萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 提高手機網站轉換率:調大字體 簡化程序
提高手機網站轉換率:調大字體 簡化程序

網站的高轉換率代表高營收額。目前線上零售商的轉換率多介於2%~3%之間。電商若想提高網路績效,可從優化網站轉換率(Conversion Rate)著手。提升網站轉換率的點子很多,要多面考量。從網路的使用平台來看,要考慮的不只有電腦,還有手機與平板電腦。在手機日漸普及的今日,電商不該忽略手機移動上網轉換率可帶來的效益。
移動電商已是目前必然趨勢,但其實手機的網站轉換率比平板電腦或桌上型電腦低很多。低轉換率相對的就是高放棄率,即決定購買後又反悔的比例 (abandonment rates)。Cloud.IQ是間網絡行銷研究公司,專門研究如何提升線上銷售;它提出消費者使用桌上型電腦購物時的網站放棄率為68%,使用平板電腦時為72%,使用手機購物的網站放棄率則高達84%。其實,手機屏幕小,速度慢,頁面不夠便利都是手機構物放棄率居高不下的塬因。
想抓住廣大手機族群,以提升手機的網站轉換率,電商該如何解決這些問題?電子商務顧問網站 Econsultancy 帶大家參觀五大商家提升手機上網購物轉換率的訣竅。
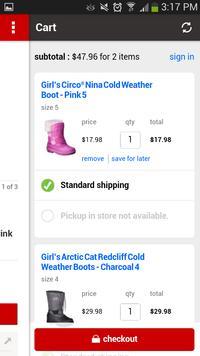
Target的購物車
要設計好的購物車(basket add)真不簡單;你得考慮是要讓訪客直接點到購物籃去,還是留在產品網頁看多點商品。從提高手機轉換率的角度來看,要抓緊移動型購物群,最好是直接點到購物籃去比較有譜。
圖一、Target 購物車以醒目的紅色字條顯示結帳

圖片來源:Target app
Target的應用程序就是個很棒的例子。只要點選一件商品,就進入購物車,下面用醒目的紅條顯示結帳(Checkout)(圖一),同時還很有創意的誇獎購物者說,你的購物車因你剛放進一件商品開心了一下。是不是很具鼓勵作用呢?
Walmart
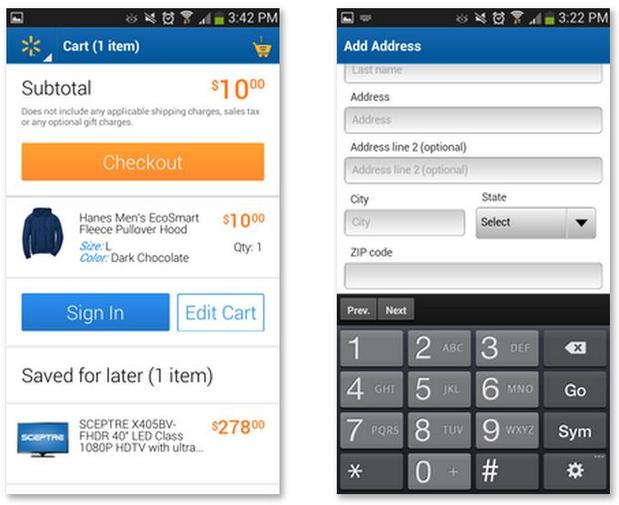
Walmart的結帳功能有很多值得激賞的地方,但最了不起的還是上頭斗大的CTA (Call to Action唿叫行動)與訪客買單的設計(圖二)。CTA就是要引起使用者注意並加以行動,所以體積應大,且要有足夠的留白,以免使用者誤觸。另外,Walmart的數字鍵超大,方便使用者輸入電話號碼與郵遞區號,比用手機內建的數字鍵好多了。
圖二、Walmart有超大的數字鍵,避免誤觸

圖片來源:Walmart app
ASOS
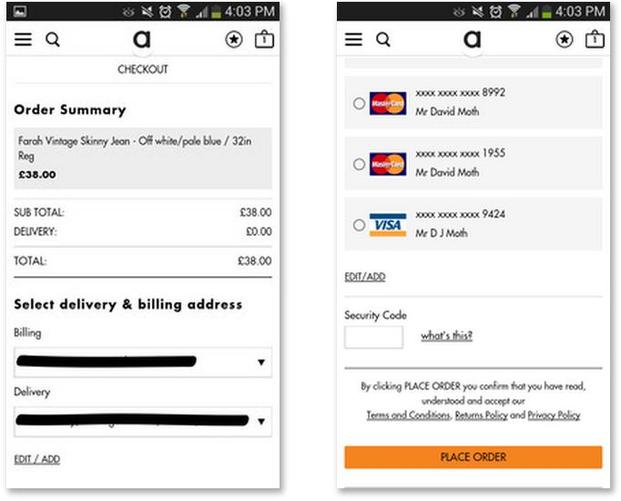
ASOS的手機應用程序其實不怎麼好使用,但是它為回流客戶所設計的單頁結帳流程的確高招。你只需輸入使用者名稱與密碼,再輸入卡片背後三碼安全碼,就完成結帳(圖三)。這一設計真擒拿了不少移動型購物者的荷包。
圖三、ASOS 結帳流程相當簡化

圖片來源:ASOS app
Amazon
Amazon的一點即結帳設計(圖四),比ASOS高竿。使用者根本無需重新輸入密碼帳號或卡片資訊,就可輕松購物。你只需點擊‘1-Click’ ,就可以馬上訂購商品,享受商品送至預設的送貨地址的服務。
不消說明,這項設計能大大擄獲移動型購物者的心。但更貼心的地方是,若後悔按下購買鍵,你之後還是可以取消購物的。
圖四、Amazon提供的一點即結帳,相當便利

圖片來源:Amazon app
Lowes
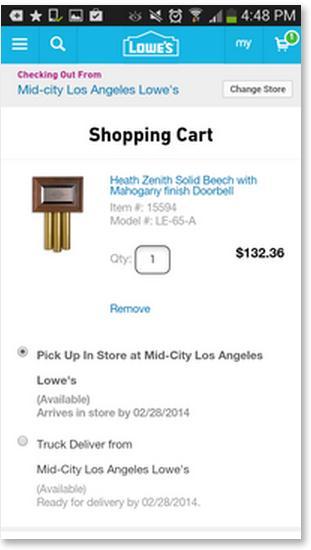
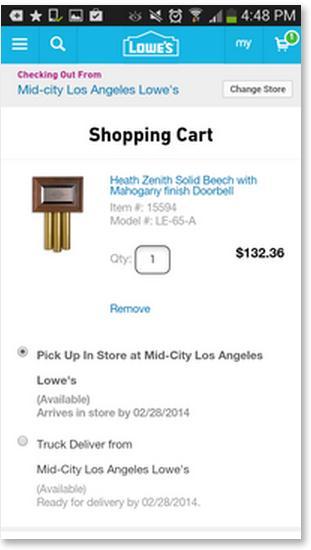
Lowes的移動買單網上有個選項,叫到店取貨(圖五)。這對急需使用購買商品的手機購物者來說可真是福音。只是,這只對那些可准時到店取貨的購物者來說是福音。如果你要等Lowes送貨到府,你很有可能要等上兩個星期啰。
圖五、Lowes 在手機上提供「到店取貨」的選項

圖片來源:Lowes
其實,與用電腦與平板電腦購物相比,手機上網的確有許多先天不足之處。然一旦以消費者的使用角度來思考,您不僅能降低使用者的放棄率,提升轉換率,最重要的是,您可以開心地見到攀升的營收數字。



