萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 一組走心又走腎的優質電商網站設計實例(上)
一組走心又走腎的優質電商網站設計實例(上)
剁手節雙十一剛剛過去,雙十二又要來了。世界范圍內線上購物一再增長,中國的增速尤其明顯。雖然淘寶、京東和亞馬遜這樣的主流電商平台依然占據著主流地位,小型的電商購物平台的生存空間也不小,新興的電商平台的增長一樣不容忽視。如何設計出令人興奮的視覺搞,怎樣搞定流暢的購物體驗,是所有電商人都需要考慮,進一步完善的事情。
走心的視覺設計,走腎的價格策略,走腦的文案內容,是應對不斷增長的用戶需求的必備品,它們構成了用戶感知產品、選擇平台的價值核心。空泛的描述總會讓人不知所措,不如從下面45個優秀電商網站 中尋找答案吧。
01. 大膽用色+產品大圖


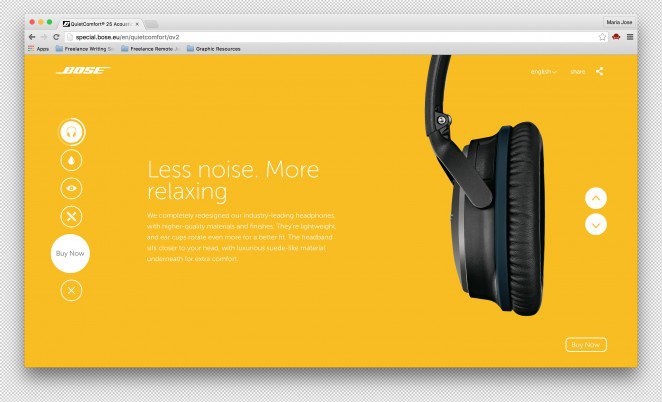
Bose 的官網采用了大膽的水平式布局,高清細膩的 產品圖和絢麗的背景用色,讓產品和網站都顯得個性十足,視覺優先式的布局讓產品看起來誘人無比。
02. 少即是多


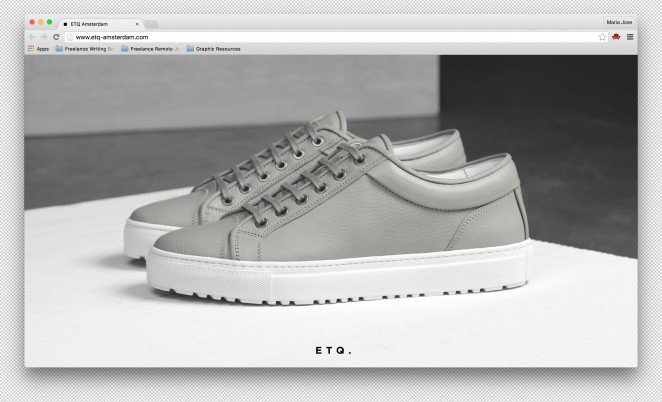
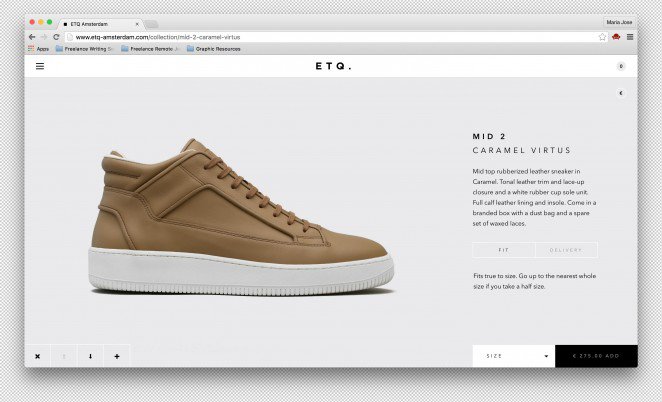
ETQ Amsterdam 是著名的鞋類品牌,優雅、永恆和品質是這個品牌的三大核心價值,而他們的網站也同樣采用了這樣的設計理念。整個網站的設計充滿了現代式的簡約美,簡潔的排版,清爽的配色方案,大量的圖像和微妙的動畫共同營造出少即是多的美感。
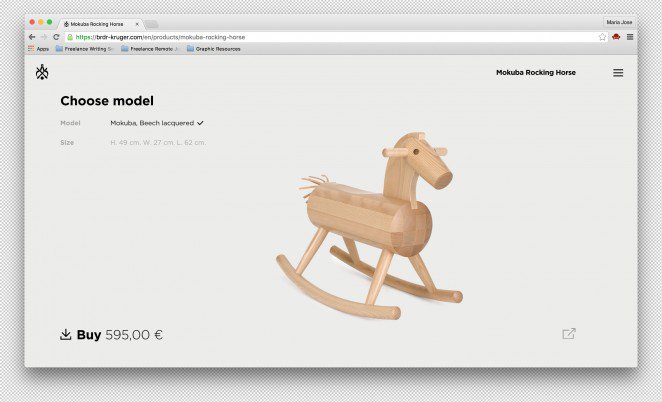
03. 使用漂亮的超大字體


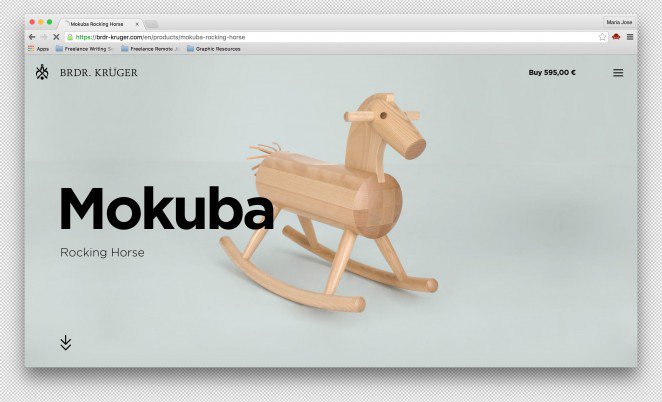
木材車床公司 Brdr. Krüger 將產品名稱和重要的信息制作成為漂亮的超大字體置於網站首頁上,這種充滿沖擊力的字體設計在移動端上看起來尤其明顯。
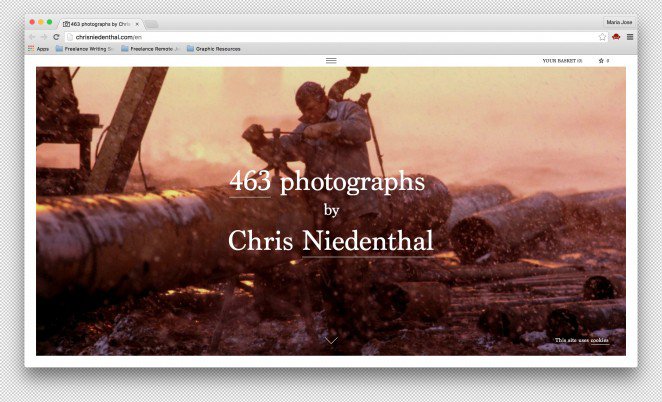
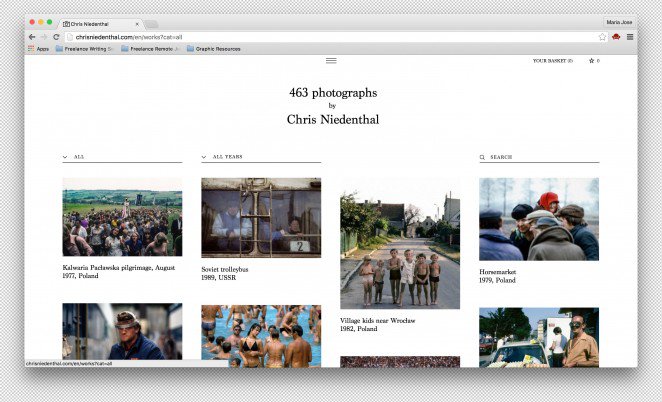
04. 使用柵格框架來設計


Chris Niedenthal 使用了柵格系統來展現他們多年來的工作成果,柵格系統強大的擴展性和整個網站的內容協調地在一起工作。
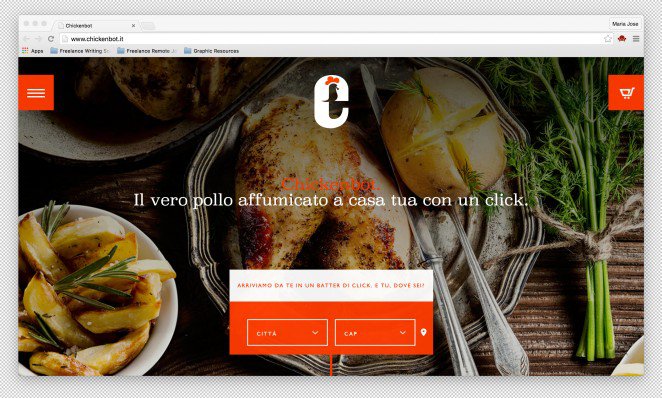
05. 實驗性的表單和功能


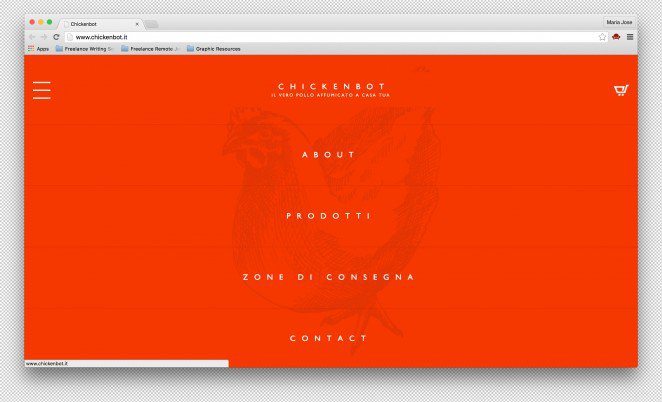
誰說菜單設計一定是單調無聊的?Chickenbot 作為一家意大利雞肉外賣服務商,就使用了華麗的全屏式的列表漢堡菜單,來呈他們的獨到之處。相比於沉悶的下拉式菜單和傳統的側邊欄設計,Chickenbot的設計也算的上是獨樹一幟了。
06. 極簡導航

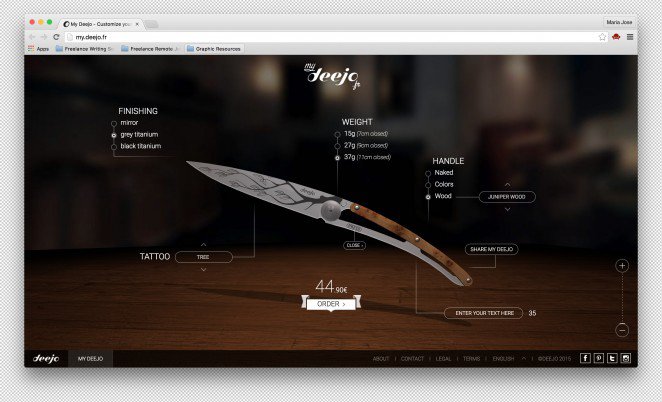
My Deejo 為用戶提供了自定義產品的服務,用戶無需離開頁面就可以搞定一切。用戶只需要通過托拽和多選框選擇就可以完成自定義設定,一旦完成,便可下單了。
07. 創建互動


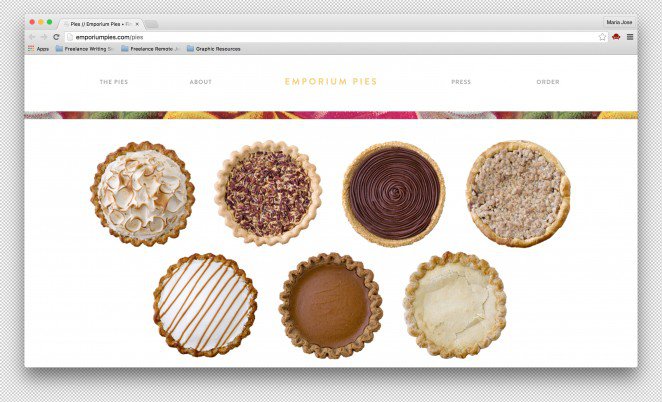
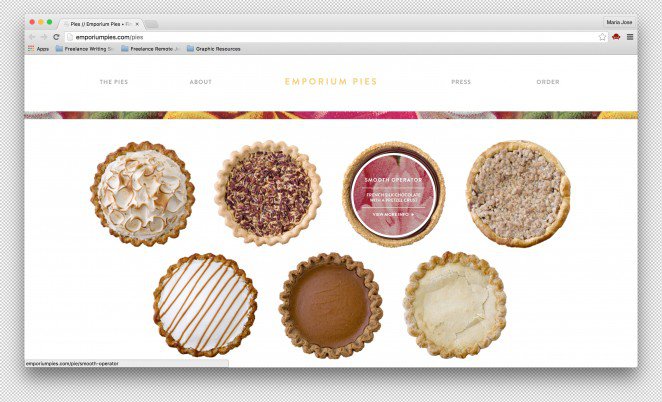
Emporium Pies 是一家在線銷售烘培類食品的網站,當用戶將光標懸停在不同的餡餅或者面包上的時候,相關的信息會呈現出來。創建出令人愉悅的交互能讓用戶駐足更久。
08. 做好產品介紹


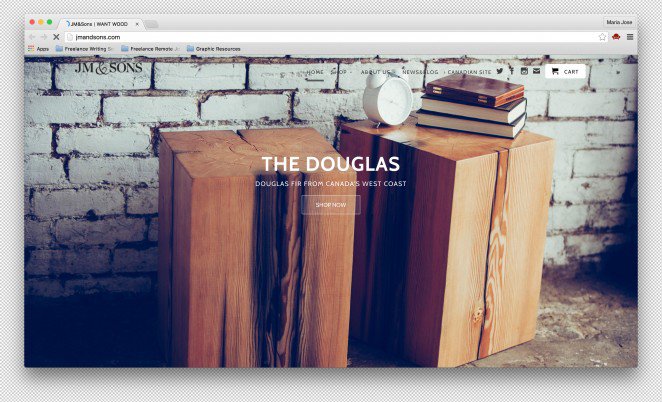
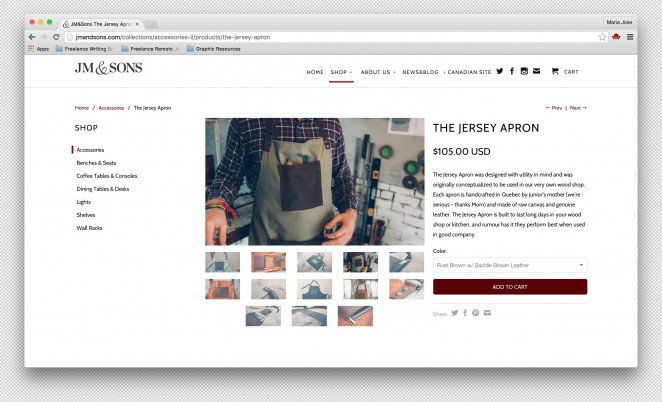
國內電商設計師對於電商網站 詳情頁設計有這豐富的經驗,但是靜態的產品介紹並不夠。加拿大家居制造商 JM & Sons 在他們的產品介紹部分,用戶可以360度全方位查看他們的家具的細節,滿足用戶的全部好奇心。這也會有效緩解到手之後“官圖無限好”的感受。
09. 使用大量的留白


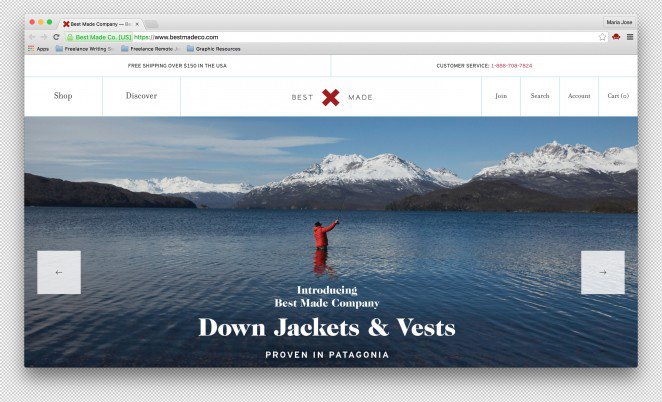
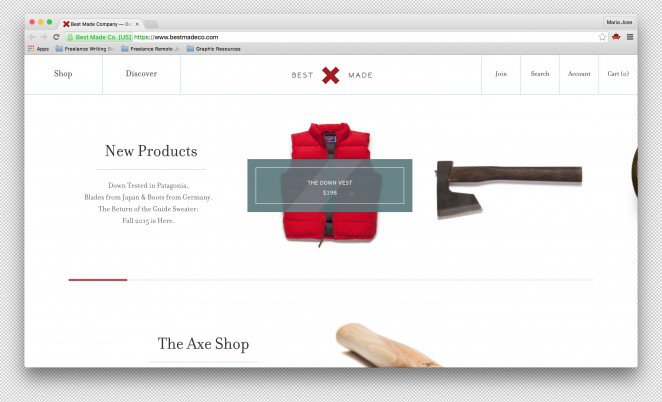
Best Made Co 是一個專門銷售戶外用的服裝的在線電商,網頁中使用了大量的留白,營造出干淨整潔的感覺,即使產品很多也並未將頁面空間堆滿。
10. 使用字體設計


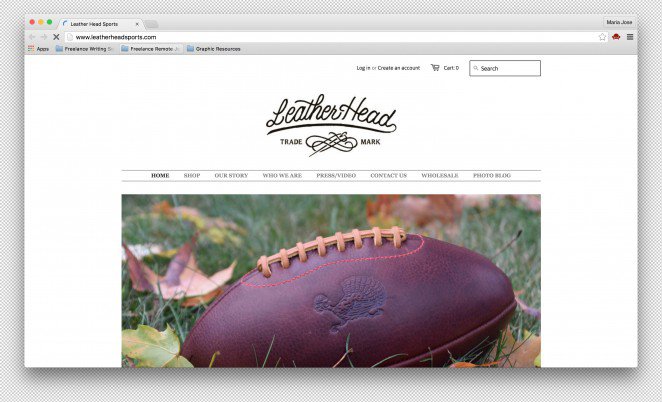
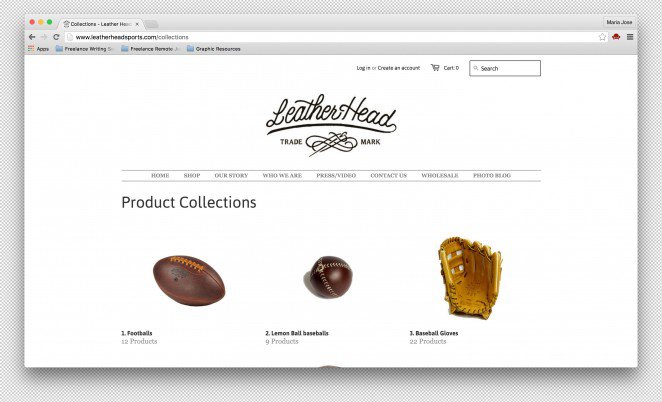
Leather Head Sports 是一家提供皮質體育用品的在線電商網站,網站的頂部使用了單獨設計的英文字體,這些微妙的字體設計會讓網站看起來更加優雅有品味,也足夠個性化。
11. 用色彩高亮重要文本


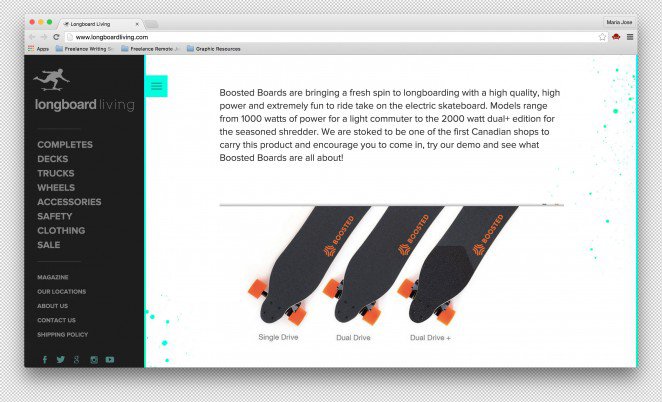
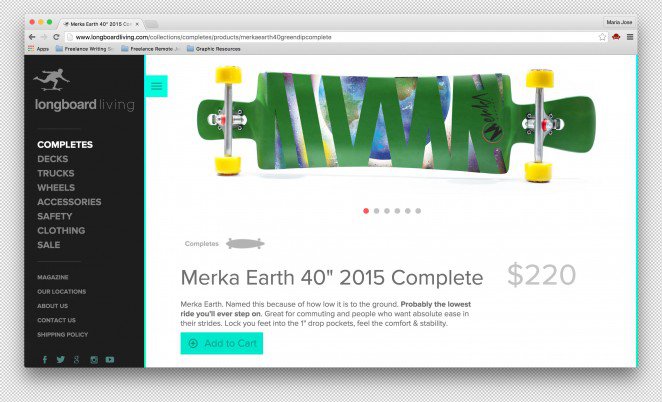
用色彩來高亮文本本不是特別的設計手法,但是結合網站配色和UI來設定高亮文本的色彩,倒是常常能收到奇效。Longboard Living 則在網站文本高亮設計上非常用心,從側邊欄到正文部分都采用了這樣的設計技巧,配合動效,兼顧到了美觀和功能。
12. 讓網站更加易於導航


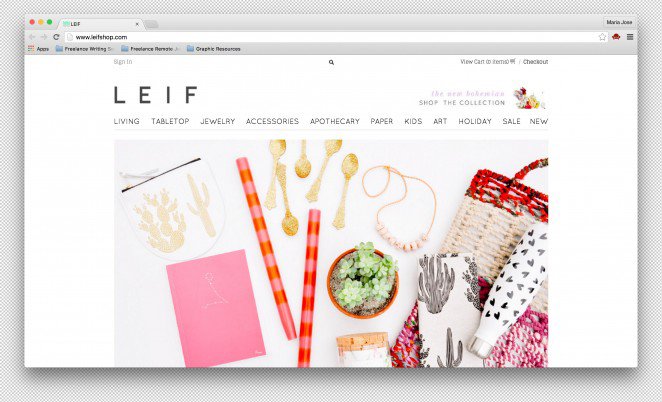
導航、搜索、篩選是方便用戶尋找想要內容的重要手段,也是用戶獲取有用信息的必要途徑。LEIF 的網站不僅提供了常用的搜索功能,而且提供了相應的篩選功能,讓用戶很快定位並獲取想要的東西。
13. 使用信息化的標題


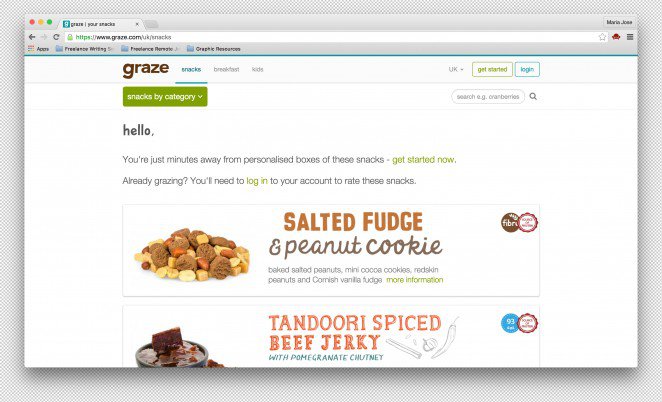
視頻公司 Graze 在網頁設計上同樣有獨到之處。我們熟知的淘寶當中,專業的賣家會在標題中加入大量相關的文案,確保能能容易被搜索到。但是這還不夠。Graze 還讓產品的標題更加視覺化,根據每種小吃的色彩和特征來定制相應的字體,讓標題的視覺信息更加豐富,看起來“更好吃”,用戶可以更加快速地定位想要的食品。
14. 更好的客戶支持


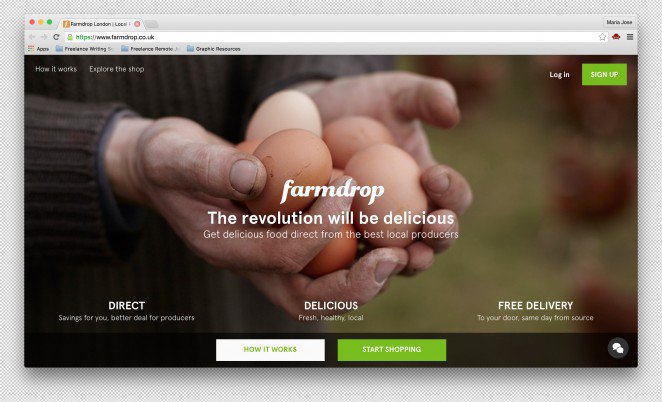
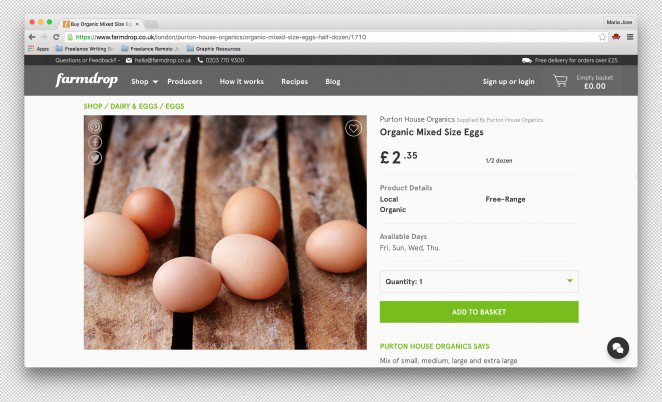
對於新興的電商網站而言,客戶支持是非常重要的事情。讓用戶能在網站中快速找到客服入口,是很有必要的。在Farmdrop 的網站中,右側下方的常駐聊天對話圖標會讓用戶可以隨時同客服進行溝通,頂部的“更進一步溝通”也是常駐的入口。
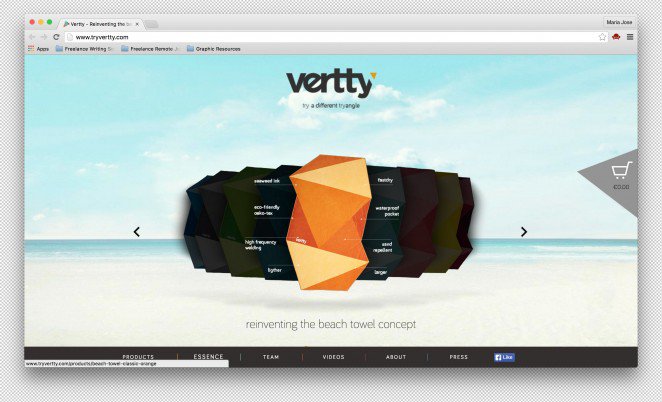
15. 有趣的插畫


毛巾制造商 Vertty 在自己的官網著陸頁上放滿了毛巾的插畫,每個產品都有對應的插畫。這些插畫不僅代表了產品,而且讓整個網站顯得更加俏皮有趣。
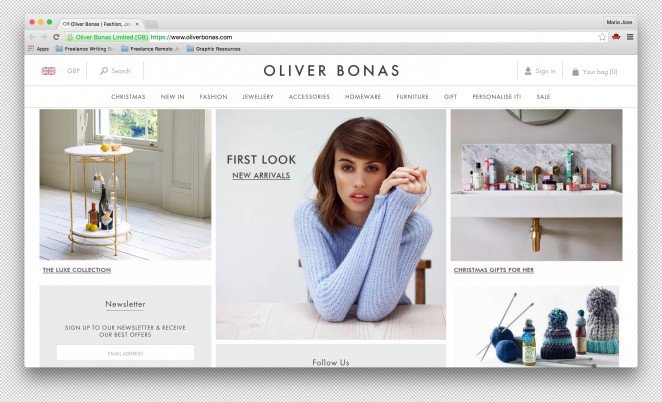
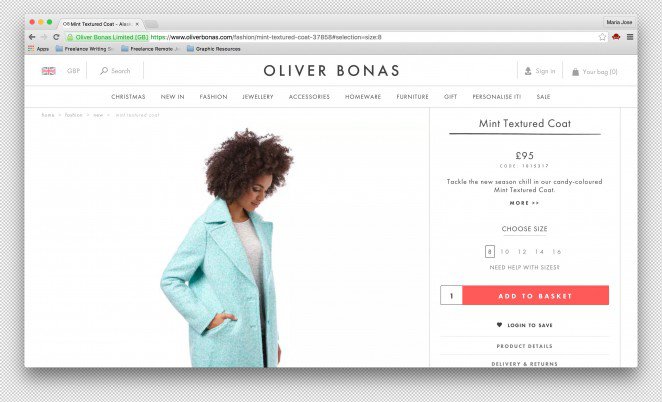
16. 卡片式布局


多產品展示型電商網站同卡片式布局有著先天的契合,Oliver Bonas 的網站就使用卡片展示不同的產品和信息。不同的卡片相互組合成有機的整體,圍繞著品牌,讓網站總體上看起來協調而統一。
17. 補充視頻影像


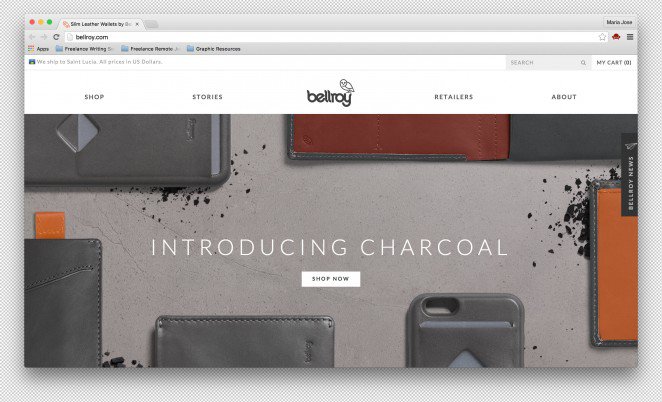
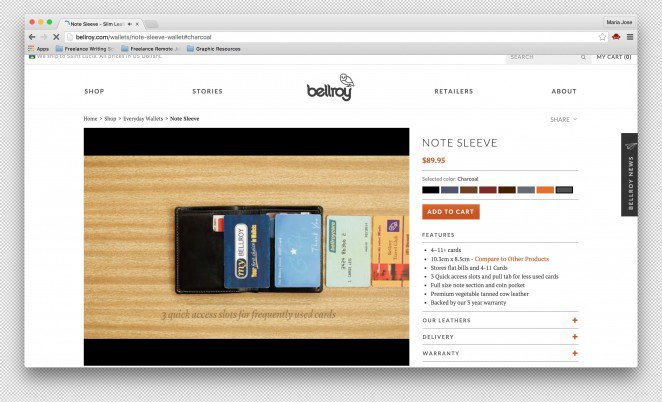
Bellroy 和360度細節展示一項,補充視頻影像資料會讓用戶更好地了解他們將要購買的產品的細節,滿足他們的好奇心。
18. 使用紋理背景


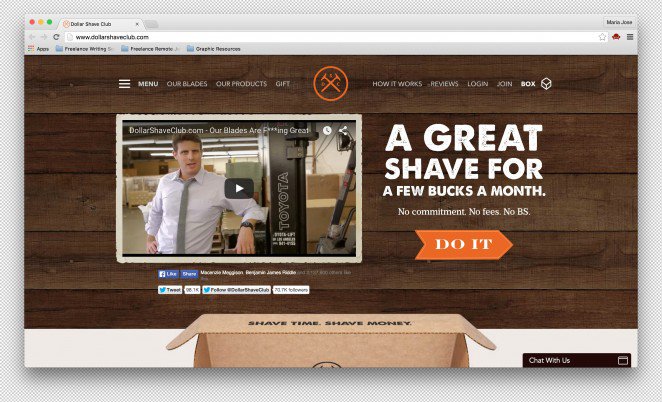
潮流歸潮流,紋理的使用並未過時。Dollar Shave Club 網頁中的拇指紋理賦予整個頁面以質感和陽剛的氣息,這不僅符合產品的定位,而且在視覺上有著突出的效果。
19. 折疊大量文本


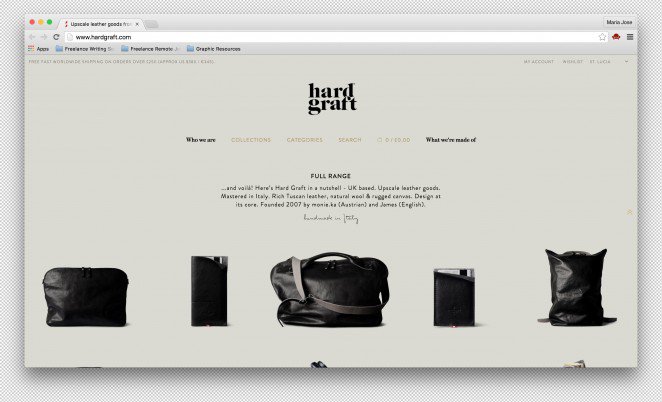
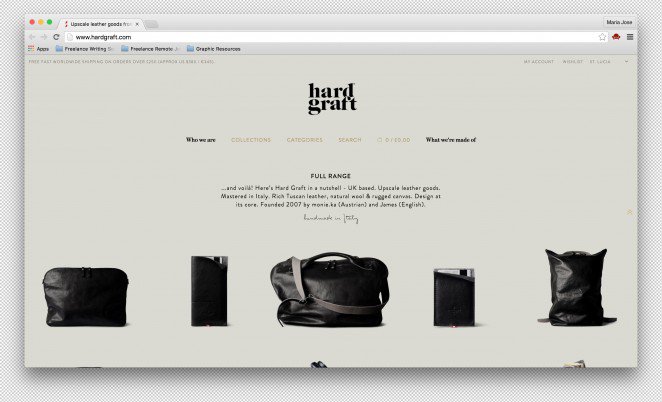
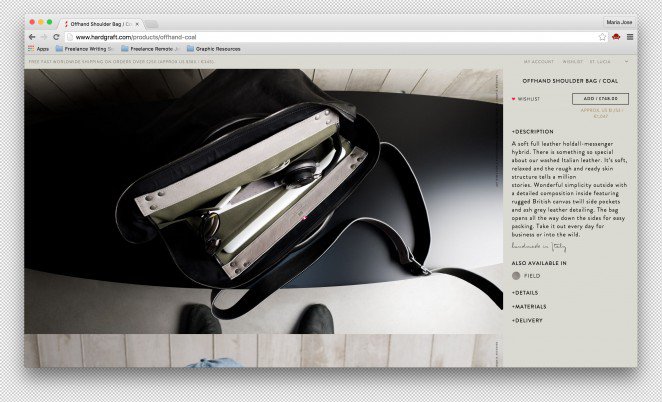
將頁面用大量的信息堆滿不僅過時,而且難看。Hand Graft 同樣需要在網頁中呈現他們產品的全部細節,但是要為大量文本而犧牲美觀似乎不現實。所以設計師將文字折疊起來,這樣不僅擁有漂亮的外觀,而且保持了界面的清爽干淨。
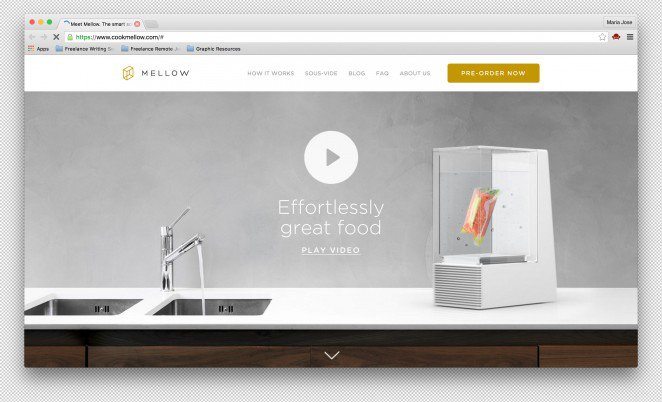
20. 用視頻背景替代Banner大圖


動態的視頻背景無疑可以承載遠超單一圖片的信息,如果你不想將網站制作成長滾動單頁,那麼使用視頻背景是非常不錯的選擇。漂亮的視頻背景不僅讓整個頁面鮮活起來,還很好地起到了產品展示的功能。



