萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 你應該了解的“移動端兼容性”
你應該了解的“移動端兼容性”
移動端的競爭愈演愈烈,大家的碎片時間更多地消耗在了手機和平板上,而非PC。開發者在不同平台不同終端之間來回周旋,如何把控兼容性就成了一個非常重要的課題。接下來,看看暢游VC是如何分析和看待移動端兼容性的~
移動網民的規模將在2013年底達到5.0億,增速為19.1%。預計到2017年,移動網民將趕超PC網民,成為互聯網的第一大用戶群體,移動端將成為網民最主要的上網渠道。互聯網的加速滲透和全民移動互聯有望在下一個5年實現。在過去的幾年時間裡,移動智能設備快速普及,配置迅速提升,許多過去在PC端才能完成的需求都轉移到了移動端,導致PC端流量也逐漸向移動端轉移。未來幾年許多互聯網產品移動端的流量即將超過PC端,整個互聯網的使用場景產生巨大變遷。
——《2014年中國移動互聯網行業年度研究報告》
來自艾瑞的《2014年中國移動互聯網行業年度研究報告》向我們展示著在未來的互聯網世界,移動端將成為主要戰場,若想在浪潮洶湧中屹立不倒,我們就要開始移動端,開始一個新的征程。


作為一名前端工程師,我們享受過或仍在享受著pc端各種”非現代”浏覽器的”折磨”,面對移動端我們又將面臨哪些兼容性的考驗呢?篇幅所限本文將向各位展示我們在移動端開發過程中針對兼容性問題的一點經驗,主要包括方案選型及入門基礎,如果您是大牛、大神或是大神牛歡迎指點、指正,如果您是和我一樣的移動端新鳥歡迎探討共同學習。
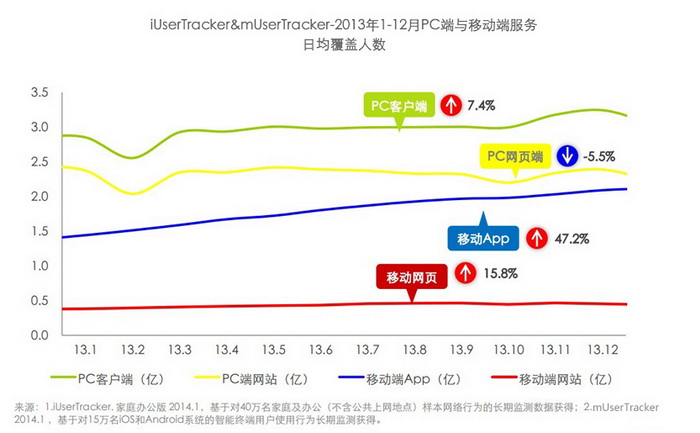
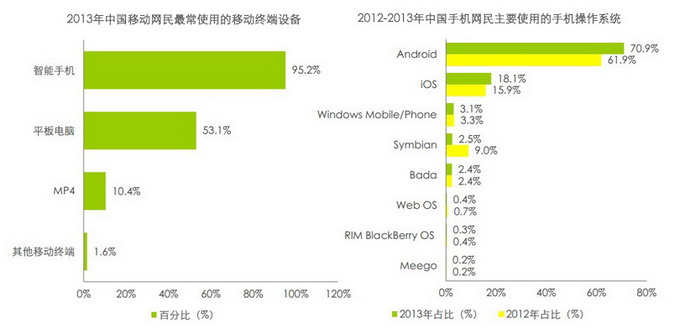
在移動端的兼容性上主要需要關注哪些方面的問題,對其又是如何定級的呢。由於要考慮設備(pc設備or移動設備)、廠商、機型、操作系統及版本、浏覽器及版本等多方面因素,移動端兼容性被毫不誇張得稱為”後IE6時代”。如何在成本允許的情況下將頁面更好地呈現給用戶,讓我們先來看一組數據:

由圖可見,智能手機占據了常用移動設備終端95.2%的份額,而智能手機中安卓及IOS兩大平台占比總和達到了89%,綜合成本、效率及整體效果考慮,我們暫且將移動端浏覽器的兼容性定級為:兼容IOS和安卓平台的主流機型、系統及浏覽器。
目前針對跨終端的方案,主要分為兩大陣營:一套資源Vs兩套資源。第一種是通過響應式或頁面終端判斷去實現一套資源適配所有終端;第二種是通過終端判斷分別調取兩套資源以適配所有終端。這兩種思路我們並不能斬釘截鐵的說哪一個更優選,正所謂”合適的才是最好的”。下面來對這兩種思路進行簡單的對比:
思路一:通過響應式或頁面終端判斷去實現一套資源適配所有終端
優勢:只需維護一套資源,維護成本較低。
劣勢:需加載適配各個終端的各個資源,在不同終端通過響應式布局實現不同展現,部分交互效果需要在頁面中做終端判斷,代價較大,若圖片資源為一套,部分圖片在超高分辨率設備(例如iphone系列)下會失真,且在非wifi情況下即使加了延時加載也易出現加載慢的情況。
技術選型:jquery(或原生js等)+ 響應式 + 前端模塊加載器(seajs或RequireJS等)+ css預處理器(sass 或less等)。jquery較好的兼容性配合響應式可相對代價較小地實現跨終端。前端模塊加載器主要負責按需加載,以提高頁面加載速度,css預處理器的變量、運算、嵌套等特性可大大提高手動計算響應式的效率,媽媽再也不用擔心我把比例算錯了。當然後兩者可參考需求及成本決定是否采用。



思路二:通過終端判斷分別調取兩套資源以適配所有終端
優勢:可根據不同端做個性設計及個性化信息推送且可按需加載,如移動端可配合重力感應、不同手勢做各種炫酷拽效果,pc頁面可不受流量限制做適合pc端的效果。
劣勢:需維護兩套資源,維護成本增加。
技術選型:zepto(或xui等移動端輕量級框架)+ 響應式 + 前端模塊加載器 + css預處理器 + 終端適配。zepto作為jquery的移動端版本,依然延續其自身優勢,大幅優化了移動端API且摒棄了兼容”非現代浏覽器”的冗余代碼,成為移動端輕便可用的js框架代表,對於習慣了jquery的同學來說簡直是不二之選!
終端適配目前一般通過ua判斷來實現。ua判斷可放在服務端也可放在頁面中,在代理服務器中做跳轉更快、更准確且不走應用程序層,即使浏覽器禁用了js依然可以跳轉到相應的地址,同時秉承著公共服務放在服務端這樣的雲端服務理念,我們選擇了通過代理服務器做終端適配。
User-Agent嗅探,即Web浏覽器發送一個Web頁面或資源請求時,會發送一個User-Agent首部作為HTTP請求的一部分,那麼我們就可以在服務器端獲取想要的信息,進而判斷並引導用戶到達相應的頁面地址。
下面我們通過詳細分析一個http請求中的user-agent首部來了解其原理:





要點明晰及注意事項:
css像素與設備像素:二者的區別在於前者是抽象的,用於浏覽器渲染頁面,而後者是設備的最小物理單位。
視口:移動端浏覽器有兩個視口,即可見視口與布局視口,二者的區別在於前者為基於移動設備屏幕的實際寬度,而後者為我們為頁面定義的用於浏覽器渲染的大小。
媒體查詢:找准斷點。
響應式布局:當上下文環境發生變化時可考慮變化布局來展現優雅。當元素脫離文檔流絕對定位時,才是相對高度定義的。
響應式字體:font-face絕對會對你的站產生巨大的影響。當容器中定義字體單位為em時要注意繼承性,例如:當我們定義某個塊級元素的”font-size:1.5em; line-height: 2em;”時,line-height的實際行高為1.5em*2即3em。
文檔聲明:文檔聲明建議用html5的:<!DOCTYPE html>,它指示浏覽器關於頁面使用哪個 HTML 版本進行編寫的指令。同時需要定義文檔的視口信息,如:<meta name=”viewport” content=”width=device-width, initial-scale=1, user-scalable=no”>width=device-width告訴浏覽器渲染該頁面的寬度等於設備寬度,initial-scale=1告訴浏覽器初始化縮放的比例1:1,user-scalable=no禁止用戶縮放頁面。
總結:
移動端開啟了一個時代,它不是虛無缥缈或者高不可攀的,它反而讓曾經被忽視的渲染方式及web標准等實質性的問題更加清晰,相較上述兩種思路,我們更傾向於各司其職思路清晰的第二種方案,我們可根據不同終端做不同的交互設計、視覺設計,研究不同的前端技術、用戶體驗,適合的才是更好的。做為前端工程師,讓我們理解原理,探索實踐,跨終端任重而道遠。



