萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站反饋式交互設計
網站反饋式交互設計
出色的設計源於生活,那麼我們就從生活中說起,我們依照用戶生活的使用情景來設計一款產品,我們不需要重新培養的用戶的使用習慣,用戶可以在第 一次使用你的產品來完成自己的目標,並且不需要他人的指導。比如說蘋果公司在設計第一代iMac的過程中,喬納森及其團隊前往日本,曾向日本某糖果行業的 人請教,如何在生產糖果顏色的電腦外殼的同時,保持其一貫的半透明度。

在下文中我們將聊聊反饋式交互設計對於網站設計重要性,在這之前我們有必要了解相關的概念:
何為反饋?
來自的維基百科解釋:反饋又稱回饋,是現代科學技術的基本概念之一。一般來講,控制論中的反饋概念,指將系統的輸出返回到輸入端並以某種方式改變輸入,進而影響系統功能的過程,即將輸出量通過恰當的檢測裝置返回到輸入端並與輸入量進行比較的過程。
何為交互設計
交互設計,又稱互動設計,(英文Interaction Design, 縮寫 IxD 或者 IaD),是定義、設計人造系統的行為的設計領域。人造物,即人工制成物品,例如,軟件、移動設備、人造環境、服務、可佩帶裝置以及系統的組織結構。交互設計在於定義人造物的行為方式(the “interaction”,即人工制品在特定場景下的反應方式)相關的界面。 交互設計師首先進行用戶研究相關領域,以及潛在用戶,設計人造物的行為,並從有用性,可用性和情感因素(usefulness, usability and emotional)等方面來評估設計質量。
結合上述概念我們綜合來說,反饋和交互意味著通過合適的反饋以及和程序之間的交互從而讓用戶時刻知道現在發生了什麼,而不僅僅是當事情出錯時顯 示一個警告。我們暫時將反饋分成2種類型:一種正面反饋,另一種為負面反饋。對網站用戶而言反饋屬於提示信息類型的一種,從用戶注冊賬號輸入錯誤的提示, 到退出成功的提示,都是屬於反饋式交互設計的范疇。
反饋式交互設計如此重要
讓我們來想象生活中的幾種情景,假設你在乘坐地鐵需要換乘時,此刻如果地鐵沒有換乘的指示標識,會讓人摸不著東南西北,非常容易讓人迷惑,不知道哪條通道才是正確的換乘通道。地鐵的建設者各換成通道上增加醒目的提示文字,很直觀清楚就讓你知道哪條通道正確的換乘路線。

(london:地鐵換成指示牌)
以網購當中的交易流程為例,在用戶提交了訂單之後,如果系統的處理時間較長,導致後續頁面加載遲緩,而這當中沒有任何反饋提示,那麼用戶很有可 能會認為自己的訂單並沒有提交成功。這種情況下,可以在頁面加載的過程中向用戶提供一些正面反饋信息,例如告訴他們“系統正在處理訂單,請稍候”一類,這 樣可以防止用戶由於不明真相而點擊後退按鈕。

(某網站購物車)
以安裝軟件為例,通常來說軟件的文件較大,安裝文件加載的時間會稍微長一點,軟件界面沒有任何反饋提示,想象一下你置身於中的情景,是不是非常 容易讓人感到煩躁不安,原因是由於安裝軟件過程是由用戶主導的,用戶安裝軟件目的是為了完成他自身目標,而此時界面無任何提示,用戶對此突然失去了控制, 導致目標中斷無法完成。此時此刻戶關閉軟件重新安裝,如果較長時間還沒有響應,用戶會選擇離開。
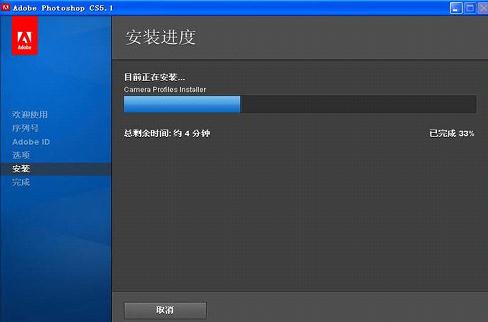
我們通過什麼方法來避免或徹底解決這些問題呢?我們前面提到了兩種機制,分別是“正面反饋和負面反饋。”我們是不是可以在安裝的過程的界面增加 一個安裝進度條,數值和進度同時變化,這樣不會偏離用戶把控范圍,如安裝進度條,郵箱表單賬號輸入正確時,界面回饋給用戶的對勾提示狀態,稱之為正面反 饋。

(photoshop安裝安裝進度提示條)

(序列號輸入正確對勾提示狀態)
通過正面反饋機制,我們可以逐漸幫助用戶打消這些顧慮,幫助他們建立信心,讓他們感到一切都在順利的進行著,防止用戶在做了正確的事情之後由於 擔心自己操作有誤而撤消之前的行為。這一點,對於那些對自己在計算設備操作能力方面缺乏信心的用戶來說尤為重要。這類用戶,其實未必真正缺乏操作技能,只 是在很多時候,由於系統沒有作出足夠的正面反饋,致使他們對自己的判斷產生了疑慮。我們要利用這兩種機制打消大小用戶方面的顧慮。
在舉幾個負面反饋機制的案例,我們在來想象一種情景。接上述案例,軟件安裝完成,告知你的填寫序列號不符合規范,而且之前你填寫過的序列號並沒 有保存下來,需要重新輸入。用戶心裡此刻會有較大的落差,因為做了無用功,其實我們完全可以用戶在輸入序列號的過程中,實時匹配,如果序列號錯誤,我們要 要通過錯誤提示,第一時間告訴用戶你填寫的序列號不正確,及時幫助用戶糾正錯誤。
通過負面反饋機制,我們也可以准確無誤幫助用戶減少錯誤的操作,確保在第一時間告知用戶的操作不正確,及時改正, 已達到用戶的輸入符合網站自身運營需要。讓用戶感受到一切都在順利的進行著,這一點,對於互聯網專家型用戶,主流型和菜鳥級用戶都尤為重要。專家型的用戶特征習慣拿來一個網站,通常不會看你提供的文字介紹說明使用幫助,想通過網站希望盡快達成的自己目標。比如說下載資料。
反饋式交互設計的優秀案例
正面反饋機制
用戶與數據內容內容發生交互時,都需要正面反饋,比如說注冊、登陸、驗證、微博的轉發評論等等。特別用戶在使用支付類的產品交易時,我們要卻確保用戶輸入的信息是符合規范的,是正確的,所以我們要對用戶實施正確的引導。

(Google 注冊界面表單的提示信息 )
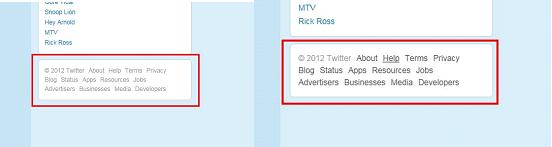
鏈接的移入和移出:網站產品特性不同,整個頁面的長度會在一屏顯示,在不影響視覺的前提了,我們需要對某個模塊弱化或者是強化。比如說網站頁 腳,用戶點擊相對比例比較低,我們將弱化顯示,當鼠標移入到產品模塊當中,模塊顏色會加深。在這方面twitter產品是一個不錯的范例,默認頁腳灰色字 體,不會喧賓奪主,當用戶鼠標移入到這個模塊當中,系統判斷用戶可能需要通過頁腳了解網站的相關信息,文字區域色值改變,由灰色變成黑色。在視覺呈現的方 式上,正面反饋可以讓我們的用戶體驗更上一層樓,如虎添翼。

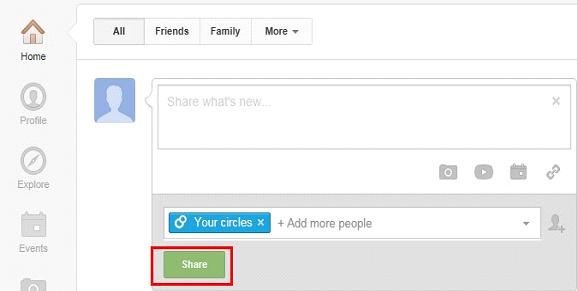
按鈕的提示狀態:內容為空時不可點擊的按鈕狀態和有內容的按鈕的區別。按鈕為灰色狀態不可發表內容

(google plus當前狀態不可發布內容)

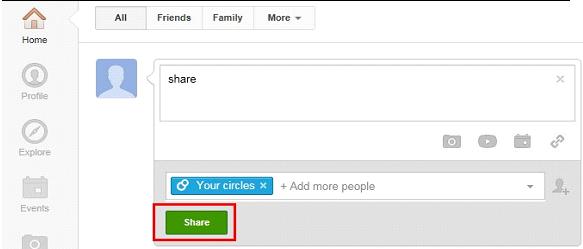
(當有內容之後,按鈕被點亮,內容可以正常發布)
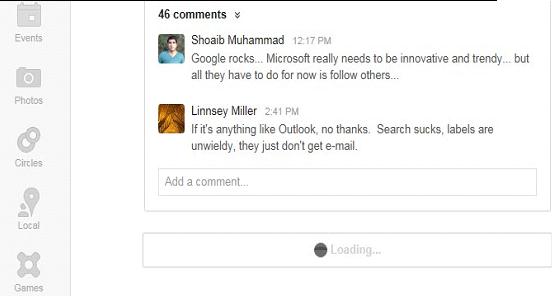
加載的過程:下拉自動翻頁的功能,會載入較多內容,如果沒有loading.等字樣,告訴用戶你所看的內容正在加載,榮請稍等片刻。用戶會感到迷惑之前,還容易導致用戶誤以為自己的操作有誤,容易撤銷之前的操作。除了文字提示以外,Google plus 的做法在Loading的圓球增加動態的效果,告知用戶你所等待的內容正在加載。

(Google plus加載過程中圓球注水的效果)

(鏈接:用戶點擊過的鏈接狀態)
負面反饋機制
在人生的道路上,每個人都難免犯錯誤,重要的是我們如何糾正自己的錯誤。對於網站的使用者用戶而言,為了不讓用戶繼續錯誤下去,我們幫助他們糾 正錯誤也同樣重要。在上文我們舉了一個序列號案例來做作為負面反饋機制的案例,為了讓讓大家理解更透徹,在這裡在舉幾個案例,加深下印象。
文字超出提示文字:例如在Twitter中發表內容時,當文字超出140字時,TWITTER在第一時間用紅色負數的數字代表你已經超出的字數,按鈕為灰色,不可點擊,希望你及時做刪減。

(Twitter文字超出提示狀態)

(豆瓣:不符合
- 上一頁:人人都懂交互設計
- 下一頁:網站視覺設計:情緒板攜手視覺設計



