萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計師應該知道的網格系統
網頁設計師應該知道的網格系統
網格確保了設計結構的組織分明、結構明晰。我們可以通過網格系統更好的打造設計的信息層級,讓設計閱讀起來更具有韻律感。就跟編碼一樣,編碼需要有機的組織結構,而網頁設計的網格系統也是同樣的作用。

The Grid System 設計師用起來舒服,開發者用起來順手,當然,網格系統對於用戶也是大有裨益的。我一直在強調設計要注重用戶體驗——畢竟,客戶為你的內容消費,因此你要向他們提供有價值的體驗。使用堅固的網格系統會對你大有幫助,不但能保持設計的一致性,還能更好的引導用戶。
如果你的網站設計的已經很不錯,那麼可以通過網格來讓你的網站更進一步,讓用戶浏覽起來更愉悅。但有一點需要注意,網格系統不意味著循規蹈矩,一味按照網格線來進行布局。就拿響應式設計來說,靈活性是其最大的特點——網格系統也應如此,網格系統的意義在於更靈活的幫助你有序布局,而不是限制你的設計。
什麼是網格系統?
包含了水平和垂直方向的參考線,用來合理排列內容。
最基本的網格系統由一系列水平和垂直的、彼此交叉參考線構成,這些格線讓內容布局變得簡單起來,讓內容更具可讀性。
網格系統在紙媒中廣泛應用,有著悠長的歷史,引入到網頁設計後,出現了很多CSS網格框架,幾乎成了網頁設計的標准。
利用網格系統可以更好的駕馭內容,保持一致性。均勻化的布局,一致性自然就有了,這樣導航功能就能更易於使用,好的用戶體驗也有了。——當然你也可以打破網格系統,用更好的布局取而代之,也可從網格系統中衍生出自己的布局方式。

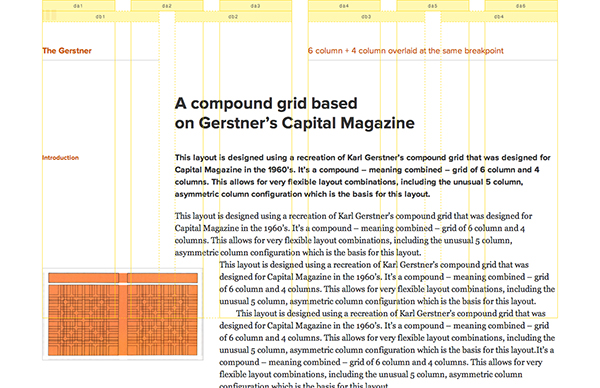
范例, the Gerstner, 收錄於 Gridset App
用戶看不到網格系統,他們也很少有人能夠了解網格系統的重要性。有句老話說的好,規矩就是用來被打破的。無需拘泥於網格系統的形式,我們使用網格系統只是為了理解布局的理念和手法,之後,我們便可以進行”革命”、創新。
網上可以找到很多合適的網格框架,當然,我們也可以自己創造。而且值得一提的是,設計網格框架是極佳的思維訓練,能讓我們更深層次的理解布局,更好的進行思維訓練,想的也會更遠。
使用網格系統的好處
好處很多——設計、開發、管理網站都用得到。
網格系統的好處之一是,允許按比例設計,可以組織不同元素之間的平衡感。網格系統一般都很靈活,這樣就可以在需要時自由調整。

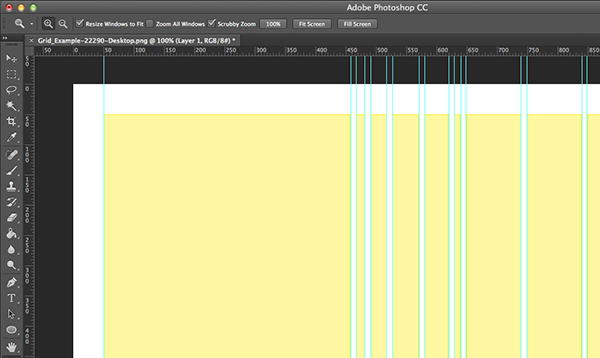
PS中參考線
使用網格系統,讓你的設計具有正式感和規范感,還具有一種結構分明的設計感。這讓你設計起來更輕松,對於開發者來說,同樣如此。
網格系統的缺點
有好就有壞,我們來談談缺點。
首先,很多人,尤其是對於新手來說——網格系統會阻礙他們的發揮創造。你會感覺你的靈感被束縛在這些條條框框裡面了。如果出現這種狀況,我建議你從網格系統中跳出來,用自己的創意去設計,按照自己的經驗來排布元素,然後再切出網格系統,想出一個二者結合的兩全其美的辦法,稍做調整,如果網格系統和你的原創設計出入過大,不能有效協調,那麼建議換一個網格系統,或者自己設計一個。
其次,網格系統用起來比較困難,有一定的學習成本,需要有一定的數學基礎,你得懂比例,會計算。對於那些數學不好的人來說,網格系統真的是太復雜了。但是我認為,剛開始雖然比較難以上手,但是習慣之後,你會得心應手,設計也將會更加出彩。
在設計中應用網格系統:
幾條小建議:
在設計中使用重疊網格(網格線要可見):
如果你能喜歡使用CSS網格框架,那就再好不過了,無論是PS還是其他什麼程序,將網格設置為疊加,然後鎖定。這樣設計的時候心中就有數了。
設置參考線:
有了重疊網格之後,設置分欄參考線。這樣就能夠更清楚的劃分邊界。
嘗試一下有限制的設計
最多16欄,6欄布局最明智。
運動員練習時都綁著沙袋還記得嗎,有限制的練習,之後再脫去舒服,跑的更快。
因此,可以試著自我約束一下,練習在限制的條件下進行布局,這樣你就能更專注於重點,進步更大。
注意空間問題.
每一欄之間的寬度越大,留給元素的空間越富裕。然而不要忘記垂直方向上的空間布局。是緊密還是充滿留白?這需要按情況而定。
結論
現在你對網格系統已經了解了大概。
可以嘗試一下在設計前多做規劃,這樣網格系統用起來更得心應手,布局更流暢,多想想結構,多想想怎樣分欄的布局方式來規劃內容。
網格系統是一種好的習慣,也是一種格式化的設計工具。有了它,你能更專注於內容呈遞,更專注於強調重點。
- 上一頁:8大優秀手機應用設計需要遵循的原則
- 下一頁:26個精彩的網格布局網站欣賞



