萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何自適應不同的分辨率界面?
如何自適應不同的分辨率界面?
首先呢來看一張圖:

這是2個半月騰訊游戲官網的分辨率數據,可以看出來PC端裡1024*768占20%、1920*1080占14%。而這2個分辨率的顯示寬度相差了接近一倍。
而現在設計師的設計稿普遍輸出尺寸都是1920,所以設計師經常也會擔心:小分辨率下能看到嗎?或者需要為手機端單獨做一版嗎?所以我們需要用一些技巧來讓大多數用戶能看到的頁面效果是一樣的。
一、PC端
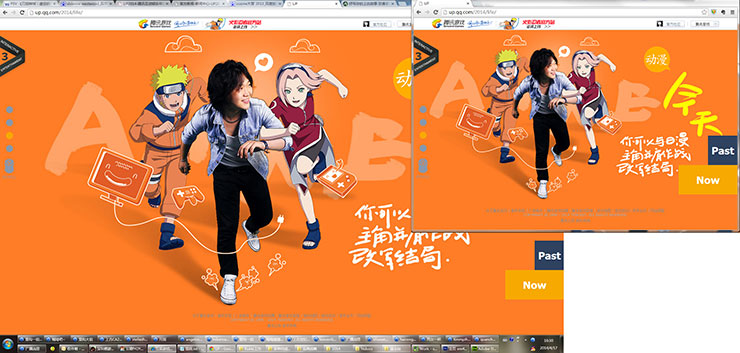
【舉例1】http://up.qq.com/2014/life/ 1920*1080下顯示。

設計的很美觀 但是如果直接按原始大小做,小分辨率玩家只能看到中間的人物而已。
經常我們做全flash站的時候,會看到多媒體的同學會為了配合多分辨率做展示上的自適應。
而重構其實純靠css也可以實現同樣的縮放自適應:

這樣不會因為分辨率小而只能看到中間一個區域,或者出現滾動條影響體驗。
實現思路:
1: 針對IE:IE有個zoom屬性。雖然經常我們用它來清浮動什麼的。但是它在縮放元素上也是很強大的。eg:被設置zoom:0.5的元素會以該元素的左上角為原點在直接被縮小一半,所占據的文檔流內體積也會減少一半(IE7和8+對zoom後的元素的margin值理解不同可以注意下,不過單純縮放元素時不太需要用到)。
firefox下呢,就可以使用css3的transform:scale()。(需要額外設置transform-origin:0 0為縮放原點)。
另外zoom也被webkit支持,scale還是zoom請自行選擇~
2. 接下來我們就可以按設計稿直接切成成一個巨大無比的1920*1000的頁面。
3. 然後獲取用戶的當前窗口尺寸,eg當前窗口寬1200,那麼我們需要縮放的比例 zoom=1200/1920=0.625。然後把我們的主顯示的父框縮小0.625倍就可以啦~(當然為了高度不出滾動條,高度的尺寸也要納入計算范圍)
是不是很簡單呢?以後遇到會影響內容浏覽的大頁面的時候 可以考慮用這種方法做一個縮放哦~
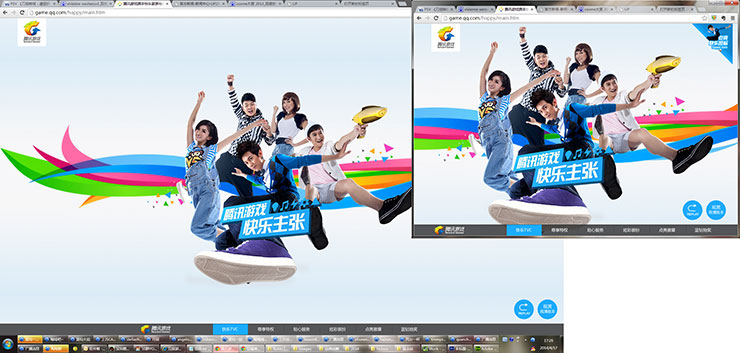
【舉例2】http://game.qq.com/happy/main.htm (不好意思拿出了11年的頁面,不過這個思路看起來很清楚)

這個主體是固定尺寸的,然後通過js來計算定位和銜接背景做到自適應&無滾動條。可以看到跟上邊的例子比這些人物的尺寸都沒有改變。
計算思路神馬的因為以前做過分享所以不再贅述~感興趣的同學可以查看代碼或者私下跟我討論^^
二、移動端
移動端雖然整體尺寸小+倒下去豎起來的尺寸差別太大,但是本質和PC端頁面沒什麼區別。
常見的自適應自然就是:
1. 響應式,media queries配合百分比讓頁面內容自然的去適應((http://game.qq.com);
2. 根據浏覽器尺寸然後進行動態的定位(http://up.qq.com/2014/await/)。 手機輸入網址浏覽或掃描下排二維碼

如果單獨做手機端的頁面,用上述方法做自然正常顯示不是問題,但是當時間緊任務重或者資源不夠需要PC和手機使用同一套頁面時,如何適應手機就是個需要考慮的問題了。
我們先來看看例子:
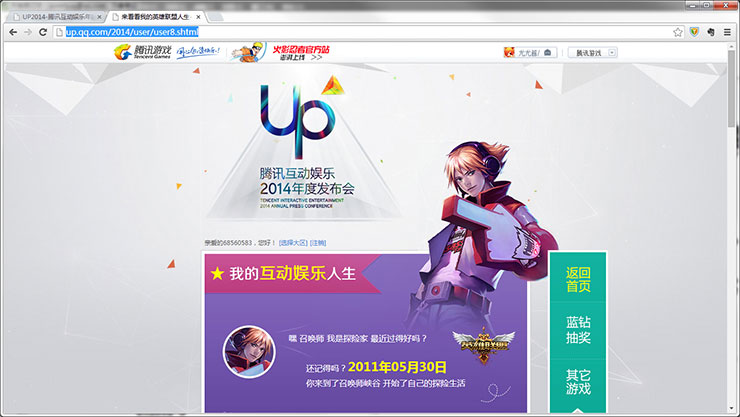
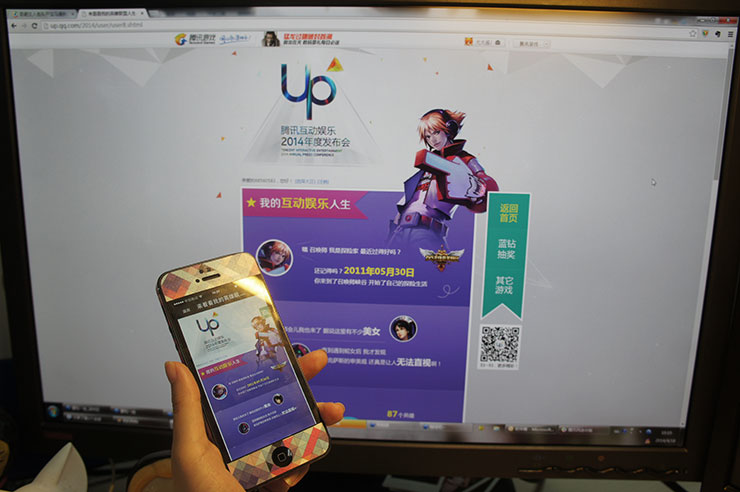
http://up.qq.com/2014/user/user8.shtml

打開會發現這就是一個正常的PC端的活動頁面,但是因為從策劃到上線的時間都非常緊沒有時間為手機版單獨做一套,所以就要考慮如何能適應手機浏覽了。
因為這個活動系列其實是拉數據後趣味展示(其實就是定位圖片和文字在頁面上),所以定位和寬度用百分比進行後很可能在顯示的時候出問題;字體可能因為分辨率小的時候換行;甚至頁面的背景和高度在適應多分辨率的手機時也不易控制等等等等(我糾結了一堆的憂慮)。
怎麼辦?
咳~聰明的你一定想到了,嗯~就用我們PC端的第一個例子,縮放搞定!

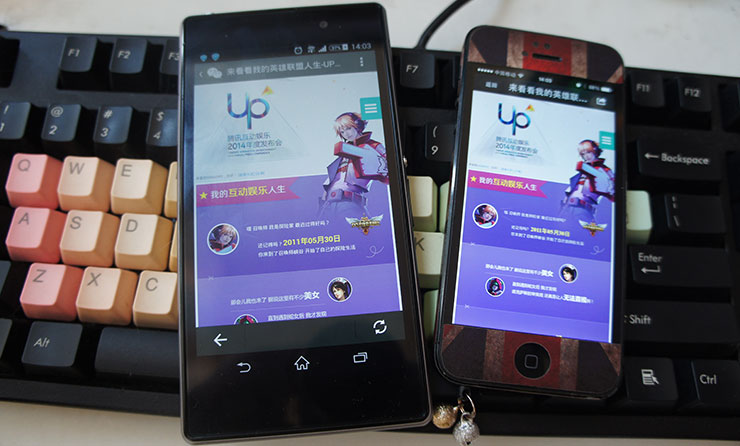
安卓 & iPhone

iPhone & PC
同一套頁面,在一個小小的操作下便可以變成手機端可以浏覽的了。
(因為是PC端的活動所以調用的是PC的登錄&選大區組件,所以造成手機端操作有槽點,不過在本次分享裡請先忽視它>_
- 上一頁:《英雄聯盟》新官網改版總結
- 下一頁:隱藏在背後的交互設計



