萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 為原生表單控件穿上美麗外衣
為原生表單控件穿上美麗外衣

Fufu :在互聯網成熟的今天,大家對網站的要求不僅僅在功能實現上,也開始注重視覺設計,多終端用戶體驗等等。表單控件是web頁面上重要的組成元素,具有非常高的功能性。交互設計師為它設計更加方便的操作方式,視覺設計師也會絞盡腦汁設計出更加奪人眼球的視覺展現。可是由於表單控件自身的局限性,不能很好地自定義外表,所以就誕生了一系列的由聰明的前端同學模擬出來的以假亂真的表單控件。
讓我們從一個真實的“栗子”開始。
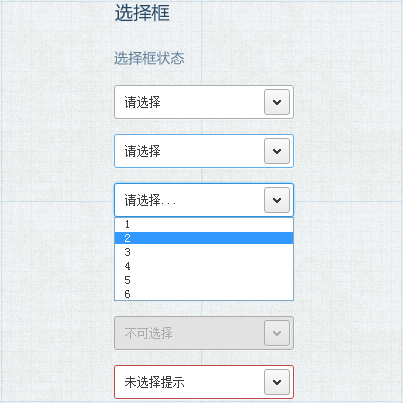
視覺設計師提供了一張設計稿:

作為前端同學,我在收到稿子的一瞬間,其實內心各種想法交織:

這樣設計很好看,只是需要模擬控件,看樣子還要切圖,下拉效果也是要模擬的,最重要的是要考慮兼容性,此外做完還要留下詳細文檔解釋用來與團隊溝通。
這樣的模擬需要在兼顧實現設計的同時,還要保證網站的性能和可用性。這時我不禁開始懷念那些看起來平凡卻非常實用的原生表單控件。如果用他們幾乎可以解決以上所有問題。
一、說服設計師用原生控件,原生控件好處一籮筐
我們從美觀性、易用性、可用性、愉快感、忠誠度等幾個維度對一個web產品評價,美觀是其中的一環, 但是更好的功能實現、更高的效率會比華而不實的設計更加有利於產生愉悅的用戶體驗。
1.1 節省團隊溝通成本
原生控件自身屬性豐富,比如單選、復選框的不可選狀態,輸入框的不可輸入狀態等,可以直接開發使用,而不用像模擬控件,需要用樣式模擬,增加工作量的同時增加各個環節的溝通成本。
1.2 兼容性
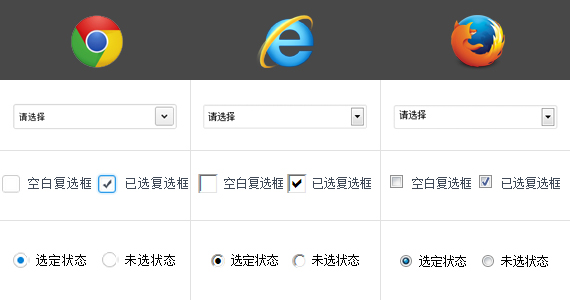
使用原生控件在各個浏覽器都有非常高的兼容性,同時表單控件會根據各個浏覽器的默認設置顯示相應的視覺風格,也會根據在實際的不同狀態做默認的相應變化。這樣有效避免了模擬控件中包括對位置、狀態等等判斷和控制。

1.3 可用性
關愛有障礙的人士是我們的社會責任,作為前端開發者,我們也致力於為有障礙的人士提供更好的上網體驗。原生控件的特性更好地支持鍵盤操作,tab切換,快捷鍵等功能,這樣有助於視覺障礙用戶使用讀屏軟件等等輔助工具對網頁訪問。
1.4 體驗一致性
此外,跨平台開發比如在日趨火熱的移動端開發,原生控件可以調用浏覽器調用手機的控件,保證了跨平台的體驗一致性;同時可以適應響應式設計,兼容多種終端設備。
1.5 美觀性
還在擔心沒辦法自定義原生表單控件的外觀嗎?Webkit給我們提供了這種可能,它允許重新定義控件的外觀,讓它們跟設計稿一樣美麗。下面的例子告訴你。
二、原生控件也可以很美麗,原生控件變裝實例
使用原生控使用原來的html表單控件結構,通過css對控件自定義,改變其外形。下面從幾個實例中,我們一起關注下那些可以自定義的相關屬性,探尋未來可以自定義的種種可能。
例1:下拉菜單

這裡我們可以通過通用的css定義方法,定義下拉框的寬度、高度、邊框、背景,還可以自定義下拉按鈕的圖片。這裡為了方便處理,采用base64的圖片。
Tip:下拉菜單的樣式暫時只支持定義字體的大小。
例2:單選框

單選框也可以被改變包括寬度、高度、背景圖片等屬性。這裡為了節約流量,把幾種狀態的圖片合並為雪碧圖。從圖中效果來看,依靠單選框本身固有屬性很方便實現選中和未選中時不可點的狀態,並且不用擔心兼容性問題。
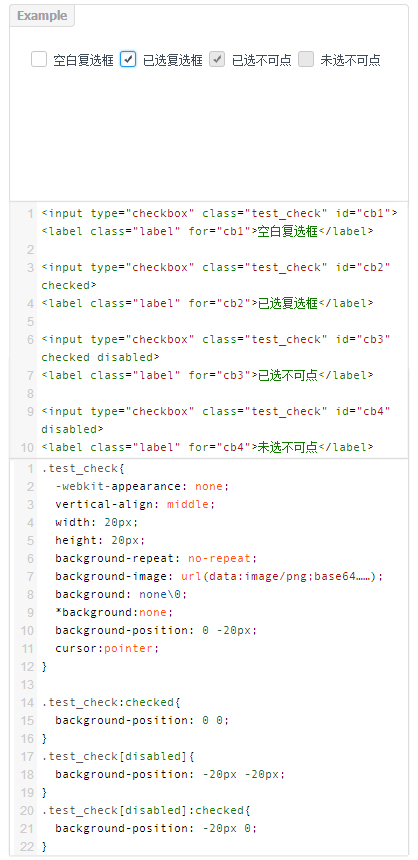
例3:復選框

復選框和單選框非常相似,我們可以通過定義寬度、高度、背景圖片等屬性,得到我們想要的效果。同樣的也可以用自己自身屬性實現可點擊、不可點擊、選中和未選中狀態的設置。
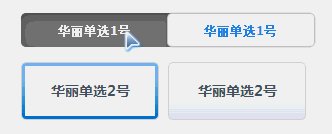
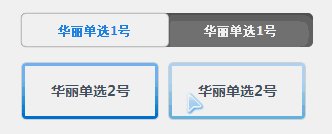
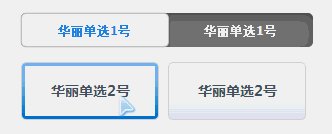
例子4. 其實,還可以做得更加好看些
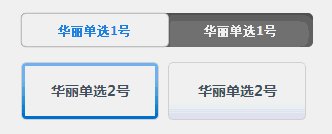
以上的幾個例子是在原生控件基礎上做小的視覺改動,其實,我們可以做得更漂亮一些。下圖設計是一組第一眼看起來跟單選框沒關系的控件,透過現象看本質,同一時間只能選擇其中一個空間,這就一個單選框控件的設計。所以我們以單選框為基礎,改變他們的展現就做成了下面樣子。

這一組已經用在我們項目中, 是不是看起來非常特別。 未來有更多的不拘泥默認樣式的表單設計我們也可以試試看。
三、某個時候美麗的外衣還是“國王的新衣”
非常遺憾,由於非webkit內核浏覽器不支持這種自定義的操作,一部分用戶包括國內浏覽器大戶ie版本比較低的用戶還是不能體驗到這種美觀的控件。實用和美觀的平衡對於產品來說固然都非常重要的,有時候捨棄一些視覺效果多一些實用性可能換來的是更好評的體驗, 而且隨著技術的發展,自定義越來越靈活,浏覽器對其的支持也越來越好,從這個角度來看,或許未來我們可以更多使用一些原生表單控件。

- 上一頁:網頁設計中圖片格式的選擇技巧
- 下一頁:無邊框按鈕的優劣點詳解



