萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2014年網頁設計趨勢
2014年網頁設計趨勢
在過去的2013年及2012年,網頁設計理念或多或少都受到大公司設計風格的影響。Google過去幾年中也在搜索算法上做出很多調整——更注重網站內容原創性及可用性。HTML 5釋放了設計師的思維,有利有弊,HTML 5 動畫有時也玩過火了。隨著移動Web的訪問不斷增大,響應式設計變得愈加重要了。
下面我們通過簡單的一些案例闡述2014年的Web設計趨勢。但是,記住,不要過度使用。不是每一種趨勢都適合你的客戶。作為設計師或Web開發人員,你有責任緊跟趨勢,並量身定做你客戶的網站。
准備好,跟隨我們的腳步來看看今年的流行走向,然後決定你要如何使用它們。
一、扁平化設計
當蘋果放出iOS 7的時候,不是每個人都喜歡這種全新的扁平設計的。然後,喬納森·艾維知道這是去掉擬物化的最佳時機,引進了極簡、干淨、硬朗的設計風。iOS 7發布後,大量的扁平化風格出現在網絡上,今年也不例外。這不僅對移動友好,而且更能體現設計的本質——有效組織外觀和感覺。
Mostlyserious

完全的扁平化設計及少量動畫效果
Belancio

扁平化的案例設計
不是每個網站都適合扁平化設計,比如你客戶會要求使用擬物化或3D元素等。對於其他內容比較多的網站,你扁平化一些元素,往往可以起到簡化網站的作用。
二、定制化
今天定制化更突出,互聯網品牌競爭更需要尋找一種獨特的方法來捕捉相同的目標市場。針對客戶定制獨特的網頁設計已成為一種趨勢,特別是使用HTML5、CSS3、jQuery等技術。很多網站使用的圖片進行了比如顏色覆蓋,模糊等效果。單頁網站使用的覆蓋,圖片燈箱效果,滾動視差,及其它交互效果也很普遍。設計師設計網站考慮藝術字體(下面介紹)、混合字體或其它方式也很多。
Dolox

整站使用視差定制化,非常有創意。
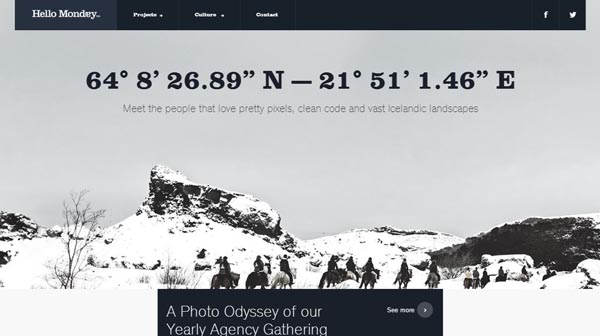
Hellomonday

頭部的羅盤定位和一個可愛的獨特的視差滾動。
定制是為了避免過分的謹慎,有時你只要簡單的原始項目讓你的網站脫穎而出。
三、藝術字體
網頁字體開啟了創造性的Web排版方式。現在,網頁設計師已不再局限於使用僅有幾種系統字體,過去一年,我們也看到越多網站使用創意字體。另一個好處是Web字體也能打印,這大大方便了品牌的統一性。
藝術字體:
Fixedagency

匹配公司形象的手寫字體
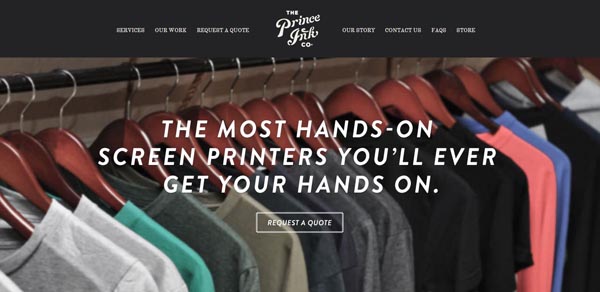
Princeink

使用獨特的字體組織結構
藝術字體有時容易走向極端,大量文本內容時不宜使用藝術字體,否則難於閱讀。這種情況下,你可以選擇標題使用藝術字體,或作為點綴。
四、滾動講故事
越來越多的網站,包括某種形式的一個滾動故事。 這種方式一般使用在單頁網站上(盡管這一趨勢也用在關於頁面或主要頁面上),用戶通過向下滾動的方式查看故事的主要信息。過去,通常都是用視差講故事,不過近來更多也使用文本和圖像進行視差講故事了,主要是移動化。
單頁滾動網站范例:
Everylastdrop

通過單頁網站設計創建故事讓用戶意識到社會或環境問題和解決方案。使用豐富的動畫,讓訪客更加娛樂。
Sweez

電子商務類也可以使用滾動視差來講故事。
實際上,圖像類故事滾動比文本多,它有好處也有壞處。文本過少不青睐搜索引擎,作為設計師,你需要權衡,通過設置一些標簽使SEO優化更友好。
五、主題區
主題區或者主角區源自平面設計領域的術語,意思是頁面設計頭部使用大圖片和少量文字。這種方式通過簡短的網站快照,在幾秒鐘內吸引訪客注意力,使人眼前一亮,產生好奇心。個人網站經常會用到主題區設計,可能是他們的偉大的工作能產生巨大的影響。
Moresleep

非常簡潔地使用盡可能少的文字告訴他們做什麼,以及他們如何使客戶受益。
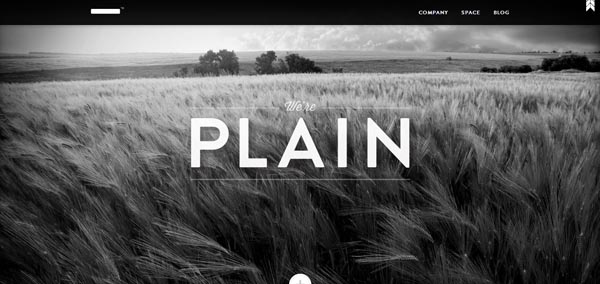
Plainmade

使用一兩句吸引觀眾。
甚至大多數電子商務網站都使用主題區,通常使用很特殊的圖像來吸引受眾。如果你不能把訪問者帶到主題區域的下方,那就危險了。如果用戶需要滾動很多才能看到更多,那麼可能容易迷路。如果是這樣,你可以選擇固定住主導航。
六、視頻
許多網站正在使用視頻而不是文本來講述他們的故事,介紹他們的產品,或提供產品的使用說明。視頻的偉大之處是同時提高了網站的搜索可見性,特別是提供了必要SEO搜索標簽。視頻的一個壞處是有些訪客更願意看標題和文字說明,而不是30秒到2分鐘的視頻,意味著你需要提供一個文本替換版本。
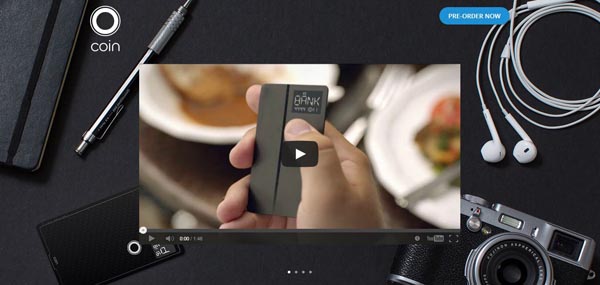
Onlycoin

主題區展示視頻,文本和圖形向下滾動講故事,以及讓訪客選擇喜歡的方式。
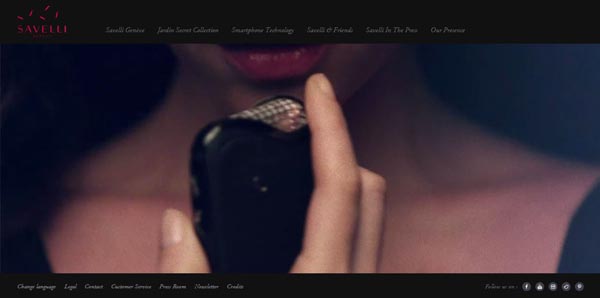
Savelli-geneve

上下導航自動隱藏,讓視頻顯示最大化。
七、移動優先
2014年,我們將看到更多偏向移動化的設計。不僅僅是響應式,而是轉為移動定制的網頁設計。通常字體很大,很長的滾動,卡片式的內容組織,強調社會化媒體等。一些網站不僅對移動友好,而且希望網站做成移動應用形式。所以你也應該學習一下移動應用的設計了。
響應式資源:
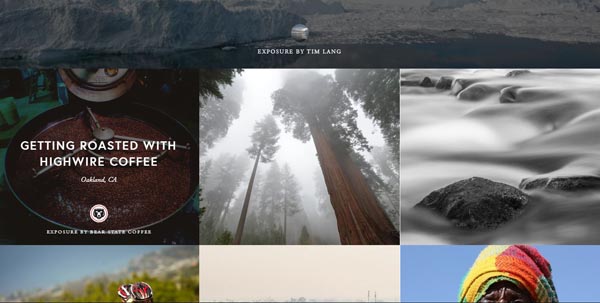
Featured

卡片式的風格展示
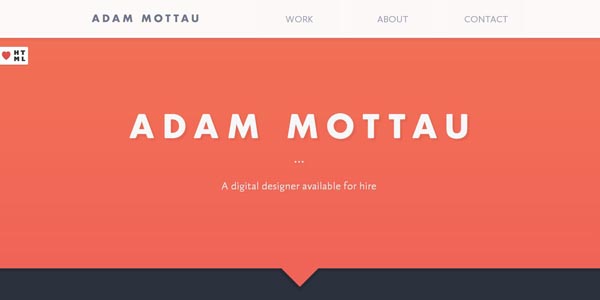
Mottau

從上到下,大字體,大按鈕,大表單,更利於移動閱覽。
創建一個移動版的網站吧,現在大多數使用智能手機的頻率已經遠遠超過電腦了。響應式設計也一樣,在PC端訪問也在逐漸減少。所以,問一下你的客戶他們的受眾是用什麼客戶端訪問網站的,基於數字,推薦他們移動為先進行網站設計,或者有一個移動應用APP。
八、極簡設計
極簡設計的趨勢已經存在很長一段時間,網站只有極少的內容。隨著越來越多的網站強調可用性,最小化元素,即使大型電子商務網站也已經開始發揮作用。這類型的網站更多使用比較單一的一兩種配色,導航保持簡潔和有效組織下來菜單。圖片正在取代文本塊,甚至很多人放棄側邊欄給讀者更流暢的閱讀體驗。
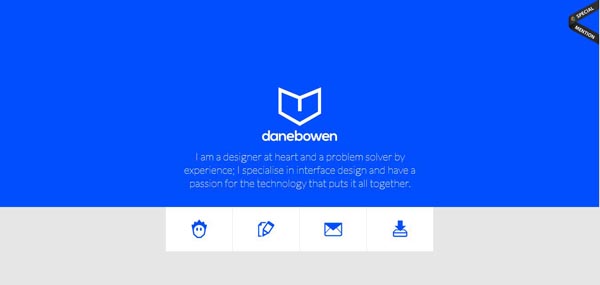
Danebowen

單一的色彩,簡易的導航
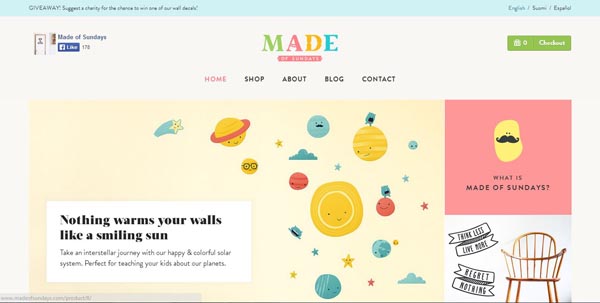
Madeofsundays

即使這些電子商務網站可以保持非常簡約。
大多數設計師都知道,極簡的網站更重視內容的體現。極簡的設計剔除不必要的元素,回歸設計為內容服務。然而,有些客戶要求在某些區域精簡,比如導航,使用可愛的插畫或字體加強品牌形象。
十、交互設計
網站的交互越來越突出,有組織的交互體驗能產生與客戶建立情感聯系。不需要借助Flash ,HTML 5 和CSS 3結合就能創造出豐富的動畫效果。事實上,在移動上HTML 5 也是替代Flash的最佳技術。
Thirdthrone
- 上一頁:登錄表單設計的新思路
- 下一頁:高大上的扁平化交互設計
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Ubuntu 14.04下mysql安裝配置教程
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢



