萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 10個技巧讓你的網站具有國際范
10個技巧讓你的網站具有國際范
現在全屏背景的網站非常流行,如果有同學想要做類似的網站,那圖片與文字就很關鍵咯,特別是圖片上的文字,從字體選擇到配色、排版都需要同學們好好斟酌。
今天帶來10個小技巧,同學們閱讀完可以小試牛刀,說不定加上文字就成了點睛之筆,學起來吧!
你必須首先要有合適的圖片,好的排版,知道如何充分利用現有資源整合出最佳效果。如果你覺得你已經做好接受挑戰的准備了,那麼下面的10個小貼士對你會很有幫助的:
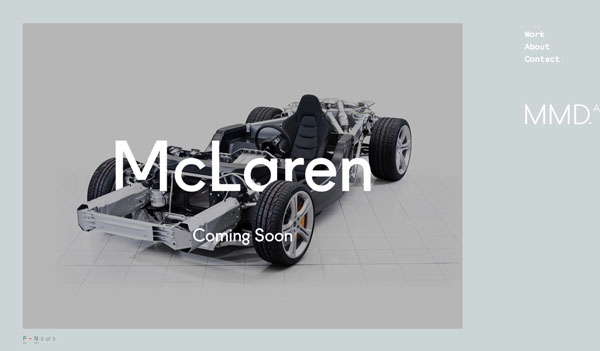
1、添加對比
Pack

telegraph

文本必須是可讀的!確保文本在顏色方面與背景圖片產生足夠的對比,如果你有一張暗色調的背景圖片,那麼就選擇白色或者淺色調的文本。如果你的背景是淺色調的,那麼文本就填充深色調。
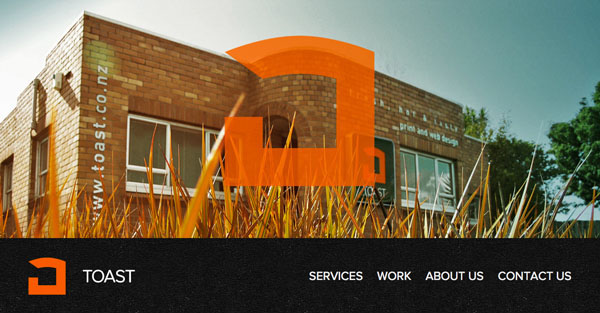
2、把文本變成圖片的一部分
meand my self portfolio

toast

有時候將文本變成圖像的一部分時它的效率更高。但是這很難實現,只是在有限的情況下才工作。你需要一張簡單的圖片加上一串簡單的文字(上圖一),或者直接把文字合理地嵌入到圖片裡(上圖二)。
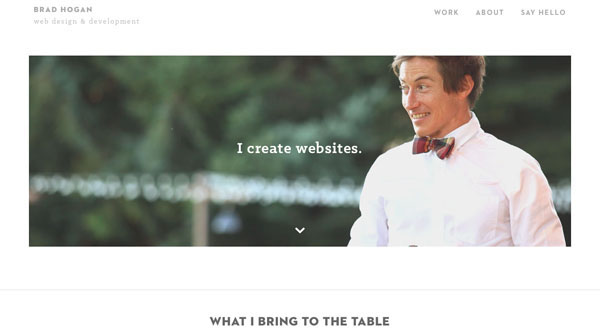
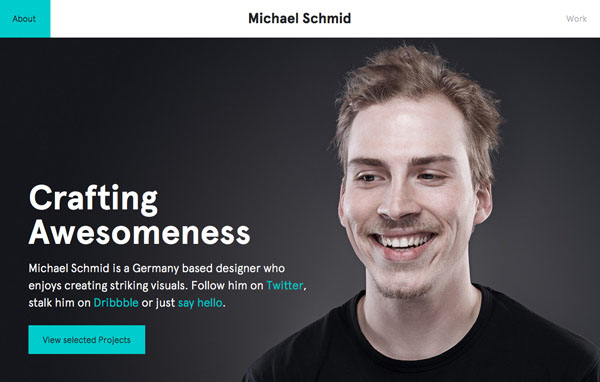
3、讓文字在人物的注視之中
bradhogan

Michael Schmid

處理圖像的視覺流在涉及到文本和圖片共存時是一個非常微妙的技巧。你需要文本符合圖像的一部分邏輯。而且,如果圖片是起到主要視覺效果的,就請不要把文本放在圖片最重要的位置,不要干擾圖片的視覺效果。
所以需要尋找空間去碼上你的文本。上面的兩個例子都很好地引導了你的視線走向。
4、來點高斯模糊
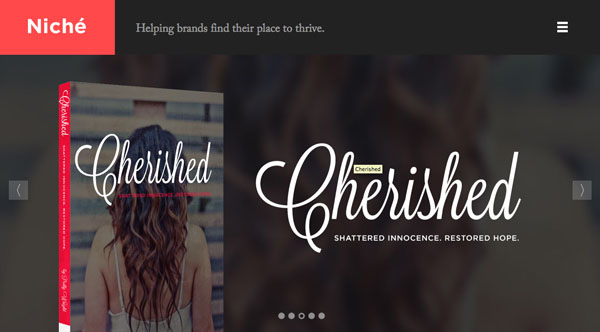
helloniche

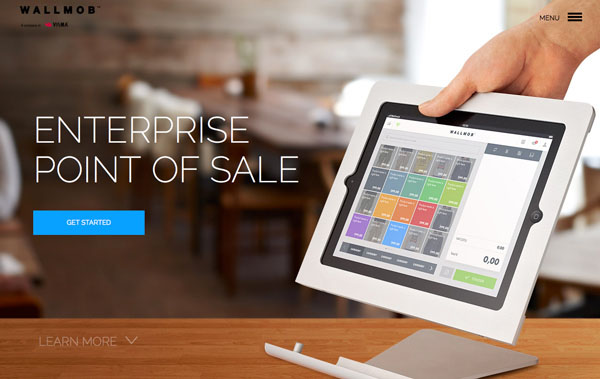
wallmob

使用軟件簡單地把背景圖片模糊一下可以最大化地突出你的文本。並且這會提升用戶關注你的整體概念。
5、 把文本放在一個形狀裡面
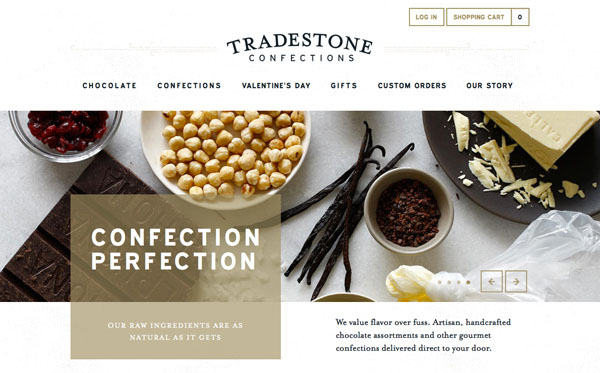
tradestone

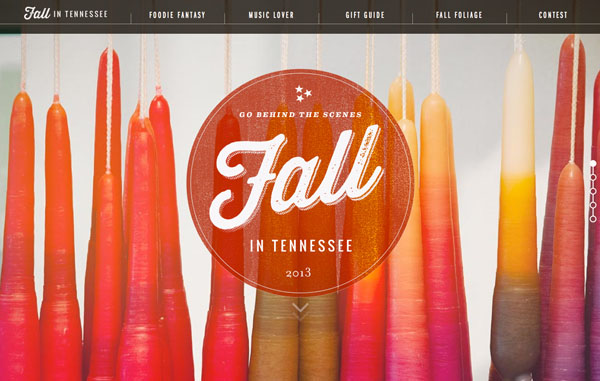
tnvacation

當圖片五顏六色並且明暗難以區分時,把文本放在一個框裡面就可以很好地突出了。
選擇一個合適頁面圖片的形狀,然後調整形狀的顏色使之與整體融合得恰到好處(有時也可以調整透明度),然後打上字體,完美get~
6、 把文本放在背景裡面
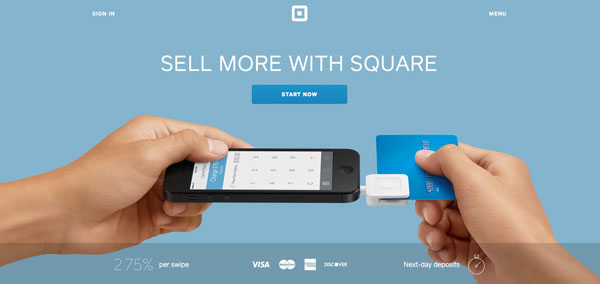
squareup

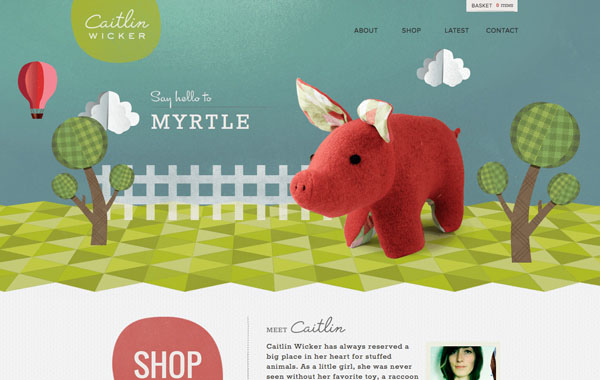
caitlinwicker

有時候反向思考也是很重要的。為什麼一定要把文字作為特別的焦點放在前面呢?放在背景也可以啊!在有些背景是單一的純色時,把文本放在背景上更加能夠起到突出的效果!
當然了,字體必須擺放在合適的位置。可以適當地給它來電投影效果用以突出文本。
7、 一個字:大!
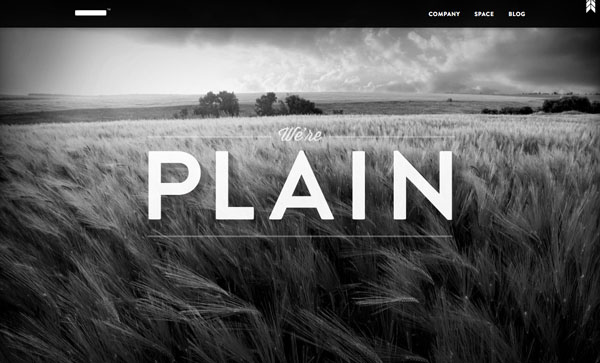
plainmade

tiny foot print coffee
當你實在是不知道該怎麼辦時,干脆就放大字體吧!這個辦法同時也擴大了圖像本身給人的印象,大文本能夠迅速抓取用戶的眼球。
使用大圖片(比如上圖的咖啡豆)可以幫助你提高陰影和對比差異。而添加大文本則可以為頁面添加足夠的重力感。
8、 來點顏色看看
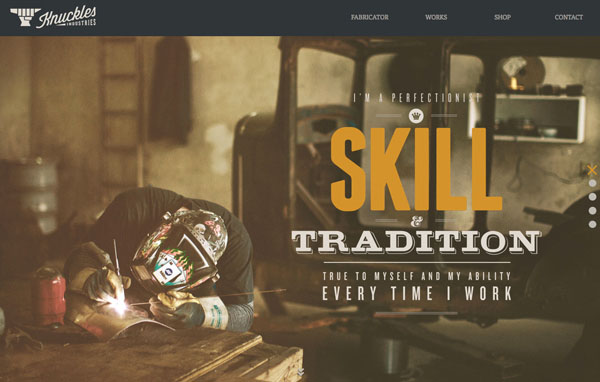
Knucklesindustries

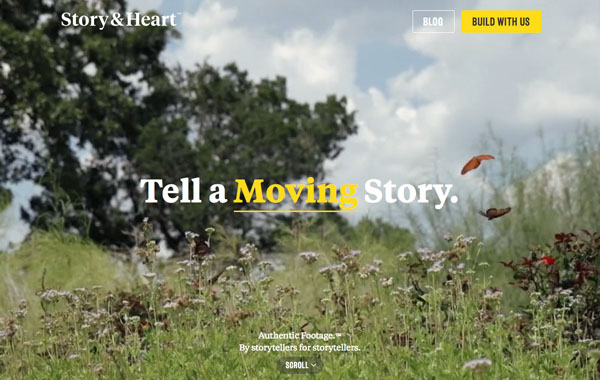
storyandheart

添加一個顏色提示也可以增加視覺效果。上面的網站采取兩種截然不同的方法——第一張字體的顏色直接和背景色相近用以烘托背景主題,第二張字體顏色和背景顏色形成鮮明對比直接突出文本。這兩種方法同樣有效。
9、 添加一些高亮光澤
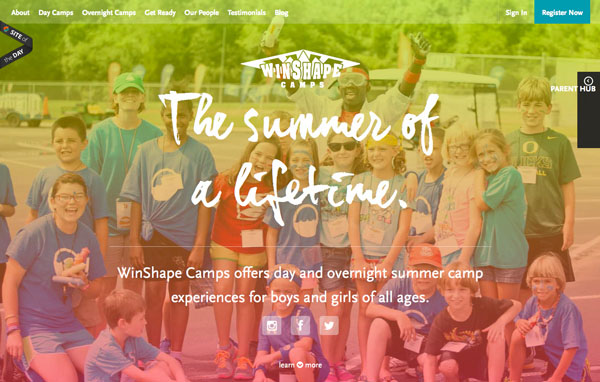
winshape

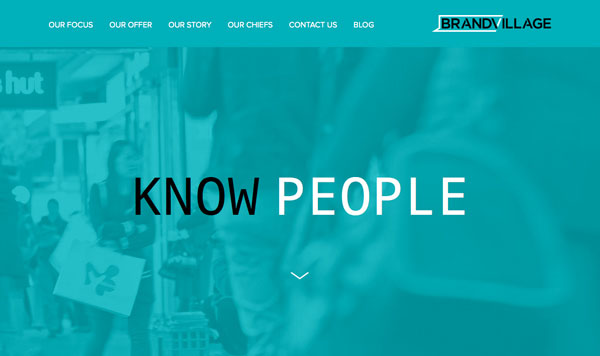
brandvillage

偏色處理是越來越受歡迎,它能使文本得到良好的突出。雖然這是一個復雜的工程,但效果驚人。
選擇一個可以提高視覺效果的顏色,調整透明度(不要整成完全透明的哦),然後添加上文本!如果你實在不知道如何選取顏色,干脆就直接選一個顏色。
10、簡單化
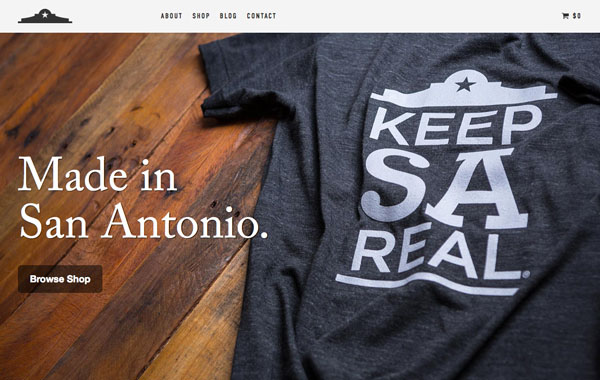
keepsareal

joshcohen

經過時間的重重考驗充分證實保持簡單適用於文本和圖像。現在你想要讓兩者結合,就要好好考慮簡單化處理。
在處理圖像時,使用簡單的排版和直觀的形象可以創造最好的效果。記得要讓圖像顯示出最重要的部分,保證可以清晰顯示文本。
- 上一頁:配色的秘訣永遠不要使用純黑色
- 下一頁:UI設計中的簡約之美



