萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 8大優秀手機應用設計需要遵循的原則
8大優秀手機應用設計需要遵循的原則
原則1:用戶界面應該是基於用戶的心裡模型,而不是基於工程實現模型
就是把後台本來很復雜的事情通過設計符合用戶日常生活中常用的浏覽方式或操作方式。其實這一點是設計師把生活中的細節和數據結合的凝聚點,用戶的心理模型抓的越准,界面就會越優秀。

#左邊界面#:大眾點評新版的價格的搜索就比之前改得更符合用戶心裡模型;
#右邊界面#:食神搖搖的搖動手機找餐廳更加符合大眾用戶的心裡,大家應該都有那種中午不知道去哪家餐廳就餐,那麼就搖一搖來隨機抽出一個附近的餐廳。
原則2:培養用戶使用情景的思維方式做設計
要做到這個原則其實是很難的,需要長期的實戰經驗才能做到這點。
那我們都知道米聊出的比微信早,但後來被微信反超,個人認為不光是QQ幫了微信很大忙,比如用戶登錄門檻低,用戶來源,廣告打得響之類的,其實在用戶使用情景方面米聊研究的沒有微信透徹。
對於一個社交即時通訊產品,添加好友的功能是好友匯聚的來源,雖然米聊微信都綁定手機通訊錄,但話又說回來,用戶找手機通訊錄聯系人語音聊天的還是比較少。添加好友是引導用戶去發現好友,找好友, 碰好友的一扇門。所以對於這麼重要的功能放置在應用程序的哪個位置,在產品前期就會讓用戶明顯的去選擇用哪個應用,因為聊天工具的前提是要有人和你聊天。再回到現實的界面中來,看看下面的對比:

微信1.0的時候(我這裡只截了4.0的圖)把添加好友放置主Tab上,方便用戶很快的添加好友

米聊2.0時還是把添加好友放置在好友列表的第一排,用戶很難發現
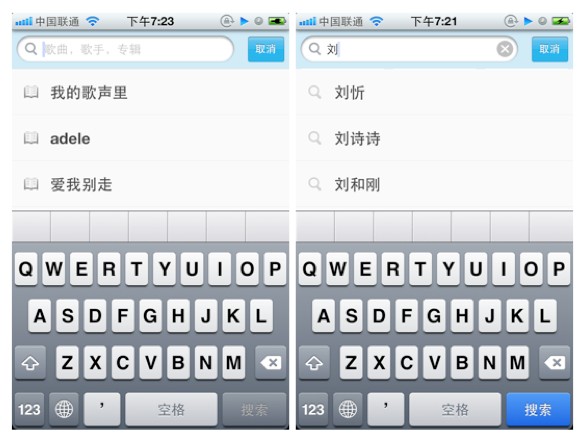
原則3:盡量少的讓用戶輸入,輸入時盡量多給出參考
移動端的虛擬鍵盤一直是科技界無法解決的一個難題,虛擬鍵盤的主要缺點:1.輸入定位無法反饋,所以無法形成高效的盲打;2.虛擬鍵盤的空間限制,手指的點擊經常造成誤按。光是上面這兩點就讓虛擬鍵盤在輸入上大打折扣,所以我們在設計應用程序時,只要遇到Input Box的控件時,首先就要想到盡量讓用戶少輸入,或者智能的給出參考。

百度音樂的搜索先是把近期最熱門的歌曲依次排列在列表中,當有字輸入時,會出現歌手的候選詞,這裡值得稱贊的是百度音樂的搜索能根據用戶輸入的字來判斷用戶是搜索歌手還是歌名。

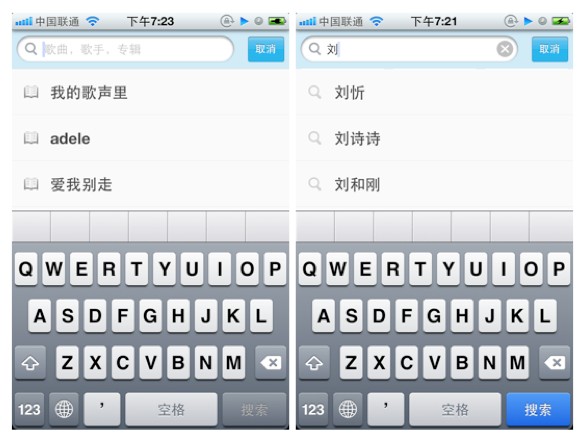
百度地圖也是我用得比較順手的一個地圖導航應用,在減少輸入方面也做的比較出色,百度地圖擁有cookies功能, 另外就是百度搜索的技術應用在地名的匹配中也很讓人欣喜,在用戶輸入到一半的時候,下面的候選列表就出現了目標地址,用戶直接停止輸入點擊列表即可。
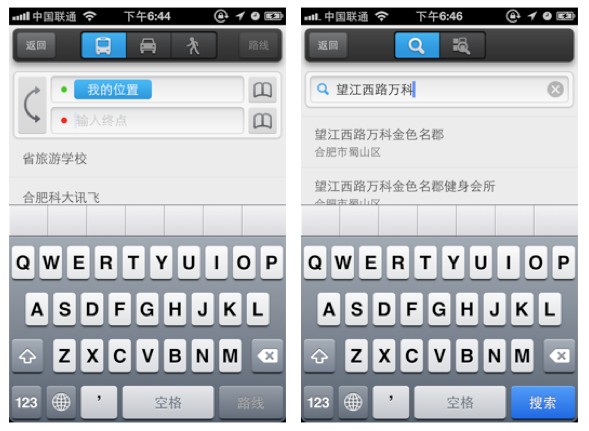
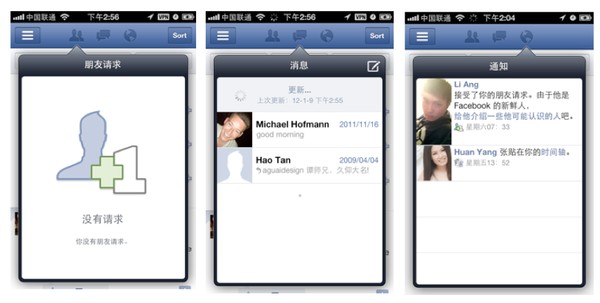
原則4:全局導航需要一直存在,最好還能預覽其他模塊的動態
全局導航在Web交互設計中比較容易做到,在手機移動端全局導航要看產品設計的需求,什麼功能需要全局導航,社交應用通常是:消息,通知,請求;音樂視頻應用通常是:下載,搜索;工具類產品經常是核心工具條(tool bar) 比如浏覽器,語音助理,音樂識別應用等等。
全局導航的價值在於可以讓用戶在使用過程中不會丟失信息,減少主頁面和次級頁面之間的跳轉次數,當然全局導航中的info-task要能在當前頁面完成,如果需要跳轉到新界面,就會失去全局導航的意義,因為當出現多個info-task的時候,就需要用戶不停的進入全局導航頁面來完成。

Facebook 的朋友請求,消息,通知都是采用全局導航的方式,就是面板設計的丑了些~

米聊的通知中心,裡面包含的通知類型蠻多的,顯得有點凌亂,希望下面的版本會篩選歸類
原則5:提供非模態的反饋,不打斷任務流
模態彈出框的書面名稱在iphone OS中稱作:Alert-box,在Android OS中稱:Pop-up box, 我們都知道彈框會打斷任務流,所以在有限的屏幕上怎樣讓這些彈框弱化,或者說優雅、紳士的提醒用戶,這個需要設計師來定義。
模態是指界面中只有提醒彈框才具有可交互行為,其他一切都不可操作;非模態不會把提醒做成彈框,可能會處理成List Notification, Toast list等方式來提醒用戶。

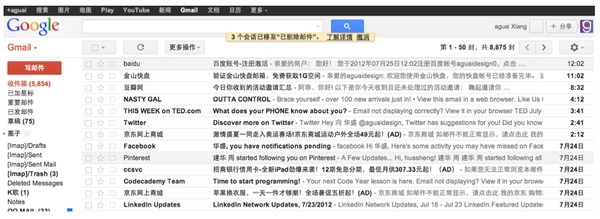
Gmail是第一個把刪除的模態彈框設計成List Notification這種方式的,提醒用戶撤銷剛才的刪除操作,這種非模態的處理,讓刪除的流程更加順暢和輕松自如。

K歌達人第二版的彈框就是模態處理,界面很不友好,用戶在K歌過程中要被打斷三次才能發表一首自己唱的歌曲,所以降低了用戶的參與度。
原則6:不要讓用戶等待任務完成,用戶還要發現更多有意思的地方
移動互聯的核心就是給用戶帶來移動體驗的方便和高效,這是 移動互聯網Apps需要考慮的,用戶在使用你產品在很多情況下都是碎片時間, 所以在設計上盡量讓用戶在短時間內熟悉我們的產品,知道這個產品的誠意,特別是某些等待界面需要設計,不能把一個很枯燥的等待界面呈現在用戶的面前,那用戶很快就會換其他apps。

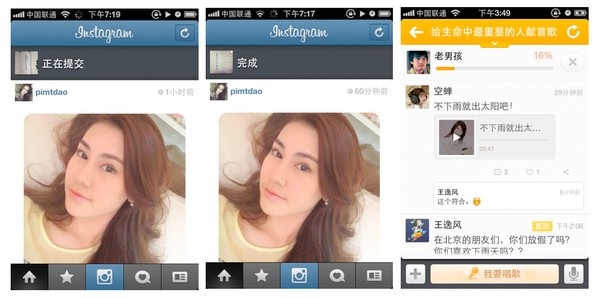
在Instagram 拍完照片後,點擊上傳後,它的處理方式是回到首頁的位置,告訴你的照片正在提交,並不是顯示一個上傳進度的界面,讓用戶看那上傳百分比。因此,我們在設計米吧上傳歌曲文件時也只是告知用戶後台正在幫你上傳,叫用戶放心,用戶自然就會去玩其他的功能,沒有讓用戶焦慮的等待,等上傳完畢時,我們再用Toast list通知用戶已經上傳成功,這樣把查看上傳結果的主動權交給用戶。
原則7:自動保存用戶的輸入成果
在移動端,由於輸入面板的復雜性,而且觸摸輸入沒有物理按鍵的反饋自然,特別是手機上去輸入一段文字或者信息,對用戶而言本身就是一件很痛苦的事情;對產品而言,用戶的在你的產品中輸入是一個很值得慶幸的事情,所以設計人員需要讓你的apps自動保存用戶的輸入成果。

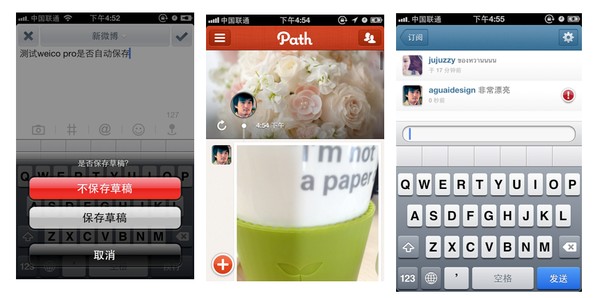
微博官方的手機客戶端在用戶輸入信息後,點擊左上角的叉時會彈出Action sheet來詢問,確認是否要放棄,或者保存為草稿;path的處理則更為人性化,在處於斷網的情景下,用戶依然可以發布照片和文字,當然後面聯網成功後,系統會自動上傳,只是發表時間是連網後發布的時間點;Instagram的評論也很友好,在斷網或者網絡情況不穩定的情景,用戶輸入的評論依然可以發布,後面會有一個歎號提醒用戶稍後發布或者重試,提升了用戶參與的積極行,同時活躍了社區。
原則8:為了程序響應的速度,設計有時候需要擔任掩護的作用
科技並不是萬能的, 技術依然是移動互聯網應用程序最需要優化和完善的,作為技術的盟友我們設計人員也需要輔佐他們,讓用戶覺得程序原本就應該是這麼運行的。特別是程序響應的速度很多時候不光是技術的問題,與網絡環境也有很大的關系,這時候設計人員需要考慮這些客觀存在的情況,幫助程序來掩護這些瑕疵,讓用戶感覺到在使用時是流暢的。
#隨後實現# Instagram帖子“贊” 不管對參與者還是帖子作者都是激發其積極性活躍社區氛圍的重要功能,所以在程序的響應方面一定要具有可用,易用的特性,我們看左圖中,“贊”的按鈕已經現實“已贊”,同時我們看紅色框內的“菊花瓣”就知道後台在loading贊的數據,所以這就是設計的巧妙之處,先讓用戶感知到程序是非常快速的,而不是等loading完之後再顯示“已贊”;

#提前傳輸# Instagram中發布帖子的時候,用戶處理完照片點擊“上傳”按鈕就看到中間的界面,這時候界面是讓用戶去為自己的帖子輸入一個主題,或者去設置分享等功能,同時我們可以看到紅色框中的“菊花瓣”,很
- 上一頁:幾款適合設計師的交互內容設計工具
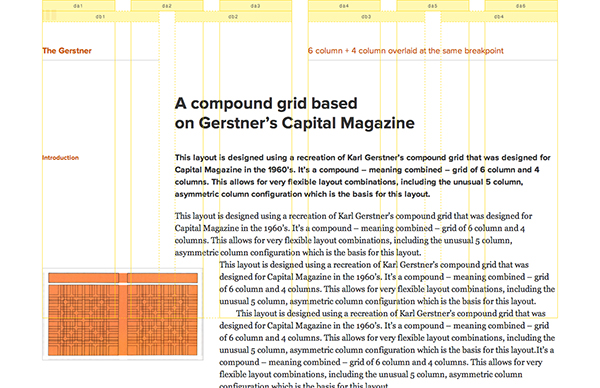
- 下一頁:網頁設計師應該知道的網格系統



