萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 一組加載體驗超舒服的網站設計欣賞
一組加載體驗超舒服的網站設計欣賞

編者按:優秀的設計師是能將每一個痛苦的地方都變得有趣的人,特別是對於網速慢的同學,今天這組網站簡直可以讓人樂瘋了,連加載界面都如此有趣,這才是真正的微體驗!感受一下!
創造良好的用戶體驗已成為先決條件,微體驗更是位列前茅——本文探討的是預加載動畫。長久以來,只有少數人重視這部分,如今一切都不同了,幾乎每個網站都能以一兩個賞心悅目、給用戶留下深刻印象的效果自居。
微體驗通常與經過深思熟慮的小組件有關,它們能架起用戶與內容之間的橋梁,把訪問網站變為一段愉快難忘的旅程。這個領域包含了各種友好的效果,今天我們要談的就是加載狀態的指示計。
雖然只會維持幾秒鐘(多數情況),它們應當得到特別的重視。我們習慣於相信,首頁肩負著創造顯著第一印象的責任,無論如何,假如你是一個非靜態網站的站長,第一個頁面就是加載頁,你得考慮加載的過程。討人喜歡、吸引眼球、令人愉快的動態計數器是無可替代的;它們會愉悅用戶,悄悄地迫使用戶停留一小會兒——這正是你希望的。
時髦的計數器,與主體的設計有著同等的獨創性,欣賞設計師們想出的那些方案非常有趣,振奮人心。那麼,我們來探尋一些有趣的預加載動畫吧。
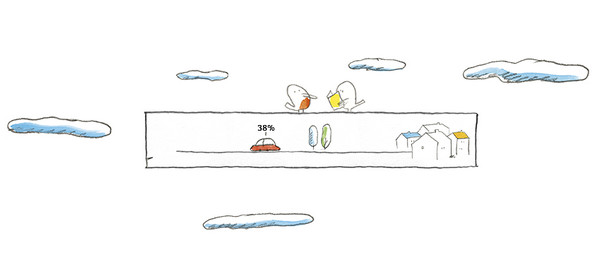
Little Big Room

探秘這家機構的作品集,從這個卡通畫風格的加載條開始。它不僅是為了娛樂那些正在等待的網站訪客,也奠定了基調,為接下來將要發生的事情做了一點點提示。
Subskill Digital

這個團隊通過漂亮的動態logo,來給預加載頁面增添活力,巧妙地將品牌標識應用到網站設計中。這效果有種討人喜歡的數碼氛圍,與整個主題完美搭配。
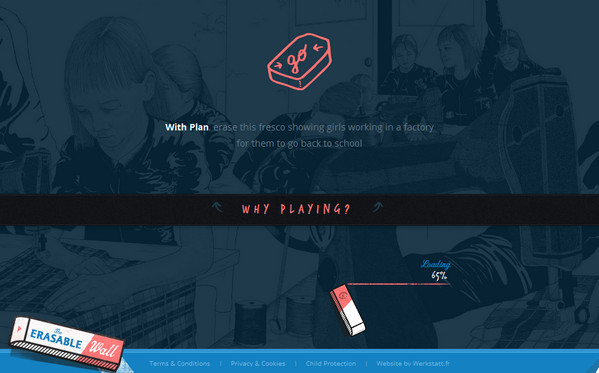
The Erasable Wall

盡管這個網站旨在強調非常嚴肅的話題,由於手繪風的圖片、鉛筆畫和動畫元素,它的設計卻稍顯俏皮。這個預加載頁面聰明地表現出同樣的風格,與整個項目融合得非常理想。
Dunckelfeld

這個加載動畫有著優雅精致的外觀,與在線作品集的整體外觀完全統一。這個團隊巧妙地利用了logo,驚人地將動畫運用其中。
Alstercloud

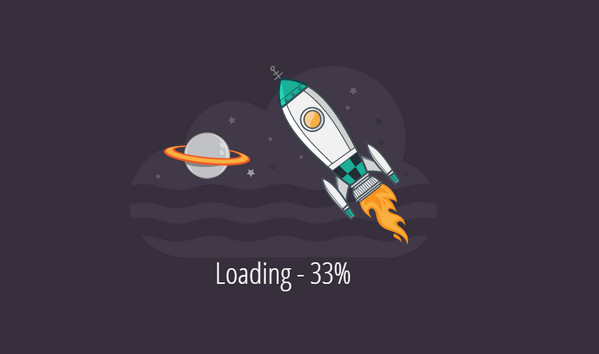
這個加載頁面如此富有想象力,這個充斥著生動的矢量畫獨創設計,清晰無疑地反映了一點,你將獲得相當有趣難忘的用戶體驗。加載頁面有著強烈的藝術氛圍,與整體設計感覺接近。
Though Brancott Estate

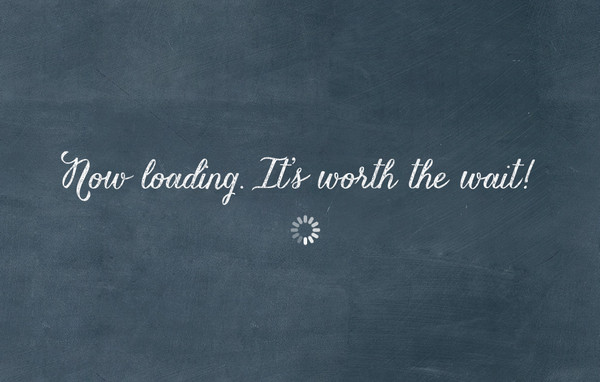
盡管Brancott Estate用了一種相當簡單的解決之道——基本的旋轉圖標,但與背景紋理、粉筆風格的字體和引人注目的措辭聰明地結合起來,就足夠迫使你停留一會兒。
SIXZERO

有時要使你的頁面迷人,不需要重新造輪子,SIXZERO诠釋了如何利用樸素的單色背景,來為加載頁面打造一系列連續的純色布景。
Tu Corte

Tu Corte專門從事肉類領域,所以毫無疑問,加載指示計展示了牛肉、豬肉、禽類的具象圖形。
New Jumo Concept

這個預加載頁面以一個帶有logo形狀的小動畫結束。通過一種愉快迷人的方式開啟了首頁。
Letters, Inc

和網站的設計非常像,加載頁面也有著精妙優雅的輪廓式外觀。動畫效果勾勒出首頁的中心,緩緩揭開整個構圖。
At Work

沒有專門的加載頁面,一切都在首頁上發生。它包含一個神秘的漩渦狀動畫,以一種匯聚能量的隱喻吸引你進入。
Relio

Relio是個口袋大小的方形專業設備,能夠為你提供照明。加載頁面包含一個簡潔的輪廓式圖形,正是代表了這個小玩意。這個團隊還讓它運動起來,給這個頁面增加了一點動態的感覺。
Fulvio Luparia

此處沒有什麼超自然的東西,帶有計數器的標准圓形指示計,構成了這個頁面。但是,設計師將簡潔化為了優勢,在鋒利的圖形、鮮明的顏色反差和帶有淡淡標語的干淨背景之間,呈現出傑出的融合。
Scotch and Soda
(自備梯子)

此處你會看到一個有裝飾性的基本加載條,用一種原始的手繪方式來表現。它與首頁中四處散布的手繪元素自然地呼應。
Engage

Engage以藝術化的手繪風網站設計著稱,從頭到尾每個細節都是這麼規劃的。甚至指示上傳狀態的一個常規加載條,也有著討人喜愛的手繪風感染力,它還運用了品牌的配色。
All About Medical Training

這個團隊诠釋了如何最大限度利用空白。加載頁面的特色是一個直觀的醫學圖標,立刻反映出並生動地支撐著設計背後的想法。動態的陰影扮演著狀態指示計的角色。
Mikado

Mikado把基於logo的圖形作為了簡潔扁平風格的旋轉圖標。訪問網站的頭幾秒鐘,就烙上了品牌身份的標記。
Designova

和上一個例子很像,Designova也將它的logo動畫化,僅靠跳動的圓形標志裝點加載頁面。盡管這種解決方案相當優雅,而且易於實施,不過久而久之,它會失去魅力。
Zipper Galeria

這個團隊將它的logo轉化成基於文字的加載條,逐漸填入品牌色。
Kommigraphics

Kommigraphics用了經典的圓形加載指示計。它呈現一種扁平樣式,柔和的雙色調配色,與網站的設計主題完美吻合。
結論
盡管將加載指示計融入網站中絕非新鮮之舉,記得那些
- 上一頁:空心圖標真的比實心圖標更難識別嗎?
- 下一頁:用戶到底是怎麼使用手機的?