萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 設計響應式導航菜單的5大法則
設計響應式導航菜單的5大法則
響應式Web設計(Responsive Web design)的理念是,頁面的設計與開發應當根據用戶行為以及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相應的響應和調整。響應式設計允許你在不 同的平台上,創建獨一無二的用戶體驗,與此同時,只要最少的維護工作。
已經有不少文章涉及響應式設計,這些文章幫助我們理解和解剖響應式網站設計的學習指南和教程,揭示媒體查詢的作用,與此同時,還提供一些令人興奮的響應式設計集合。
我們暫且先放開宏觀上的響應式Web設計,把目光聚集在更具挑戰性的“響應式導航菜單設計”上。桌面版提供了足夠的屏幕空間來顯示多層導航布局,然 而,屏幕越小,清晰地顯示同一個內容就越困難。這裡提供了五大法則,讓你無論在大屏幕還是小屏幕上都能輕松高效地設計響應式導航菜單。
一.按照優先級顯示內容
也許,這是在屏幕小的設備上的最有效方法,根據用戶來突顯不同的內容。在什麼樣的情況下,用戶會使用移動設備來訪問網站?他們的訪問目標是什麼?我們需要提供什麼樣的內容來滿足?下面我們例舉兩個例子, 根據內容優先級,在移動設備上簡化網站導航。
1.只顯示高優先級內容

在屏幕較小的移動設備上應該優先考慮內容並且去移掉那些小的欄目。
The Sweet Hat Club網站會為移動設備優化內容並且重構導航菜單,來代替水平顯示所有欄目(item),移動版本的導航僅僅垂直顯示幾個高優先級的欄目,盡管Twitter和Facebook連接被移掉,但Join連接卻被升級。它並不是一個普通的文本連接,而是一個引起人們注意的彩色按鈕。
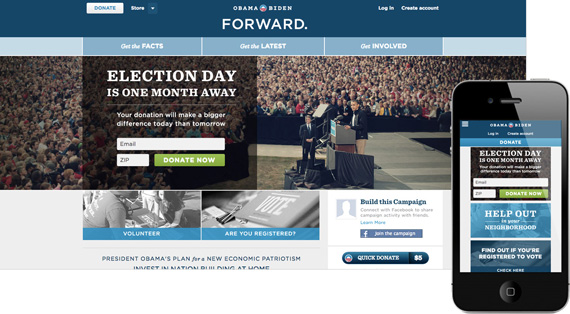
2.在頂部顯示高優先級內容

把最重要的內容放置在頂部
Barack Obama網站把募捐和Obama選舉作為網站焦點。電腦版的主頁在頂部顯示了3條內容,其中兩條是關於參加競選的新聞。而在移動版本上,整個空間都被募捐按鈕所覆蓋,其次才是人們所關注的其他內容。關於Obama和其競選信息則被放置在頁面最下面。
二.用創造力來處理有限的空間
這裡有一個事實,移動設備的屏幕空間明顯比桌面版的小很多。設計師面臨的挑戰是不管屏幕尺寸來重新布局並且找出所有相關內容。與此同時,設計應該讓顧客在視覺上和感覺上保持一致,盡管是訪問同一個網站。,
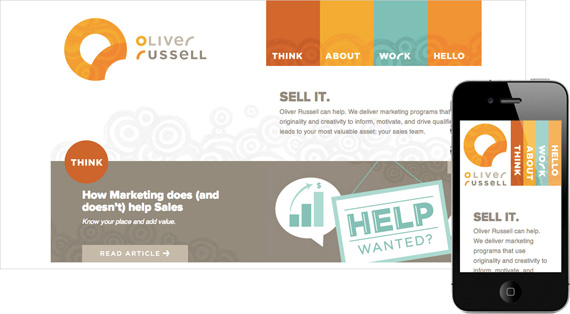
1.調整設計來適應可用空間

一個靈活的設計會讓你在不同的設備上仍保持相同的視覺&感覺。
Oliver Russell網站最棒的工作是網站在不同的屏幕分辨率下保持相同的視覺和感覺。無論是頭部還是導航菜單都能夠輕松地重構,並且無需拋棄任何有用的資源。僅僅把不同的內容翻轉90度,允許把彩色背景擠壓的更加緊密。
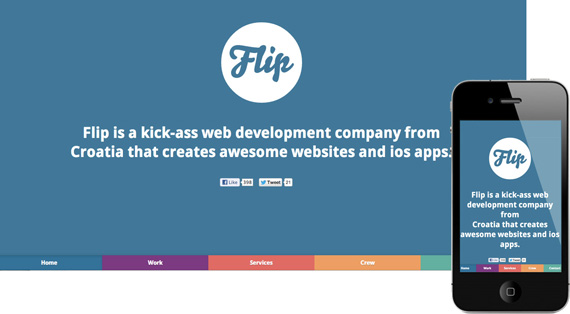
2.適用於所有屏幕的一些設計

選擇一個設計,可以輕松地調整。
Flip網站選擇了一個非常簡單智能的導航菜單。在所有設備上都保持干淨的布局和清晰的顏色,在桌面版本上,不同的內容會有不同的顏色編碼,這真是個非常聰明的做法,把簡單的文本鏈接轉變成按鈕。在移動設備上,導航菜單也能非常完美的工作,因為顏色區域保證了不精確的手指范圍。
三.下拉菜單
使用下拉菜單來組織復雜內容是一個非常方便和流行的方式。通常,復雜的網站甚至會使用多層次的下拉菜單。在較小的屏幕上,不僅如此,在依賴觸摸反應 的設備上,下拉菜單要慎用。這裡沒有懸浮效果,屏幕資源可能非常有限。下面介紹兩個網站,它們以一種非常實用的方式、成功地在移動網站上使用下拉菜單。
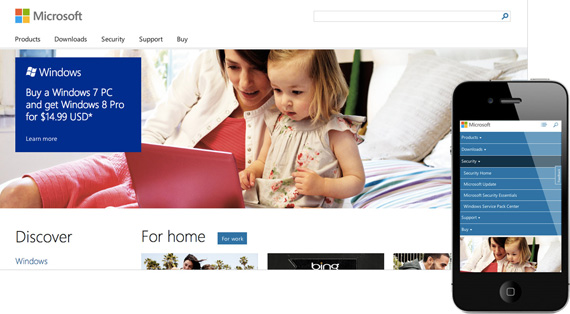
1.堅持使用大家都在用的結構

記住:懸浮特效在移動設備上是不工作的。
Microsoft的新網站就是一個典型的例子,如何在小的移動設備上安排復雜的內容。默認情況下,導航菜單根本就不顯示,只有當觸摸到右上角指定的小圖標時,第一個內容層才會打開。當觸摸到其中一個欄目時,第二個內容層才會逐漸展開,給用戶一個非常清晰明了的內容導航。
2.提供清晰和友好的手指操作連接

確保連接是足夠大的,以保證不精確的手指大小。
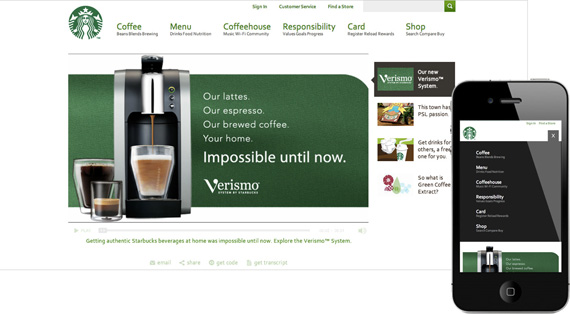
Starbucks網站也是 一個成功漂亮的例子,如何在移動設備上高效使用下拉菜單。同樣,默認情況下菜單是隱藏在小圖標後邊的。這樣就不會影響其他內容界面。一旦用戶需要使用導航 來鏈接網站,他們只需輕輕點擊那個小圖標,菜單就會打開。要保證不同條目的連接區域是足夠大來保證手指觸摸面積。一旦某條被選中,菜單即會自動消失。
四.給導航菜單換換位置
另一種使讓你的導航菜單適應小屏幕的方式是使用熟悉的結構。你需要確保用這樣的方式不被用戶混淆,但它可能是適應不同設備的最好的方式。
1.分布導航網站

有序地提供內容,不要同時顯示全部。
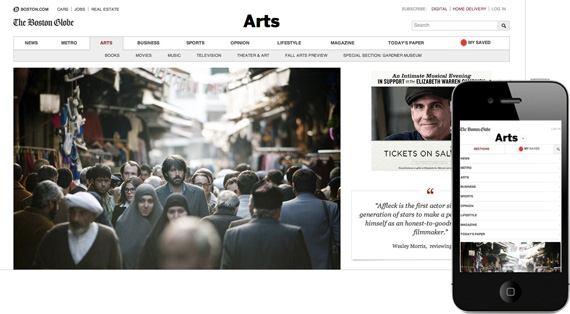
Boston Globe網 站提供了大量的信息。不僅第一個內容層,甚至第二個內容層也包含許多條目。他們的解決方案是盡可能簡單地在移動設備上導航用戶,所以把導航拆分成兩個內容 層顯示。當用戶在第一層選中某個條目後,會進入相應網站,然後在這個新網站上面會有新的下拉菜單內容,這些內容是對第二層的詳細分類。
2.首先歡迎您的訪客

把導航菜單放在網站底部,迫使你的訪客先浏覽完網站後再決定下一步的走向。
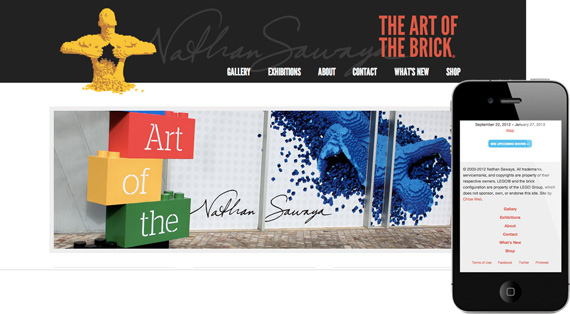
Brickartist.com是一個非常有趣的例子,如何在移動設備上重新布局網站的導航菜單。在桌面版中,有一個非常清晰和突出的導航菜單。然而,在小屏幕的移動設備上,導航菜單被移到網站的底部。這樣,訪客不得不先看頭部和中間內容,然後再決定點擊哪個菜單。
五.放棄導航菜單
你也可以完全放棄導航菜單。當然,這僅僅是個選擇,如果你的網站內容不那麼復雜並且訪客可以輕松找到相關內容。
1.引導訪客
如果內容簡單明確,你可能不需要導航菜單。
當用戶訪問桌面版的Happy Cog網站時,用戶有兩種訪問方式,一個是從導航菜單中選擇一個分類進行訪問,另外一個是向下滾動來逐步查看不同的內容。在移動設備上,用戶只能使用第二種方式。然後針對每個內容分類,再提供更詳細的連接。
2.視覺特效

使用視覺效果來讓用戶找到他們的訪問方式。
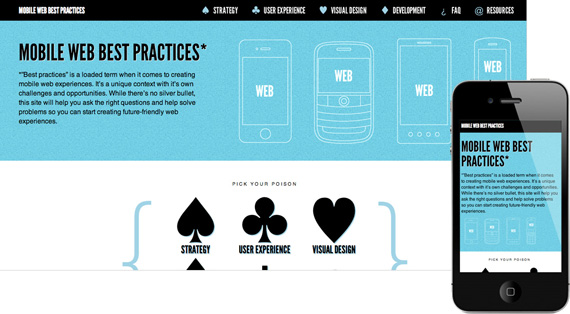
Mobile Web Best Practices的 桌面版也顯示了一個非常清晰明了的導航菜單。每個分類除了有相應的名稱外,還會配上特定的圖標。此外,在文本下面會有更清晰的分類圖標。在移動設備上,頂 部的文字菜單會消失,用戶通過使用大的圖標來對網站進行導航。該網站使用了兩種不同風格的導航,盡管如此,分類清晰、風格與圖標相一致,給用戶帶來了一定 的視覺效果。
原文:usabilla 編譯:CSDN
- 上一頁:ZAKER李森和談設計細節:不只為用戶考慮
- 下一頁:多終端屏幕特性介紹



