萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 提升網頁設計感的實用方法:合理利用對齊
提升網頁設計感的實用方法:合理利用對齊
利用柵格系統進行對齊,這是很常見的事情。本文談論的對齊可不是簡簡單單的左對齊和右對齊,我們談論的是整體角度上對齊的一些方法。合理的對齊能讓你的設計更誘人,也能更方便用戶浏覽,提供極佳的閱讀體驗。幾乎頁面上所有的元素都需要對齊,無論是文本,還是圖像,抑或一組組視頻,以及一堆堆按鈕和鏈接。柵格能夠幫助你進行對齊,但是不同的元素對齊方法也不盡相同,各自有各自的奧妙。不要為了對齊而對齊,要為了用戶體驗而對齊,這才是本文宣講的目的。
對齊決定了元素的擺放位置以及和其他元素之間的空間關系。好的對齊能夠讓元素與元素之間的間隔更流暢,讓元素彼此的搭配更協調。
為什麼所有的元素都需要對齊?
很多人不喜歡柵格系統,因為有所限制,他們不希望自己的創意受到妨礙。
通俗上講,柵格就是一大堆能夠幫助我們創造區塊的欄;而CSS中,排版的核心是盒模型,想要打破柵格很難。
為設計加入對齊
當然,並不是每一次都需要全部對齊。對不對齊,取決於你的設計作品或者工作方式。或者,可以在設計時不管對齊,大致創意完成後,再給設計加入對齊。
要注意:不要因為對齊,而使設計過於死板,讓網站喪失了趣味性和探索性。對齊意味著你需要開始鑽研布局技巧和柵格了——不過這次不用6欄柵格,用的是4欄。

全屏覆蓋的柵格——6+4。使用軟件為Gridset App.當你的設計很適合使用柵格布局時,那麼請用之。讓元素對齊柵欄,布局可選項非常豐富,即便是最簡單的4+6。
主要元素的對齊
文本
和CSS對齊相同:左、右、中,調整。十分的簡單

www.awwwards.com
對齊和可讀性,需要好好權衡。不能光顧著對齊,而忽略了整體設計和可讀性。
例如,少量的文本可以嘗試居中對齊,而大量的文本居中對齊會影響可讀性。
標題居中對齊效果很棒,但是標題的效果還取決於和正文的對照。如果標題居中對齊,而下文大量文本如果采用左對齊,效果就不佳。

wearemovingthings.com
不同尋常的對齊方式還要考慮到文化差異,有部分文化從右到左閱讀,大部分文化都是從上到下,從左到右。因為大部分文化都是從左到右閱讀,所以盡量不要采用右對齊,可讀性很糟糕。右對齊一般在頁底呈現,展示聯系地址、聯系信息,或者在頂部出現,展示導航鏈接
圖像
圖像的對齊很麻煩,因為每一張圖的尺寸都不一樣。小尺寸的圖像易於放置,而且不影響內容。大的圖像會打破閱讀節奏,因此最好不要用過大的圖像。一般有兩種方法:第一種是把圖像放在內容之外(開頭或者結尾),另一種方法是文本內穿插圖片。第一種方法很簡單,可以采用全尺寸的大圖,看起啦效果也不錯,方便響應式設計。

第二種方法稍稍復雜,圖像的位置要把握好。圖像首先要和文本區域合理對齊(左或右),這是一種方法。另一種方法是圖像稍稍超出文本區域。
在文本區域內嵌入圖像,如果做得巧妙,文圖結合的夠好,會提高可讀性、趣味性。
背景圖像
背景圖像是個限制,尺寸、圖像選擇都很困難。當背景圖像和文本對齊結合時,背景圖像需要符合CSS規則:絕對定位,上還是下?左還是右?這時候就需要根據自身設計來考慮背景圖像的設置了。如果你的背景圖像是重復的圖案,便需要考慮圖案與內容的對齊關系,如何利用背景圖像來更好展現前景元素?
元素組
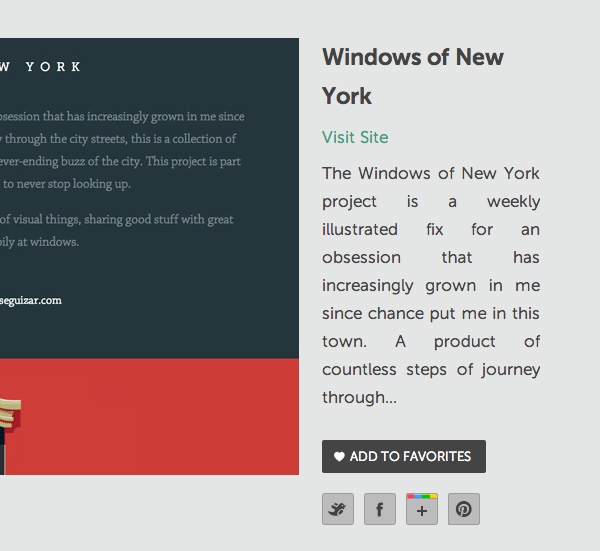
無論是設計還是開發,當談到“模塊”這個詞的時候,廣義講,含義差不多,都是一組彼此聯系的元素。比如說一組鏈接便是一個鏈接模塊,圖像+覆蓋其上的標題大文本也可以是標題模塊。
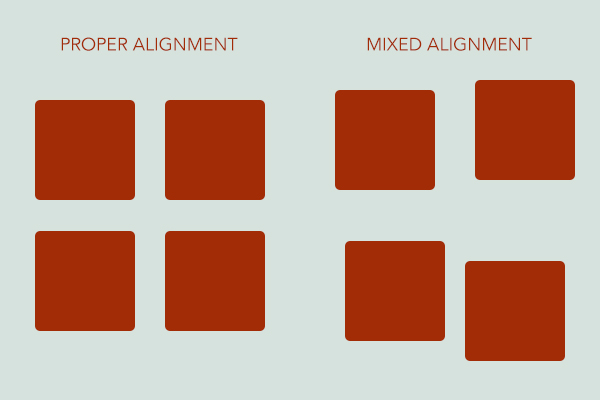
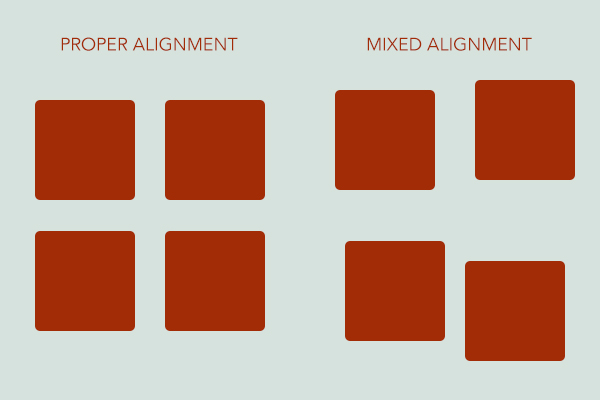
有兩點需要考慮:模塊內部元素的對齊?模塊與模塊之間的對齊?
模塊內部元素的對齊:
當然元素組並不一定要緊挨著,比如說Logo和導航鏈接這種,可能會在頂部和底部同時出現。這種元素組就一定要對齊,雖然當你浏覽底部的時候會看不到頂部,但是如果上下Logo沒有對齊,用戶能“感覺”出來,這也很重要,一致性設計。
模塊與模塊之間的對齊:
再比方說鏈接,某些導航鏈接可能做得稍稍復雜,文章開頭一個大標題主鏈接,然後下文又提供了稍小的副鏈接,同時還畫出了一個圖標,也能鏈接,這邊是一個復雜的導航模塊,可以嘗試著用這個模塊與其他模塊對齊。
總結
現在你對對齊有了一定的了解,希望從現在開始,設計時考慮對齊因素,讓設計更加有序,有組織的布局元素、元素族。利用柵格進行對齊,盡量保證每一個元素都對齊合理。
- 上一頁:購物優惠流程設計
- 下一頁:騰訊美女設計師教你了解圓、方、三角



