萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 圖層疊加混合模式在網頁設計中的應用
圖層疊加混合模式在網頁設計中的應用

很多讀者常會詢問我類似於上圖中的按鈕的光效是怎麼做出來的?其實非常簡單,新建圖層,筆刷或橢圓畫出白色,高斯模糊,再將圖層混合模式更改為圖層疊加就可以了。但是這篇文章裡我們不討論具體的技術,而來看看如同上面的按鈕通過白色的疊加創建出按鈕的高光,我們來了解一下圖層疊加模式在網頁設計中的應用,再通過不同的實例來深層次的了解圖層疊加混合模式的基本效果,將其更自由的應用於我們的設計中。
案例一 圖標設計中增加色彩的飽和度和明暗對比度
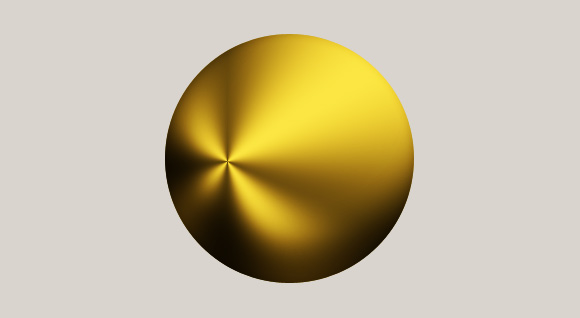
之所以會引出要討論圖層疊加混合模式的問題,是由於我個人按照網上的教程在做圖標設計練習的時候,發現設計師有意識的使用了圖層疊加來增加明暗的對比度,創建出了非常好的色彩效果,而如果不了解疊加混合模式的原理的話,很難想到用這樣的方式來完成設計。下面就是我在練習中要完成的設計,一個復古的圓形金色座椅:

在創建座椅的椅背過程中,設計師首先使用了角度方式的漸變疊加來創建椅背的金屬質感。

接下來,他將此圖層復制了一層,放置於原圖層的上方,並將圖層混合模式更改為疊加,這裡正是值得我們注意的地方,由於這一步,我們可以看到,椅背增加了整體色彩的飽和度,拉開了高光部分和陰影部分的亮度,從而讓金色的質感更為凸顯。當然你完全可以通過細微的調整漸變疊加而直接實現下圖的效果,略過圖層疊加這一步驟,但是在初步調整色彩不太滿意的情況下,要知道通過圖層疊加的方式也能夠實現的方法。

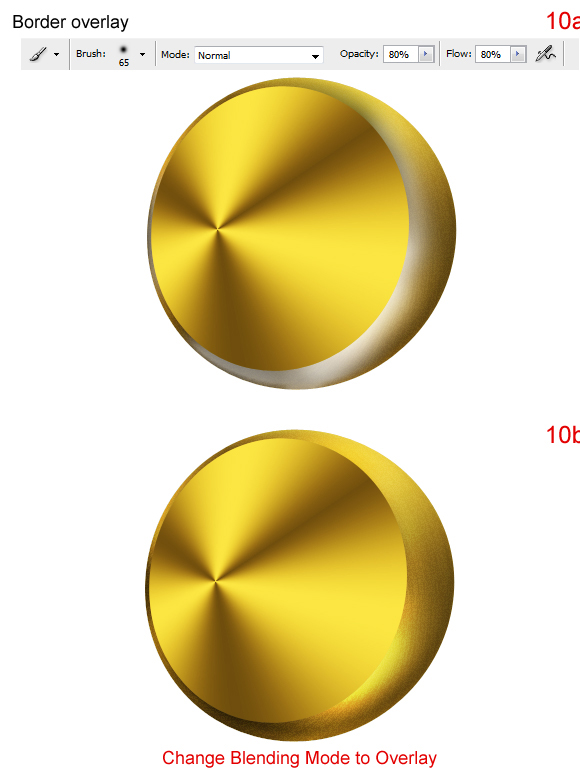
在創建座椅周圍一圈的高光效果上,同樣使用了我在前面提到的白色圖層疊加的方法,這裡使用了柔軟的筆刷來完成設計效果。

案例二 Logo設計中增加元素的質感


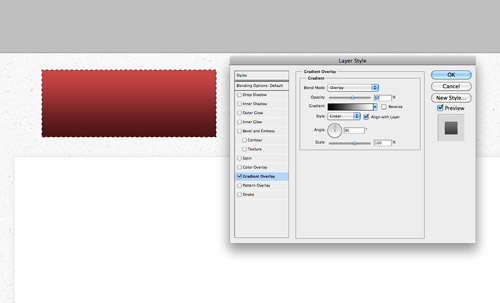
在這個主頁設計教程的logo創建中,在紅色上應用了從黑到白的垂直漸變圖層疊加,再通過調整不透明度,從而讓logo有了鼓出的視覺效果,通過添加圖層疊加模式的作舊筆刷,讓logo看上去更有質感,這是非常常見的涉及到圖標、按鈕以及logo的設計步驟。


案例三:創建網頁背景場景,營造整體的氛圍

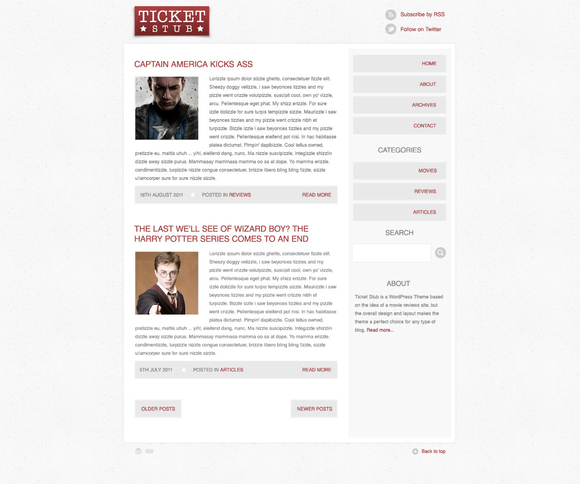
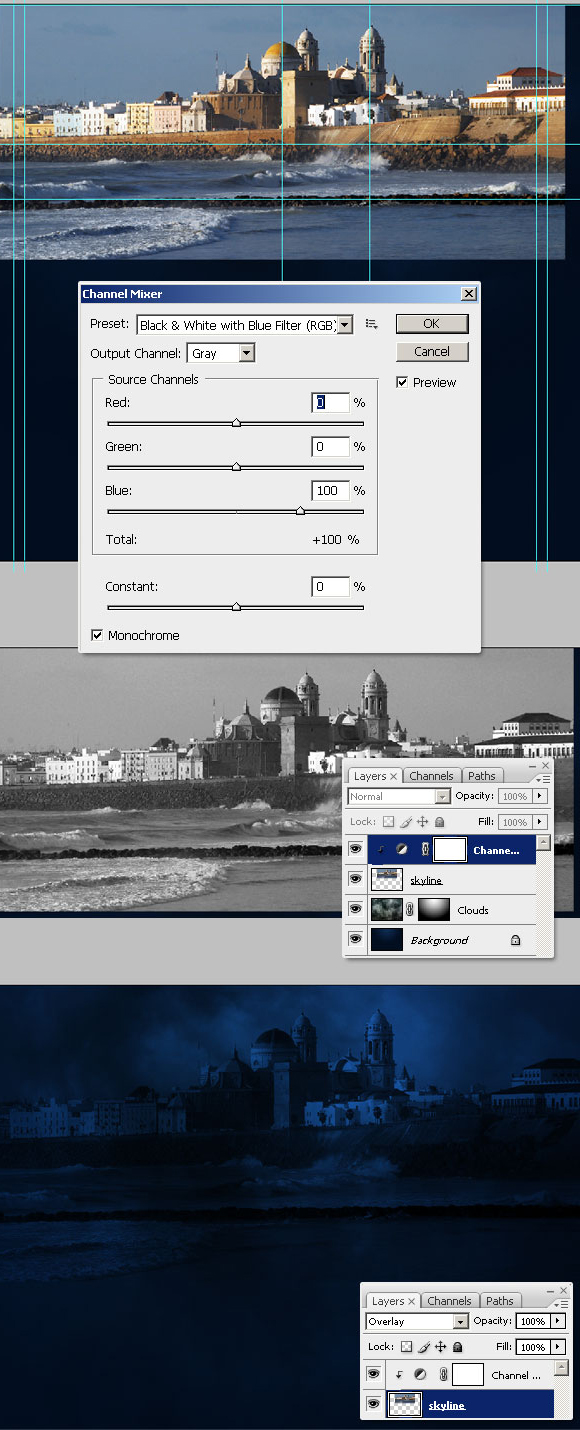
在這個魔幻風格的頁面設計中,頁面頂部紅色橢圓框起來的城堡背景也是用圖層疊加模式來實現的。如下圖,設計師首先找了一張和魔幻風格契合的西班牙古堡的圖片,將其放置於文檔之後,使用通道混合調整圖層將圖片轉為灰色調,再將圖片的圖層混合模式更改為疊加模式即得到了下圖中的低調陰郁的背景。之後,設計師又給背景添加了不規則的做舊筆刷來讓整個的氛圍更濃郁。

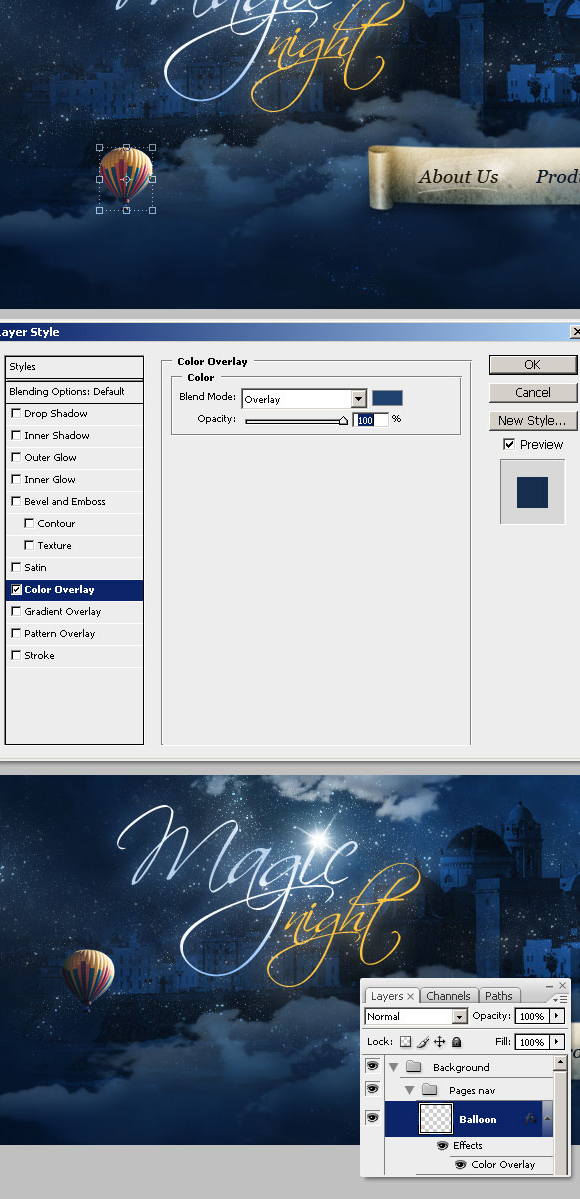
logo左下部的氣球圖片也使用了顏色疊加的圖層模式讓氣球整體帶有背景的藍色,使其更好的融合於整個氛圍之中。氣球本來的圖片是這樣的:

覆蓋上深藍色後的效果如下圖:

教程全文:《在Photoshop中創建一個夜晚主題的設計》



