萬盛學電腦網 >> 網頁制作 >> 交互設計 >> MATERIAL DESIGN:構建軟件的物質世界
MATERIAL DESIGN:構建軟件的物質世界

編者按:Google推行的Material Design已經遠遠超出之前Android Design的格局,視覺標准化的背後,隱藏著Matias Durate和他的谷歌戰隊背後改變世界的心。如果你還在和隔壁桌的同事爭論Material Design到底是不是扁平化的話,不妨看看Durate、Wiley和Jitkoff 的思維已經走到了多遠的地方,看看Material Design 看似簡單的界面背後那顆熾熱的雄心。
“將紙片以如此先進的方式呈現出來,這已經與魔法無異了。”
在談及Material Design的核心理念的時候,時任谷歌設計高級副總裁Matias Duarte如此說道。這套新的谷歌設計規范制定了統一的UI視覺設計和各元素運動的物理規則。當然,這套設計也有一點怪異。
在創建這套規范的過程中,谷歌的設計團隊覺得有必要創建一套系統而連貫的外觀和統一的體驗,讓它可以在所有的產品中廣泛地運用,希望它能應用到Android、Chrome OS 以及網頁設計中去。Duarte領導的設計團隊並沒有單純地創建一套色版然後寫上一堆規范就了事兒,而是開始從一些最基本的問題開始重新思考。3年前,Duarte在發布Android 4.0的時候,叩問世界:“機器是否有靈魂?”3年後,Matias在發布Material Design和Android L之後又問了一句,“軟件是如何構成的?”
軟件是如何構成的?
物質與型態
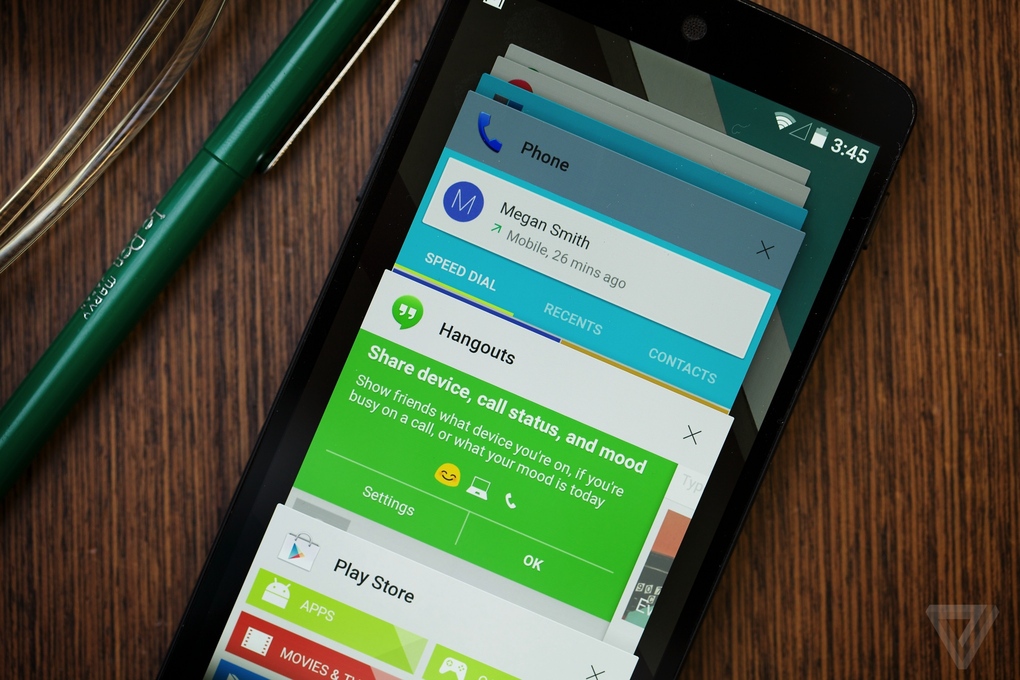
當谷歌搜索首席設計師Jon Wiley和同事Nicholas Jikoff面對Google Now中廣泛運用的卡片式設計的時候,自然而然地延伸出這個問題:軟件是如何構成的。當你滑開一個卡片的時候,自然而然會想,接下來會發生什麼?
“彩色的Logo會以更加多姿多彩的形式展現出來。”
“這聽起來像是一個毫無意義的一句話”,Duarte說道“但是它的確是一個極具生命力的思路。”這種設計思路引領設計團隊以全新的視角來看到應用中的每一個視覺元素。比起討論像素和層,設計團隊更願意以卡片為單位,將它們視作實體,思考軟件的界面變化和交互過程。

如果這些卡片都有著實體和它們自己的物理屬性,那麼就意味著這些卡片在運動的時候會相互影響,需要遵循一套物理規則。在這種設定之下,你就不能讓它們隨意地變化,就像你無法讓物理世界中的實體隨便變形一樣。
想象一下,如果有一種智能材料像紙一樣簡單,同時也可以根據觸摸而改變形狀,這讓我們開始思考(這種物質會帶來怎樣的設計)。這就是Material Design。
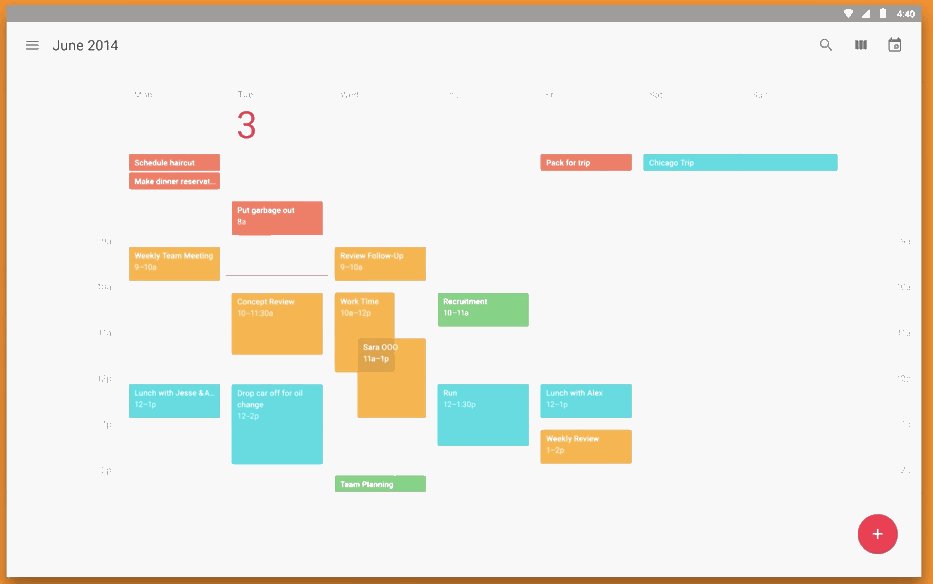
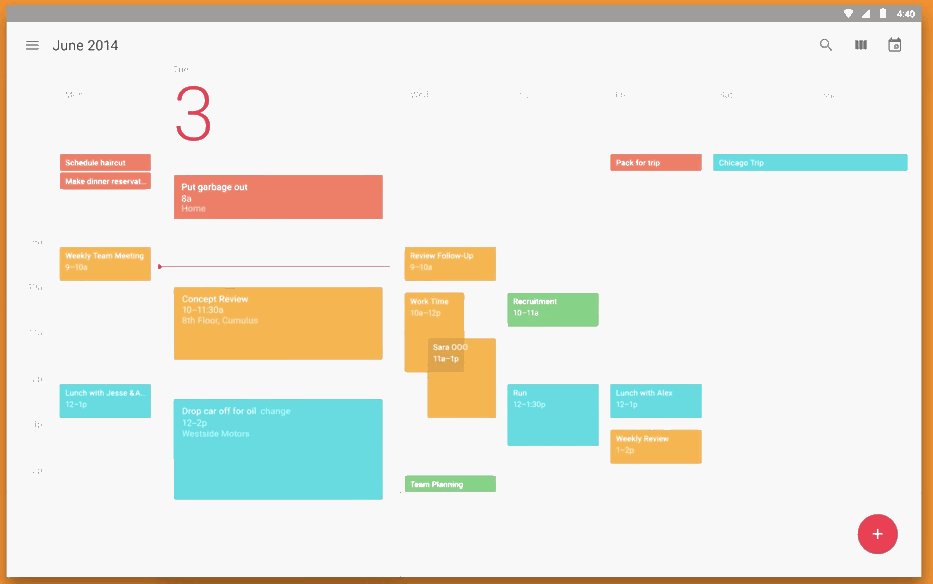
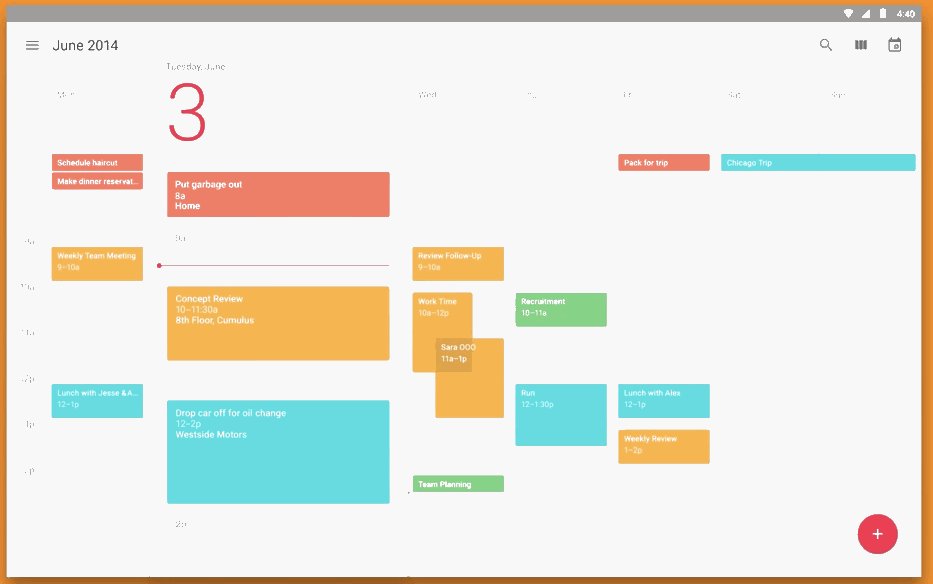
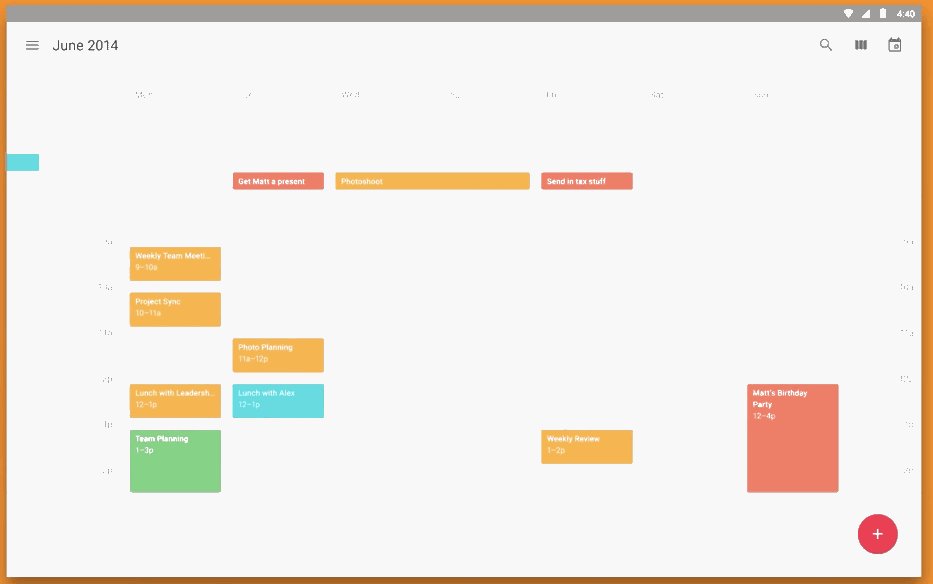
於是谷歌設計團隊決定將這種隱喻注入設計,他們設計的界面元素都變成了一張張神奇的“紙片”。這樣一來,不同的視覺元素都如同扁平的紙片疊加在一起,輕飄飄地浮動在背景之上,它們有著一致的陰影和一致的光源。當你滑動不同的層的時候,它們更多的是滑到屏幕以外,而不是消失。
更明亮的色彩,更富有張力的排版布局,與具備物理屬性的紙片結合在一起,為Material Design奠定了基礎。剛剛發布的Android L中,鮮亮的色彩和無處不在的卡片足以展現Material Design的精巧設計,以及協調的美感。
Wiley和Jitkoff說,Material Design的出現,與其說是谷歌在設計風向上的改變,不如說是谷歌設計哲學的進化。在2012到2013這兩年間,Google曾經發起過一個“肯尼迪項目”,這個設計項目旨在全公司推行一套統一的設計過程。Material Design的出現,也推動谷歌的“肯尼迪項目”進入了下一個階段。
創意與約束
在Duarte看來,Material Design“統一了思路”,也“絕對是一個制約因素”,但這種限制也使得設計更一致,更容易做出決策。舉個例子吧,比如在一個APP中,設計一個卡片不停翻轉來展示卡片背後的內容。在Material Design的中,卻不能如此設計。因為在Material Design中,卡片是有著明確的物理屬性,在這個空間中並沒有空間供卡片進行翻轉,也不會讓它不停翻轉呈現不同內容。
Duarte說,通常我們對於物理實體總能輕松理解,但是軟件設計通常會打破我們對於事物的認知和體驗。Wiley認為,這種超出日常認知的設計會讓人遲疑,就如同科幻電影中不遵循內在邏輯的設定一樣。Duarte直指iOS的設計理念:“我不會(讓UI元素)高速地穿過空間,不會讓虛擬的邊緣給你帶來劃破手掌的錯覺。”
“設計是在約束中尋找解決方案,”Duarte說道,“如果設計失去了約束就無法稱之為設計了——沒有約束的那是藝術。”
谷歌的設計師依然拒絕為這種材料命名,因為沒有名字的束縛它更具靈活性,也更具有神秘主義的色彩。的確,Material Design中的元素遵循一系列的物理規則,但是它們並不具有擬物化風格。它們如同紙片一樣來回滑動,但是它們具有無與倫比的“魔力”。
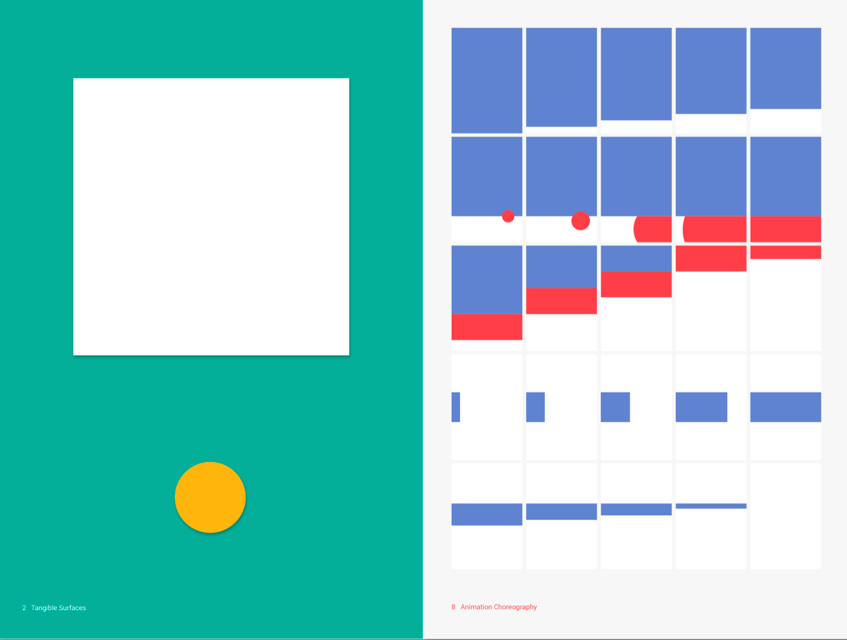
它們沒有物理紙張的型態限制,一個轉場動畫就可以讓它們自由伸張或者縮小。對於谷歌而言,這些動畫非常重要,因為這可以讓用戶明白他們置身於一個APP中。Wiley認為,目前很多APP給人的感覺像是被跳躍剪輯的電影或者電視節目,讓用戶失去時間和空間的概念。在他看來,用戶需要的APP更接近於舞台劇,劇情一幕幕地推進,舞台上的故事經過編排和轉換,這非常重要。

走向現實
更重要的是,這種神奇的材料會在你需要的時候出現。Google針對Google Now這樣的產品已經進行了多年的探究,並且它們現在已經成為了Material Design中重要的組成部分。Material Design的出現,並沒有強行要求用戶去管理數據,而是通過設計讓用戶去相信Google在對的時間給出對的內容。
這就是為什麼同時推出的可穿戴系統Android Wear,僅保留了與通知系統進行操作和回復的功能。對此問題,Android Wear平台的設計師 Alex Faaborg是如此應答的:“對於手表,你並不會花費大量時間與之進行交互,你只是想看一下消息並且用語音進行回復。這在設計理念上和Google Now基本一致,不過更加平台化而已。”
要接受這樣的設計,用戶需要更加信任Google,不論是數據安全還是設計。Duarte坦言:“我們想找出最簡單的解決方案,將作出最簡單易用的設計置於首位。”

野心:Parc 3.0
Material Design的野心並不止於為網頁和軟件創建一致規范的外觀和體驗,甚至超過了Android L和Android Wear的布局,Google希望通過Material Design 強化人們的認知與計算機技術之間的聯系。
在Duarte看來,施樂Parc研究中心為我們帶來的圖形化界面,和可以點擊拖拽的窗口設計,是極為重要的研究成果,但是它並非突破性的進展,因為它僅僅只是實體桌面的虛擬化設計,並沒有“具備對象關系”。而蘋果通過觸摸技術做了具有類似意義的事情,將人們帶入了觸摸與移動軟件元素的時代,它讓用戶和屏幕背後的虛擬世界通過觸摸建立起了對象關系。
如果說施樂Parc研究中心帶來的施樂之星是Parc 1.0的話,那麼iPhone的出現就是Parc 2.0了。現在,Google希望Material Design能成為Parc 3.0,開拓一個新時代。谷歌相信Material Design的設計語言能再次帶著我們前進,這套設計語言中融入了觸摸屏、手勢操作、語音控制以及谷歌自有的智能算法以及更多的新技術。這些技術結合在一起,讓我們的大腦明白軟件的運作機制,具備跨設備的功能,讓我們能夠直觀的解決問題。

Material Design正是組織和容納這一切的框架,只是剛剛誕生的它尚未成為施樂之星桌面系統和iPhone這樣劃時代的產品。但是將我們每天都要面對的或簡單、或復雜的新技術合理整合起來確實非常重要。如果Google能夠按部就班地將Material Design應用在Chrome OS、Android、網站等所有平台的話,那麼用戶就可以以在多平台之間無需調整進行切換了。
目前,Material Design還是一個理念,在谷歌推出更多使用這一設計的軟件之前,它依然會保持它神秘的一面。但是,正如Wiley所說的,它還處於起步階段。接下來,谷歌要做的事情還有很多。
“如果我們真的能用它替代現在的設計的話”,Duarte說:“那麼未來就真的觸手可及了。”
- 上一頁:天氣類IPHONE APP設計欣賞
- 下一頁:怎樣引導用戶更高效填寫表單



