萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 大型網站導航設計指南
大型網站導航設計指南
對於大部分網站,導航並不算是個挑戰。一條主導航加條二級導航支撐,通常就足夠了。典型的做法是,二級導航顯示出父、兄及當前子菜單。常顯的主導航條顯示最頂層的菜單,允許用戶在菜單間切換。
然而,有一類網站讓這種傳統的導航樣式承擔有些吃力。這就是我要提的大型網站。
定義大型網站
一個大型網站由結合了綜合服務和產品的典型大型組織所有。這個組織通常也服務各色用戶。擁有大型網站的組織,包括BBC這類機構型的,類似微軟這種項目多樣化的公司型的,政府部門,高等教育類的以及運作多種活動的慈善組織類的,比如世界自然基金會。
這些網站:龐大,層級多而深,由多個小網站和頻道組成,迎合受眾眾多,許多入口,這種規模級的復雜網站導航頗具挑戰。
大型網站上的導航挑戰
在我們公司,我們花費了大量工作在這類大型網站上,尤其當我們想使用傳統的導航時特費勁兒。
傳統的導航無法負擔深層級
傳統的導航隨著網站層級越深變得越難用。傳統導航很容易應付三層;超過的話,問題就會暴露。即便拓展到頁面眾多的房產類網站導航,他們會更致力於導航多過內容(大型網站裡頁面太多讓問題變得更糟),或更頂層的頁面不再出現在導航中。在後者中,如果用戶處於網站的深層級頁面,他們將搞不清上上下級關系,因為無法看見當前頁面在整個網站中的所處位置。

雖然傳統的導航處理結合了面包屑,能夠拓展適應綜合型網站,但當在房產網站上如此做時,成本卻不斷升高。
傳統導航無法承載多入口
如果用戶經由小網站或網站某菜單頁的進入,傳統方式的導航將讓用戶感到困惑。以一個在考慮參加大學研究課題的學生舉例。這個人可能對院系詳情更感興趣相比整個學校。因而很容易進入網站的院系層頁面,而不是學校的主頁。
另一個例子就是單身媽媽想了解寶寶福利。她們更像是要直達福利的次級頻道而不是政府主頁。在這種情況下,用戶的關注是在當前內容。(如:課題頁或兒童福利頁)。他們不是立即對這整一個網站感興趣。
不幸的是,不論用戶是否願意,傳統的一級、二級導航都試圖讓用戶去了解整個網站環境。

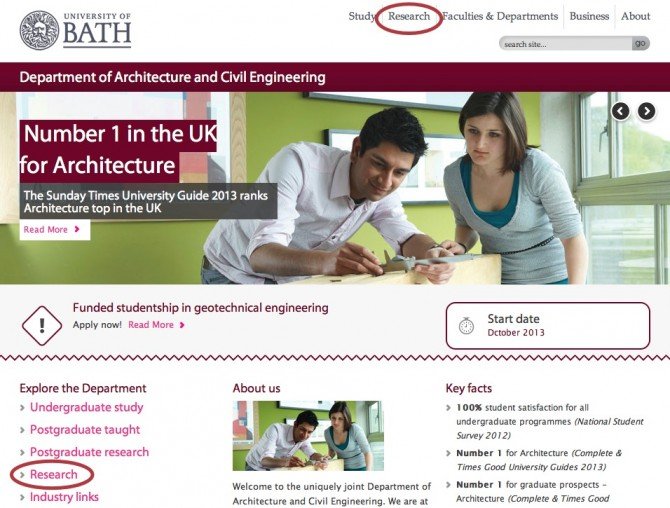
在這個大學頁面上,這個“研究菜單是指整個大學的研究呢還是僅是這個學院的研究。當兩個同樣的菜單出現,並指向不同的地方會怎麼樣?
更糟的是,當前上下文實際上能夠影響用戶對導航內容的理解。比如,一個”關於我們“菜單的鏈接,這個學生會想這是關於學院的還是關於整個學校的?在某些極端的例子中,你甚至可以發現同樣名稱的導航同時用於當前內容和更廣泛的機構中(就像這個”關於我們“)。
導航解決方案
如同所有的事物,這裡也沒有完美的解決方案。但仍然有一些適合於小一點的網站的方案,算作向更完善導航邁出的一步。第一個方案是最激進的。
徹底去掉導航
似乎是06年時,我第一次在拉斯的關於破除傳統導航的演講中聽說這個方法。他拒絕給用戶宏偉磅礴的導航,取而代之讓用戶去通過網站找到自己的路徑。
要使用這種方式,得每個頁面成為獨立的文檔並且標記適當的關鍵詞數據。然後用戶就可以發現頁面間通過關聯檢索和標簽來導航。 如果關鍵詞數據已與每個頁面關聯 ,牽引鏈接來建立文檔關系也將可行。
這種做法有幾個好處:
支持無限大的網站;
非常適合從一個深鏈接到達的用戶;
它允許頁面間的關系更加靈活動態並且能輕松容納頁面增刪變動;
當然,這中方法也有自身的局限。網站的獨立頻道仍應該有一個著陸頁(如:section.bbc.com),業務上也會困擾於沒有具體的站來運營。更重要的是,這種方法很大程度上依賴於文檔標簽完善以及強大的搜索功能,這兩者都將很難在大型網站中實現。
就是說,這只是一種選擇,不要太快拍磚。
把網站拆分成多個小站
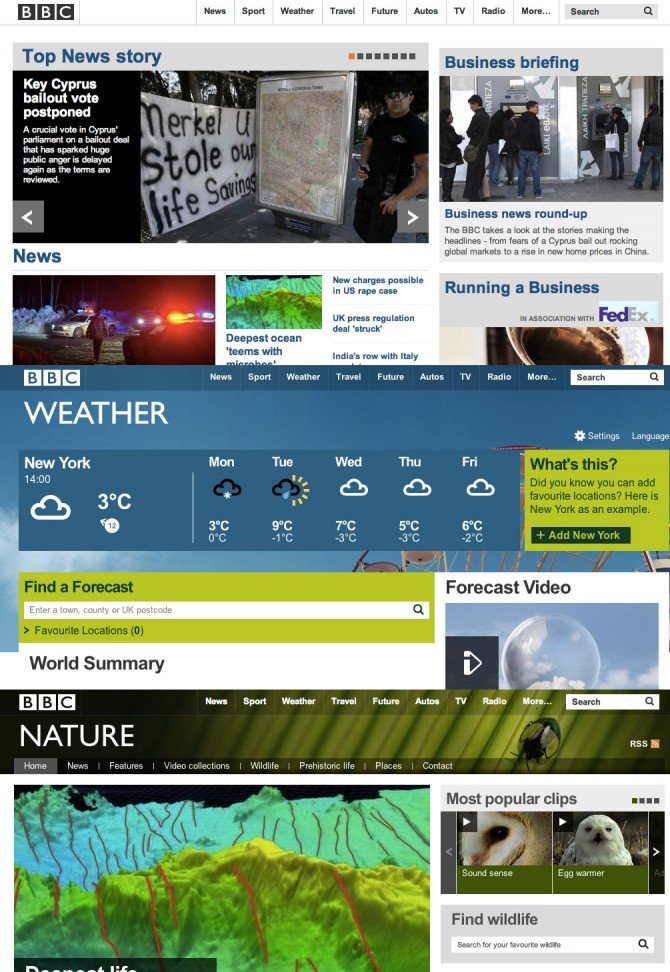
另一個辦法是把這個大型網站拆分成多個更小的更容易管理的小站。這是BBC采用的辦法。BBC沒有存整,而是打破,分散成多個次級站,如新聞、體育、電視、廣播等。每個網站都有獨立的導航,因而避免了大型網站的導航問題。BBC在界面上采用頂部導航保持一致的辦法貫穿,避免用戶在各次級站點間切換時感覺脫節。

BBC拆成了多個小站,以避免網站成為臃腫站,同時導航和設計語言保持一致性。雖然BBC的次級站外觀多樣,但他們用同樣的主導航,擁有一致的設計語言,比如排版、布局和模塊。這種語言與BBC全球體驗語言定義足夠一致,確保穩固的用戶體驗時又夠彈性地適應不同的受眾和主題。
這是個不錯的路線。讓每個次級站太不一樣,用戶被UI的改變所迷惑。讓他們太相似,用戶又會放棄去發現,原來網站上不是一個導航結構。
面包屑導航
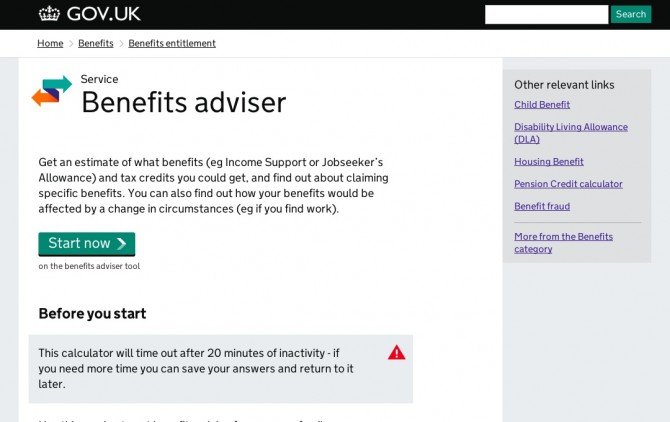
第三種是被Gov.uk采用的方案。他拋棄了導航的保留地,轉而用頁面的內容去鏈接到子內容。然後用面包屑去幫助用戶識別他們的導航層級,以及需要時返回上級樹。

Gov.uk幾乎僅依賴面包屑來導航。這樣做有許多好處。首先它最小化了導航的占地空間,與此同時給予子內容更多的描述。這個層面說,這是最簡單、干淨、和容易理解的方式。還能很好的遷移至移動設備(占Gov.uk的流量的40%)。
突出的面包屑讓用戶對當前所處位置更清楚,在頁面裡面的到子頁面的導航讓下一步要干啥顯而易見。最重要的是,向我呈現出相比導航更強調內容。
不過,這種方法也有自身的缺陷,完全依賴面包屑和頁面裡的子頁面鏈接,用戶只有這點關於當前位置的信息。他們會無法感知當前頁面的同級和網站的全部模樣。(例如他們無法知曉頂層菜單內容)如果用戶只是想完成一個特定的任務這將不是問題,而且通過同一位置的全部內容關聯起來,網站也滿足這個任務需要。然而,當用戶在做一個綜合研究模型或當任務有關的內容已經分散到多個頁面時,這種方式就要讓人崩潰了。崩潰是由於面包屑導航需要用戶菜單層級裡上上下下所致。這裡沒辦法在菜單間跳躍。
幸運的是,還有一種混合方案,用面包屑導航做主導航工具,輔以傳統導航增強。
我更傾向的方案
方案靈感來自於GEL出台前的BBC體育站。BBC垂直折疊傳統的面包屑,而非水平鋪展。在每個面包屑列表尾部,當前頁面的子頁面也被展示出來。當你到達樹的底部時,導航會繼續顯示當前頁面的同級內容而不是子內容。

老的BBC體育站用垂直的面包屑作為主要的導航工具。當用戶進入足球或其他全部運動的菜單。Photo by:i.e. the siblings
這種方式把全部導航集中在一個位置,對於當前位置,給予用戶清楚的感覺,減少導航的空間占用。但問題還是和Gov.uk一樣。
當在布萊頓大學工作時,我們提議了BBC運動站的方案,但附加一個重要的東西。我們建議常顯頂層導航條。雖然這增加了更多的導航給這個頁面,但給予用戶網站結構的概覽。這讓需要多部分信息的用戶(比如,一個具有前瞻性的學生,既要研究課程又要了解住宿)能夠這些菜單間快速跳轉。
在許多的例子中,這足以建立夠簡單強大的用戶體驗。然而,這也沒能解決需要看到同級頁面的需求。
用面包屑導航顯示同層級
到目前為止,對這個問題我考慮了兩種可行的解決方案。一種運行於同級互相通常有關聯的假設;比如,他們是同個故事的部分。在這個基礎上,簡單附加“下一個”和“上一個”的按鈕(比如在許多博客上可以發現)可能就足夠構成個方案。用戶因而只需要一個點擊就能夠在同級內容間切換。
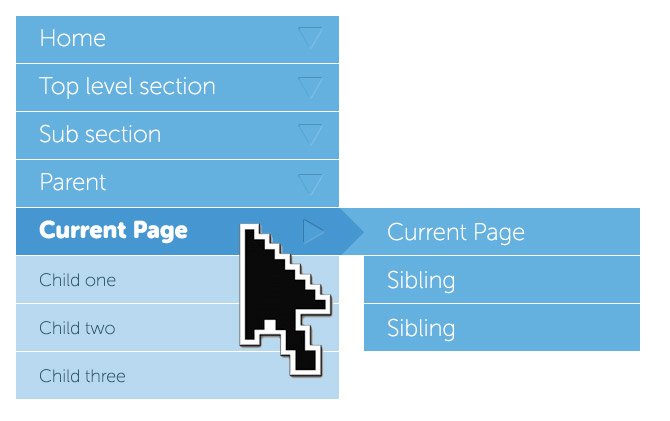
另一個替代方案是讓每層面包屑導航飛出個菜單,從而露出那個選項的同級內容。這將讓用戶能夠在網站的任何平層和跨層間跳轉,還可能拋棄分離的單獨主導航條的需要。

通過給垂直面包屑導航增加飛出菜單,讓用戶能快速進入網站任何層級。不管你用的是垂直或傳統的橫向面包屑導航,這都能使。我沒測試過這個方法,還得考慮下移動設備。
你還可以給出更多點子
如你所見,綜合型網站導航問題很棘手,看起來也不像只有一個顯然的解決方案。一個讓我寫這篇文章的主要的原因是開放討論這個話題,並希望能拋磚引出更多替代方案。正是因此,我真心感謝你能在評論中給出一些想法,或你發現的替代性的導航案例。
- 上一頁:15例個性化的“關於我們”頁面設計
- 下一頁:關於圖標式導航的改進



