萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 歡樂二人雀神游戲手機運用界面設計思路分享
歡樂二人雀神游戲手機運用界面設計思路分享

前言:項目的順利完成來源於項目團隊裡每一位成員的努力,成就感則來源於喜歡這款游戲的大家,在此做一次心得分享,希望讓玩家看到我們的用心,更希望大家喜歡這款游戲!……
入正題:
一,項目介紹&游戲效果圖

我們要做的是一款應用於IOS和Android平台的終端休閒類麻將游戲,歡樂二人雀神PC端游戲相信很多玩家玩過,但基於平台不同,操作習慣不同,基本可以說是以一款全新游戲的設計概念去要求與實施的,最終達到適用於IOS平台的iPhone4S,iPhone4,iPhone3GS和 Android平台的HTC,魅族等等機型上的精品麻將游戲。
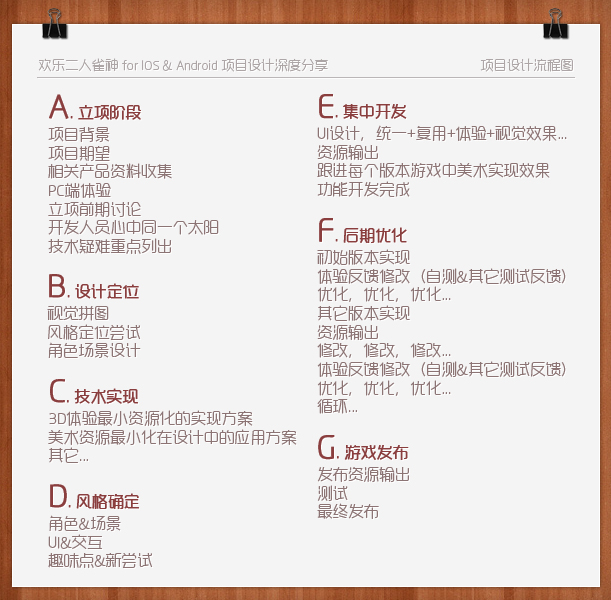
二,項目開發流程

下面以項目開發流程的順序來重點介紹一下在每個階段我們所做的事和遇到的問題以及解決方案。
A:立項階段
立項階段我們要做的事其實尤其重要,它直接決定我們最終會研發出什麼樣的一款產品,在這個階段,產品的期望,開發人員的實力,項目時間,以及預測的疑難問題能不能解決等等都是項目順利進行的重要因素,為此我們多次會議討論,相關干系人都要參加,在確定我們的目標後(項目介紹欄就是最終目標),列出一些重點問題,比如實現3D效果的實現方式(這個在後面技術實現會具體講),作為優先需要解決的問題,在所有開發人員明確方向和心中有一個比較形象的概念後,設計師需要做一些前期准備工作,如PC端的二人雀神體驗,IOS和Android的用戶操作習慣,項目風格預想,資料收集,與開發討論實現方案與制作方式等等,隨之我們進入下一個階段,設計定位!
B:設計定位

到了這裡就比較明確了,設計師提煉了一些項目會議討論的關於風格方面的關鍵詞,以此作為基礎去發散思維進行視覺拼圖,用快速的拼圖與產品再次進行頻繁溝通,用圖形去確定大家心中的那個太陽是不是這樣的一個太陽,哈哈,這裡我們有很多草圖就不發出來了(後面會有最終的效果展示),在草圖確定大概方向後我們就可以正式進入風格設計了。角色場景UI同步進行。
C:技術實現

OK,我們提到立項階段所預測的技術難點問題,那我們在做風格設定的同時要解決如果這樣做,我們怎麼實現?在設計的同時甚至優先考慮實現問題是很關鍵的,這裡列舉兩項比較重要的點來進行說明:
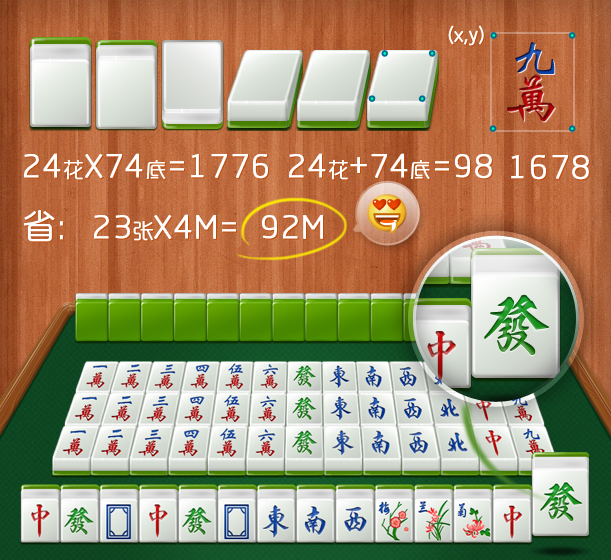
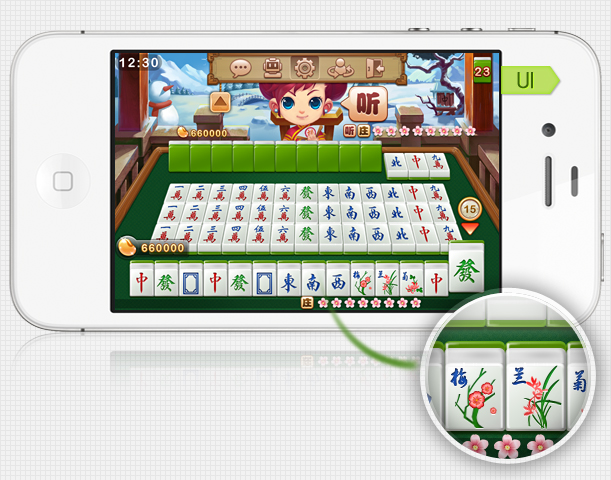
第一,如上圖,游戲中不同狀態的麻將有74種,牌花則是24張,這樣的話,如果我們按實際每種狀態每個花面出一張貼圖的話就是1776張單個麻將貼圖,按一張1024x1024px貼圖放滿的話預計是需要24張這樣的貼圖,每張貼圖PVR4M計算,就是96M,當然PVR我們會進行壓縮,按3比1的壓縮比算的話也有32M,試想一般的APP應用在10-40M不等吧,這裡光牌的資源就要32M,所以必須保證3D效果的前提下解決這個問題,最後和開發多次討論測試,以一套資源算相對坐標的形式實現,這樣只需一張1024px貼圖就能解決,但需要將每個點准確無誤的算到牌面上,在牌的切圖上也要求很高,不能有1px的誤差,最終花了一些精力去測試實現了這個效果,以最終游戲體驗看,還是非常不錯的。
第二,從上面的過程我們明顯感覺拆分資源對文件大小的影響至關重要,那麼在後面的設計中,設計師不光要考慮設計的視覺效果,同時還要考慮如何拆分你的效果圖,還有復用的問題,這裡就是考驗設計師的感性與理性思維是否並在了,滿足視覺效果,滿足功能實現,滿足開發易實現,滿足資源最小化,,,這裡就不附圖了,可參考的方法有:圖形的對稱設計,漸變以垂直或水平實現勿其它角度實現,元件統一,紋理用可拼接的效果等等…
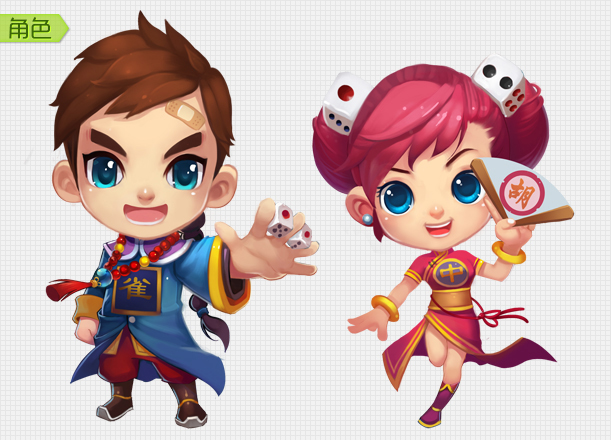
D:風格確定

無論你是男生還是女生,都有可愛的人物形象提供給你…

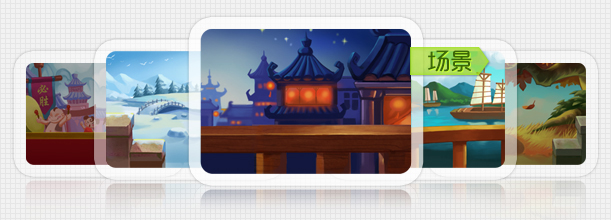
游戲支持換場景功能,各種炫麗的場景帶給你不一樣的游戲氛圍!

游戲界面,精致的畫面,全新的3D效果體驗,簡單易操作,帶給你高品質且輕松操作的游戲體驗!

選場中…

開始游戲…

游戲中…
以上則為我們最終游戲美術效果的各個部分截圖,當然在達到這樣效果之前,我們進行過無數次的嘗試,調整,優化,關於游戲的趣味點&新嘗試,在上面的圖中我想大家也看到了,3D效果的全新體驗,人物形象的全新設計,提供場景切換,以及其它很多細節部分的創新等等,更多細節需要大家進游戲體驗啦…
E:集中開發

好,在游戲風格和技術實現方面解決以後,正式進入我們的集中開發階段,其實我想說,游戲研發才剛剛開始…
在這個階段我們需要做大量的UI設計與輸出工作,除了保證風格的統一性外,在一些細節注意小創新,也會給游戲帶來好的體驗,還有細節,一定不能為了迭代壓力忽略細節,這個時候設計師要堅定,嗯,不管怎麼趕也要保持相當的質量才可以!
在我們邊做設計邊輸出的時候,我想說的是輸出真的是腦力與體力活,一開始我們只是按常規輸出,但做了一部分後發現需要考慮3GS版本復用貼圖的問題,這個部分可能一開始也沒有溝通好,設計和開發了解到的是做iPhone4版本,發現可能有問題後隨即和產品確認了這個問題,把我們之後有可能做到的版本都確認了一遍,然後速度改掉所有貼圖,到這裡還沒結束,第二坑在前方,當貼圖做到大概25%樣子,問題又來了,開發說如果那樣拆分貼圖我們可以提高性能,OMG,之前不是現在的方案OK麼?看來有必要再次和開發嚴肅的討論一次,了解下來,確實是分開加載性能更好,改,這相當於把房子建好拆了重建,而且磚頭都已經打碎了,不過為了完美的性能,還是決定改了。加班,無怨無悔的加班…嗯,再往後就比較順利啦…

開發中還有一個比較重要的點就是跟進實現效果,在每個版本發出時設計師高覺悟的測試效果,所有的設計稿都有給效果圖,每個功能都是,包括動態文本都給到開發明確的數值,這樣才能最大化保證游戲質量與效果圖一致。
F:後期優化
終於到這了,嗯,是不是覺得游戲可以上線了?NONONO,還有很多問題,首先,我們要改掉所有與效果圖有出入的游戲畫面問題,一般游戲中的效果只能實現效果圖的60%-70%,那麼你想達到95%以上呢?這就需要和開發反復的聯調,當然,在此過程中,設計師和開發也建立起非常深厚的友誼:
設計師:"這裡偏差1px。"
開發:"沒有啊,看上去很完美啊!"
設計師:"啊呀,是很完美,和效果圖只差1px了。"
開發默默的改了1px,
設計師:"啊呀,終於和效果圖一模一樣了,哈哈!"
…
諸如此類1px的問題很多,玩家都能看得出來麼,當然不,但我們必須改!
好,改完這些只是一個版本的質量效果OK了,那麼接下來的其它版本呢,除了聯調的問題,還有很多其它問題,比如貼圖如何復用?不等比的分辨率怎麼解決全屏問題?布局如何修改?等等……這裡就不再詳細說了,以後再單獨做分享。
G:游戲發布
最後就是發布了,發布也有一系列的資源設計輸出!了解一下各平台的要求就可以了。
三,總結思考
1,通過這個項目,和項目成員建立了相互的信任與革命情誼;
2,作為設計師一定要頻繁的與產品開發溝通,很多時候需要了解產品甚至用戶深層次的需求,與開發近距離溝通,了解一些邏輯問題,讓設計更好實現等等;
3,遇到問題要及時解決,小問題不及時改以後就是大問題啦…
4,關於IOS和An



