萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 19條ANDROID平台設計規范
19條ANDROID平台設計規范
1、尺寸以及分辨率:
Android的界面尺寸比較流行的有:480*800、720*1280、1080*1920,我們在做設計圖的 時候建議是以 480*800的尺寸為標准;
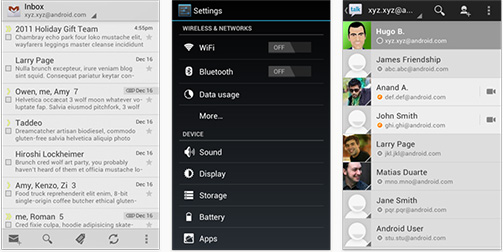
2、界面基本組成元素:
界面基本組成元素包括:狀態欄+導航欄+主菜單欄+內容區域;以480*800的尺寸為標准下的 各個元素的高度(其實導航欄和菜單欄每一個應用都或許不一樣,android對於尺寸沒有太明確的 數據規范)如下:

3、字體:
Android 系統中,Droid Sans 是默認字體,與微軟雅黑很像;
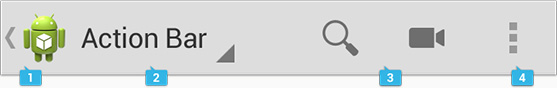
4、操作欄:
1、”操作欄”對於 Android 應用來說是最重要的設計元素,它通常在應用運行的所有時間都呆 在屏幕頂部;
2、 操作欄的基本布局:

1向上+2 Spinner視圖控制+3 重要操作按鈕+4 更多操作:其中,向上按鈕,點擊後是去到 當前界面的上一個層級,非第一層級界面有此按鈕,第一層級界面則無向上按鈕;Spinner 是 用於展示內容的下拉菜單,其內容包括視圖的快速切換和顯示相關內容的完整信息;更多操作 (action overflow)是集合操作欄中不常用的和非重要操作的地方。
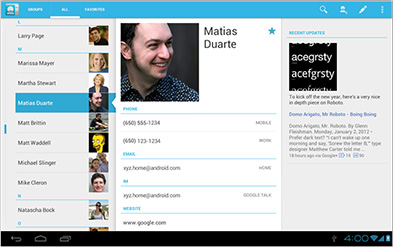
5、多面板布局:
多面板布局更多的是針對平板電腦,把手機端的目錄視圖和詳情視圖兩個層級的界面,甚至更 多的頁面,復合展示在同一個界面中,有效地利用平板電腦的屏幕空間,扁平化層級結構,簡 化導航。這點在iPad上已經運用得相當娴熟了。

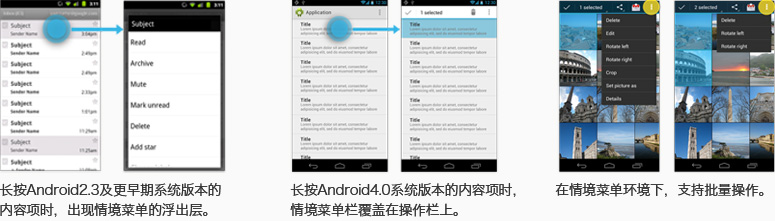
6、選擇:
Android4.0中的長按與Android2.3及更早期的版本有很大的不同。早期版本長按操作後,是 出現情境菜單的浮出層。在Android4.0中,長按後在操作欄的位置會覆蓋一個臨時的情境操 作欄,不再彈出情境菜單浮出層。在臨時情境操作欄的環境下,當前界面的內容項允許被單個 處理,也允許被批量處理。

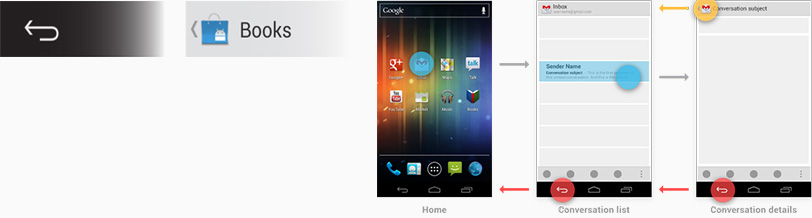
7、返回和向上:
返回按鍵用在手機全局的虛擬導航欄中,基於用戶最近查看的界面歷史,采用時間倒序的方式, 連接界面間的關系。向上按鈕用在操作欄的左側,基於層級結構,點擊後是去到當前界面的上一 個層級,若當前界面已經是最高一級,則沒有向上按鈕。

8、主題樣式:
推出三套默認主題:Holo淺色主題、Holo深色主題、Holo淺色底+深色操作欄主題。主推app在 這三套默認主題的基礎上做設計,以加快app研發效率,但只是建議使用,並沒有完全強制。

9、觸摸與反饋:
用戶觸摸應用中的可操作區域,應當在視覺上有響應,微小的反饋會給用戶帶來很好地效果;

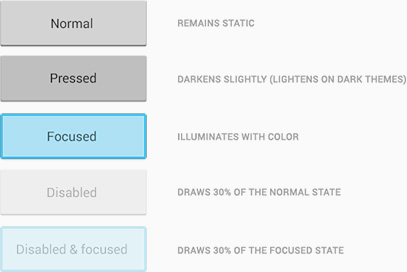
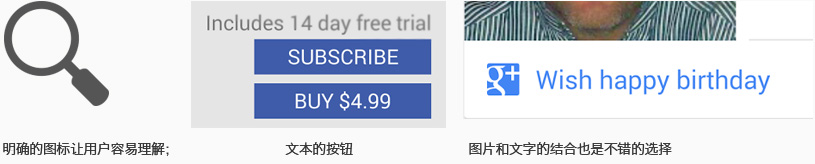
10、按鈕:
1、按鈕的3種表現形式如下圖:

2、對於僅包括圖標的按鈕,不需要使用背景色;

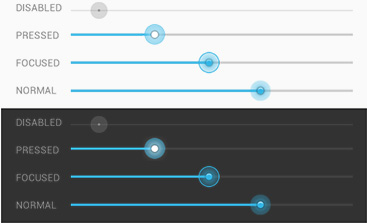
11、滑塊:
滑塊的幾種表現形式如下圖:

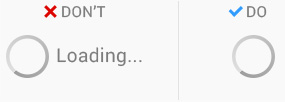
12、進度條:
如果某個操作需要花費很長的時間,就需要用進度條的指示和旋轉圈的形式來表示:
1、如果你可以知道當前任務完成的比例,那麼使用進度條,讓用戶了解大約還需要多久才能完成;

2、當使用旋轉圓圈時,不要配以文字標簽。旋轉的圓圈已經表明了正在進行後台操作。

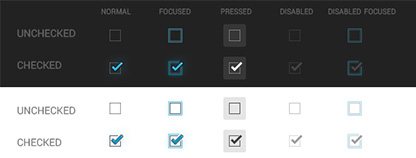
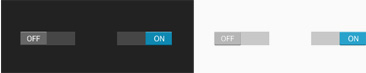
13、開關:
用戶通過開關作出選擇,包括3種形式:復選框+單選按鈕+開關;
1、復選框:用戶可以在一個集合中作出多個選擇:

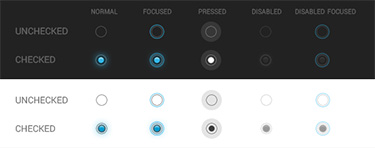
2、單選按鈕:單選按鈕允許用戶在一個集合中做一次選擇;

3、開關:開關控制單個選項的狀態;

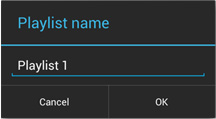
14、對話框:
應用通過對話框讓用戶作出決定或者填寫一些信息,
1、對話框的左邊一般情況下是取消按鈕,右邊是確定按鈕;

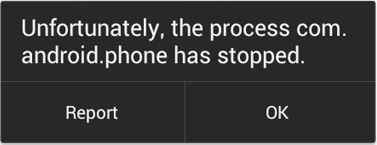
2、警告對話框:對於執行下一步操作前請求用戶確認或者提示用戶當前的狀態。內容不 同,布局也會不同;
A:沒有標題欄的警告對話框:內容區應當包括一個問句或與操作有明顯相關的陳述句:

B:有標題欄的警告對話框:僅在有可能引起數據丟失、連接斷開、收費等高風險的操作 時才使用。並且標題應當是一個明確的問題,內容區提供一些解釋。

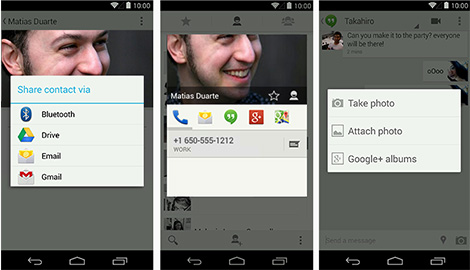
3、彈出對話框:一般情況下用戶通過觸摸來作出選擇;

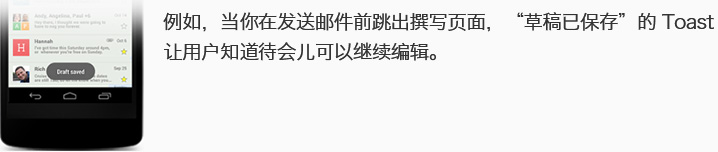
4、toast提示:toast提供了輕量級的反饋,顯示幾秒鐘之後會自動消失;

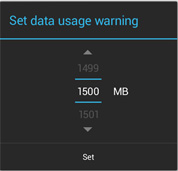
15、選擇器:
選擇器提供了一種簡單的方式,讓用戶在多個值中選擇一個;除了可以通過點擊向上/向下 按鈕調整值以外,也可以通過鍵盤或者手勢。

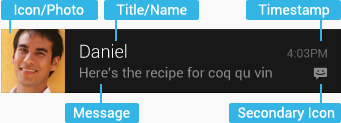
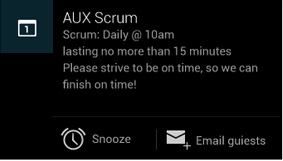
16、通知:
1、基本布局:主要包括的形式結構圖如下如:

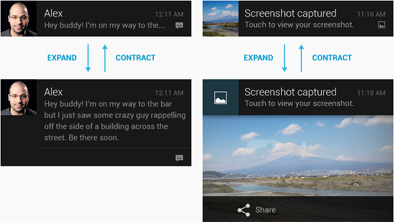
2、擴展布局:可通過擴展布局顯示信息的前幾行或者圖片的預覽,來讓用戶了解更多的信息;

3、操作:將重要的操作按鈕圖標在通知欄目展現出來,這樣可以加快用戶的操作;

4、合並通知:如果正在等待處理的通知是同等類型,則就可以合並通知,合並的通知提供了 綜合信息的描述,並告訴用戶有多少條未處理的信息;

5、你可以使用擴展布局為合並的通知提供更多信息,這樣用戶可以知道被合並的消息細節, 並選擇在應用
- 上一頁:各大互聯網公司最早的首頁是怎樣的?
- 下一頁:國外傑出的創意網站精選



