萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 精細原型設計三要素
精細原型設計三要素
一、淺色的主體
首先,交互設計師輸出的是流程圖,給開發以及產品經理溝通之用,所以有時候為了突出界面的層次和區域,有必要通過深淺灰色來進行區分,在我制圖的過程中,基本上界面上70%都是白色為主,一個是為了看起來更加干淨,再一個是如果有必要打印溝通,當然白色是比較好的。

二、性感的線條
在設計圖中有很多線條,線條的粗細、虛實程度以及構成都有不同的意義,靈活的運用這些線條可以幫助自己的文檔提高一個檔chi。
下面說一說我的一點小經驗供大家借鑒。
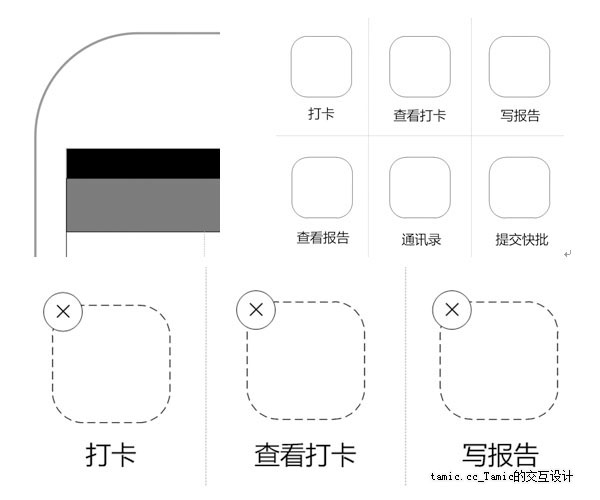
首先說線條怎麼畫出來,很多設計師通常使用矩形工具來為自己的界面提供線條,這樣用起來最方便,但是如果在界面內的區域劃分、條目列舉等等情況下,眾多矩形看起來會非常的沒有重點,同時在兩個矩形重疊處也非常不好處理,所以再界面內的區域劃分這種情況使用適當的連接線工具還是非常好的,既避免的重疊的問題,又更好調節哪些是重點,哪些不是重點。

然後是線條的虛實,線條的虛實是配合上一條來使用,在頁面內劃分時候虛線配連接線會讓界面更有層次。同時我喜歡用線條的粗細來做背景內容和界面內容的區別。
上面說的只是線條的幾個維度,運用好可以做出非常性感的線條,同時也不會增加工作量。

三、敏感的顏色
適當的顏色可以幫助交互更好的發揮功效。
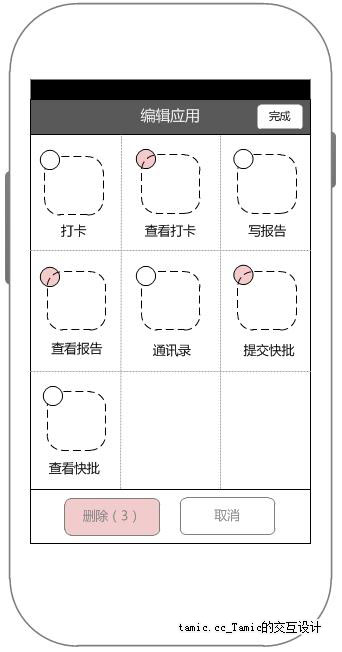
首先,適當的顏色可以更好的達到黑白灰無法達到的效果,但是這個顏色不要太艷,所以在使用顏色時應該盡量使用純度不高的顏色,同時可以適當調節一下透明度,目的就是不搶視覺,同時還能表達清楚我們的意思。
我們來看一下下面這個例子,對於刪除這種操作,我選擇使用20%透明度的紅色來著色,首先它沒有搶視覺,其次除了設計師本身之外,開發和PM都能很好的理解這是一個”紅色”的操作。但是你想想,如果用黑白灰此處你應該如何表現呢?

與此同時,對於和自己公司的產品經理和開發者有著長期合作的設計師來說,給顏色賦予性格也是非常重要的一件事,紅色代表刪除,黃色代表選中,綠線代表前進,紅線代表後退,等等諸如此類的顏色定義,在長期的使用和溝通中可以培養其他人員對你顏色的敏感,同時,除了線型,色塊等等,你又多了一種表達含義的一種方式—-顏色。

其實交互文檔可以更精致,可以更有”格調”,對吧?
還有,如果你連邏輯都沒想好就來想如何把交互圖畫的牛逼,那你就錯了,對於思維清晰的同學來講,這個是裝逼利器,對於想都沒想明白的同學來講,充其量算花拳繡腿。
百度招人咯,想跟作者成為同事的童鞋可以去試一下:




