萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站設計:談談從PC端到移動端的產品設計差異
網站設計:談談從PC端到移動端的產品設計差異

對於PC與移動客戶端(App)的設計有何差異?
企業App研究
隨著移動互聯網時代的到來,移動端的產品越來越受到重視。在規劃產品時,往往會把PC端和移動端的產品放在同等重要的地位進行思考。響應式設計在近一段時間顯得火熱異常,也說明了大家越來越重視用戶在各個設備終端層面的體驗。然而,設備的多樣性、產品形態的多樣性都給了設計師更多的發揮空間,同時也給設計師帶來了更大地挑戰。PC、PAD、Phone甚至TV及WAP、Client的組合形成了多樣的產品,這些產品在設計之間有何不同,如何規劃不同平台上產品的功能、設計時有哪些差異都是非常值得探討的話題。

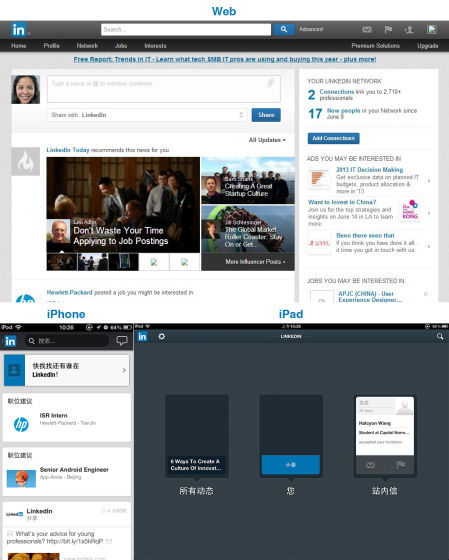
圖為 LinkedIn 的 Web、iPhone 和 iPad 版。
一、如何來規劃不同產品上的功能
在PC端有超大的屏幕,有鼠標和鍵盤靈活的交互形式,其功能往往比較復雜,用戶能通過鼠標指點的形式快速地完成各種任務。然而在PAD與手機端,屏幕能呈現的信息有限,交互形式也是精度相對較差的手勢形式,所有的這些都決定了在移動端的功能應該做減法。
對於新產品來說,移動優先或者是移動同等重要的產品規劃方式是及其重要的,獨立思考在移動端能呈現的功能和內容,讓設計師更清晰地看到產品的核心功能、內容,有利於設計師把握產品的方向。甚至可以考慮將移動端優先於PC端,PC的功能在移動的功能基礎上去架構,它也不會脫離產品的核心價值。
PC 固有的特點在進行復雜功能操作時會更有優勢。那是不是復雜功能就直接轉移到 PC 上,而在手機上只展現簡單功能呢?我覺得未必,要看產品的目標用戶和產品特點,有些產品用戶只更傾向於移動端使用,甚至還有些使用本產品的用戶都沒有 PC。因此,在考慮用戶特性的基礎上,優先規劃移動端的產品信息架構。如果有些功能覺得轉移到 PC 上衡量過沒有問題,那我覺得可以進行轉移,在移動端突出最核心的功能給用戶,並保持界面簡潔。
對於老產品,像淘寶網這樣的產品,其 PC 端本身及其復雜。那在產品設計時,更多地思考在移動端用戶的使用情景和核心功能,先去滿足最核心的功能,滿足有手機特色和移動情景的功能。
二、設計上的差異在哪兒
當前的設計手法在各個平台、各種形態上都有融合的趨勢,在Web端的設計也越來越客戶端化,許多Web App都讓人很難判斷到底是HTML5做的還是Native的。因此,在設計手法上的差異會越來越小。
然而,基於 PC、PAD、Phone的設備特性有較大的差異,PC 的指點操作與PAD、Phone 的觸摸操作有很大的不同,觸摸優先的設計原則對移動端的設計有較大的幫助。其次,用戶的設備的性能和網絡特征千差萬別,在設計時需要去思考各自用戶使用的環境。再次,多設備用戶,在使用產品時,如何進行設備間的切換,如何銜接不同設備的操作而不被丟棄都是設計師需要考慮的問題。
對於WAP與Native的設計,主要關注浏覽器的支持特性及Native上能發揮的手機、各類傳感器的特性,這需要設計師拓寬思路去思考,好的設計能極大地提升體驗。
三、設計上的策略有哪些
從PC端到移動端的Web設計時,響應式設計是提得最多的方法。且在許多公司都有很多實踐。在淘寶,梓佑(編者注:淘寶資深 UED 總監)之前也一直在推動響應式的設計,在一淘網、淘寶搜索等許多產品上都有實踐,總得來說對用戶體驗起到了積極的作用。 然而我們看到的響應式做得好的網站往往是結構相對簡單的博客類、新聞類網站,這些頁面結構簡單,響應規則容易定制,前端實現也不復雜。而對於復雜的網頁的響應式設計,則都會遇到不少挑戰,淘寶資深設計師,樂乘,在做玩客項目時,總結了一套設計方案,值得參考。但是總的來說,復雜頁面是不是要使用響應式還值得探討。
對於PC與移動客戶端(App)的設計有何差異?成功移動客戶端產品往往是基於用戶任務與使用情景進行設計,發揮了手機的特性,使原本PC的功能得到更好地彌補與提升。如大眾點評中的LBS使用戶能快速地發現附近的店鋪;微博能快速地上傳即時拍攝的照片,能隨時隨地的查詢等。
那WAP與客戶端的上有什麼側重呢?從使用情景上來講,這兩者是一致的。主要的側重有兩點,其一是兩者的流量原來往往不一致,根據流量來源來區分用戶的特征,基於用戶特征的不同來使兩者在產品上的不同。其二是WAP上一些限制和優勢,WAP上有許多功能還無法實現,另外WAP有快速迭代的優勢,也可以進行一些項目的試錯等。當然,當前WAP與客戶端也在融合,這也是一個方向,隨著HTML5等技術的成熟,兩者的融合是遲早的事情。
最後,移動互聯網的時代已經來臨,移動用戶的體量也會越來越超越PC,在進行產品設計時,思考移動平台是必然的,如何能進行更好地全平台設計,還有待業內人士更多地探討。記得幾年前,我非常信奉移動端的產品應該是PC的補充,現在看來完全不靠譜。像微信這樣的產品,PC端的設計純粹是移動端的補充,更多產品則根本沒有PC端的產品。因此,如何能進行全平台的設計,也需要根據各自的產品特征、用戶特征、情景特征來決定,最大地發揮產品的核心價值給目標用戶,這就成功了!
- 上一頁:盧松松:響應式網頁設計與SEO
- 下一頁:解析手機交互式UI設計指南



