萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 使用遮罩、混合模式和交錯排版的優秀網頁案例
使用遮罩、混合模式和交錯排版的優秀網頁案例
創意是無處不在的,在網頁設計 中,若發現一些好的靈感或趨勢,就盡量去嘗試應用到你的項目上,把哪些枯燥的、已經爛大街的創意能少用就少用了,畢竟設計師也是要提升自我,不要為了快速完成工作就隨意了事。
今天為大家整理的網頁設計 創意有圖像遮罩、混合模式、交錯排版,這些在網頁設計 中不常用,看起來卻挺有創意的版式創作,在實際操作中難度也不高,Web設計師們都可以試試。
圖像遮罩(Image Mask)
Axteria Strategy Consultant
會PS的人都懂圖像遮罩怎麼使用了吧?看看下面的例子,可以這麼玩的,簡單美觀。

How The Stars Align

Sons of Gallipoli

Greenwood Campbell: Digital Agency

混合模式(Blending Mode)
通過類似混合模式的手法,可以實現一些比較藝術(另類)的創作,使用這個應注意對色彩和創意的把握,因為很容易搞得很難看…
Found them First

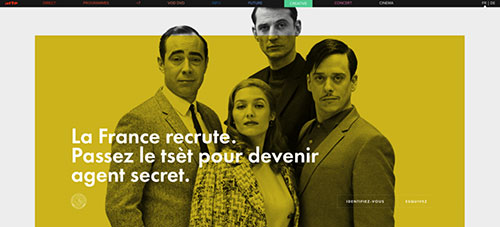
Au service de la France

Holm Marcher & Co.

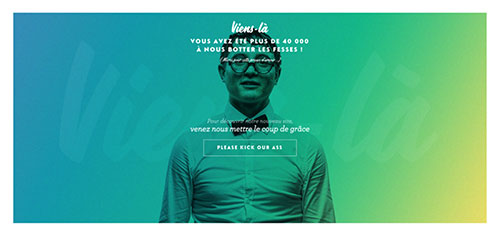
Viens-là

Roman Neustädter

交錯排版(Grid Offsetting)
關於交錯排版,其實這些案例有很多,但卻不好運用,所以建議大家能考多點案例,一個個嘗試,下面的就是不錯的例子。
交互設計排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



