萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 20個使用隱藏式菜單導航的優秀網頁設計
20個使用隱藏式菜單導航的優秀網頁設計
Navicon,也就是漢堡圖標,已經成為越來越多網頁設計 導航模塊時的首選了。相比於傳統的導航欄,隱藏式菜單導航在設計和用戶體驗上有著它獨到的地方。作為一個隨著移動端設計發展而崛起的網頁設計 元素,Navicon並沒有減弱它引導用戶的功能性,也沒有喪失它作為基礎網頁組件的重要性,還為設計師和開發者提供了更大的創作空間。
如何正確使用Navicon取決於項目的實際狀況,相對保守的站點可能不會考慮這個選擇,而不少追求時尚簡約、多平台體驗統一的新興網站可能會更加青睐Navicon,因為作為導航接口的它小巧而討喜,輕松配合大圖和時尚的網頁設計,並且隱藏起復雜的、零碎的導航內容菜單。
Navicon很單調麼?並非如此。借助額外的打開過程動效和抓人眼球的細節效果,Navicon擁有非常大的提升空間和設計可能性以及良好的用戶體驗。更重要的是,它適用於各類導航:不僅可以清楚的傳達信息,而且有助於解決響應速度方面的問題,並且能夠促進網頁在多平台設計上的統一。
接下來,我們通過一系列的網頁設計,來深入了解Navicon和隱藏式菜單導航的魅力。
eWebDesign

大圖背景和視差特效強化了網站視覺,Navicon菜單按鈕在右上角,點擊打開你會看到一個設計非常細致的導航菜單。
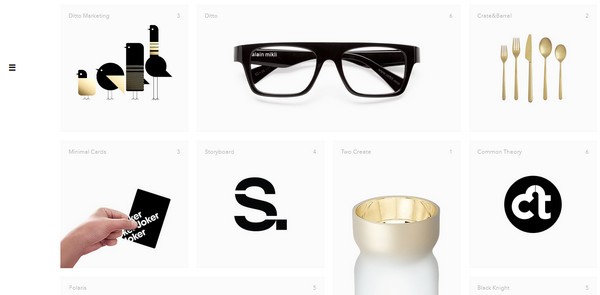
Sampedro

時尚的照片放置與網頁的頁頭,配合著時髦的Slogan吸引著用戶全部的吸引力。隱藏的導航欄是個理想的解決方案,它讓用戶將注意力從復雜的導航轉移到內容上。
Chapoleone

細膩而對稱的圖片背景讓網頁擁有著別樣的美感,如果加上導航欄會破壞這樣的美感,所以設計師將Navicon放在左上角。符合習慣,安靜自然。
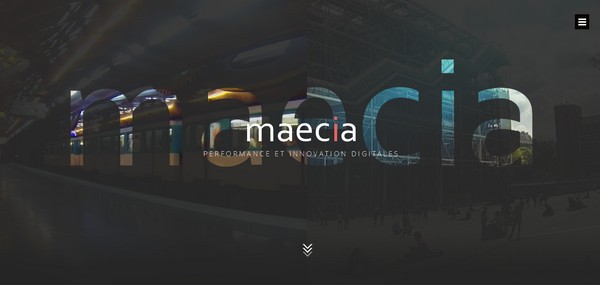
Maecia

文字與帥氣的視頻背景融為一體,底部動態的箭頭指引用戶向下浏覽,常駐右上角的Navicon借助黑白強對比彰顯存在感,不影響視覺,也不會從你視野中消失。當鼠標移上去的時候,黑底會變成紅色。
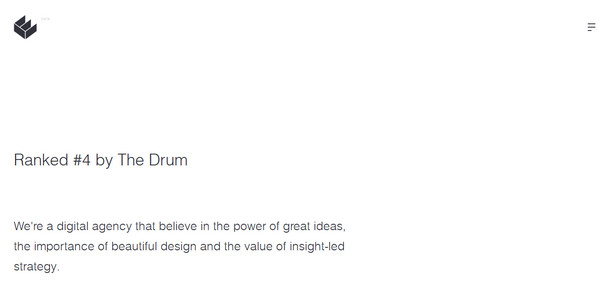
We are Empire

經典的色彩和簡約的設計可見設計師的別出心裁,隱藏式的菜單欄令整個頁面保持安靜。即使鼠標移動上去的時候,動效也非常柔和,黑色變為紅色,底部的短橫緩慢伸長,動靜之間,味道悠長。
Brand Junkie

華麗的圓形復古圖章占據了頁面中央,前景後景對比強烈。右上角的Navicon融入度高,但是相應的,用戶也不容易發現。
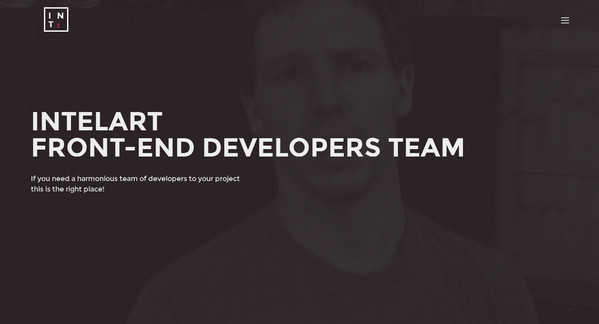
Intelart

雖然網站整體呈現暗色調,但是前景後景之間的對比度頗為理想。Navicon和網頁整體風格相互呼應,點擊之後可以看到復雜的導航。
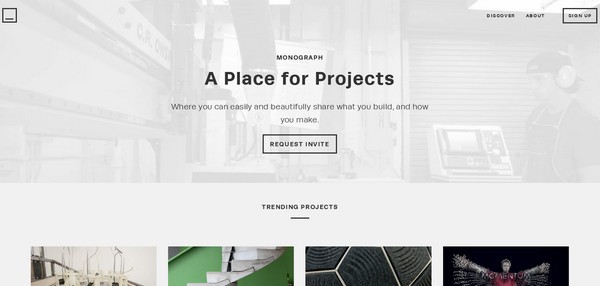
Monograph

和普通的漢堡圖標不一樣,Monograph的Navicon是參考網頁的風格單獨定制的,稍有不同但是一眼可以看出來。位置優越,使用便捷,風格統一。
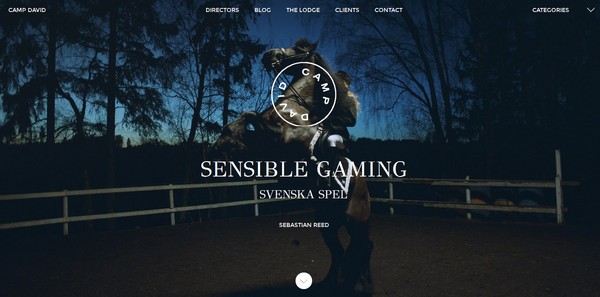
Camp David Film

雖然網頁在頭部使用了相對傳統的導航,但是設計團隊巧妙地使用了文本替代按鈕,並且將其他的部分隱藏在Navicon之後,這樣的分段式導航兼顧到了不同用戶的需求,呈現了一部分重要的內容,還兼顧到了漂亮的背景和視覺的統一。
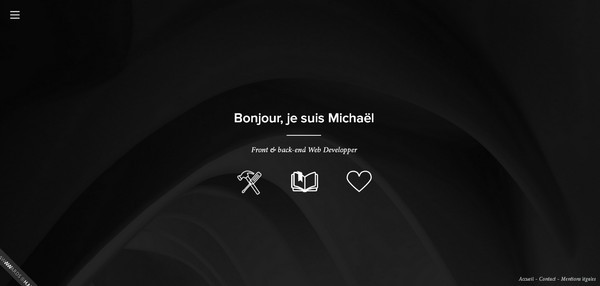
Michael Villeneuve

Michael Villeneuve采用了更為簡約的設計,漂亮的線框圖標和文字結合在一起,在深色背景下對比明顯。左上角的Navicon也是如此。
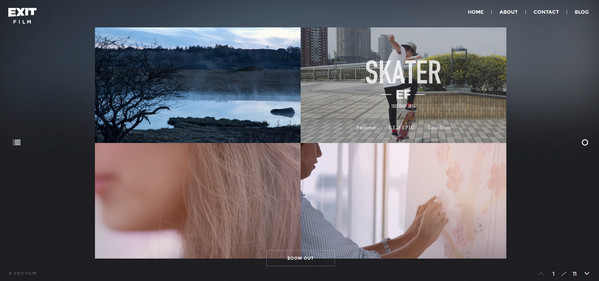
Exit Film

網站集中式的內容布置非常獨特,對稱的布局使網頁看起來非常整齊。Navicon沒有置於頂部,而是在左邊中央位置。
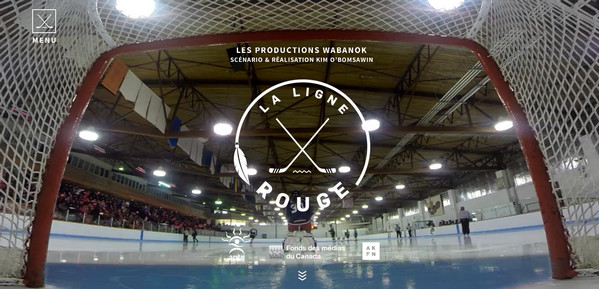
La Ligne Rouge

在這裡,Navicon的作用是補充設計並強化網站特色。菜單按鈕和中間的曲棍球圖標保持樣式上的一致性,確保了識別性又保留了網頁的性格。
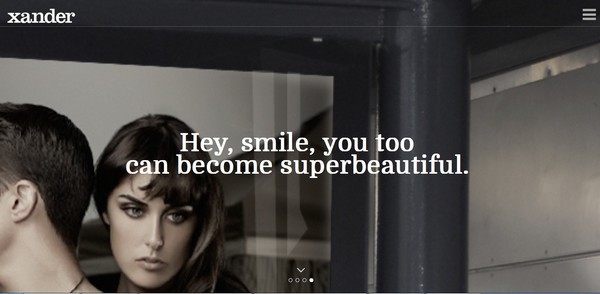
Xander

如畫的照片,雅致的字體,隱藏式菜單果然是首選。
Tannbach

主流的設計固然不錯,別出機杼的設計更能令人難忘。Tannbach的導航菜單使用了下拉式的面板,不缺乏互動性,也足夠精致。
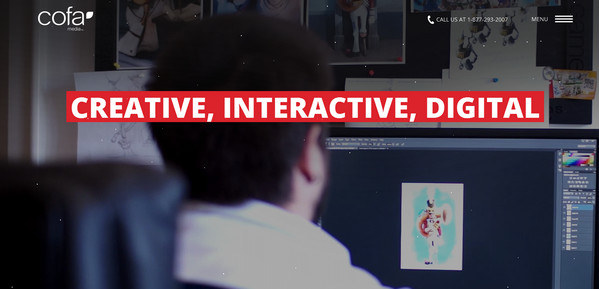
Cofa Media

網頁使用視頻背景展現了機構的工作流程,點擊Navicon之後,導航菜單會占據整個屏幕,這和移動端的設計高度一致,值得參考學習哦~
Alt_Cph14

Alt_Cph14 所使用的藍色絕對令你印象深刻,它的靈感應該是來自於早期的數字界面設計。在這種色調之下,Navicon清晰而明顯。
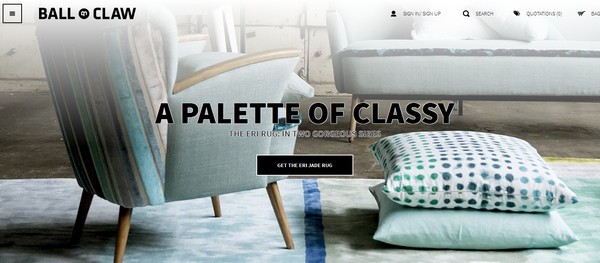
Ball&Claw

Ball&Claw 網站使用精致的排版和優雅的配色方案營造雅致的氛圍,Navicon與整個氛圍相得益彰。
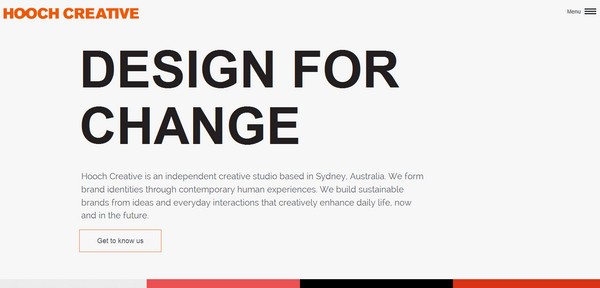
Hooch Creative

去掉傳統的導航欄之後整個頁面清爽了起來,亮色調的網站名稱,大字體標題,兩者以不同的方式吸引用戶注意,而Navicon則在右上角平衡了網頁的視覺。
Sam Dallyn

作為產品展示類的網頁,Sam Dallyn這個網站的頁面布局非常出色,精致、復雜,但又泾渭分明。微小的Navicon在左側無干擾地常駐,如果你真的需要借助導航來做什麼的話,也不難找到。
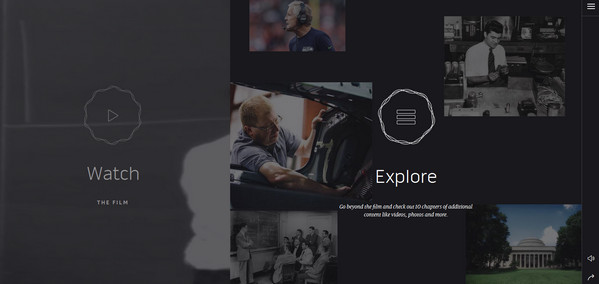
The First 50 Years of Bose

整個網頁被設計師從中間一分為二,鼠標移動到某一側的時候,中間的隔線會移動到另一側,激活所在區域,借助動效和聲音吸引你。常駐右側的Navicon與其他功能構成了側邊欄,便於操作。
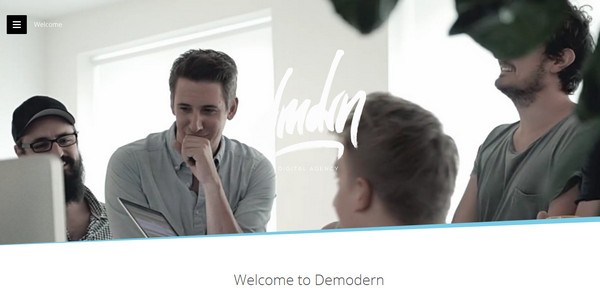
Demodern

黑色底的Navicon 在淺色底背景上看起來頗為顯眼。點擊Navicon會呈現出黑色底的導航內容,菜單出現時候的動效具有令人難忘的幾何質感。
結語
Navicon和許多不同類型的網站都能完美的適配,這中間可選擇的余地非常之大,你所需要的是仔細的分析的大膽的想象。
交互設計排行
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



