萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 設計好脾氣的Web頁面
設計好脾氣的Web頁面
感覺已經連續下了九百多天的雨了,身上也仿佛即將生出苔藓與蘑菇。Down your sister‘s rain……淡定著,說正事兒。本篇譯文其實在春節之前就有所著手,不過期間連續看到了幾篇更想做的,於是相當沒有節操的見異思遷了。今次恰逢母難日,抓緊時間補回來。走起。
隨著技術的進步,Web設計的理念與技法也在不斷發展。設備種類越來越多,帶給我們的挑戰也越來越大。怎樣以最合理的方式使設計方案能夠最大程度地適應各種設備的性能與規格屬性,這是我們在工作當中必須考慮的問題。
面對這樣的挑戰,我們一方面會覺得自己曾經熟悉的工作領域突然充滿了未知感,而另一方面,一直普遍存在的那些舊問題也依然擺在面前。我們是否需要花費全部精力用來解決各種新舊細節問題,還是可以從宏觀上尋求一些具有指導性質的“真谛”?
Web設計的歷史過於短暫,要想弄明白一些大道理,我們不妨將視野放遠些,讓思路跨越設計的范疇。其實,我們真的可以從那些看上去與設計沒有多大關聯的領域中找到一些抽象化的、更具普遍意義的思路和模式,以幫助我們解決自己的問題。心理學和音樂等都是我們可以加以研究和探索的對象。接下來,就讓我們一起了解一下巴赫與當前Web設計所面臨的挑戰之間的關系。巴赫诶。
巴赫與“好脾氣的克萊維爾”(十二平均律鋼琴曲集)
1722年,巴赫創作了一部包括48首前奏曲與賦格(24個大小調)的鋼琴曲集,主要用作培養年輕音樂家的教育素材。這套曲集是西方音樂史中最重要的作品之一,影響極為深遠。巴赫本人將它命名為“好脾氣的克萊維爾(The Well-Tempered Clavier)”。
為什麼這部曲集具有重大的歷史意義呢?要知道,在巴赫所處的那個時代,在鍵盤樂器上使用全部調式演奏曲目並不是一種很正統的做法。從物理學的角度講,具有固定音調的鍵盤樂器一次只能演奏幾個特定的調式。對於那個時代的調音系統來說,要在鋼琴上彈奏出全部12個調式,幾乎是一件不可能的事情。
物理定律是很難被突破的,但人的感知是可以被改變的,解決方案就是重新定義“合調”的概念。某些音程在被調整之後會與標准的音准產生微小的偏差,從而產生了一個新的調音體系,使人們可以彈奏全部曲調。這種為了構築更合理的系統而調整其組成要素屬性特征的能力,就是一個系統的“脾氣”。

巴赫的平均律對自然律進行了修正,將八度音程分為十二半音的調律法,以便於轉調。這種方式自然可以被稱為“好脾氣”,它就像是古典音樂中的實用主義。
Web設計中的好脾氣
Web設計面向的目標設備正在由單一發展為多元,這也許是最近一兩年裡最令人激動,同時又是最令人焦慮的事情了。這不再是關於樣式能否在不同浏覽器中保持兼容的問題,我們在新局面下面對的是各種方面的因素:不同的設備、不同的屏幕尺寸、不同的使用環境、不同的系統平台所具有的UI風格等。
雖然響應式設計(什麼是響應式Web設計?)或是針對指定設備進行設計的思路都可以在一定程度上幫助我們面向不同的環境調整外觀形式及體驗方式,但不是所有的UI元素或模塊都可以被賦予彈性,我們仍然需要在很多地方使用“固定”的全局化設計方案。這時,“好脾氣”的思路就可以幫上忙了。具體的實踐原則很簡單明了:為了讓設計方案在一系列不同類型的設備中都能產生最好的用戶體驗,我們需要對界面中一些關鍵性的UI元素做出不同程度的折中調整,使整個頁面對於環境的適應能力更強。
觸控優先
最近,越來越多的桌面版本網站當中開始出現具有觸屏設備UI風格的界面元素,這種做法很好地體現出了“好脾氣”的設計思路。在觸屏移動設備當中,我們需要通過手指對界面當中的交互對象進行直接操作。比起傳統的鼠標指針,手指觸控方式需要的目標作用區域更大。考慮到這一點,我們應該適度地增大頁面當中一些重要交互元素的尺寸;同時,為了保持視覺上的平衡,我們還需要對相關元素之間的間距及它們各自的內邊距進行調整。
舉個簡單的例子,Google在其新版UI當中明顯地增大了“寫郵件”按鈕這類重要交互元素的尺寸;同時,諸如導航菜單、工具欄、郵件列表等界面元素,在間距留白等方面也有做相應的調整。相比於過去,新版設計方案顯著地提升了Google的這些主線產品對於觸屏操作的友好性。

從某種程度上講,iPad在觸屏移動設備與傳統桌面設備之間架起了一座橋梁,它的普及提升了觸屏設備UI風格在桌面設備當中的影響力。看看 Gmail和Twitter這類主流產品在最近的改版,或是花時間到那些CSS網頁設計案例集當中浏覽一下最新的優秀作品,你會發現當前的Web設計風格看上去確實和以前不大一樣了,它們看上去似乎更加的。..豐滿。留白更多,按鈕更大,一切看上去都又大又平。不過我們也必須承認,這種現象與桌面顯示器不斷增大的尺寸也有一定的關聯。
在這類設計方案當中,界面元素所占據的空間對於鼠標指針來說顯得有些許浪費了,但對於手指觸控的方式卻恰到好處。這也正是“好脾氣”的設計思路的核心思想,即為了使界面能夠適用於更多的平台環境,而對“標准化”的設計方案進行微調,最終達到一種折中的狀態。

而且在很多時候,這種權衡的結果對於鍵鼠交互方式來說也並不壞。容易被手指觸摸的按鈕同樣易於鼠標的控制,整個UI在傳統設備上下文環境當中的用戶體驗也許反而有所提升。
此外,我們之前的又是為了觸屏移動設備而設計一文也可以在觸控體驗設計方面為大家帶來一些參考。
響應式設計方案
市面上有很多關於這個話題的討論,不過它們大多是圍繞著各種相關的開發技術來進行的。其實,“響應化”本身不是目的,我們真正需要的是一種機制,它能夠幫助網站根據不同的設備平台對內容、媒體文件和布局結構進行相應的調整與優化,從而使網站在各種環境下都能為用戶提供一種最優且相對統一的體驗模式。
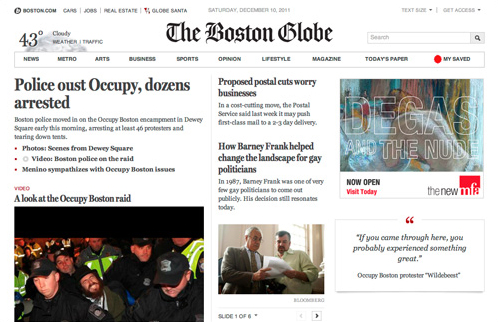
響應式方案離不開全局化的用戶體驗設計。正像我們在前文當中提到的,這類方案固然可以在一定程度上幫助我們面向不同的環境調整設計方案,但不是所有的UI元素或模塊都可以被賦予彈性,我們仍然需要在很多地方通過“好脾氣”的設計思路權衡出一種最優的全局化解決之道。在這方面,波士頓環球報(Boston Globe’s)的網站就是一個不錯的例子。

各位可以試著使用不同類型的設備來訪問這個站點,或是直接在桌面設備中不斷調整浏覽器窗口的尺寸,以觀察頁面的響應化調整規則。
響應式策略可以使同一套設計方案適應於各種類型的顯示設備,用戶甚至可以通過老舊的蘋果Newton掌上電腦來浏覽波士頓環球報的頁面。不過,這不只是前端開發方面的成就,實際上,這種策略所體現出的具有高度適應性的設計思路才是最重要的。
我想,如果我們只需要面向桌面設備進行設計,那麼最終的方案應該是更加純粹的,包括視覺效果及交互體驗等方面。畢竟,在這種情況下,我們擁有足夠的時間和資源來使一種設計方案盡量趨於完美。一旦要考慮到不同類型的設備環境,我們就必須做出某種程度的權衡,以便“彈奏出全部調式”。
有興趣的同學不妨參考我們之前的相關文章,對響應式Web設計的概念及實踐方式進行深入了解:
1、什麼是響應式Web設計?怎樣進行?
2、通過CSS3 Media Query實現響應式Web設計
3、走出移動互聯網的迷宮 - 網站移動化的方法策略
4、案例學習 - 響應式網站的產品需求和設計流程詳解
移動優先的設計
之前的話題主要偏向於頁面的視覺設計。其實,“好脾氣”的設計思路同樣可以體現在產品設計、用戶體驗、信息架構等諸多方面。接下來讓我們來看看產品設計當中的移動優先策略。
在這個概念裡,我們會從移動的角度入手開始產品設計工作,並始終圍繞著移動平台的軟硬件特性來打造最符合移動設備上下文環境的產品基本功能。正如Luke Wroblewski在《移動優先》一書中所說:
如果一個團隊以移動優先為策略原則開展設計工作,其產品最終所帶來的體驗將是具有高度的任務驅動性的。用戶可以將注意力聚焦在需要完成的關鍵任務當中,而不會被傳統風格的桌面版本網站產品當中過多的無關因素所干擾。這對於產品的用戶體驗及業務發展都是有好處的。
對這種設計策略進行擴展,使其超越移動體驗的范疇,並上升到整個產品的層面,我們就可以在它身上發現很明顯的“好脾氣”特征。Twitter最近的一次改版當中就很好的體現出了這方面的概念。



