萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 非一般的“取消”按鈕
非一般的“取消”按鈕

“取消”這個按鈕不屬於操作的必要流程,在設計上也不作為主要元素出現。但在實際的彈框或一些操作應用中經常出現,那麼這個小小的取消按鈕又有哪些玄機呢?
首先我們要先來了解一下取消的概念。
取消:我們在提交問題、選擇、進度、信息時需要要求執行一個確認動作,這時候往往給出兩個按鈕,“確定”和“取消”。“取消”按鈕一般不會單獨出現,通常是與“確定”,“保存”之類的操作同時出現。

(在操作系統中常見這樣的對話框,包含兩個鍵,確認和取消)
第二,設計和使用“取消”鍵
“取消”在頁面中的位置
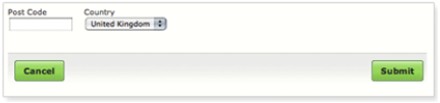
設計“取消”鍵(或操作確認頁面)時,常會將“確認”,“保存”按鈕放在左邊,並使用醒目的格式標識出來,或者默認選中該項。“取消”按鈕則往往放在右邊。“確認”和“取消”不宜離得太遠。圖a中兩個按鈕距離太遠增加了視覺移動的距離,給閱讀造成負擔。而圖b的閱讀效率要比a高得多。

(a)

(b)
“取消”與其他按鈕的區分及弱化方式
出於產品運營的考慮,會一些鼓勵用戶去進行的操作,淡化“取消”的操作。比如下圖的幾個方案,確定和取消按鈕做了不同程度的區分。

這樣做的好處是,減少次要操作在視覺表現上的突出性,最大限度的減少誤操作引導用戶完成目標。使兩個按鈕能夠較清晰的區分開來,突出表現確認一方。讓用戶更容易做出判斷。
按鈕在設計時可根據實際表達的內容,突出主次關系。適當的引導用戶,盡量規避誤操作,讓操作更加便捷清晰。也可使用人性化的描述性的詞語強調按鈕,弱化“取消”“取消”的作用是能允許用戶回到前面的操作。但不能過度的影響界面要表達的主要意圖。人性化的描述性詞語能夠引起用戶足夠的關注度,讓其感覺貼心親切。下圖豆瓣上這個發表電影評論的頁面,使用藍灰色和小字,在格式上也與其他的按鈕不一樣,整個頁面只突出一個“好了,添加評論”按鈕。

這個頁面是需要用戶填寫內容的,“取消”操作會產生消極結果。特別是用戶在不經意的情況下點了取消,將會導致填寫的內容不復存在。在這個頁面的設計上,弱化了“取消”采用鏈接的形式代替按鈕,突出了確認操作按鈕“好了,添加評論”。起到了很好的視覺突出作用。但切記,文字要簡潔精煉,立意明確。
“確定”加“取消”在對話框中的使用。
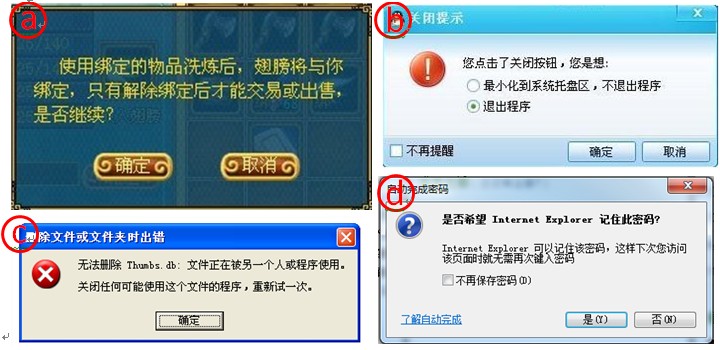
對於主標題文本內容為“您確定要……嗎”的句式的問題對話框,可使用“確定”“取消”組合。但不要使用“確定”和“取消”來回答是否判斷問題。如圖a為錯誤例子。除了上述情況外,“確定”“取消”組合時,“確定”的含義等同於“提交”,如圖b,中的選項實際上“確定”為提交的意思。
圖c,不要為錯誤或警告信息使用過重的警示圖標,容易讓用戶感覺鴨梨很大。在設計錯誤類或是警示類的提示可采用黃色“!”
;按鈕可采用“確定”或者“輔助推薦動作”+“我知道了”
當提問“是否…?”可直接使用“是”“否”組合。如圖d

“取消”是否作為按鈕默認項
通常的對話框當有多個按鈕的時候,會設定其中一個按鈕為默認項。“取消”鍵總是在動作執行後立即出現,這時候滿腦子都是前一個動作,自然毫不思考地選了“確定”(通常還都是默認項),然後才後悔莫及。所以,往往由於彈框出現地太快,用戶甚至沒有意識到“自己操作可能失誤了”。因此,默認項應該在對用戶有益無損的按鈕上。
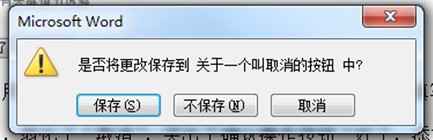
比如下圖當關閉未保存的文檔時,該提示的默認項在“保存”按鈕上。因為保存相對其他兩個按鈕來說更無損。

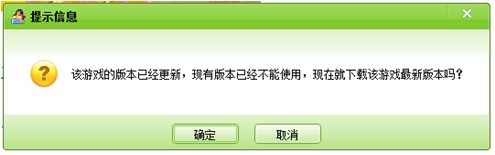
下圖為提示玩家升級游戲版本的提示框,在這裡我們是需要推薦玩家去更新游戲版本的,因此默認項應該在“確定”按鈕上。

我們在設置提示框按鈕的默認項時,應考慮到設為默認後,當用戶誤操作時是否對其有益無損。還有要考慮到推薦和鼓勵用戶的操作,給用戶適當的引導。
三、案例分析
原有的設計玩家點擊游戲道具欄的道具彈出對話框,提供“購買”和“取消”兩個按鈕。

(英雄殺的道具購買對話框)
問題點:
按鈕看起來沒有主次
從運營的角度來說不能突出我們需要鼓勵玩家的購買的意圖
玩家也無法區分已購買與未購買道具的差別
根據需求我們要建立按鈕的主次在表現上有所區分,這個時候應當弱化“取消”按鈕,提高購買按鈕的關注度,鼓勵玩家進行購買。
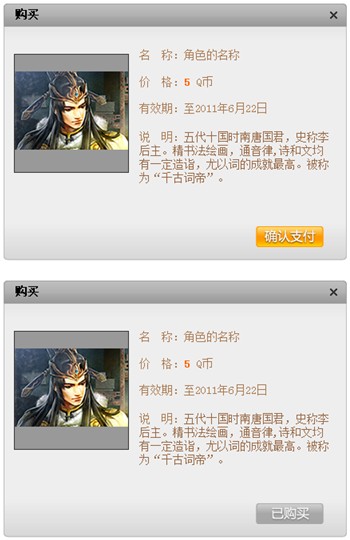
優化後的效果,去掉了“取消”按鈕,並做了購買和未購買按鈕的效果上做了區分,進行差異化設計。下圖為修改後的設計,是不是比之前的內容看起來更清晰明了呢?

總結,使用“取消”鍵的方案
在PC“取消”按鈕則往往放在右邊。但在ios上會把強調的按鈕放在右邊。
區分按鈕主次要表達明確,突出主題,根據表達的內容可適當的弱化取消按鈕。
使用一些描述操作結果的詞語,強迫用戶去閱讀一下。
不要使用“確定”和“取消”來回答是否判斷問題。
可將“取消”作為默認項,有時也選擇有益無損的按鈕上。
綜上所述,雖然“取消”並不是一個主要的按鈕元素,但也不是放上去就是對的,還是要根據實際情況將其設計得合理規范。不要因為這個按鈕不起眼而不在意,交互設計往往是細節決定成敗!
文章來源:騰訊GDC
- 上一頁:互聯網的仿生設計
- 下一頁:不是所有彈窗都是流氓



