萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Facebook Paper中的23個設計細節
Facebook Paper中的23個設計細節
Facebook的Paper自前幾日上架App Store後就成為開發者設計師們熱議話題,在App Store裡也獲得了很高的用戶好評率,當然也有不喜歡這款應用的用戶,包括那些討厭Facebook的用戶和被眾多手勢操作迷惑的用戶。不過在我看來,Paper中一些細節設計和交互設計還是給人帶來很大的驚喜,以下是我認為值得與其他設計師分享的設計細節。(部分GIF圖質量偏低;有些尺寸較大,用靜態圖替換了GIF圖,不過你可以點擊鏈接查看原始的GIF圖)
你可以在Twitter上@brian_lovin,一起討論設計、創業以及科技方面的話題。
1.視圖頁面和群組
右上角的”hamburger”圖標翻轉成一個”X”,並帶有輕微的彈跳效果,並且頁面中按次序進出的列表項目所帶的延遲滑動動畫效果也很不錯。

2.關閉彈出視圖
當沒有更多滾動空間時,Paper中幾乎每個彈出視圖或者菜單都可以通過繼續上拉或者下拉來關閉。

3.具有動態光澤效果的標題
Paper中的每個標題都有漂亮的發光效果,這一點讓我想起iOS的‘Slide to Unlock’文本,如果能搭配數據刷新就更酷了。

你可以多看一次這個動畫效果,並注意每個細節的變化。下拉時,背景界面會有被拖拽下拉的視覺效果,消息氣泡上的箭頭也會被拉伸,下拉至一定程度時,氣泡和三角箭頭會縮回到原來的位置,非常令人吃驚。

5.後台加載
打開卡片查看頁面,在你完全打開卡片之前Paper就已經開始加載了,這一點可以讓用戶體驗更為流暢和快捷。

6.關閉Web頁面
關閉web頁面時有輕微的彈動效果,並且卡片上還有動態的光澤效果。

7.全景照片
全景照片功能是Paper早期發布的demo視頻中的亮點之一,當然也吸引了不少人的關注。我非常喜歡照片底部那個小小的滾動條,用以展示你在照片中的當前位置。有人已經用HTML/CSS/JS重新實現了這個效果–這裡是教程。

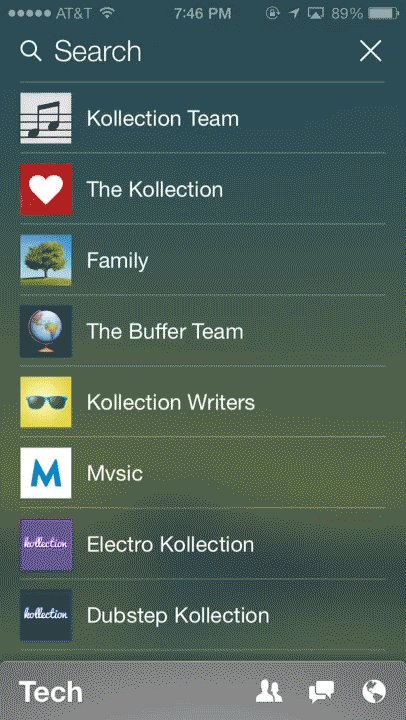
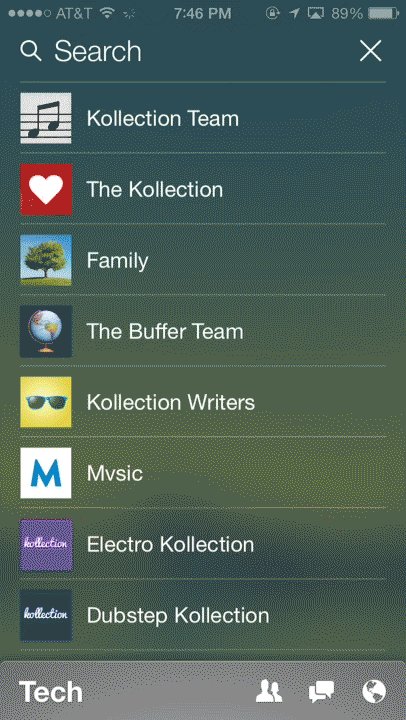
8.搜索
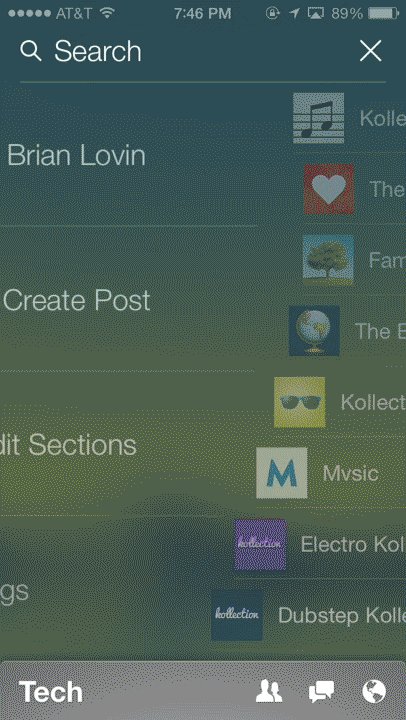
Paper中沒有粗制濫造的動畫。當展示搜索結果時會有漸漸淡出的視覺效果,並且淡出是有延遲的。

9.卡片上的字體
Paper每個卡片上的字體都是體現了原始網站上的字體。

10.快速查看時間線
全屏查看卡片內容時,你可以向上拉動卡片顯示隱藏在當前頁面下的內容。不過有意思的一點是,你不能繼續上拉返回內容列表界面。

11.輕掃關閉
左右輕掃關閉新聞,卡片會靈巧地折疊,並略帶彈動效果。

12.聊天頭像
iOS上Facebook系統的聊天頭像並不是新生事物,但Paper中常見的彈動效果還是令人頗為喜歡。

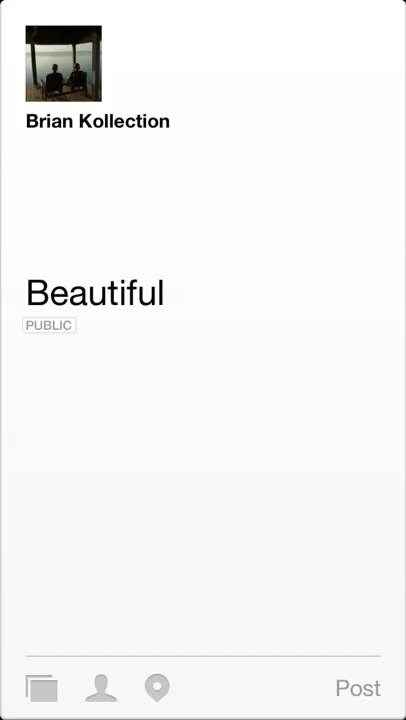
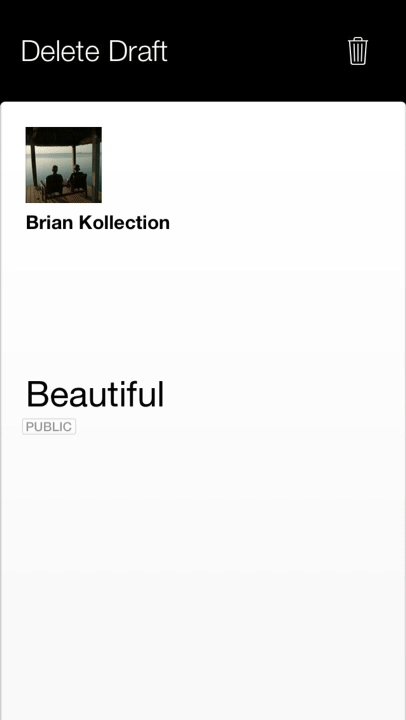
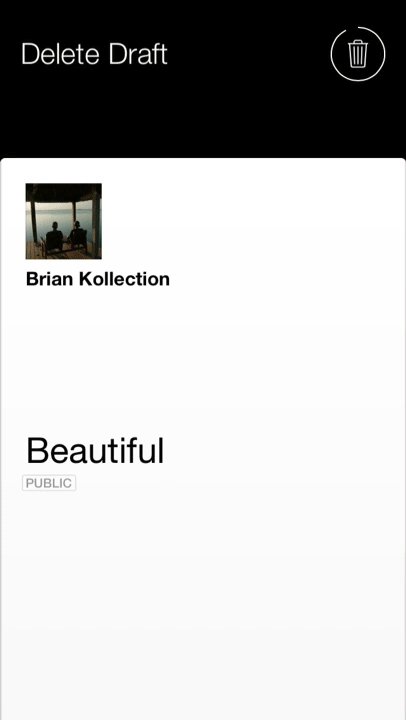
13.刪除草稿
如果你正在寫消息,你可以下拉一次展示刪除按鈕,再次下拉則會刪除草稿,刪除按鈕處的圓形指示條會顯示刪除進程。
也就是說,你要進行兩次下拉操作才能完成刪除,而不是長按。或許設計師在進行用戶測試時發現一次下拉操作會造成意外刪除吧。

14.頁面歷史新聞
我還沒弄清楚這個細節的實用性,但當你查看頁面或者資料時,向左/右滑動可以讓你在時間軸中往返或者更新。

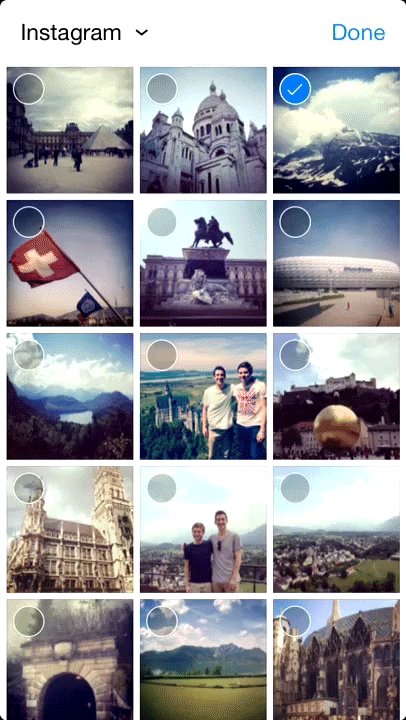
15.查看或者關閉圖片
在大多數Facebook app中,我們都可以看到這種交互設計,但是現在看來仍然很有意思,即通過拋擲操作來打開或者關閉視圖,很好地與圖片進行了交互。

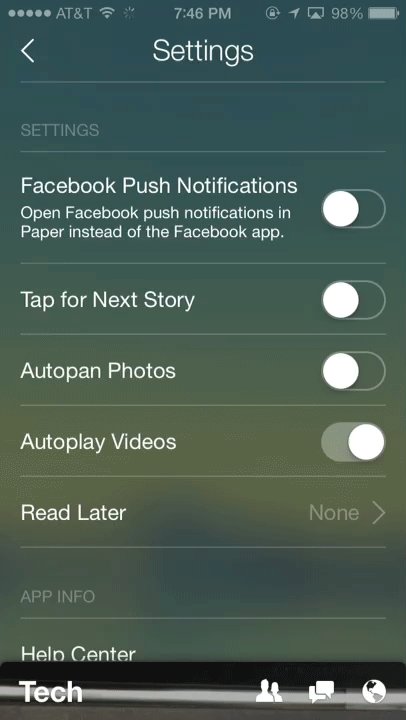
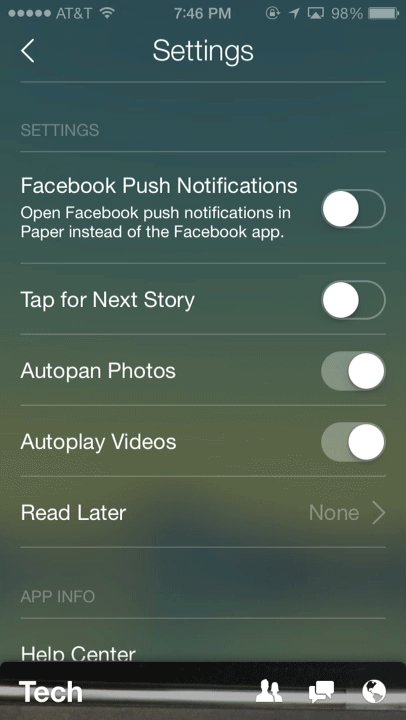
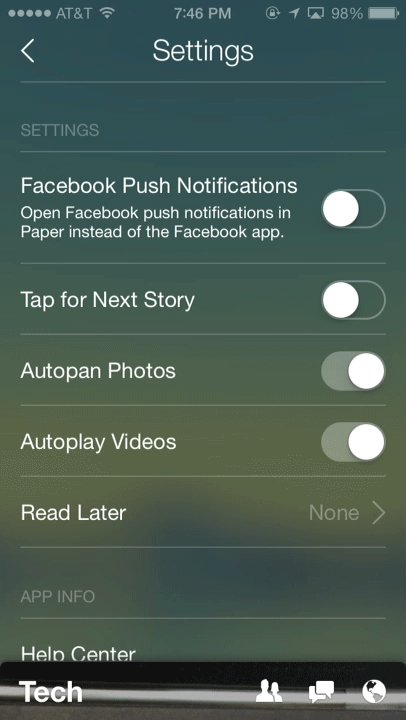
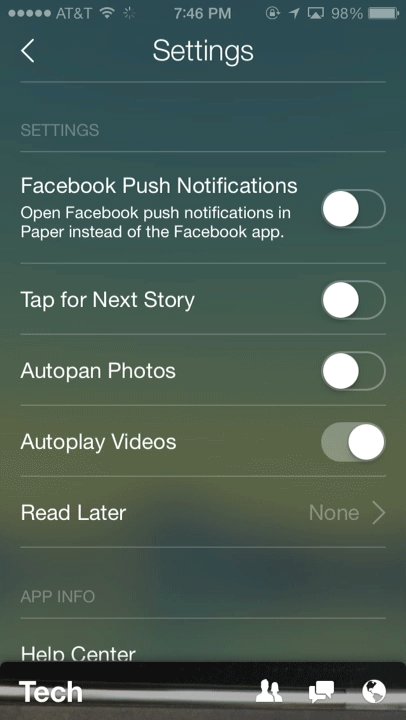
16.開關切換
這個設計細節著實讓我疑惑不解,哪一個是打開?哪一個是關閉?對於iOS應用來說,向右滑動表示關閉。但出於一些原因,這個計在Paper中並不是十分明顯。

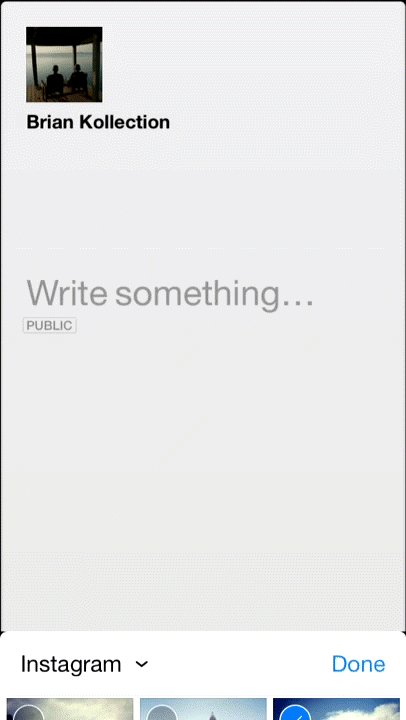
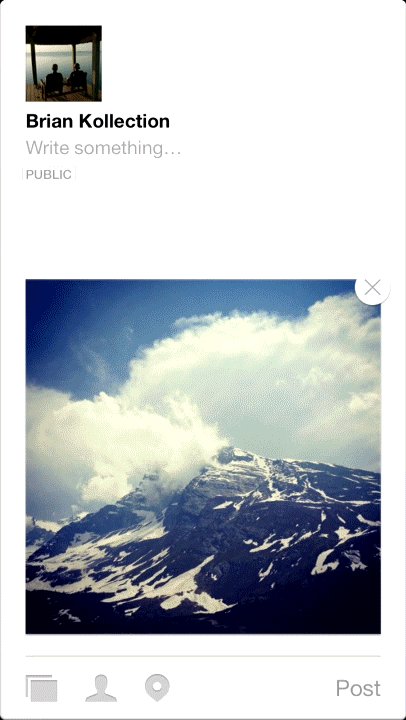
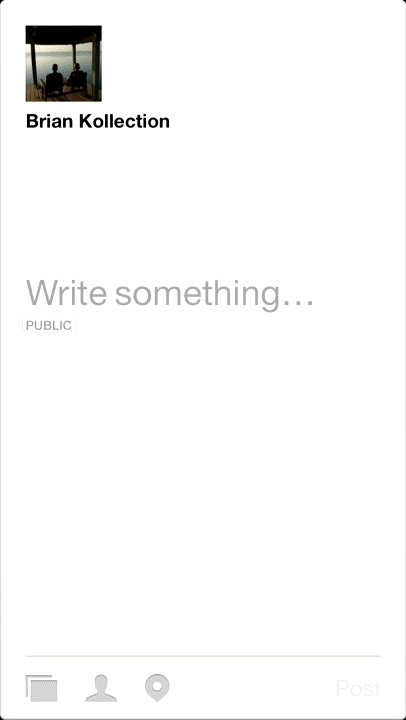
17.寫消息時添加或者移除照片
我喜歡這個頁面中每個設計。當添加或者移除照片時,我們可以看到界面上會有一個微妙的彈跳效果,而文本也會相應地縮小並上移。

18.分類管理
點擊並長按屏幕上方的大圖來打開自定義視圖,每個分類以卡片的形式呈現,並且有晃悠悠左右擺動等待被移除,重新排序、添加或者刪除。

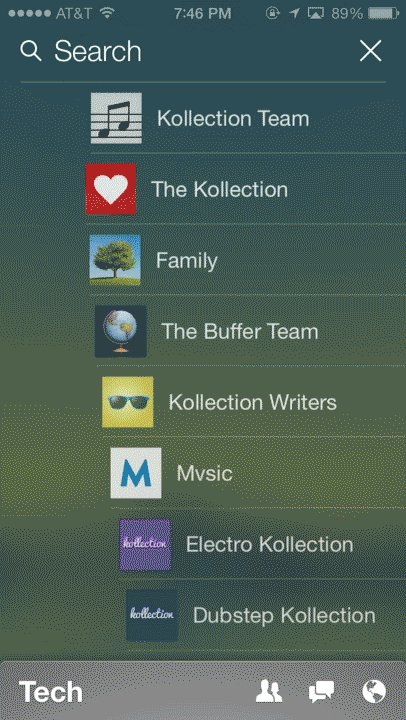
19.搜索細節
在搜索結果中左右滑動,可以看到一個漂亮的橡皮筋式的視覺反饋。

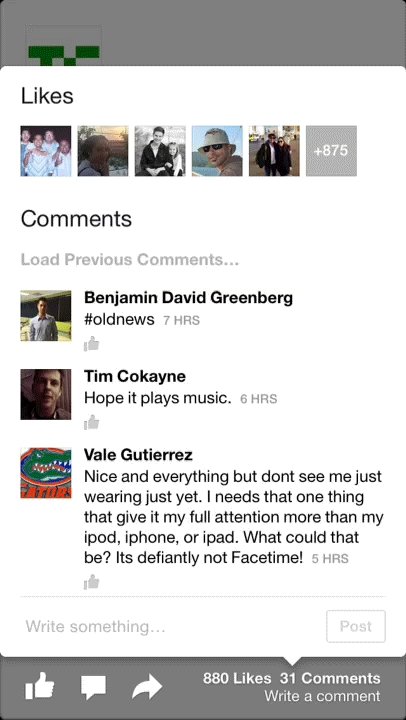
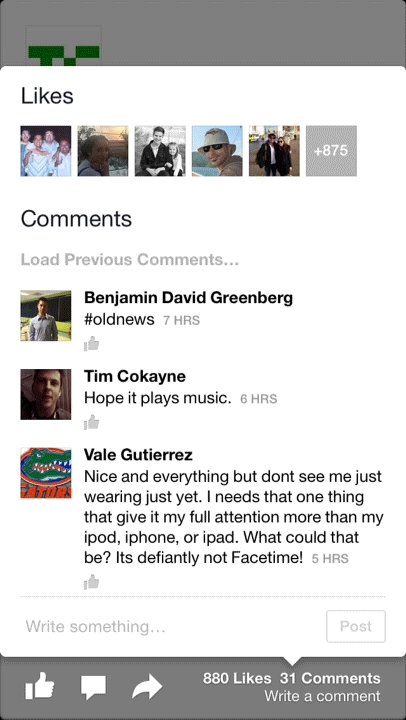
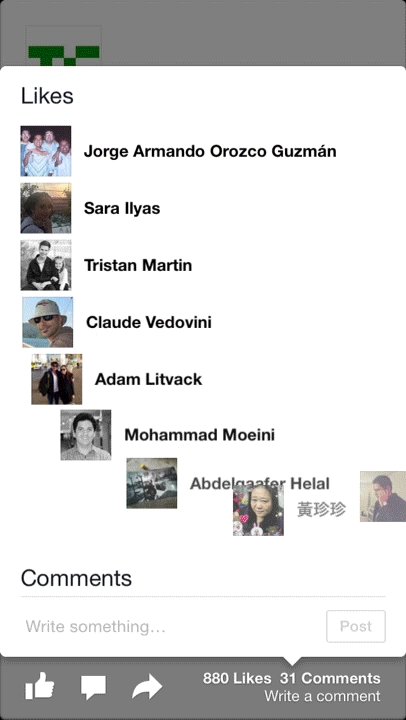
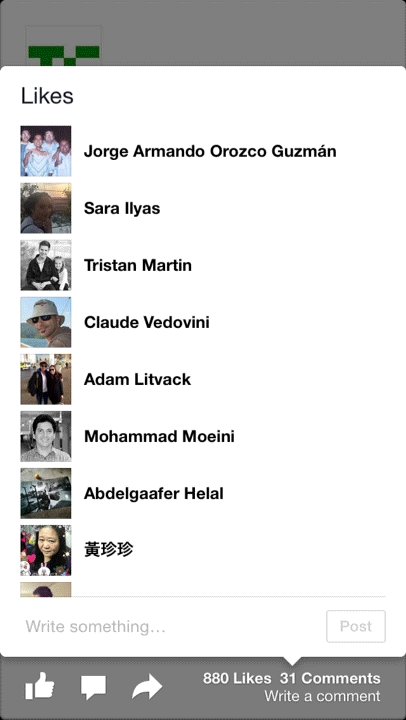
20.Likes模式擴展
點擊熱門主題上的“more likes”,喜歡這個文章的用戶頭像會以一個非常酷的方式向左下方擴展為列表模式。

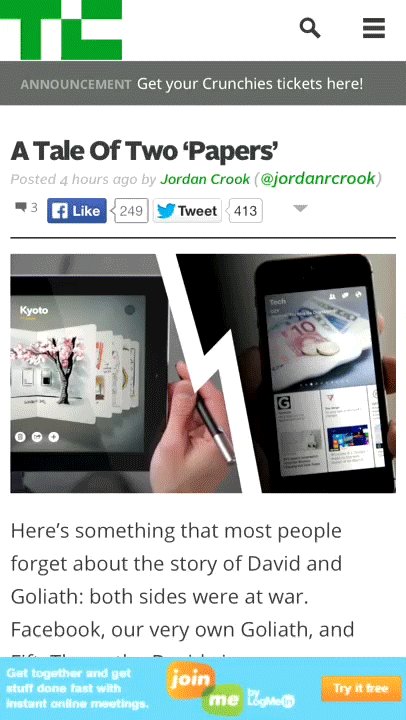
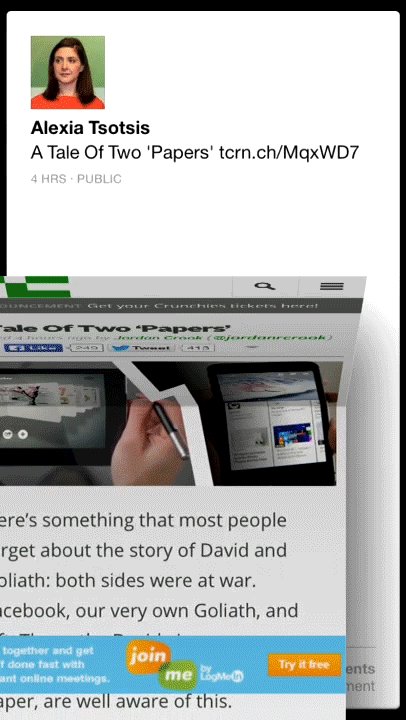
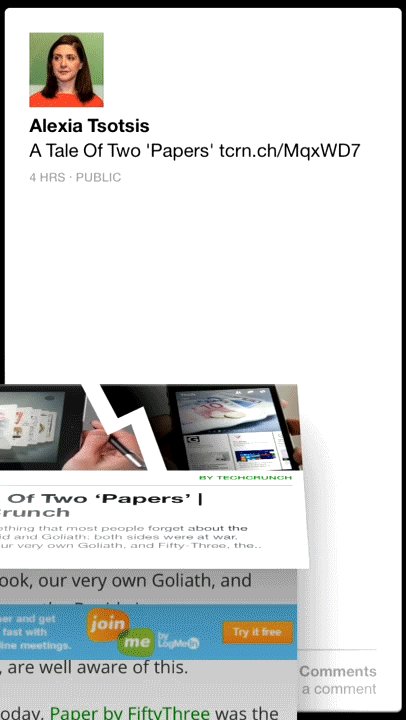
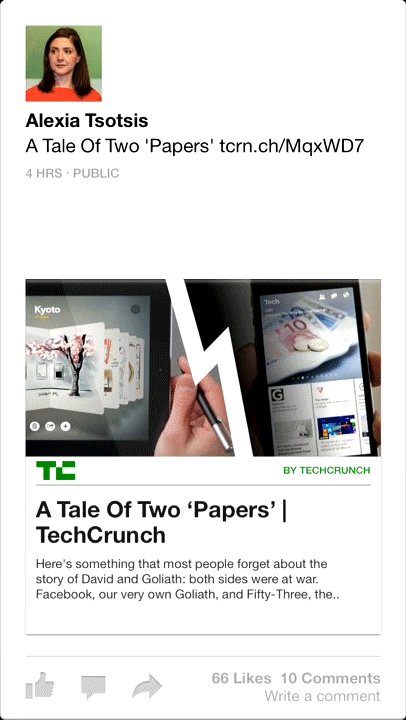
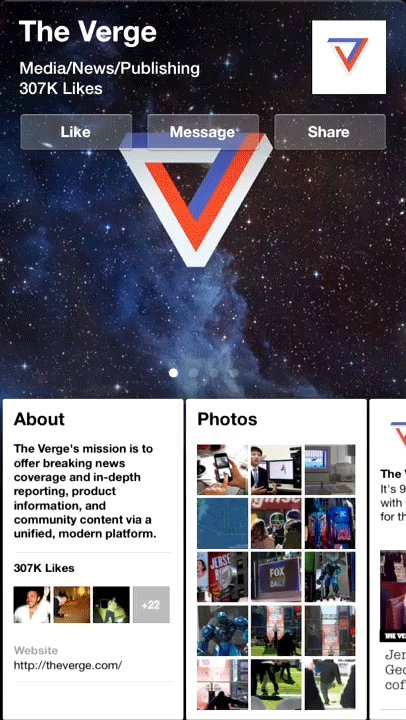
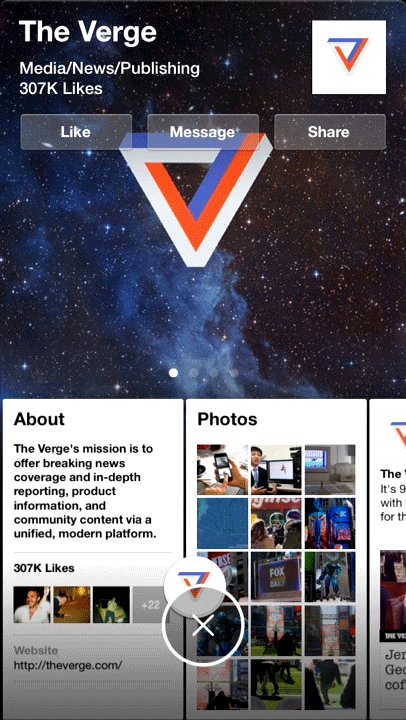
4. 關閉消息(朋友視圖或者通知)
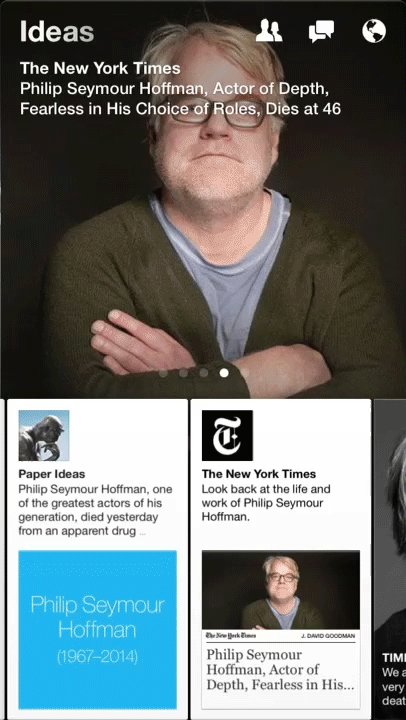
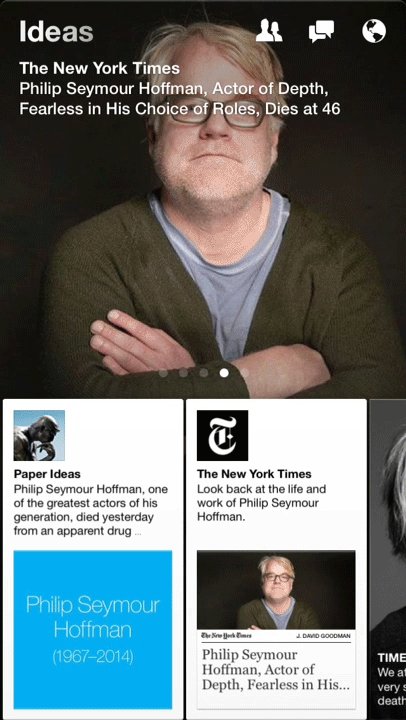
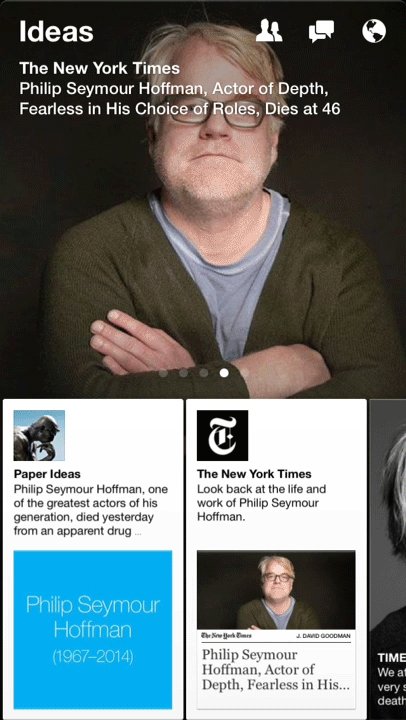
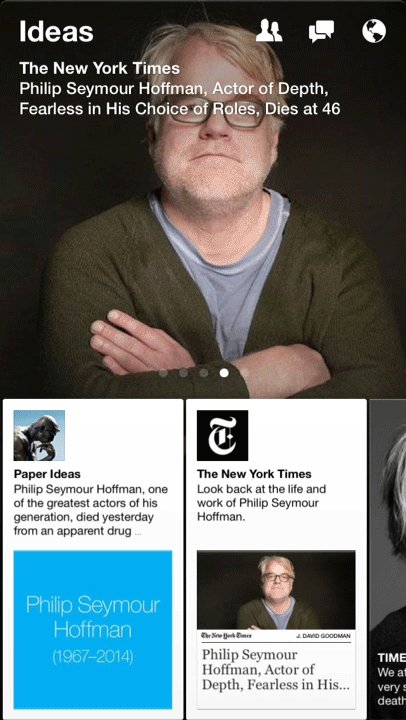
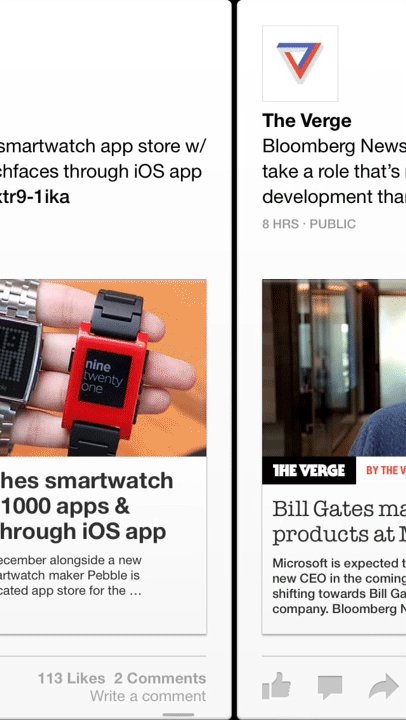
21.標題的淡入淡出
這個設計超級順暢平滑。圖片和主題向右移動退出視線的過程中,頁面的右上角的白色標題會逐漸變暗直至消失。但在圖片馬上要退出視線范圍時,白色標題又會陡然呈現。

22.下拉展示其他卡片和狀態欄
我喜歡這個下拉當前卡片展示背後其他卡片的設計,同時也可以展示狀態欄。
- 上一頁:設計師必備交互神器ORIGAMI
- 下一頁:各浏覽器下字體排版一致的問題



