萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何搞定界面設計-構圖篇
如何搞定界面設計-構圖篇

“人家設計得真好!”可是好在什麼地方呢,卻說不出來。這是阻擋你成為優秀設計師的一大障礙。設計是我們的本行,不會用設計語言來解構畫面,是說不過去的。
移動互聯網設計發展到今天,有很多傳統的設計規律可以遵循,也提出了新的挑戰。因為手持設備屏幕較小,如何在有限的頁面內呈現或引導有效信息,又不顯得雜亂臃腫,考驗著設計師的能力。
為什麼有的主題或App界面就那麼舒服,那麼清新,那麼有情懷?裡面蘊含著哪些最基礎的版式設計理念,讓我們一塊梳理梳理,給初入UI設計的同學做個參考。
今天和大家講講構圖。
構圖版式三板斧
問題一:為什麼要講版式設計?有必要麼?
就以我剛入行UI設計失敗經歷為鑒吧,那時候,一拿到需求就馬上開始設計,根本就不管什麼版式,結果設計出來方案總是很別扭,顯得特別亂,往往被扣上“風格不統一”“用戶體驗差”的帽子。最開始我也是說服不了自己,覺得別人不理解自己的作品。現在想想確實當時存在問題。UI設計必然離不開設計師的天馬行空,但是它畢竟是要面向大眾市場,做成全世界只有自己能理解的孤品有什麼意義呢,UI裡的“用戶體驗”又體現在什麼地方呢?而這樣的設計又反過來阻礙了你的設計生涯,長期的失敗設計很容易帶來挫敗感和麻木感。
尤其是作為初入行的UI設計師,更有必要學習一些版式設計思路。所謂創新,也仍然需要在了解已有的好設計基礎之上進行,這裡說這些不是讓你生搬硬套,是讓你站在前人的肩膀上看得更遠。
問題二:為什麼一開始就要構圖呢?
設計和繪畫一樣,對需求和內容進行分析,采用適當的構圖可以化繁為簡,提高設計效率。在嘗試比較多種構圖後,設計師的思路會更加明確。期間耗費的時間成本最低,可以反復進行調整,直到找到最為合適的構圖方式再往下進行細化,添加元素,豐富畫面。
一個項目給設計師的時間是有限的,我們核心重點在於弄清楚產品的功能核心和賣點,把它們凸顯出來,最終讓用戶獲得更為舒服的體驗。而雜亂無章的堆積會顯得非常的糟糕,甚至有時候,用戶會因為找不到自己想要的東西而馬上流失,留下非常不好的印象。通過前期構圖,可以節省時間,讓設計更有條理。
問題三:構圖,會限制設計的創造力嗎?
不會的。設計的痛苦莫過於“沒有思路”和“漫無邊際”,這兩者都源於需求分析不夠,同時也與事先沒有做好構圖工作有關。構圖為設計提供了明確的嘗試方向,甚至通過不同的構圖可以產生的交互效應,達到意想不到的效果。限制創造力的問題不要擔心,因為構圖只是一個框架,同類型的構圖完全可以做出不一樣的風格。雖然設計構圖結構相同,但設計的表現方式和元素不同,仍然能夠塑造出不同的設計趕腳。靈活運用構圖和布局更能讓你把設計集中在元素和產品特色上。
廢話不多說,下面我將和大家介紹以下幾種在界面中常用的構圖方法:
九宮格構圖,圓心點放射形構圖,三角形構圖,SF字形構圖。
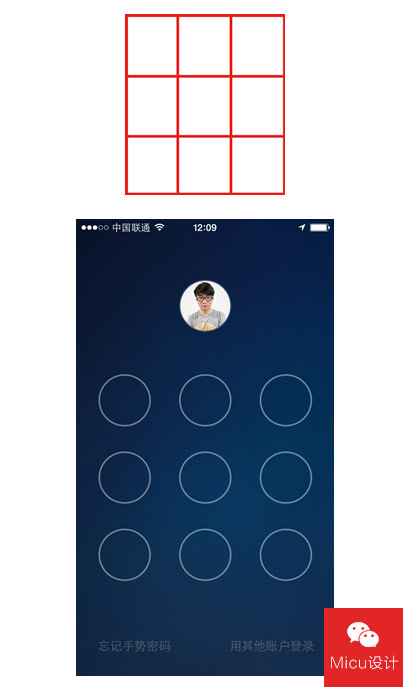
1.九宮格網格構圖
這種版式主要運用在分類為主的一級頁面,起到功能分類的作用。
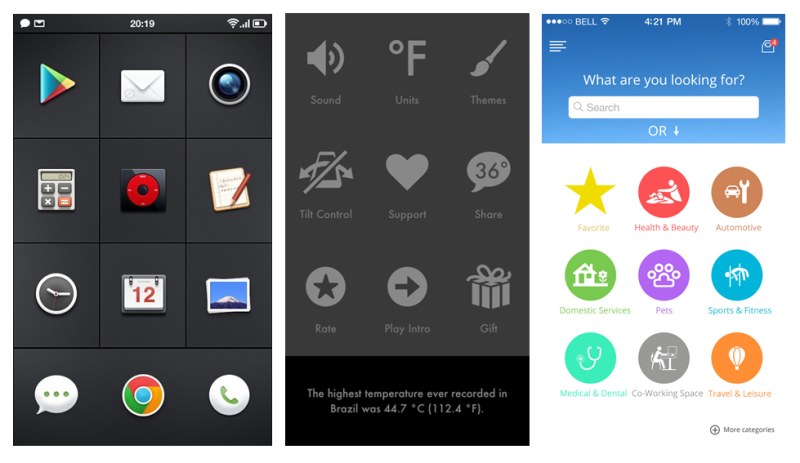
通常在界面設計中,我們會利用網格在界面進行布局,根據水平方向和垂直方向劃分所構成的輔助線,設計會進行得非常順利。在界面設計中,九宮格這種類型的構圖更為規范和常用,用戶在使用過程中非常的方便,應用功能會顯得格外的明確和突出。

九宮格給用戶一目了然的感覺,操作便捷是這種構圖方式最重要的優勢。

九宮格看似簡單隨意,用好了同樣能呈現出奇妙的效果。
靈活運用九宮格輔助線區分出來的方塊。在有規律的設計方法中找突破,做設計一定要注重這一點!
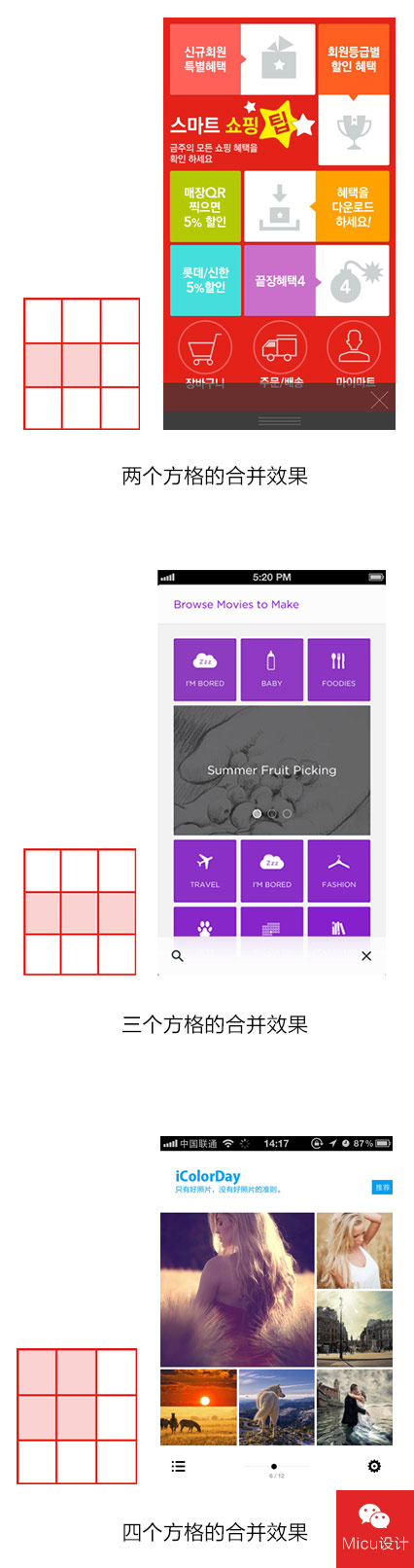
在九個方塊分配的時候,不一定要一個格子對應一個內容,完全可以一對二,一對多,打破平均分割的框框,增加留白,調整頁面節奏,或突出功能點或廣告。各個方塊的不同組成方式,頁面的效果也會產生無數的變化。

我們可以看出這樣的版式,同樣可以使界面變得非常的靈活,內容簡單,信息明了。
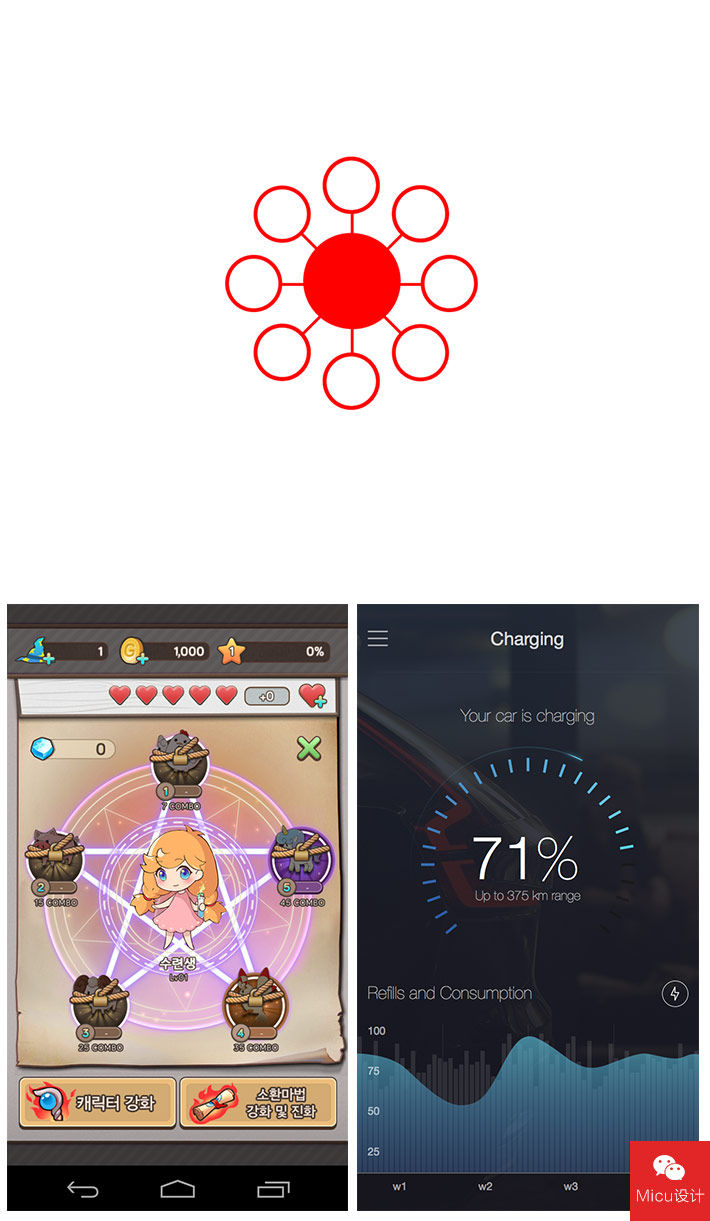
2.圓心點放射形構圖
生活中,最為常見的就是圓形了,眼睛是圓的,太陽是圓的,碗也是圓的,天也是圓的。在界面設計中圓的運用可謂是點睛之筆。
圓是有圓心的,在界面中,往往通過構造一個大圓來起到聚焦、凸顯作用。
放射形的構圖,有凸顯位於中間內容或功能點的作用。在強調核心功能點的時候,可以試著將功能以圓形的范式排布到中間,以當前主要功能點為中心,將其他的按鈕或內容放射編排起來。
我們將主要的功能設置在版式的中位置,就能引導用戶的視線聚集在想要突出的功能點上,就算視線本來不在中間的位置,也能引導用戶再次回到中心的聚集處。

在界面設計中,圓形的運用能使界面顯得格外生動,多數可操作的按鈕上或交互動畫中都能見到圓形的身影。
因為圓形具有靈動、活躍、有趣、可愛、多變的特質。在界面設計中善於將圓形的設計與動畫結合,能讓整個軟件鮮活起來。
如再加上旋轉圍繞的動畫,會讓整個軟件鮮活起來。界面中的圓形能集中用戶的視線,引導點擊操作,突出主要的功能點或數據,把產品核心展現出來。

圓心點放射形的設計,會使軟件感覺更為智能化,包容萬象。
如果要體現的功能點非常簡單,只有幾個功能按鈕的時候,可嘗試這種大圓的展示設計,突出最重要的功能,然後羅列並排出其他的功能點。這種方式非常實用,就和畫重點一樣,圈出最重要的數據。善於運用大圓構圖,能撐起整個畫面,讓界面圓潤而飽滿。

3.三角形構圖
這類的構圖方式主要運用在文字與圖標的版式中,能讓界面保持平衡穩定。從上至下式的三角形構圖,能把信息層級羅列得更為規整和明確。
在界面中三角形構圖大部分都是圖在上,字在下,閱讀更為舒服,有重點有描述。

Gogobot登陸頁在設計中將logo作為了圖形的部分,輸入框就是產品的核心描述。

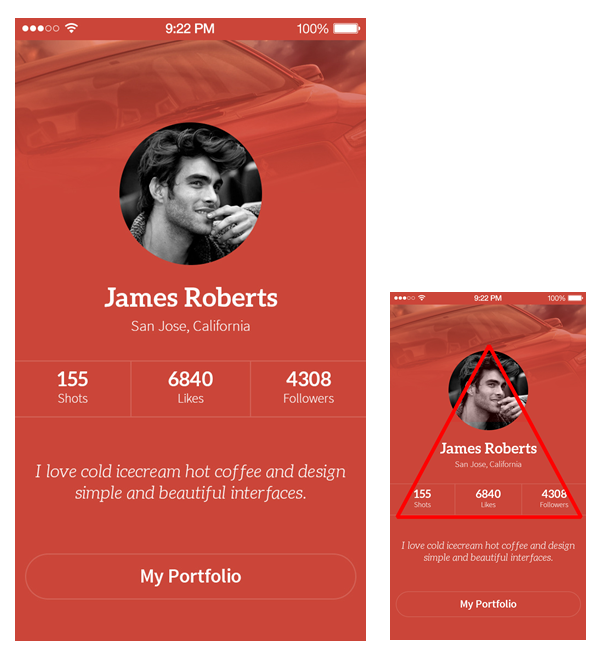
個人信息頁比較常用三角形構圖。頭像明確了這個頁面的內容,而下面的粉絲、喜歡等數據就是對本人的一個描述和介紹。

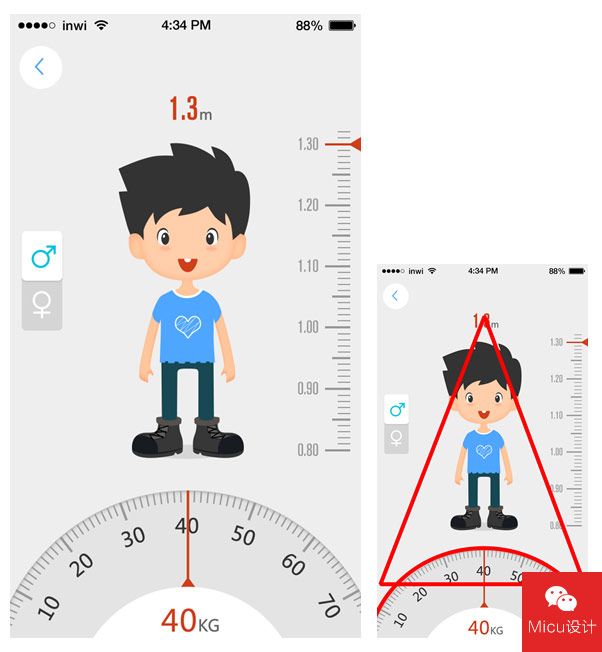
當時在設計兒童衛士寶貝信息設置頁時運用到了三角構圖與圓形構圖的結合。將體重刻度做成可滑動操作的方式,而卡通形象來突出設置的對象及這個頁面的功能。
4.視線在界面中的構圖法則(SF字形構圖)
在設計實踐中,如何引導讀者視線,對增強用戶體驗有重要作用。好的構圖視線法則,能夠獲得非常舒服的閱讀體驗。而雜亂無章的構圖,往往讓用戶厭倦。
在進行界面設計的時候,對用戶的視覺移動方向的預設是非常重要的。在界面中加入更為順暢的構圖設計引導用戶視線移動的元素,就能使用戶更多的觀察到產品的核心和產品的賣點。
視線流動的軌跡多則是從上至下從左到右移動,如果不能圍繞這樣的視線軌跡進行排版,用戶在閱讀的時候會變得很吃力,找不到重點,使用戶產生反感。所以在界面設計中格外需要注意這個地方。現在界面一般是上下滑動的,做好視線引導,可以大大減小用戶的負擔和閱讀疲勞。
界面中最基礎的是S形視線構圖

在界面中怎麼運用S形視線構圖呢?
S形視線大家都懂,關鍵是如何運用好S形視線來抓住用戶眼球。
首先我們看一下視線的軌跡,在視線轉角處視覺軌跡最為密集,浏覽更為集中在切換的地方,視線轉折的地方停留時間最長。所以我們應該把重要的想要突出的產品或功能放在這塊,這樣更容易讓用戶記住產品的賣點。

蘋
- 上一頁:寫給網頁設計師的網頁設計簡史
- 下一頁:手把手帶你入門IOS 8人機界面設計



