萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 幫設計師快速解決GIF圖的鋸齒問題
幫設計師快速解決GIF圖的鋸齒問題
設計師:怎麼我設計的動態表情,上線以後周圍多了這麼多白色的噪點!

全部動態表情地址:http://isparta.github.io/compare/#15
前端:GIF本來就會有鋸齒,跟我沒關系呀。
設計師:太丑了,你不是萬能的前端麼?這個問題我用ps解決都是分分鐘的事情呀!
前端: ……(you can you up) 其實,在很久很久以前…
2004年,mozilla社區也意識到這個問題,所以當時他們提出了一種新的圖片格式——APNG。
APNG又叫動態PNG(Animated PNG),第1幀為標准PNG圖像,剩余的動畫和幀速等數據放在PNG擴展數據塊裡,因此只支持原版PNG的軟件會正確顯示第1幀。更多資料請查看:wikipedia.org
由於APNG是PNG的擴展,所以它支持半透明,自然就不會有鋸齒的問題。設計師:能說人話麼?
前端:- -! APNG比GIF牛逼多了,媽媽再也不用擔心鋸齒的問題了。
設計師:那就趕緊用起呀!
這時產品出現了…
產品: 不會有鋸齒,那是不是APNG會比GIF的體積大呀!
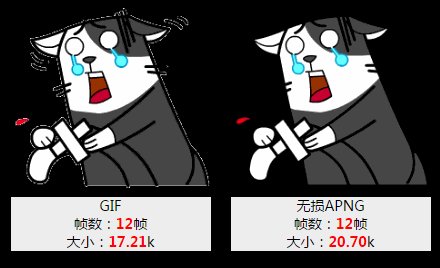
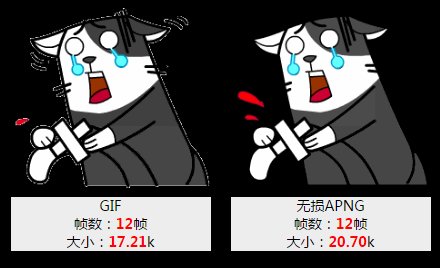
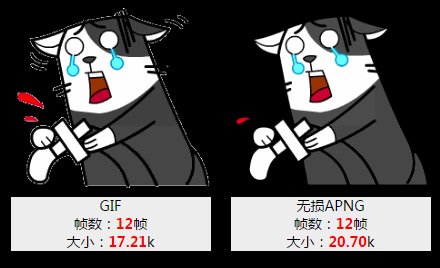
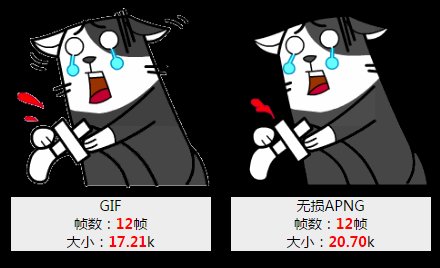
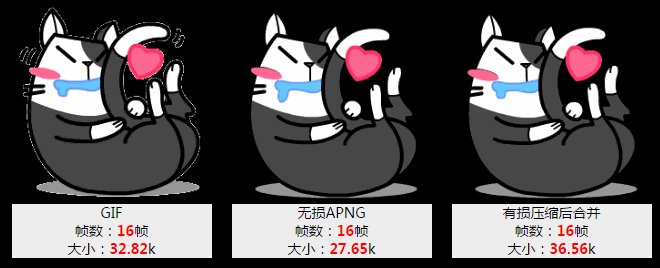
前端:just try it…拿一組圖片進行測試,會發現有些APNG比GIF要大,如下圖:

再通過大批量的圖片對比可以發現,APNG平均會比GIF的體積大一點點(3%左右)。更多請查看:http://isparta.github
產品:只是大一點點而已,那也很不錯了呀!
前端:卻多嘛得,如果APNG可以比GIF還要小,這樣用戶體驗不就更好了。先看看APNG的原理:
前方燒腦,做好准備。
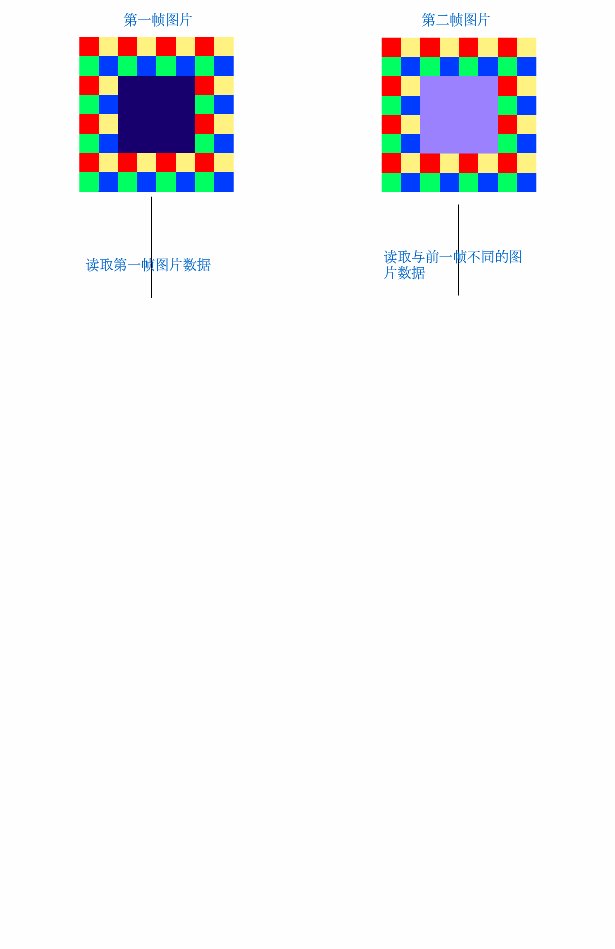
APNG對於動態圖片的處理算法類似GIF,可以將一組大小相同的PNG圖片合並為一張APNG圖片,原來的每一張PNG圖片變成APNG圖片的每一幀,並且每一幀會按照約定的規則來記錄與前一幀變化區域的數據到相應數據塊,並保存變化區域在圖片中的坐標與大小(如圖一所示)。解析的時候,應用程序會根據每一幀變化區域的坐標和大小,將變化區域替換前一幀的相應區域來還原當前幀,從而生成動態圖片,並達到壓縮效果。說起來有點繞口,直接看下面的圖會更清晰些:

由於鄰近幀間共用了相同的像素信息,所以可以有效節省動態圖片的體積。
而由於我們生成APNG的圖片是PNG24(為了保證Alpha通道),而PNG24與GIF相比,體積上本來就沒有優勢,所以生成的APNG自然也沒有優勢。
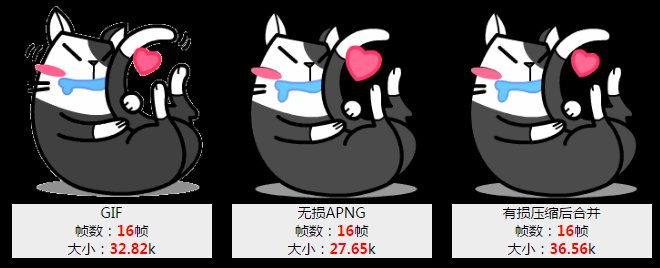
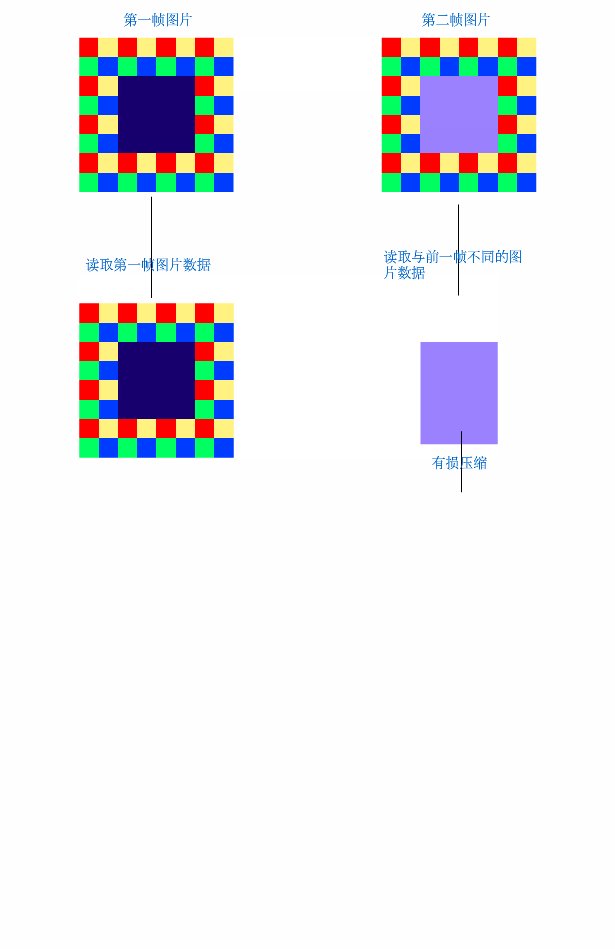
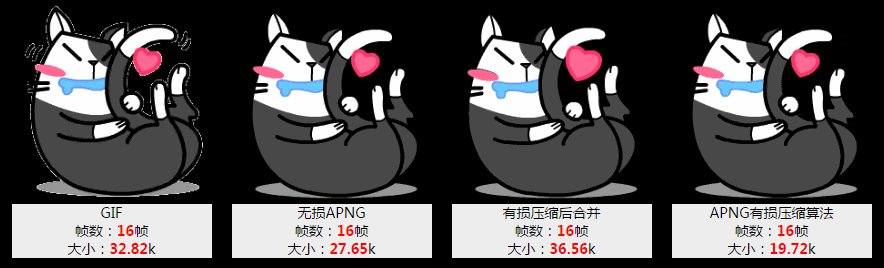
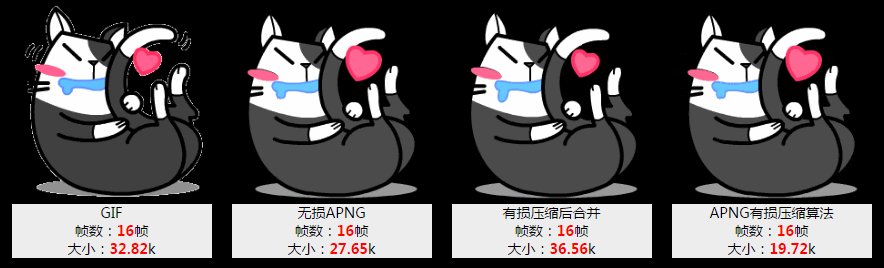
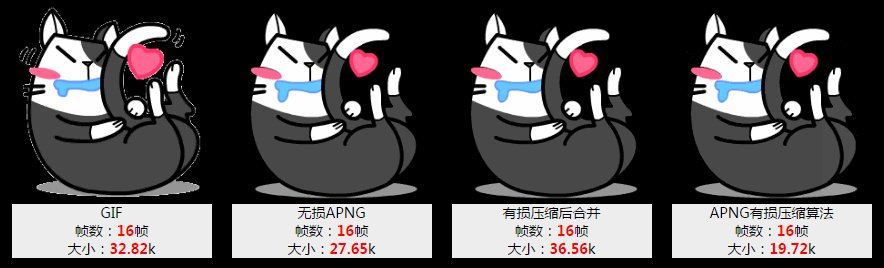
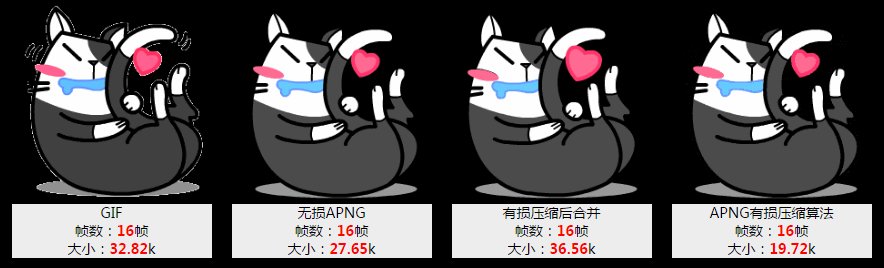
不就是PNG24比較大嘛,那就將PNG24先有損壓縮(pngquant),再轉換為APNG不就可以了,喜大普奔呀!^_^最後按這種方式折騰出來了,卻發現APNG比之前更大了(如下圖)!- -,知道真相的我眼淚掉下來呀!請查看:isparta.github 的對比。

仔細想了一下,因為我們對PNG24進行了有損壓縮,造成圖片信息的重新排布,本來跟臨近幀相同的區域不同了,自然輸出的圖片大小也會比較大。
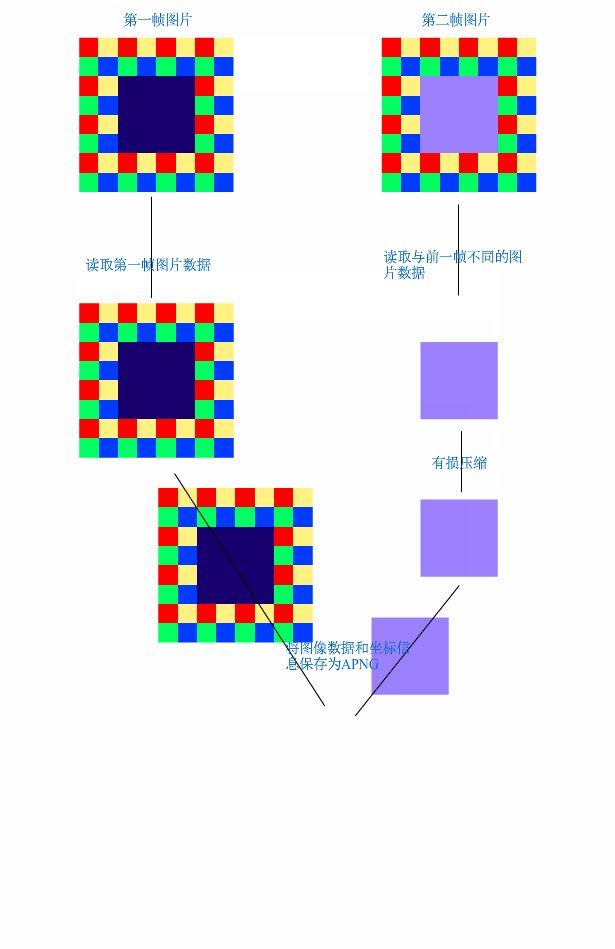
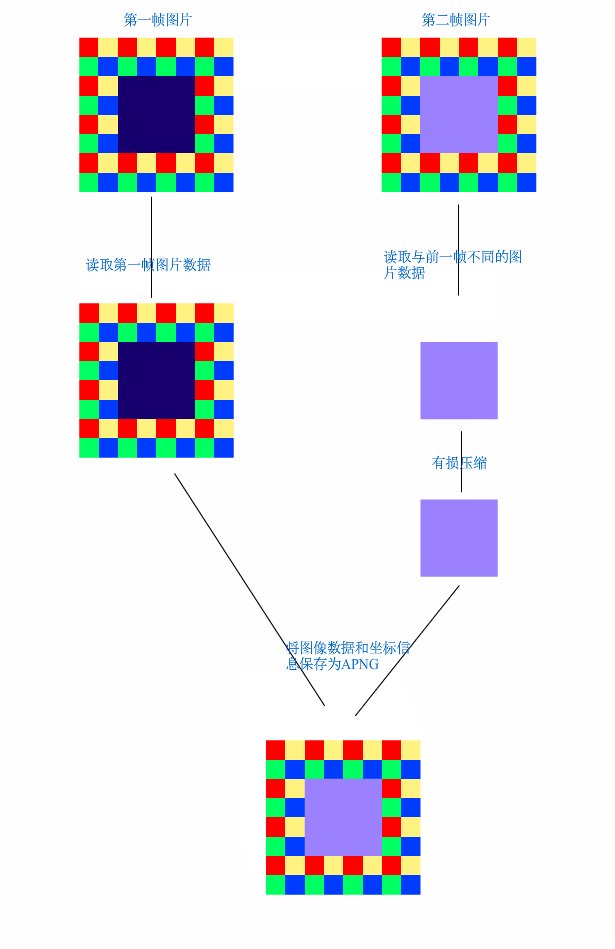
所以我們只能對跟臨近幀不同的區域進行壓縮,具體過程見下圖:

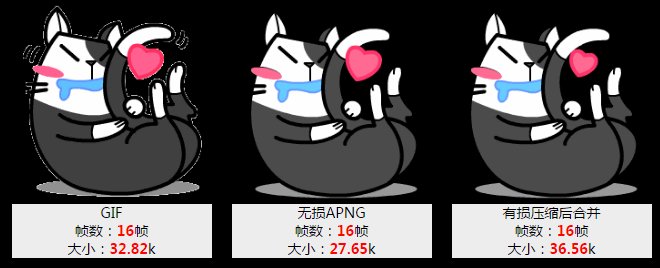
按照這種方式優化以後,生成的APNG的大小平均會比GIF小30%左右,而且也能解決鋸齒問題(如下圖):

點擊 isparta.github.io 並在chrome下打開可以有更直觀的感受。
設計:雖然不知道你在說什麼,但是感覺很厲害的樣子!
前端:其實簡單來說,就是APNG比GIF小30%左右,而且沒有鋸齒。
設計:那現在我們可以使用麼?會有什麼限制麼?
前端:額,APNG的平台兼容性不是特別好,不過也是有辦法解決的。APNG的經歷還是蠻忐忑的,而且最後還是沒有形成標准,所以很少應用程序(對於浏覽器,目前有firefox與opera支持,還有IOS8下的Safari)支持這種格式,但是不支持的應用程序會顯示APNG的第一幀。
對於原生應用,我們可以根據 官方說明文檔 (https://developer.mozilla.org)編寫解碼邏輯,目前PC QQ客戶端已經支持APNG。
對於HTML5應用,已經有比較成熟的開源框架 apng-canvas(https://github.com)可供使用,我們在近期的『禮物』項目中就使用了APNG,做到了精細的動畫體驗(如下圖):

產品:那怎麼生成APNG呢?如果有大批量的圖片需要轉換怎麼辦?
前端:這個不用擔心,由於業內暫時沒有APNG批量有損壓縮的工具,所以我們就自研了iSparta圖片轉換工具,它有以下特性——
1,批量處理
根據規則對文件和文件夾進行批量轉換。具體操作請查看(isparta.github.io)。
2,APNG有損壓縮
直接集成PNG的有損壓縮,可以將文件體積降低到最小(一般輸出的文件比GIF小30%左右)。
3,跨平台
支持windows和Mac系統。

可以點擊 http://isparta.github 下載體驗, 目前該工具也在github(https://github.com)上開源了,關於工具的建議與bug可以在issues(https://github.com)上反饋,也歡迎大家的加入。
任何事情都不是一成不變的,有時候只要跳出常規,再認真一點點,這個世界其實可以更美好!
再回眸,麗影如初…



