萬盛學電腦網 >> 網頁制作 >> 交互設計 >> FACEBOOK PAPER新用戶引導背後的設計思路
FACEBOOK PAPER新用戶引導背後的設計思路
從設計上講,Paper 是我個人很喜歡的產品,除了它創新的移動 App 交互方式和眾多令人驚喜的設計細節,初次使用時的磁性女聲引導也頗為令人稱道。這篇文章是在看過 4 月 18 日 Facebook 在 YouTube 上發布的 Paper 團隊小范圍技術分享會中關於新用戶引導的演講後,想與大家分享所作。
背景:4 月 18 日,Facebook 在 YouTube 上發布了 Paper 團隊小范圍技術分享會的視頻,會中 5 位 Paper 團隊成員分別介紹了在 Paper 的開發過程中包括新用戶引導、UI、動畫、手勢交互等方面的設計思路和具體方法,並配以案例說明;也是在這場分享會中,官方首次公布了 Paper 背後的動畫引擎 Pop 即將開源的消息(昨天 Github 上已開源,動作很快)。
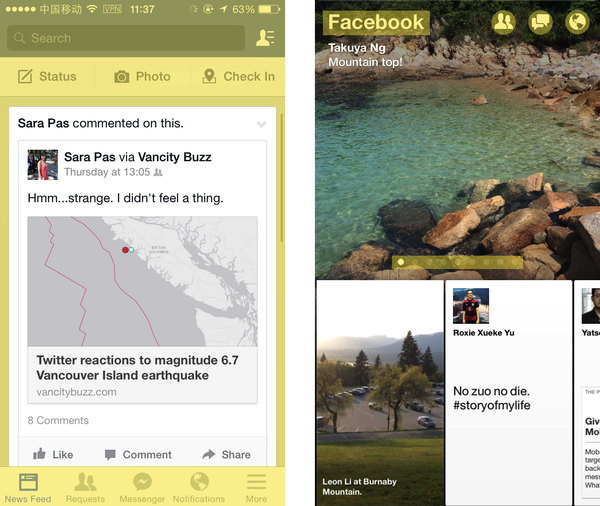
打開 Paper 可以看到,不像常見的 App,Paper 的主界面中是沒有導航欄的。這樣做的目的是,在有限的屏幕上盡可能多地呈現給用戶有用的內容,而不是被各種功能按鈕所占領。可以比較一下 Facebook for iOS 和 Paper 的首屏:

後者的有效內容占比明顯多於前者(下圖,黃色之外):

但這樣做是有風險的:用戶已經習慣了進入一個 App 中點擊導航按鈕來進行各類操作了,現在失去了導航,必須得想其它的辦法來告訴用戶如何使用這個 App——什麼樣的方式比較好呢?
Paper 的辦法是引導 / 教程(Tutorial)。Tutorial 有不少好處,例如會讓用戶學習 App 使用的過程變得有趣,像尋寶一般;但缺點也耳目昭彰,例如可能會打斷用戶體驗(想想如果正在進行某項操作,卻被屏幕上飛出來的引導打斷的感覺有多糟;更不要提當看到與當下操作無關的引導時的心情了),以及可能會給用戶強迫感(為什麼一定要逼我學習這些功能?特別是當剛打開 App 就出現 5 步 Tutorial 時:我還不清楚你的 App 是做什麼的,怎麼可能學會記住?),等等。
Paper 做 Tutorial 的原則
不要一次性告訴用戶所有功能及操作方法
每個功能點的 Tutorial 在用戶操作的相應場景中才出現
及時給用戶反饋(如下圖,當用戶按照引導傾斜手機後,顯示成功反饋)
保證整個過程在 App 中
Tutorial 可被關閉(避免給用戶強迫感)
通過觀察各類游戲的交互獲得靈感,讓 Tutorial 盡可能有趣

Tutorial 的出現機制
為了適時提供用戶需要的幫助,同時秉承避免打擾用戶的原則,Paper 定義了 Tutorial 出現的機制:
Tutorial 必須在相關的場景中出現
也就是說,假如用戶正在 Settings 頁,那麼系統決不會顯示與 Settings 無關的 Tutorial。
根據相關性測試判斷一段 Tutorial 是否該出現
舉個例子:用戶正在浏覽一個帖子,此時系統本應為他 / 她顯示與浏覽帖子相關的 Tutorial;突然用戶點擊了通知按鈕,若此時繼續顯示帖子相關 Tutorial,則與用戶正在進行的操作(查看通知)無關。
Paper 不想向用戶顯示與當下動作無關的引導,因此設置了 Tutorial 的相關性變量。當檢測狀態顯示相關性為 True 時才啟動 Tutorial;若為 False,則擱淺當前 Tutorial 至教程中心。
Tutorial 的啟動延遲
這樣做的好處有二:
1、用戶在 A-B-C 連貫操作時,避免在操作 A 和操作 B 間出現 A 和 B 的 Tutorial。
2、給用戶自己弄明白功能的時間,只有系統認為用戶需要幫助時才啟動 Tutorial。
Paper 團隊做引導的感悟
用戶喜歡引導,前提是引導對用戶真的起到幫助的作用
因此引導要做到真正幫助用戶解決問題,在合適的時間點給用戶合適的內容。
用戶面對新 App 的典型反應是「我想先自己試試,搞不懂的話再查看幫助」
因此要給用戶自己嘗試的機會,而不是立刻就出現引導。
找到「幫助用戶」和「煩用戶」之間的平衡
過多的、非當前場景相關的引導會令用戶厭煩,合適且適時的引導才真正會起到引導的作用。
p.s. 這段視頻,對於從事移動應用開發、尤其是對類似 Paper 的動態動畫有興趣的同學是非常值得一看的,干貨很多。本人不才,不懂動畫,只看得懂 General Principles,講到具體實現方式就歇菜了 T^T。
- 上一頁:9個建議讓你的網站更適用於特殊人群
- 下一頁:精細原型設計三要素



