萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站BANNER設計中 中英文字體的結構分析
網站BANNER設計中 中英文字體的結構分析

本來想寫“Advertisemen中的字體結構分析”,後來發現這個標題寫得有點大,偏離了在目前工作中的針對性,因此縮小到banner的范圍,以下內容僅個人在目前工作中對banner設計上的一點淺見,僅起拋磚引玉的作用。
Banner的傳達方式 [TOPIC]
針對網站中的banner
Banner的本身形狀:形狀決定了其固定的構成方式,一般為矩形,橫幅,左右結構和居中;
Banner的文字特點:主題式,一般分為主標題和副標題,文字較多;設計的時候還需要考慮應用到網站各種尺寸推廣圖的可讀延伸性。
Banner的圖像特點:輔助主題,增加文字的渲染力。
Banner的傳達行為方式:載體為電腦屏幕,IE浏覽器的第一屏位置,用戶眼睛焦點停留時間約3秒以上。

[由於banner一般用於專題類網站,在門戶網站的二級頁面,用戶進來之前,在首頁已經對主題有一定的了解和認識,所以banner的作用是在二級頁面中起到包裝頁面的同時增加內容的趣味度和內容方向引導;所以這也是和傳統廣告中普遍要求第一感官視覺沖擊力來強奸眼球所不同的地方。]
文字在banner中的重要性
對於文字,我們常常聽到需求方提出:“字要大!”
“啊?還要大?已經很大了!“ 然後很無奈的拉大一點,其實我們都知道大那麼幾個像素沒有意義;
但細心想想,需求方要的真的只是那麼一丁點的追求麼?畢竟他們不是設計師,不懂得如何表達自己的想法,而唯一可以讓們覺得顯眼的方式只有大小的區別而已,或許是因為,字不夠顯眼,字的處理太普通,背景太搶眼之類的,或許,我們應該理解為:“字要顯眼一點“,而”顯眼“的方式卻有很多種。
Banner=文字+圖像[輔助]
Banner上的文字一般都占據了整個banner的70%的區域,而實際圖像只占不到30%,往往很多的設計師更專注於那30%的圖像設計,忽視了最重要的70%文字區域,最後只用系統字草草拼湊了之,試問這樣的一個banner的設計合理麼?
尤其當主題被延伸應用到小尺寸推廣圖的時候,只剩下放文字的區域時,這個推廣圖算是徹底完蛋了。

中文字和英文字母的屬性區別
中文字與英文字母的區別,字母是一種純粹發音符號,每個字母本身並沒有意義,單詞的意義來自於這些字母之間的橫向串式組合,而漢字的組字方式是以象形為原始基礎,也就是每個字都具有特別的意義,一個簡單的字在遠古時代就代表了一個復雜的生活場景,因而它也是世界上最形象的文字。兩者之間的閱讀方式和解讀方式都有本質的不同,因此,漢字的編排不能照搬英文的編排方式,它們兩者之間在編排上有一些客觀的區別。

中英文字體的結構分析
a. 同樣字號的實際大小不同,英文因為都是字母,字母的構成結構非常簡單,屏幕最小可視像素為6px[代表字體:04字體],中文則結構復雜。屏幕最小可視像素為10px[MS明朝/MS UI Gothic]和11px[新細明體/ PMingLiU]
b. 英文的整體編排容易成段、成篇,視覺效果比較自由活潑,有更強的不連續的線條感,容易產生節奏和韻律感。
中文整體編排容易成句、成行,視覺效果更接近一個個規則的幾何點和條塊,不容易產生動感的最主要的原因是因為整個結構是閉合的,筆劃張力的總和趨於零。

c. 英文的篇幅普遍比相同意義的漢字的篇幅要多,在設計時,英文本身更容易成為一個設計主體,而且因為英文單詞的字母數量不一樣,在編排時,對齊左邊那麼右邊都會產生自然的不規則的錯落,這在中文編排時不太可能出現的,中文編排每個段是一個完整的”塊”,很難產生這種錯落感。

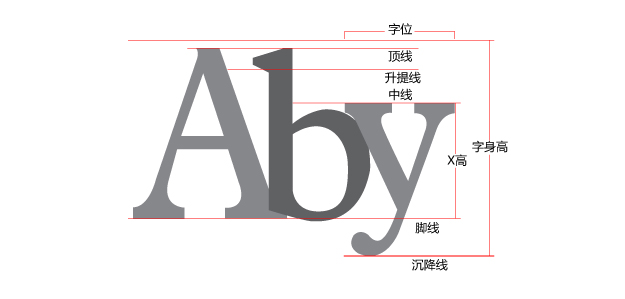
d. 英文的結構有大小不同的形狀,在字形設計上不可能排列在同一條直線上,如gjpqy等字母齊下方的沉降線,而bdfhkl字母上齊頂線,其它字母才齊上中線和下腳線。然而,英文編排時自然產生的錯落其實並不是西方設計師所期望的,他們在細排文字對齊上花大量的時間來調整字距、詞距、行距、段前距、段後距等,使得段落更趨向於幾何形態。

如何處理banner中文字的構成問題
關鍵字:理解-分解-重構
理解
在進行文字的編排之前,首先要理解文字的內容。見過很多設計師只注重版式美現而不關注文字內容,文字一拿到手就開始編排,從不考慮文字在說什麼,他們的原則是文字一定要服從於版式需要。這是不正確的設計方法,對於一條標題,如果我們不去理解標題所表述內容,就很容易本末倒置。這也是設計師需要和需求方重點溝通的問題,並從中獲取需求方的關鍵字。
分解
根據主題關鍵字所傳達情感,分析字體本身的性格屬性,綜合畫面,對其分解;筆劃粗細與結構、留白、重心之間的關系,這是活字設計中的一個綜合問題,並非一朝一夕就能掌握的,它不但對字的個性要有深刻的理解,而且還要具有非常敏銳的觀察力。尤其對於字體本身所設定出來的一個形象,或這種字體通常會在什麼地方出現?見到這種字體會想到什麼?這是視覺傳達中需要長期積累的。
重構
字體的設計需要考慮到標題整體組合在畫面的均衡性,在不破壞字體的基本識別前提下進行再設計,使文字圖形化,字體類別中的襯線字體和無襯線字體(serif vs sans-serif),在組合的時候,不建議把無襯線類字體和有襯線類字體直接組合。

從心理模型可以看出,常規的組合排列中,無襯線字體比襯線字體的常規組合性更好一些,但處理的不好反而會呆板。
書法字體,因為書法字體經過歷代書法家對字體的追求,使其結構更加牢固,多一點少一點都會影響其本身的字型美感,且氣場較強,不適合太小的版式和過長的句子大量使用;學過書法的同學,或許深有體會,在中國書法裡是十分講究“精”“氣”“神”,用語言無法表達情緒的時候,書法的字裡行間卻能透露出來的氣場,也就是所謂字的性格。

以上是書法類字體在特定主題情緒表達上的一些處理方式;文字並沒有做特別的變形,而是切合主題的做了一些效果。
ps. 記得來網易面試時,HR曾經問過我一個問題:“對於視覺設計師這個職位裡,你覺得設計師是什麼?你能做什麼?”
我說:“設計師在這裡,往往更多的是擔任著翻譯師的角色,把訊息更快速准確的诠釋給所有受眾。”
作者:K.C
文章來源:網易UEDC



