萬盛學電腦網 >> 網頁制作 >> 交互設計 >> WEBIM v5的那點事兒
WEBIM v5的那點事兒

為什麼要改版?
隨著科技的發展,時代的進步,微博用戶的上網設備也在快速更新。
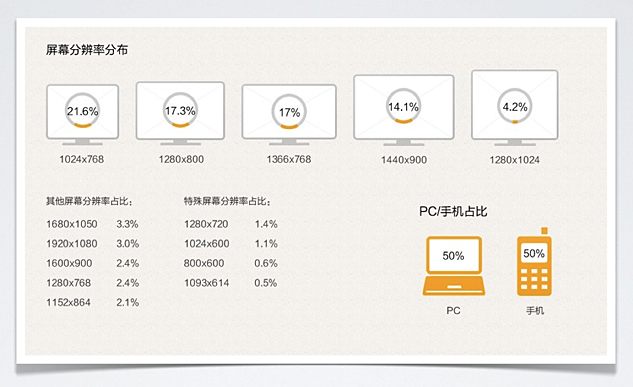
這是一組微博用戶的屏幕分辨率使用數據。

屏幕分辨率越來越高的同時,伴隨的一個數值,也就是顯示器顯示網頁外的空白面積也越來越大,如何利用好這部分空間是一個值得研究的課題。

前期看了一些同類產品
1.Facebook
2.Gmail
3.RenRen
4.Taobao
5.Tencent weibo
6.Kaixin
7.Baidu hi
體驗研究之上的網頁聊天產品後和設計師和產品共同討論,汲取其精華,去其糟粕,我有了這個設計的想法。

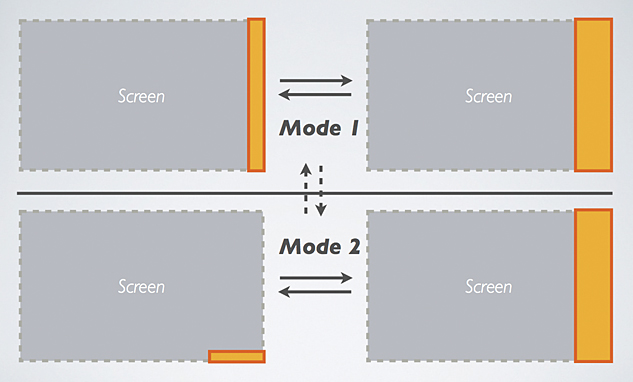
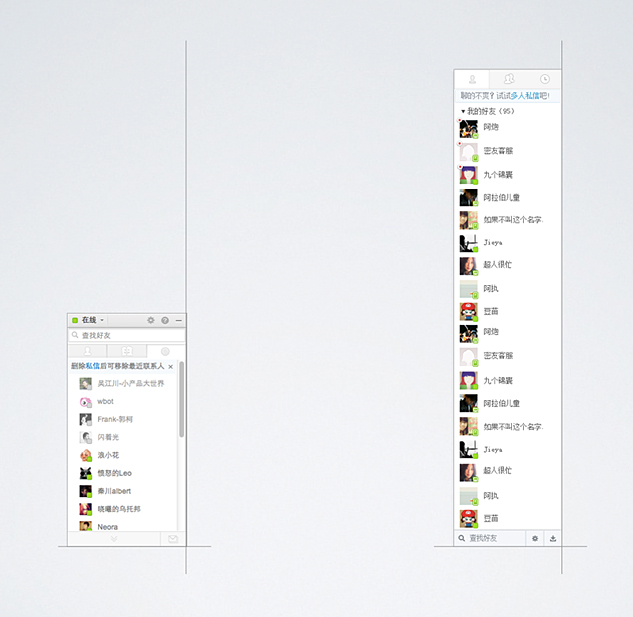
我定義了兩種模式,模式一和模式二。
模式二是在現有的webim的體驗上只做了保守的一些嘗試:改進了常駐狀態的視覺感受,將之前的在線狀態增加了塑造,提高其視覺上的存在感;將原來的聯系人列表的高度提高,以利用更多屏幕的自由空間。
模式一是將原有的底部常駐的狀態換成了側面長條的常駐形式,這樣也是為了在不影響用戶感受的情況下利用屏幕空間,將聊天對象按照一些邏輯推薦展現給用戶,旨在增加使用場景,讓用戶更加方便使用和讓用戶更有可能使用;展開後的聯系人面板用側面通欄的方式展現,這是一個較為大膽的嘗試,但由於展開聯系人列表是用戶的主動操作行為,並且收起的操作在空白區域、收起按鈕都有較為方便的分布,所以我認為還是可以接受的。

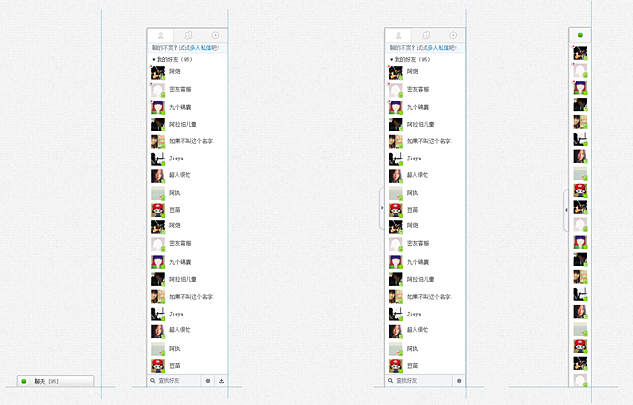
上圖左邊為模式一,右邊為模式二。

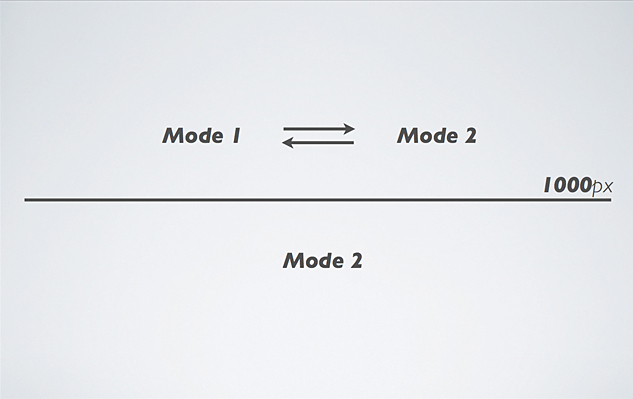
關於模式一二的切換,我去了1000px左右為一個分水嶺。
屏幕分辨率高於1000px的我認為是分辨率較高的用戶,這樣的用戶的屏幕有更多的空間來顯示我們的webim,所以我們將模式一和模式二讓他可以在底部區域的設置中切換,但默認展現給它較為大膽的模式二。
而屏幕分辨率低於1000px的我認為是分辨率較低的用戶,這些用戶的屏幕空間比較有限,大部分為800*600的用戶,他們仍然推行比較保守的模式一,用占空間較小的底部常駐模式。
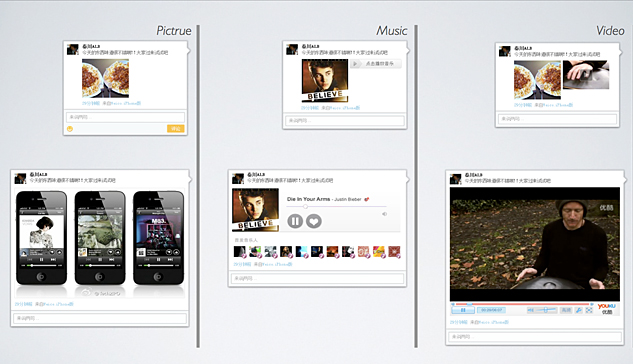
下面我來說說模式二。
這個模式它的目的合理利用高分辨率用戶右側的空閒區域,增加用戶使用網頁連天的使用場景。模式二的默認狀態是常駐在右側的50px寬的細長條,從上到下的用戶是按照在線和常用優先的邏輯排列,這裡可以快速的找到想聯系的人。其次,用鼠標在頭像劃過時,會顯示當前鼠標停駐的那個聯系人所發出的最後一條原創的微博。這樣,用戶可以更加方便的了解這些用戶的最近的動態,我們希望用他人的這些最新動態來激發一些聊天的欲望和增加一些場景。


浮層支持圖片、音樂、視頻這些多媒體的解析,可以方便的與互粉的好友分享這些內容帶來的愉悅和溝通。
默認為較小的預覽模式,點擊預覽模式的縮略媒體可以展開較為完整的浏覽模式,這樣做的目的也是為了控制整個體驗的流暢和循序漸進的感覺。
關於新產品的兩個模式已經說完了,下面說說這次改版對用戶界面的優化。
我們對比以下改版前後的界面。

改變了聯系人列表的操作區域,增加了列表的高度。
將搜索由之前的頂部放置改為了放置在底部,這樣讓頭部的操作區域顯得輕盈些,把搜索的地位略為調低,這樣讓整個界面的布局更有據可循。


將之前的在線狀態的icon增加了塑造,提高以下整個產品的氣質。

對聊天窗口的界面也做了氣質上的調整:優化了頂部的高度;為了與新版網頁的風格相一致,改變表情、圖片、附件、聊天記錄和發送按鈕的視覺風格;這一切為了提高和改善聊天時的用戶體驗。
以上就是這次webim改版的一些情況。下面點名感謝一下一直奮斗在前線的構件的同學:@青春的猴小野 @ice木木 和專業上意見的指導:@阿bingben @eason_shao
我們一起期待新產品的到來吧:)

文章來源:微博UDC
- 上一頁:個性化jQuery和CSS3菜單源碼
- 下一頁:頁面導航原則



