萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何設計移動應用引導頁
如何設計移動應用引導頁

編者按:今天的譯文絕對值得設計師收藏!來自設計網站的龍頭老大Smashingmagazine,專業全面,條理性強,一篇文章幾乎包括了移動應用引導頁的全部設計方式,還分析了知名APP的反面例子,可以說是搞定引導頁的最實用指南,趕緊來學習下!
譯文很用心,原文有誤的地方都有提醒,歡迎同學們關注譯者的微信公眾號“開卷有譯”。
如今,移動應用對首次使用的用戶呈現歡迎頁這種方式已經越來越流行了。這樣做的目的就是向用戶介紹並展示我們的應用。
引導頁往往是與用戶進行交互的第一組界面,於此同時,這些界面還將影響用戶對應用的期望。因此,對於參與到產品研發的團隊成員——產品經理、設計師以及開發人員來說,花些時間好好評估一下這些引導頁是否必要就顯得至關重要了,一旦需要,那就做到最好 。
本文將提供給您一些設計引導頁的小貼士、一些常見的實現方式、不同的設計方法以及資源,以幫助您為用戶提供最佳的體驗。
是否需要引導頁?
近年來,關於移動應用引導頁實用性的討論層出不窮。於此同時,也流行著另一種反對的聲音:如果一個應用需要引導頁,那麼它本身就是一個缺陷,因為這說明了該應用缺乏簡單和用戶友好的基本要素。雖然聽起來很有邏輯,但這個結論畢竟過於籠統。
數字化設計中有大量的規則和成功案例,這是很好的。這些規則讓設計師和工程師不必每次在開發一個產品的時候都需要推倒重來。更重要的是,它們避免了用戶在使用全新的應用時手足無措,相反,用戶可以放心地知道編輯功能是由鉛筆圖標代表的,“大拇指”的圖標則代表了“喜歡”。規則總是個好東西。
但事實是,每個應用都有其獨到之處,它是做什麼的、怎麼做以及誰使用它。應用間的這些不同點使得引導頁在特定的情況下成為一個可靠、務實、人性化的功能存在。讓我們來看一些使用案例。
使用案例1: 非常規交互
如果應用所支持的交互行為並不是大部分用戶能夠輕易通過常規方式找到的——尤其是主打手勢交互的應用——那麼引導頁是必不可少的。手勢驅動的應用程序目前仍處於試驗和探索階段,因此,開發人員需要指引用戶如何用這些手勢進行交互,清晰呈現每一個手勢以及它們相對應的功能。
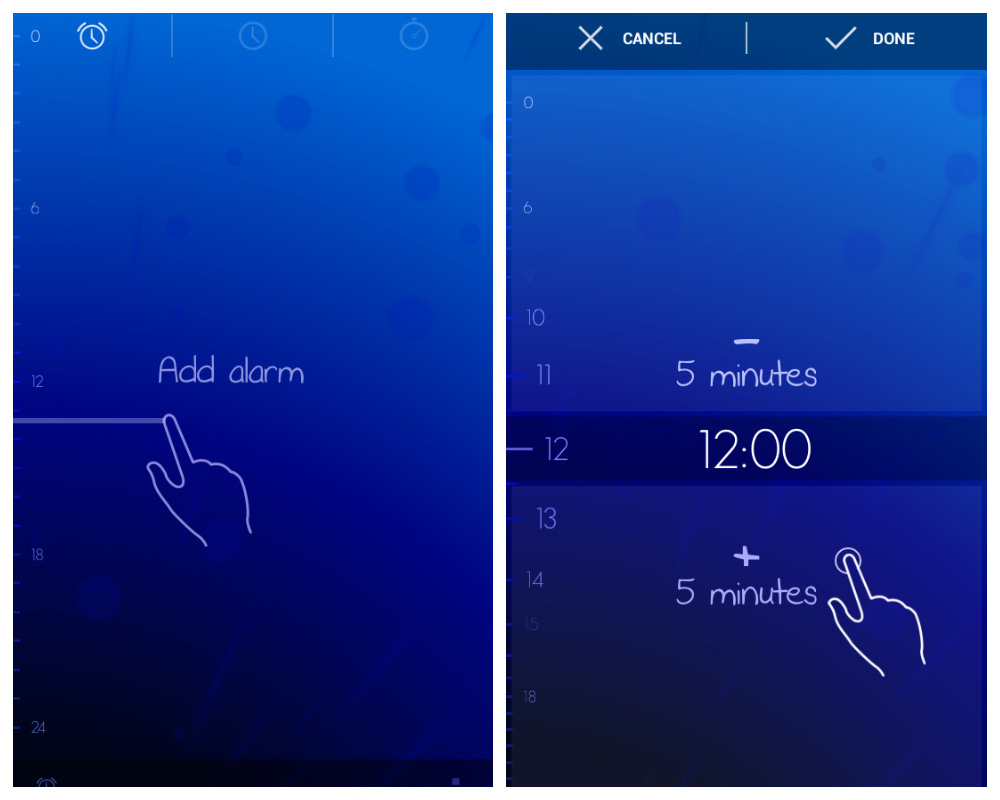
例如,鬧鐘應用Timely,就給用戶詳細地指出了點擊屏幕中的具體區域會使鬧鐘的時間增加或減少5分鐘。

Timely針對每個手勢都對用戶進行指導並且展示出期望的結果。
使用案例2:空頁面
那些默認為空頁面,並且需要用戶通過一個或多個步驟才能填充內容的應用,也是非常適合使用引導頁的。即便引導頁只有一個步驟,也能讓用戶打消疑慮,知道自己的操作是正確的。

Feedly展示了用戶該如何在應用中獲得第一批內容
使用實例3:系列產品
如果你的應用是一個產品系列中的一部分——比如,產品同時還有桌面端和網頁版——引導頁可以大大提高用戶體驗,尤其是當移動應用不具備其他版本的全部功能時。這在復雜的企業應用中更顯得尤為重要,因為不同的版本都有其針對的用戶角色、特定的訪問權限和以及安全限制。
大部分情況下,網絡版和桌面端會支持所有功能(如創建、查看、編輯和刪除內容),而移動應用就相對局限(比如只支持浏覽)。在這種情況下,簡要介紹移動應用的功能也將幫助現有用戶了解移動端在整個產品系列中扮演的角色。
使用案例4:個人信息
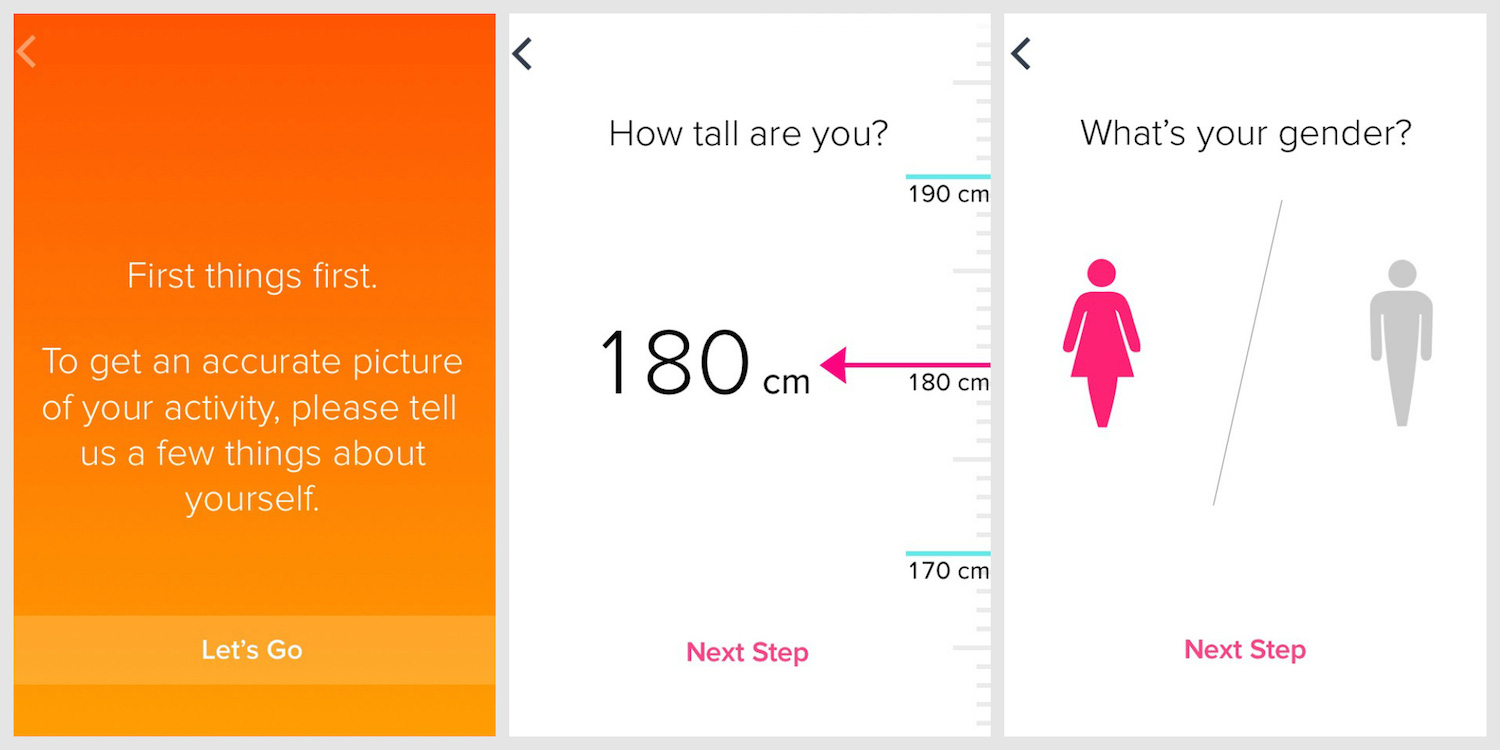
如果您的應用程序依賴於用戶的個人信息(如年齡、體重、性別、婚姻狀況),那麼可以通過引導頁來收集它們。通過一步步的引導,
用戶可以清楚地知道為什麼應用需要這些信息。記得確保允許用戶可以隨時更改這些信息 (通常是通過應用中的設置)

Fitbit 告訴用戶為什麼需要進行個人信息的采集並且引導用戶提供它們
即使你的應用不適用以上任何案例,用戶仍可以通過引導頁受益。謹記任何與產品進行交互的用戶至少都需要知道他們能通過這個產品得到些什麼。而這些也是你可以在引導頁中呈現的信息,我將在之後的功能導向引導頁(譯者注:原作者應該是寫錯了,結合上下文,這裡應該說的是“利益導向引導頁”)中詳述。
當然,我們的首要責任是設計直觀,易於使用的產品。但是,我們不應該因此而放棄引導頁,它能給用戶帶來價值並且提供更加令人愉悅的體驗。
該用何種方法?
通常來說,引導頁的設計有以下三種方法:
- 利益導向
- 功能導向
- 漸進式
我們來逐一看看並且探討一下它們的設計規范
方法1:利益導向
這樣的好處不言自明。通過這種方法,你能讓用戶知道應用能帶來的好處,讓用戶了解如下的問題:
我們的應用能做些什麼?
用戶如何在生活中使用它?
這樣使用能給用戶帶來什麼價值?

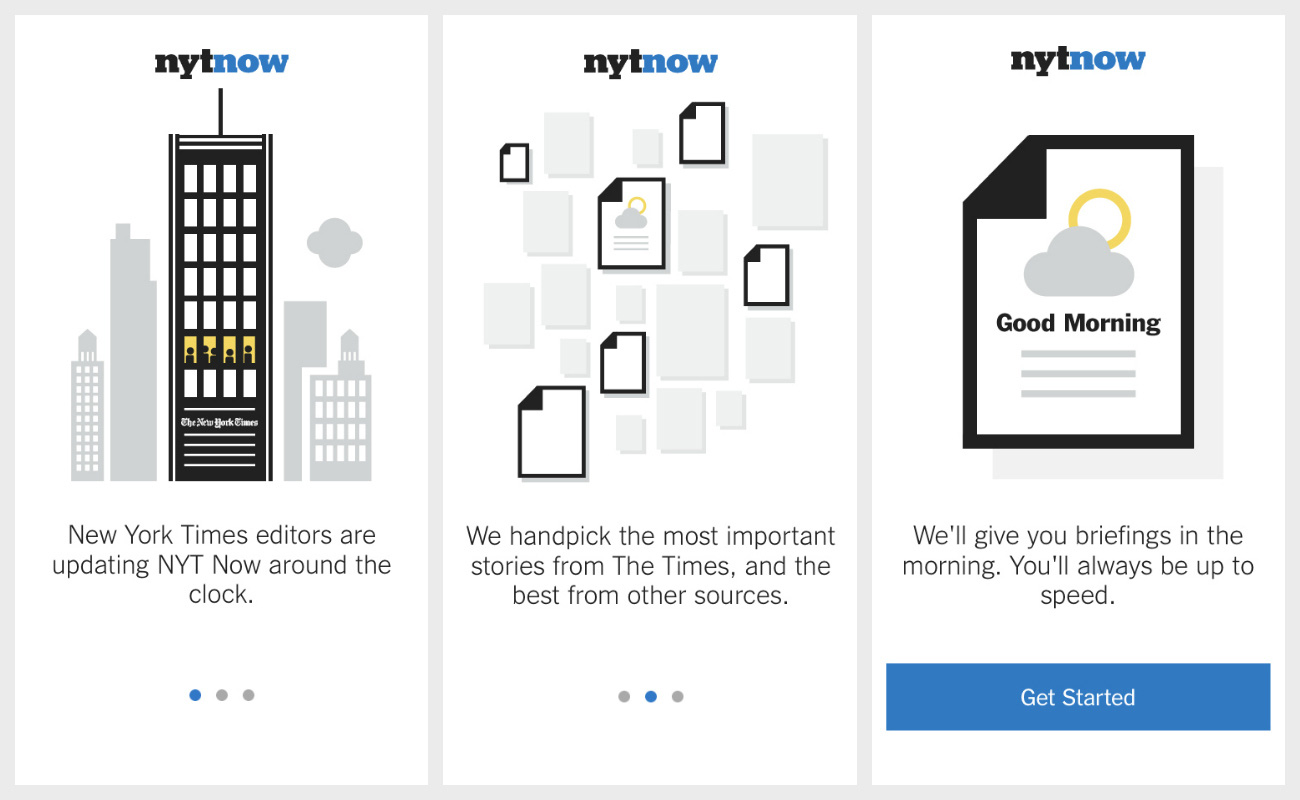
NYT now通過清晰簡要的描述給用戶展示了它能提供的益處
應用這個方法,需要考慮到如下原則:
最大化展示應用的三個好處
這個數字並不是一個硬性規定,出於給用戶快速預覽的目的,三是個安全的數字(不包括標題頁)。這樣,用戶即能了解該應用也不會因為過多的信息而感到厭煩或是被拖慢使用的節奏。
一頁只說一件事
回想一下你聽過的演說中什麼樣的信息能讓你印象最深刻。一個幻燈頁面中僅有一個清晰且有重點的信息也許是最易形成沖擊而且最難忘的。這同樣適用於引導頁。
“一頁只說一件事”的規則有助於用戶關注內容並且分開消化吸收。一次性將所有的內容都展現出來不僅在視覺上有許多干擾,更會分散了用戶的注意力。
優先級,優先級,還是優先級
控制住自己想要展示應用中酷炫部分的沖動。回到用戶數據,提醒自己用戶面臨的問題以及他們的需求。然後,想辦法通過引導頁來告訴用戶我們的應用是如何切實地回應他們的需求。
使用一致的詞匯
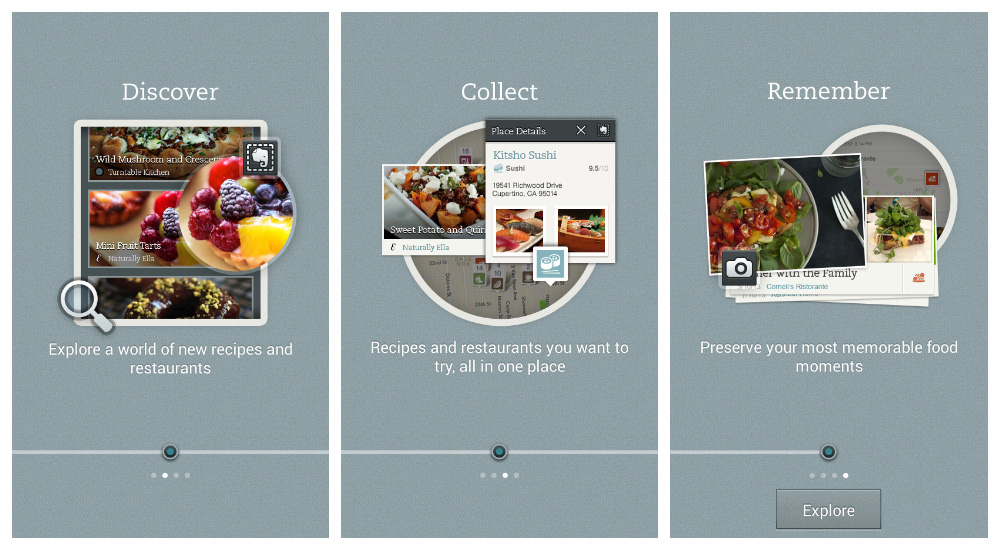
Evernote Food,在文案中使用動詞來快速吸引注意力,並傳達其主要益處。這種方法相當高效並且足夠簡潔。如果你憋不出幾個高大上的動詞或形容詞,那麼簡單的短語或兩個詞也行。只要你能確保它們的一致性。工整連貫的文案,無論是在視覺效果還是語言上,都有助於給產品的用戶體驗提供積極作用。

Evernote Food突出說明了用戶通過應用能得到的實際好處
引導頁先於注冊/登錄
引導頁提供的是應用的概況,應當在用戶注冊或登錄前展示。一旦用戶決定進行登錄,用戶並不希望被你提供的“益處”所打斷。
保持簡潔
或許你還在糾結引導頁是否有必要。難道它不就只是在重復應用商店(App Store)中的描述嗎?完全不是。 App Store中的描述有包含各種信息,甚至有應用的大小,而引導頁需要簡潔,正因如此,請專注於重中之重。此外,很多人會跳過應用商店的說明然後去嘗試探索應用。所以,一個簡單的說明能夠幫助用戶很快了解我們的應用。
別學!這是反面教材
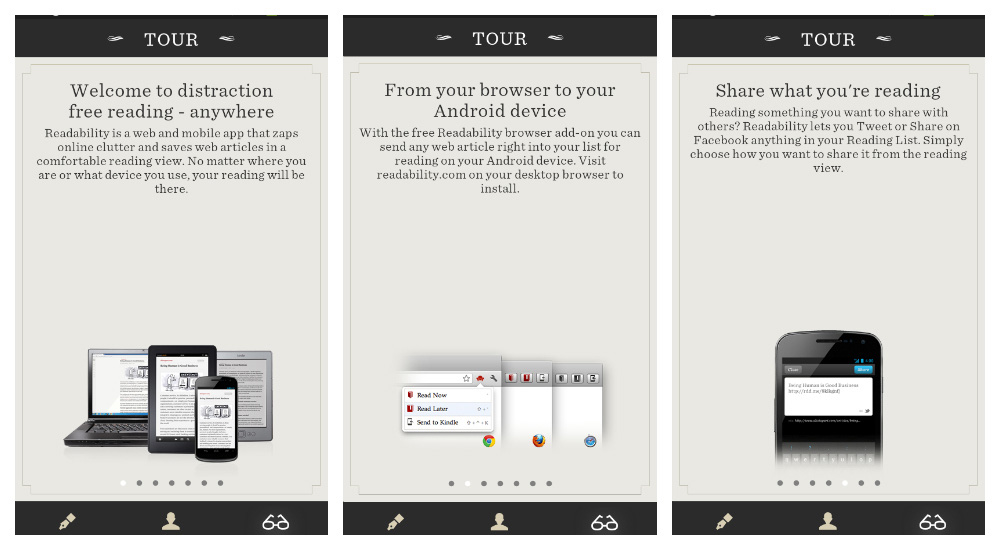
Readability是個超贊的工具類應用,不幸的是,平台間的一致性並沒有做好。它的設計失誤在安卓版的引導頁中尤為明顯:
用戶一共有7頁的內容需要閱讀消化。
有些頁面中的說明文字太長。例如,關於共享的那一頁完全可以簡化,顯示分享的內容以及社交網絡的圖標。
其中有一個頁面在鼓勵用戶安裝Firefox(火狐浏覽器)的插件,這似乎放錯地方了,而且之前的一頁還提到了“Readability是個網頁和移動應用。”移動應用的引導頁不應該成為系列產品的營銷手段,應該關注在移動平台相關的內容上。

避免出現過多頁面,並且保持內容與平台的相關性
方法2:功能導向
另一種選擇是放棄對益處的展示,把重點放在應用的關鍵功能上。這有時也被稱為“指引標記“。使用這種方法,你需要給用戶展示:
什麼是關鍵的功能(例如,如何開始或什麼是最常見的操作)
- 上一頁:淺談交互設計的未來之服務設計
- 下一頁:2014年不容錯過的20個實用網站



