萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 高手教你如何規劃網頁設計草圖
高手教你如何規劃網頁設計草圖

當你在計劃設計一個網頁的時候,不一定要完全依賴電子設備。學會如何手繪可以幫助提高設計的效率,給你更多的靈感。
設計學院裡都會給學生們教授很多基礎課程。毫無疑問,很多大型機構或者創業公司都在使用返璞歸真的方法來進行設計創作。無論你是長期塗鴉的骨灰級高手,還是剛剛起步的素描小菜鳥,能夠使用紙張與畫筆來進行創作是非常重要的設計技能。不用擔心。模仿鉛筆功能的一些工具也不是蓋的。在這個以設備為主打的時代,還是很大的空間來進行簡單又能被認可的設計創作。
實際上,我常常聽到很多人埋怨設計師們浪費太多時間與成本在使用PS制作精致的方案草圖。手繪則具備更大的靈活性,它可以幫助你在縮減成本的同時發展更具原創性的方案草圖。
無論你是在一個大公司工作,或是一位自由職業設計師,通過手繪草圖來與顧客交流都是必不可少的。
為什麼要繪制草圖?
手繪草圖相對數字線框圖或者電子繪畫更有優勢。它方便攜帶,簡單易懂,更具創造力,屢試不爽。沒有什麼比使用筆和紙更簡單直接的表達方式了。
我發現,客戶更喜歡在獲得信息的同時能夠提出建議和進行更改。使用電子設備制作出來的圖紙看起來接近成品,這樣會讓客戶失去建議和修改的欲望。手繪草圖則非常隨意,你可以隨意修改。

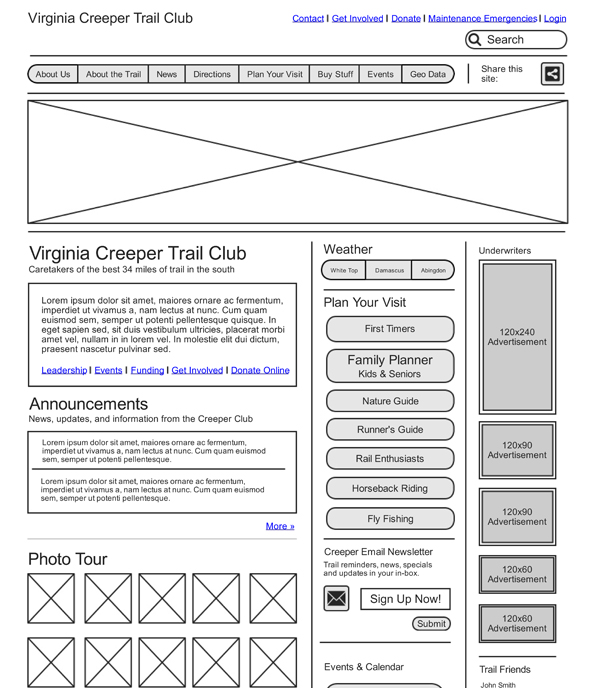
圖:這樣的線框圖看起來文字非常多,並且很難通過這個圖來表達作品的風格和基調,特別是一些照片與視覺上的素材。你什麼時候見過這些大“XX”描述過將要放在這裡的圖片?
通過速寫,你可以迅速的將自己腦海中的創意記錄下來。手繪草圖是非常有效率的,你可以減少在電腦前的工作時間,花更多的時間關注於創作。你只需要卷起袖子就可以找到解決方案。


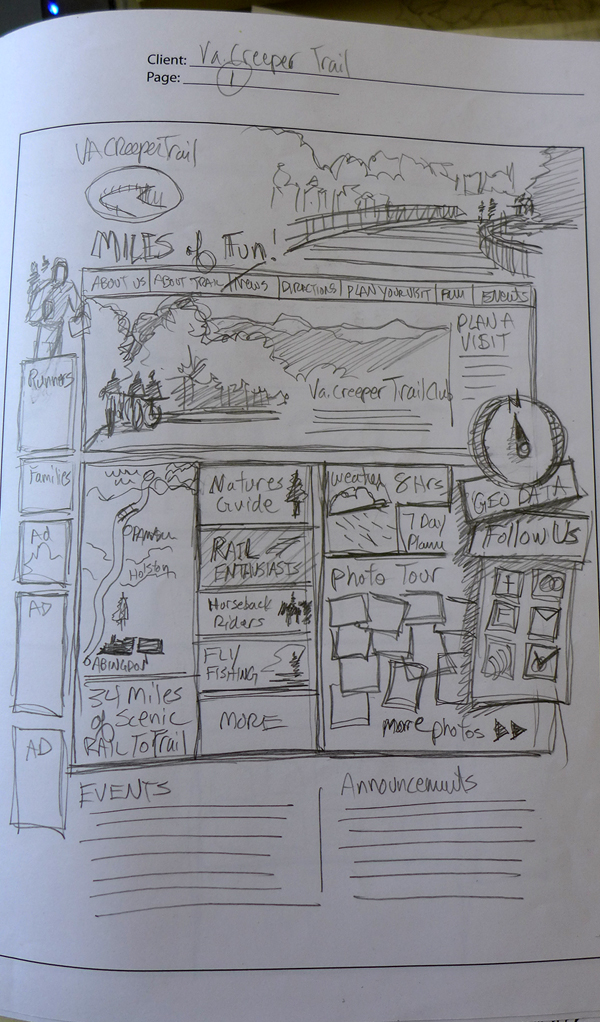
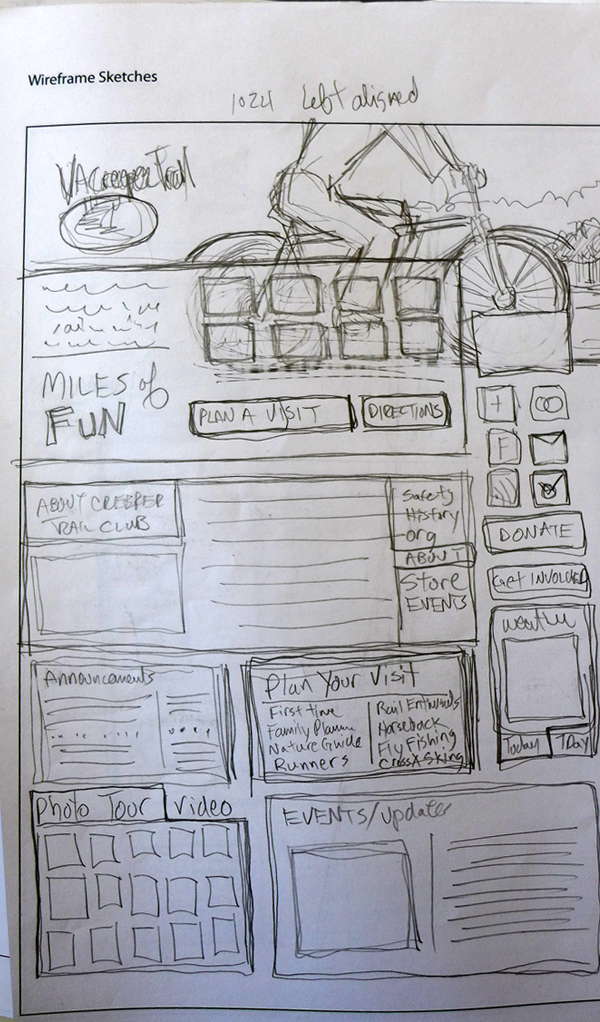
圖:這個草圖最終會制作成PS格式的電子圖片。你可以看見電子草圖與手繪草圖布局的相似之處,也會發現手繪草圖更能表現最終作品的藝術風格。
使用手繪草圖可以減少替代圖片的使用(就是那些替代你正式圖片用的大叉叉)。手繪網頁草圖也可以為你節省購買替代圖片的成本。

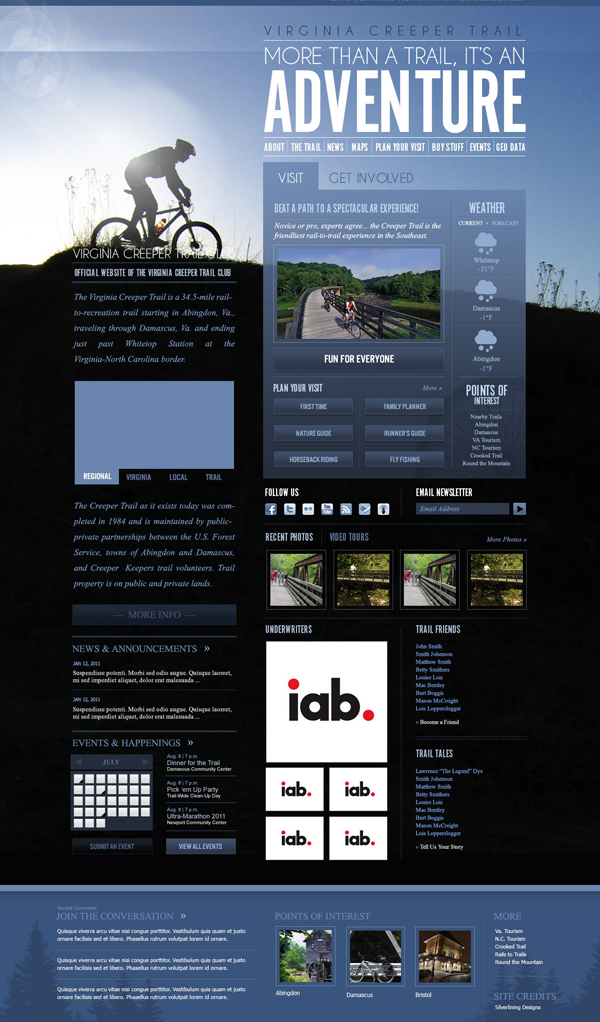
圖:這個就是網頁的樣本。你看到從手繪草圖到最終樣本的進化過程了嗎?
如何開始?
有一點是可以肯定的,那就是熟能生巧。所以拿起筆,操起速寫本開始不停的塗鴉吧。
我發現最好的方法就是在排隊或者等待的時候練習速寫,在你喝咖啡的時候,或者在雜貨店購物的時候,又或者在等火車的時候。任何等待的時間都可以利用來進行手繪練習。
畫下任何你看到的東西,這將會幫助你給在客戶面前呈現你的想法。對每日所見的物品進行繪畫可以幫你收集靈感,隨身攜帶速寫本的話你就可以隨時記錄下自己的想法。
隨著練習的時間與數量的增加,你的手繪將會越來越精致,並且會發展成為更正式的繪畫風格。
網頁設計師的手繪
在計劃制作一個網頁時,手繪是計劃中不可或缺的一個部分。你可以使用它來進行設計、用戶體驗測試,用戶界面元素設計,甚至是字體的測試。
我曾經在幾個網頁上使用手繪草圖的方法來進行項目的創作與制作,例如攝影圖片和圖標設計。我也曾經使用手繪來解決棘手的用戶界面問題,例如如何制作能夠舒適使用的按鈕。
手繪是進行設計想法交流的最佳工具。並且客戶們也喜歡具有創意的元素。讓他們也加入到這個過程中來,你會發現他們也喜歡塗塗畫畫。
以前有一個客戶對我說過:“我想到了你就可以畫出來,實在是太神奇了。”這就是在客戶會議中現場手繪的魔力。
警示!練習,練習,再練習

圖:Doodlers Anonymous是一個很棒的社區,你可以在這裡開始練習手繪,也可以看到其他人的塗鴉作品的同時發現別人的閃光點。這同時也是一個分享與交流的好社區。
要警惕,這個世界是很殘酷的。練習手繪也會是很困難的。如果你不是個繪畫老手,或者沒有准備好繪畫的工具…… 那就還是在工作之余多花些時間練習吧。
如果想找些靈感,就常去看看 Worldwide Sketchcrawl, Doodlers Anonymous,還有 Urban Sketchers。
在研讀繪畫教程和不斷在繪畫博客上提交習作之後,你就要想想,我是不是已經准備好在客戶面前進行手繪了?

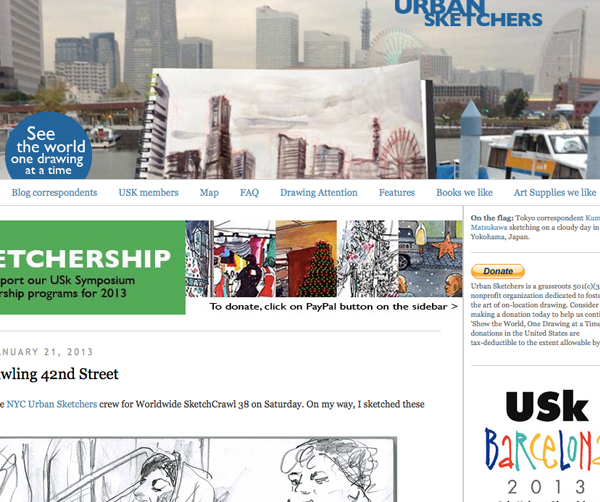
圖:城市畫者是一個國際性的、非盈利性的、致力於手繪觀察的網站。它在Flickr和Facebook上都有很有影響力的社區。它的官方博客上精選了一群手繪高手的習作來分享給大家。你可以在它的博客、Flickr還有Facebook社區上找到很多值得參考的繪畫技巧。
要記住,簡筆畫是不能打動人的。所以有能力進行手繪是非常重要的一點。也許你需要花些時間來練習,並想想如何在客戶面前展現你的創意。

圖:這是個初期的電子手繪草圖。我當時在嘗試著將線框數位手繪與Wacom數位板混搭使用。從這裡我發現,想要更多地與客戶進行互動,簡筆畫是遠遠不夠的。
在手繪設計項目草圖時需要提出的問題
首先我會問自己,我了解那些我將會在設計中使用到的東西嗎?如果是一個再設計項目,我會將已有的元素列成清單,並寫出顧客們期待看到的新元素。
如果是一個新的網頁,我會參考同類型的網站,並對這些網站進行競爭分析,同時明確用戶們的需要,把這些要點寫成清單。
接下來,我會詢問客戶是否有特別喜愛的設計風格。很多時候客戶都有自己喜愛的網站。了解這些對接下來的設計是很有幫助的。色彩搭配、字體選擇、語言風格、視覺元素,還有設計趨勢,這些往往會對市場營銷造成影響。圖片分享、情緒展板、還有設計“尋寶”,這些環節都會幫助你了解客戶的喜好。
手繪一個設計草圖

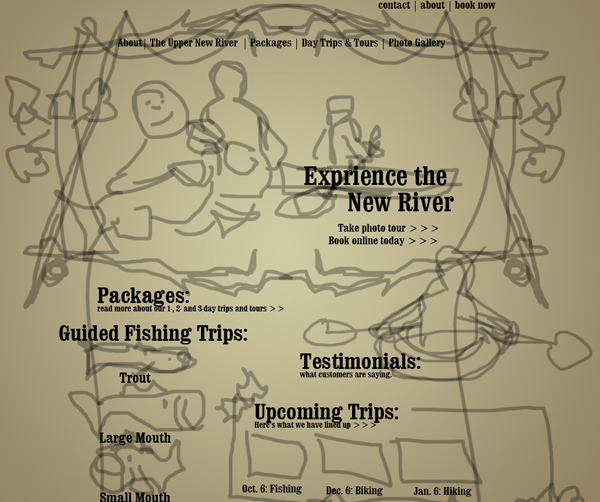
圖:這是我為一個私立學校設計網頁是畫的草圖。目的就是要在充分展現網頁布局的同時,又不浪費太多時間在PS的渲染上。
首先,將頁面上的關鍵內容收集起來。我會使用便利貼或者建立一個文檔。當然,我還是會從文字入手,不過文字只是將最原始的創意記錄下來,這樣我就清楚網頁上將會出現什麼內容。
第二,我會從不同的創意中挑出一些來進行手繪。一點我有了很棒的點子,我就可以下定決心完成它。通常我都會從客戶和同行中得到很多反饋。手繪草圖在視覺上是很不正式的,這樣客戶會更放心的選擇中意的方案來進行下一步的制作。
典型的項目流程

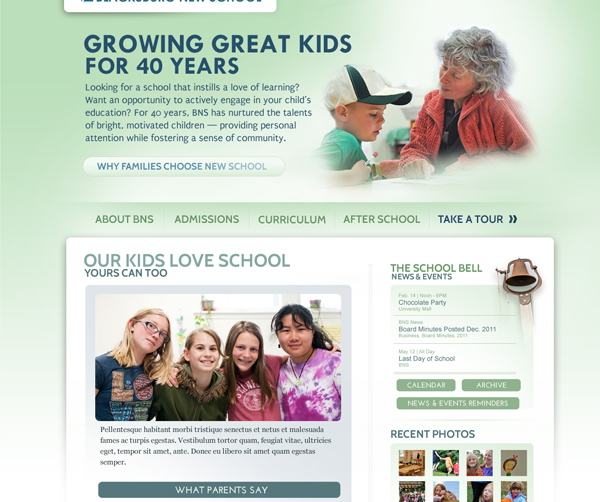
圖:這就是由選出的草圖制作成的PS成品。你可以看見手繪草圖對圖片選擇的幫助。
大部分的項目,我都會從簡單的方形和一些縮略圖開始畫起。這個過程非常簡單,但是它幫助我為客戶、經理和合作伙伴提供很多選擇。
當我們開始討論縮略圖和縮略圖背後的想法時,我會將選好的縮略圖用粗糙的手繪來進行表示。這些草圖可以幫助確定網頁中內容的主次和頁面的布局。我也會畫下照片和其他素材,用來為按鍵或者其他圖標的排版做准備。
在初期我會盡量弄清楚用戶想要的是什麼,還有如何安排好網頁上的內容。這個階段是需要合作的。我會將我的草圖展示給客戶、經理、團隊伙伴們。如果需要,我們甚至會讓一些用戶來進行測試。接下來我再對草圖進行變更和完善。
一旦草圖大致定下來之後,我會畫一個正式的線框圖。像傳統的線框圖一樣,手繪的線框圖會有具體的內容,文字、圖標以及圖片。這樣我的設計風格以及一些創意就會在這個草圖中得到測試和印證。我也會使用手繪線框來測試用戶界面的元素,以確保它們能夠被使用。我們會測試所有的方案,有時候也會有產生一些介於兩者之間的設計方案。
有些時候,當我需要對客戶進行正式的展示時,我會使用墨水而不是石墨來進行手繪。墨水會增加手繪的正式感,如果要上色的話,我也不用擔心因為石墨的不穩定而模糊了網頁上的界面元素。
最後,你將會建立自己的設計流程。手繪最棒的一點就是它使設計變得自由。你可以隨時隨地記錄自己的創意。
實用的手繪“利器&r
- 上一頁:設計師必知道的16個UI優化秘訣
- 下一頁:我們為何要在設計中重視“留白”



