萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 十款精心挑選的在線CSS3代碼生成工具
十款精心挑選的在線CSS3代碼生成工具
今天這篇文章向大家推薦十款非常有用的在線CSS3代碼生成工具,這些工具能夠幫助你方便的生成CSS3特效。CSS3是對CSS規范的改善和增 強,增加了圓角、旋轉、陰影、漸變和動畫等眾多強大的特性,它使得Web開發人員可以很容易的在網站中加入時尚的效果。以前很多需要編寫 JavaScript才能實現的效果,如今只需幾句簡單的CSS3代碼就能實現。
CSS3 Maker
這款工具非常強大,可在線演示漸變、陰影、旋轉、動畫等非常多的效果,並生成對應效果的代碼,

Border Radius
一款簡單實用的在線 CSS3 圓角效果生成工具,四個角輸入值就能生成對應的效果和代碼。

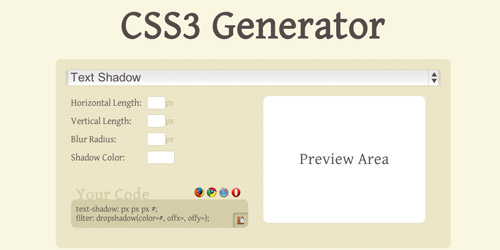
CSS3 Generator
非常不錯的各種 CSS3 代碼生成器,支持圓角、漸變、旋轉和陰影等眾多特性,帶預覽效果。

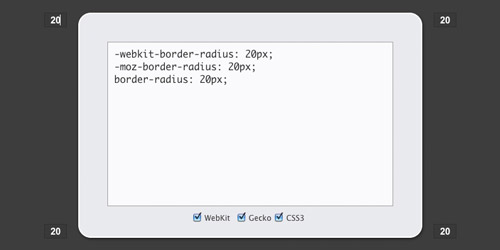
CSS3 Please
非常非常帥的一款 CSS3 工具,可即時在線修改代碼並預覽效果,還有詳細的浏覽器兼容情況。

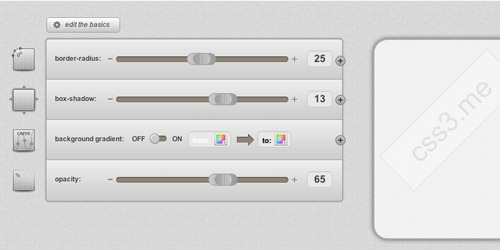
CSS3 Generator
可定制性非常高的一款 CSS3 代碼生成工具,有邊框圓角、陰影、背景漸變和透明效果。

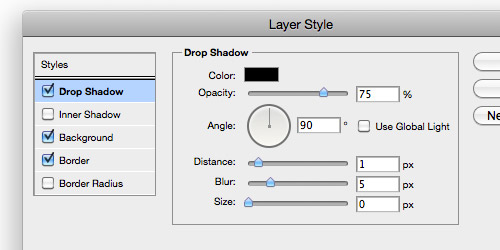
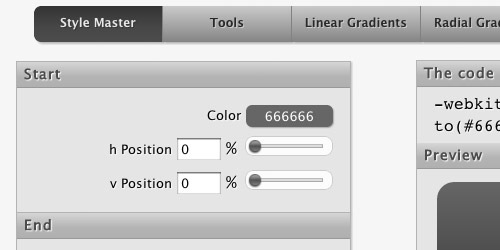
Layer Styles
以非常直觀的方式生成各種豐富CSS3效果,這個界面是否讓你想起了 Photoshop 呢?

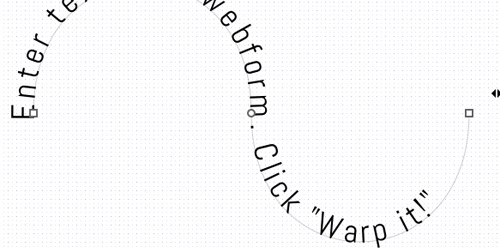
CSSWarp
在線生成文本旋轉效果的代碼,應用了 CSS3 旋轉特性,功能強大。

CSS3 drop shadow
這款工具用於生成類似我博客圖片的陰影效果的 CSS3 代碼,可以調整各個參數。

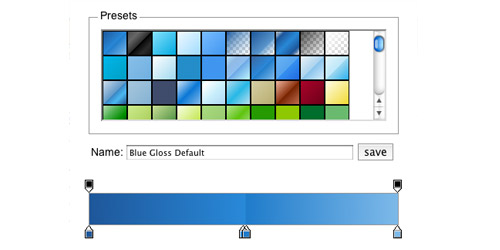
Gradient Editor
來自 ColorZilla 的非常強大的 CSS 漸變編輯工具,類似 Photoshop 中的漸變功能。

CSS3 Tool
壓軸的這款工具是我最喜歡的,能夠非常方便的生成背景漸變、陰影、旋轉和邊框圓角效果。

文章來源:夢想天空
交互設計排行
程序編程推薦
copyright © 萬盛學電腦網 all rights reserved



