萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 問答類產品百度知道的國際化設計經驗分享
問答類產品百度知道的國際化設計經驗分享
知道國際化是國際化首推的問答類產品,經過一期海外的市場調研,目標國家定在埃及、泰國和越南。調研顯示:幾個國家的google搜索中,有20% —30%的問答類需求,而這一部分的需求滿足率僅為60%—70%,且當地並沒有成型的問答產品。綜上,決定在以上幾個國家推出國際化知道產品。
一、了解目標國家
在開始設計產品前先要了解這些國家的國情、歷史、民族喜好、文字特點和網絡發展等情況,以下是對這幾個目標國家的調研:
阿拉伯語
埃及(阿拉伯語系國家)的互聯網還處在剛剛起步的階段,帶寬小,顯示屏幕小;資源下載站比較大。阿拉伯有著從“從右往左”的閱讀習慣,主欄在右,側欄在左,所有的內容、圖標、文字、導航、版式都需要從右向左排列。
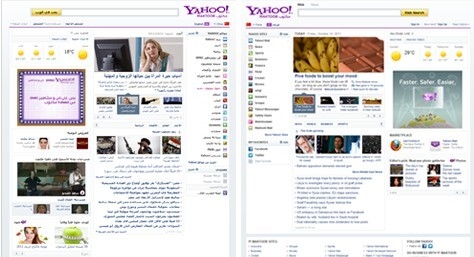
如圖:

其他方面的使用習慣幾乎與歐美網站沒有區別,Yahoo,CNN,DU等多語言版本網站,基本就是將英文版本整體顛倒左右板塊以實現網站多版本。

鑒於特殊的民族喜好,設計阿拉伯語網站時要注意如下事項:
1.在色彩方面,埃及人比較喜歡綠色、白色、橙色、紅色,不喜黑色、紫色、黃色。
2.埃及、阿拉伯諸國對穿著星星圖案衣服的人反應強烈,很是不滿。原因是政治上的對手以色列國家國旗以星星做圖案。除了衣服,有星星圖案的包裝紙也不受歡迎。
3.禁忌豬或外形相似的動物圖案,如熊貓。
4.喜歡3、5、7、9,討厭13。
5.埃及人喜愛金字塔形、伊斯蘭教標志、波斯藝術圖案。在商品包裝上用金字塔圖案或采用伊斯蘭及波斯藝術圖案頗受歡迎。埃及把蓮花(Lotus)和鳄魚(Crocodile)作為圖騰,被認為神聖不可侵犯,在商業上回避使用。
6.女性人體圖案也需慎用。
泰國
1.色彩:喜歡明快色彩飽和的顏色,泰國之前比較喜歡大紅色,後來由於紅巾軍事件政府禁用大紅色;泰國人不喜歡明黃色;比較偏愛粉紅。喜歡比較閃爍的圖片,如flash ,gif圖片。
2.泰國人喜歡大象,似大象為吉祥的象征。
3.互聯網處在剛剛起步的階段,大概處於中國2005左右的互聯網發展水平。
目前在泰國比較受歡迎的網站有:

kapook.com

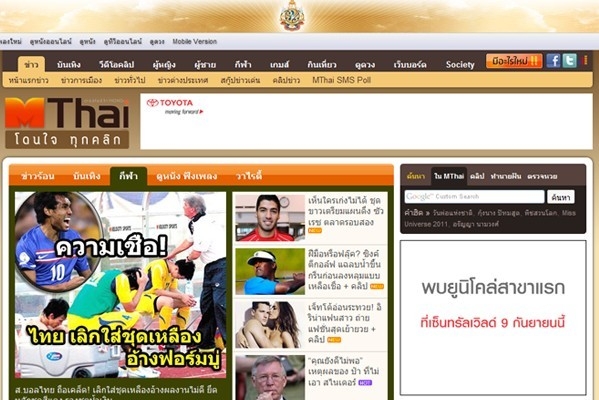
mthai.com

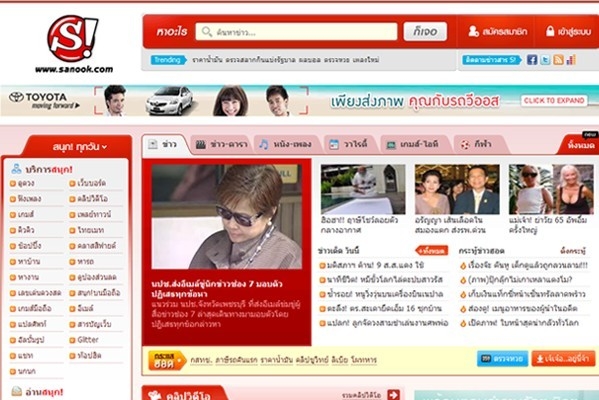
sanook.com
越南
1.越南人喜歡飽和豐富的顏色。
2.比較喜歡數字9,不喜歡13。
3.越南的互聯網也還處在起步的階段。
目前在越南比較受歡迎的網站:

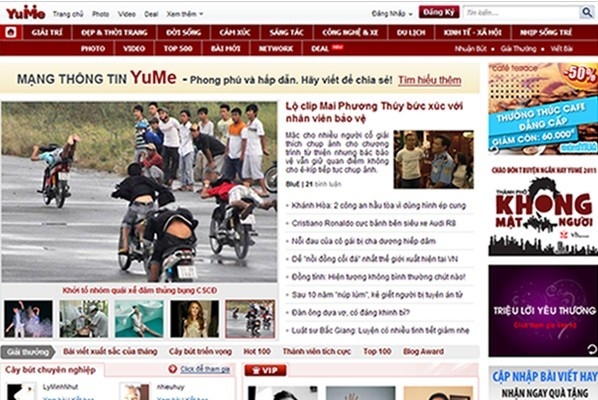
yume.vn

kenh14.vn/home.chn

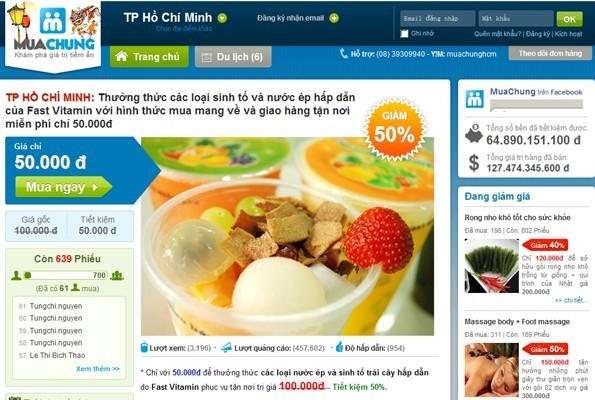
muachung.vn/ha-noi
二、知道國際考慮產品的自身特性
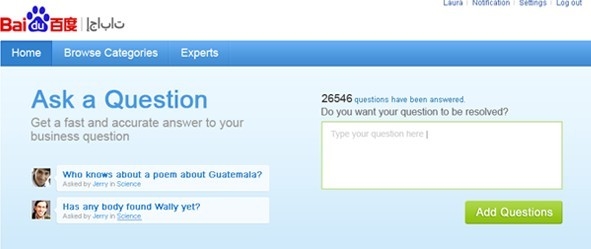
1.問答類網站如何讓頁面從版式布局,色彩上突出問答類網站的特性,讓浏覽者第一時間能感受到是問答類網站。
2.國際化路線版塊風格適合多國使用,做好各國的調研工作,確保視覺設計層面的准確性,視覺設計既要有百度視覺系統基因,在此基礎上又呈現出現代國際化感。
三、視覺風格
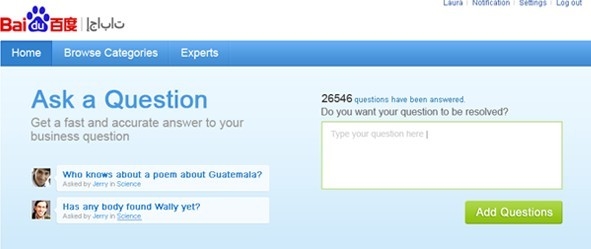
知道國際頁面視覺風格: 簡潔、清爽大方、國際化。

主色彩為:藍色 、綠色
藍色

有沉穩的特色。代表:理智、准確、知道的意向。
藍色體現著一種人與人之間誠實的信賴關系,能夠關照周圍的人,與人交往彬彬有禮的感覺。適合百度知道中人與人之間提問與回答的用戶關系。
綠色

代表:希望、生機、力量的意象。
綠色還給人一種熱於助人的感受。
藍色與綠色兩個顏色的搭配不緊能更好地體現出知識型網站,同時視覺上色彩也更加豐富。在頁面上一問一答用兩個顏色來劃分,也使頁面更加清晰明朗,讓用戶能更快獲取需要的信息。
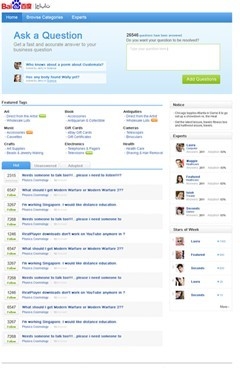
四、突出視覺主體

從版式上看,首頁的藍色區域是整個頁面的視覺中心,左側為網站時時更新的問題滾動播放,右側是提問框,提問框相對給了較大區域,為整個網頁的視覺主體;同時這一整塊藍色區域也是一個宣傳廣告圖,突出了問答類網站的特性。突出提問框鼓勵用戶提問也是網站上線初期的策略,目的在於積累更多的數據,也是為以後推出搜索引擎奠定內容基礎和用戶基礎。宣傳圖裡有實質性的功能,不僅能體現問答類網站的特性,也提升了整個網站的視覺效果。
知道國際是國際化前期推出產品,也為今後國際化的其他產品提供了參考設計方向, 做到了統一國際化產品的整體視覺風格。
五、文字形體分析
在設計中,我們用英文來排版設計,設計的這個版本是各個國家通用的版本,英文跟這幾國文字比較相近些,與中文文字差別就稍大一些。
阿拉伯語 اطرح سؤالا: 文字呈書法體,比較飄逸,從右到左的閱讀習慣。
泰語 ตั้งคำถาม:文字比較高,設計的時候要考慮到區域高度的設定。
越南語 Đặt câu hỏi:文字更長一些,設計的時候要考慮到區域寬度的設定。
因此在做視覺規范的時候,有時規范的是文字離頂部、底部、左側、右側的邊距是多少,沒有直接規范文字區域大小是多少。
如:導航
阿拉伯語

泰語

越南語

導航中文字與中間劃分線的距離是20px ,欄目與欄目的文字是40px。如圖:

這樣能避免一些視覺上過寬或過窄不協調的的問題。
六、總結
都說設計無國界,好的產品好的設計是沒有國界的。國際化產品我們剛剛起步,我們會不斷總結與積累,為了讓我們的產品每個國家都適用好用,我們會繼續努力。
文章來源:百度用戶體驗



