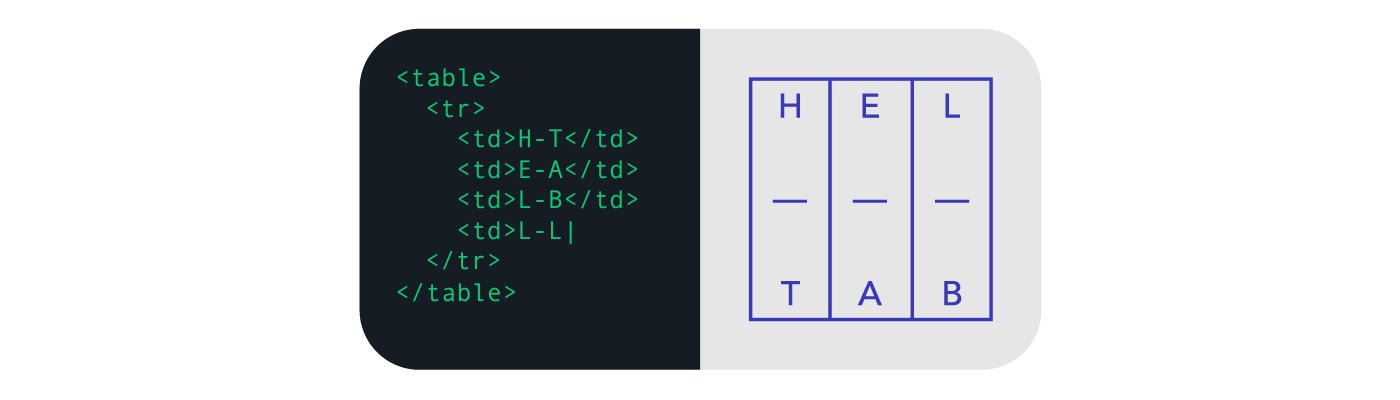
能夠顯示圖片的浏覽器的誕生,是促使網頁設計這個行業誕生的重要先決條件。實際上在當時,最接近於信息結構化的概念,是HTML中已有的元素:表格(Table)。所以,David Siegel 在他的網頁設計書《Creating Killer Sites》講述了他設計優秀網站的秘訣:在表格中嵌套表格,將靜態的表格和動態的表格以巧妙的方式結合到一起。盡管表格本身是用來承載數據的,用來承載內容和圖片有點奇怪,但是在那個時代,這種方法依然顯得頗為靠譜,並且大行其道。
網頁設計所面臨的另外一個問題,就是如何保持網頁那脆弱的結構。也正是因為這種需求,切片設計(Slicing Design)逐漸流行了起來。設計師創建出漂亮的網頁布局,隨後開發者將整個設計稿切片,找出呈現設計的最佳方法。另一方面,表格還有一些炫酷的功能,比如垂直對齊,以像素為單位或者以百分比來控制對齊。在那個時代,表格可是近乎柵格系統一般的靈活的設計神器,也正是因此,那個時代的開發者並不喜歡前端的代碼。(表格嵌套表格有多亂?)
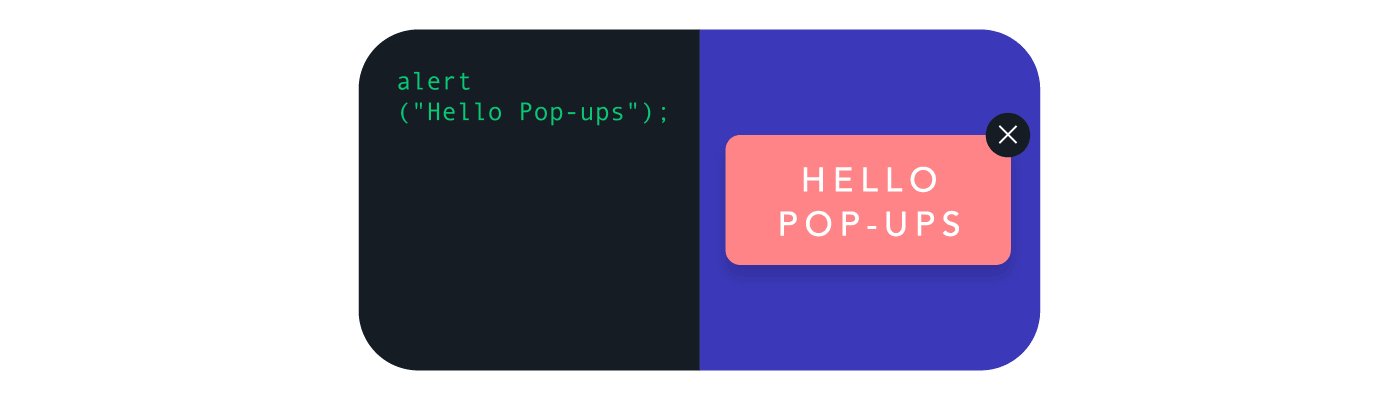
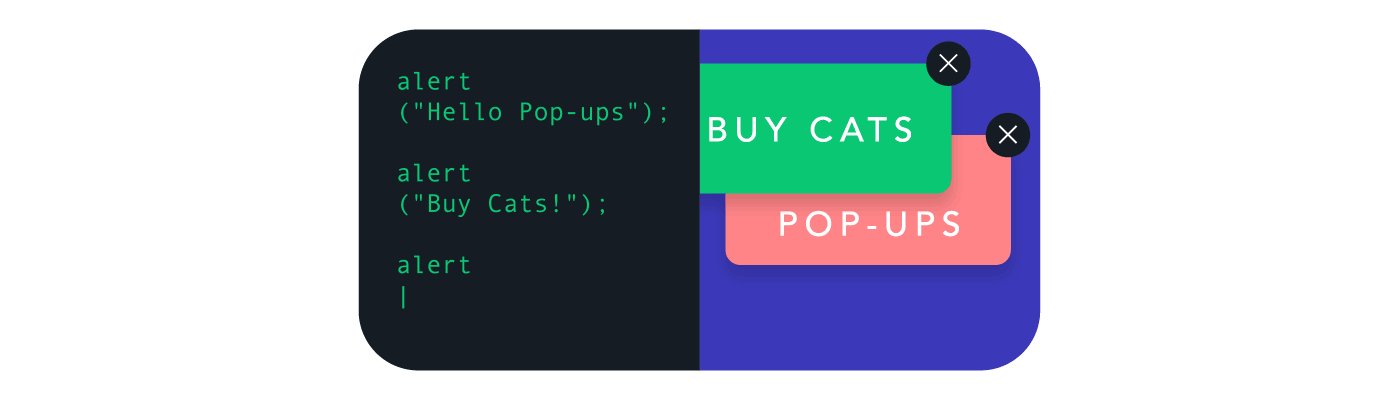
來自JavaScript的救援(1995)

JavaScript的出現補足了尚且原始的HTML。舉個例子,如果你想寫個彈出窗,或者想動態修改某些對象的順序?HTML不行,但是JS可以!不過此時JS的主要問題在於,它處於整個網頁布局的頂層並且需要單獨加載。很多時候它僅僅被懶惰的開發者用作一個簡單的補丁,但如果使用得當,JS可以非常強大。今天,同樣的功能如果CSS能實現,我們會盡量避免使用JS。不可否認的是,JS本身確實很強大,前端常用的jQuery,後端的Node.js都是不可多得的好東西。
Flash:自由的黃金時代(1996)

作為一門新技術,Flash為網頁開發者/設計師帶來了前所未有的自由,它打破了之前網頁設計所固有的限制。借助Flash,設計師可以隨心所欲地在網頁上展現任何形狀、布局、動畫和交互,可以使用任何喜歡的字體,他們借助Flash熔於一體。所有的這一切最終會被打包成為一個文件,然後被發送到浏覽器端顯示出來。這也就意味著,用戶只需要擁有最新的Flash插件和些許等待時間,就可以享有一個魔術般的網頁。這是啟動頁面(splash pages)、介紹動畫以及各種交互特效的黃金時代。不幸的是,這種設計並不開放,也不利於搜索,還需要消耗計算機大量的運算能力。2007年,當蘋果發布他們的第一台iPhone的時候,就決定徹底放棄Flash,也正是在這個時候,Flash開始走下坡路——至少在網頁設計領域。
CSS的誕生 (1998)

差不多是在Flash崛起的同時,一種更好的網頁結構化設計工具CSS誕生了。CSS的基本概念是將網頁內容的樣式分離出來,所以網頁的外觀和格式等屬性將會在CSS中被定義,但內容依然保留在HTML中。早期版本的CSS並沒有現在那麼靈活,和許多新事物一樣,它最大的障礙在於許多浏覽器還沒來得及接納這一新技術,對於開發者而言,這是一個頭疼的事情。需要明確說明的是,CSS並非全新的編程語言,它僅僅只是一種聲明性語言。那麼網頁設計師需要學習編程嗎?可能需要。但是網頁設計師需要懂得CSS麼?當然需要。
柵格與框架:移動端的崛起(2007)

此刻,在手機上浏覽網頁本就是一種全新的挑戰。設計師除了要為不同設備設計不同的布局,還面臨著內容控制的問題:小屏幕上展示的內容要和桌面端一樣多,還是需要剝離開來?桌面端網頁上閃亮精致的小廣告要如何在手機上呈現?加載速度也是一個大問題,移動端設備的網絡加載速度不夠快,而且桌面端網頁會消耗大量的流量。網頁設計亟待改進。
第一個重大的改進是柵格系統的出現。經過摸索,960柵格系統最終勝出,經典的12欄柵格被設計師們廣泛的接納,甚至成為許多設計師最常用的設計工具。接下來,各種常見的設計元素諸如表格、導航、按鈕被標准化,打包成為可復用的套件,這基本上就構成了視覺元素庫,其中還納入了常見的代碼。其中最典型的代表就是Bootstrap和Foundation,它們也使得網站和APP之間的界限逐漸模糊。當然,它們也不是沒有缺點,借助這些庫設計出來的網頁往往大同小異,而且網頁設計師要想使用它們還得深入了解相關的代碼知識。
響應式網頁設計(2010)

驚才絕艷的設計師Ethan Marcotte決定挑戰傳統的網頁設計,它讓網頁在內容不變的前提下,布局隨著窗口和屏幕的變化而變化,並且將這種設計命名為響應式網頁設計。網頁設計師依然只需要HTML和CSS就可以實現這種功能,不得不承認這種設計理念非常超前。不過大家對於響應式設計依然有些許誤解。對於設計師而言,響應式設計意味著為設計許多不同的布局。對於用戶而言,響應式設計就意味著這個網頁可以在手機上完美浏覽。對於開發者而言,響應式設計意味著如何控制好網站圖片應付移動端和桌面端,在不同情形和語義下,擁有良好的下載速度和呈現效果,等等。簡而言之,就是一個網站能在任何情況下良好展現。至少在這一點上,所有人能達成共識。
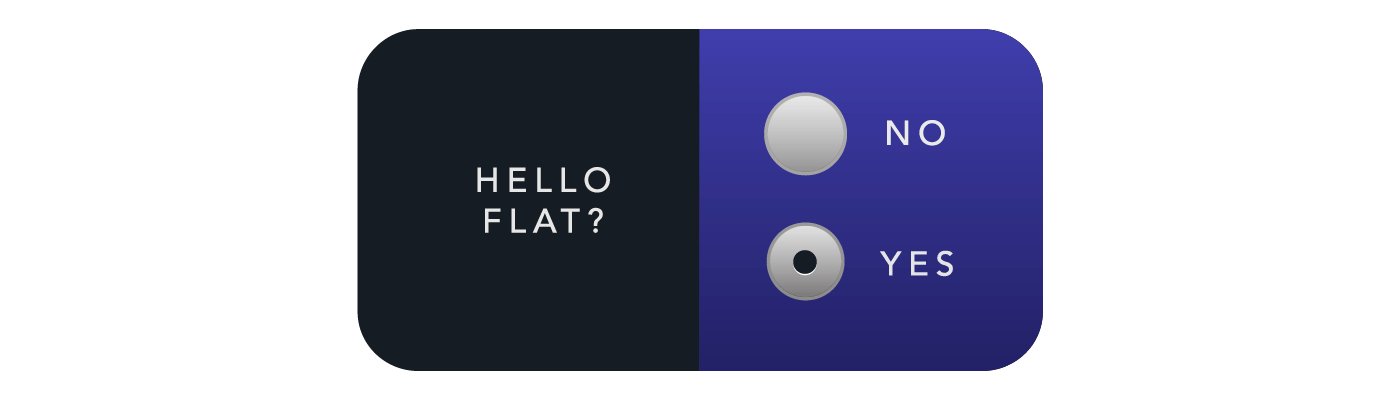
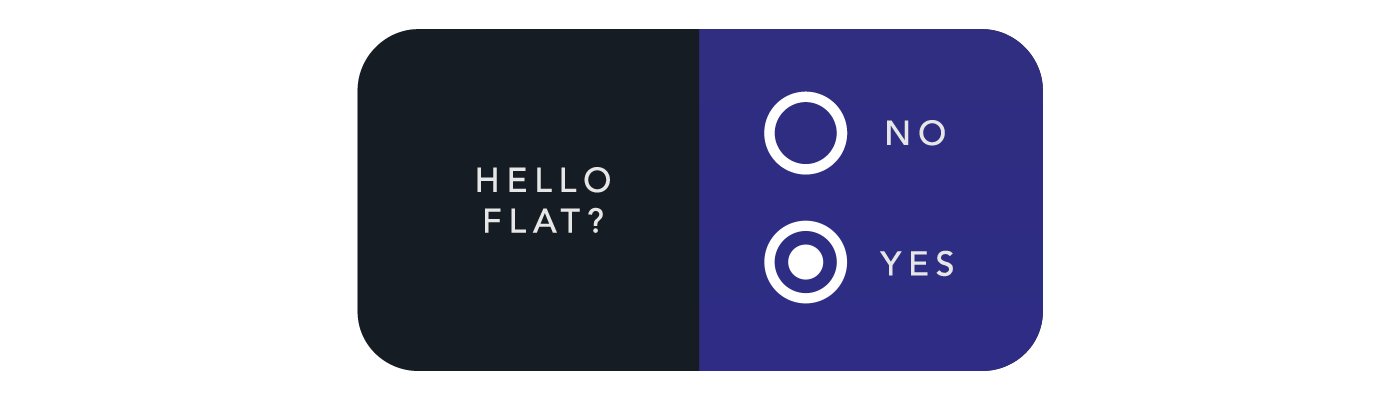
扁平化的時代(2010)

設計網頁布局總會花費大量的時間,好在這個時候我們開始拋棄復雜的光影效果,重新專注於根本的內容呈現。在此之前,網頁設計講求精美的圖片和排版效果,漂亮的插畫與周到的布局設計,而簡化這些視覺元素之後,就是我們說所的“扁平化設計”。將復雜的效果淡化之後,視覺的扁平化,也促使內容和信息層級的扁平化。充滿光影特效的按鈕被扁平化的圖標所替代,矢量圖形和圖標字體也開始被大范圍使用,網頁字體和版式設計的結合令網頁視覺更加漂亮。有趣的是,這時候的網頁設計開始有返璞歸真的感覺。
光明的未來(2014)

技術的革新已經開始將網頁設計推動到一個全新的境界。在許多設計平台上,設計師只需要在屏幕上移動不同的控件就可以生成整潔可用的代碼出來,並且這些代碼非常靈活,可控度極高!試想一下,開發者無需擔心浏覽器兼容性,可以專注於更加實際的問題!
新誕生的概念正在推動網頁設計。CSS中新誕生的屬性,諸如vh和vw(viewport height 與 width),就使得網頁元素的位置控制更加靈活自由,一次性解決了設計師糾結多年的頑疾。作為CSS一部分的Flexbox則是另一個新事物,它可以快速創建布局,輕松修改屬性而無需編寫過多代碼。
網頁設計正在飛速發展,未來還會有越來越多的創新,就讓我們拭目以待吧!
- 上一頁:用戶到底是怎樣操作手機的?
- 下一頁:如何搞定界面設計-構圖篇



