萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 關於圖標式導航的改進
關於圖標式導航的改進
圖標式導航的案例
這是YouTube 的圖標式導航(移動版):

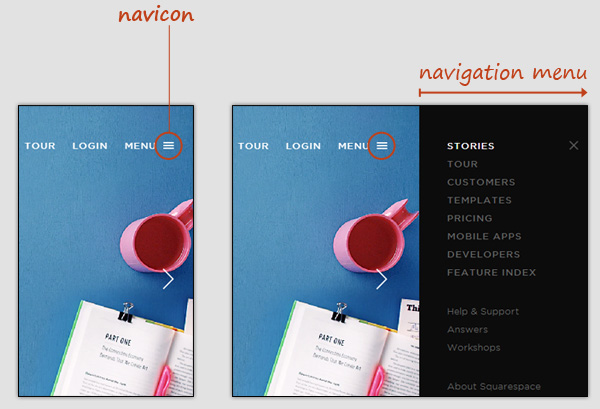
這是Squarespace的圖標式導航:

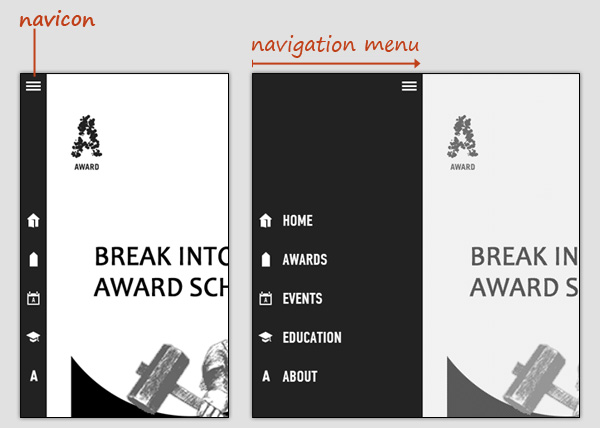
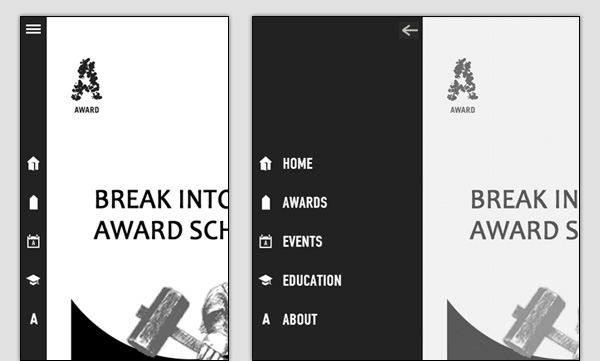
AWARD的圖標式導航不拘一格:

問題所在
問題在於,點擊圖標式導航之後,圖標本身沒有任何變化。也就是說:操作缺乏反饋。

按鈕的狀態不同,樣式也不同,這樣才能有效引導用戶。

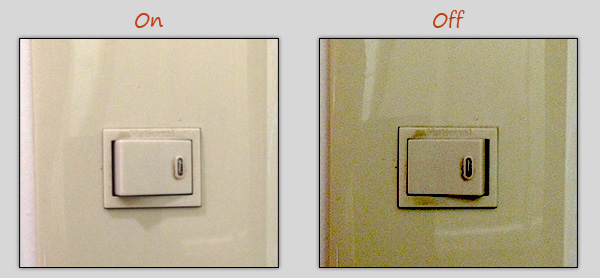
我們拿開關來舉例。開關也是一種按鈕,一般有兩種情況:
1 打開燈;
2 關閉燈;
所以說,圖標式導航的操作缺乏反饋。點擊圖標能實現兩種功能:展示導航菜單、關閉/隱藏導航菜單。那麼圖標也應該有兩種外觀以做區分。
解決方案: 圖標轉換
可以采用這種方法來提供更明顯的視覺線索,從而更好的引導用戶操作。
這裡有一個叫做Navicon Transformicons 的演示便很棒使用了 SCSS 以及jQuery技術,其實技術上也不復雜,你若有心自己也能寫出來。


好處便在於:
§ 提供用戶視覺線索;
§ 圖標更具語義,一種圖標,一種狀態;
§ 優秀的動效轉換能夠吸引用戶注意,讓用戶迅速找到導航菜單。
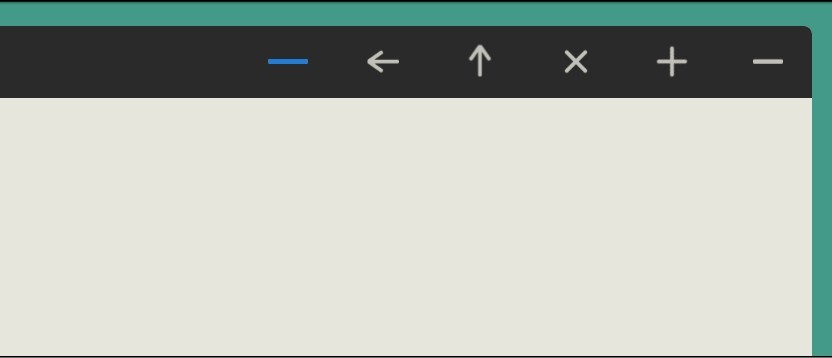
對比一下,更有說服力,我用這種辦法對第案例3進行了改進:

更好的指引效果,其實不僅可以改變圖標形狀,改變圖標顏色不是也可以嗎?這裡就不多說了,給大家一點想象的空間。
設計少不了思考,希望大家有所收獲。
- 上一頁:大型網站導航設計指南
- 下一頁:交互設計師可看的書單
交互設計排行
相關文章
copyright © 萬盛學電腦網 all rights reserved



