萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 聊聊網頁設計中五大「金科玉律」
聊聊網頁設計中五大「金科玉律」
從字體設計、制圖到頁面版式,設計總有那麼幾條通用的原則,它適用於網頁或者印刷。然而,在網頁設計這邊,很多本應該有的規則都被搞亂了,就只是跟著感覺走。這並不是說設計師在規則方面有松懈,而是大多數網絡工作者都不知道要遵守這些規則——就算他們知道,也不知道怎麼去用。
結合網頁講,就是以下幾條:
平 衡
平衡感挺難拿捏的。網頁上呈現出的平衡有兩種——對稱和不對稱。我們都很習慣了看對稱的圖片,就像我們小時候剪紙花,都會兩邊一起剪,這樣打開就是對稱化的。這種對稱的平衡很好識別(反正都鏡面反射一下),而在不對稱構圖裡面做到平衡才難。
舉兩個例子:

圖一 Subtraction
不對稱平衡
圖一在多處位置展示了不對稱平衡裡面的一些重要原則。你看,作為主Banner的那只狗的照片——狗身上的黑色全壓在畫面左側了,這時候畫面右側出現了一個X,這看似隨意的灰色X,可是平衡畫面的關鍵因素!這樣一來,你的視線就會被牽扯到畫面中間。除了在Banner圖裡面,在網頁的頁頭中也出現了這樣的設計——菜單欄的大小和顏色都相對重。那麼在Subtraction的logo這條,就對應用了黑字白底,再在上面加上黑線,這樣上下會相對平衡一些。

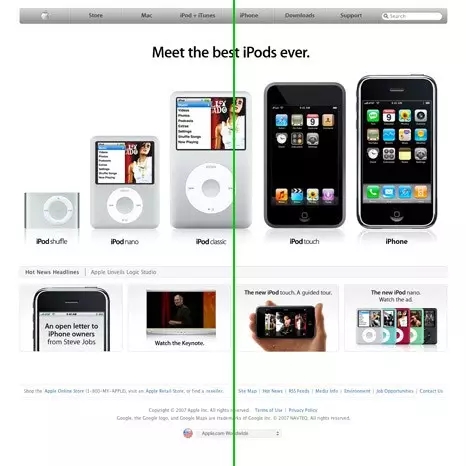
圖二apple
對稱平衡
蘋果是現代網頁中實現對稱平衡的典范。如圖二,每個元素都是在中軸線兩側排布,創造出了一個視覺上的和諧情景。
比 例
對於網頁元素來說,並不是看得清楚就好,或者文本多長就弄多大,它的排布跟網頁的平衡視覺上強調誰有很大關系。

Tumbrl
而到底如何去權衡這些元素的大小,跟每個元素本身的性質有很大關系,舉個例子:你在浏覽兩欄式的網頁的時候,一般會發現右邊的框要比左邊的框大,也放了一些關鍵的信息在裡面。這是由人的視覺習慣決定——哪怕是文本框放在左側,目錄這些元數據放在右側,也會不自覺的看向右邊。所以說,元數據在右邊占地方是不太科學的。有些人喜歡每欄一樣寬度的柵格布局,就像圖一那樣;另外的人可能喜歡黃金分割率,也就是右邊的框是左邊框的1.62倍。
有些網頁的設計也僅僅看重要程度來排比例的:

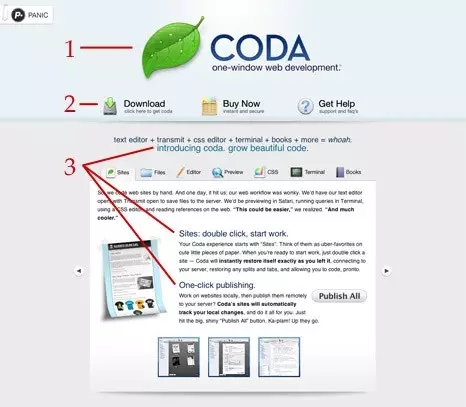
Coda
在這個頁面上,各元素的比例控制得很好。不僅是視覺上的層次很好,意義上的層次也很好。從產品的logo開始(1),然後引導用戶的行為(2),再到文字比較密集的相關介紹(3),排布都很合理。圖文混排的區域,標題的權重和正文隔開,還有和左側icon的關系都很注意。浏覽這個頁面的時候也會覺得整體非常協調。
不過以上這個例子有點老,網頁展現很平面。
現在的網頁可通過交互設計來強化網頁上展現的比例。

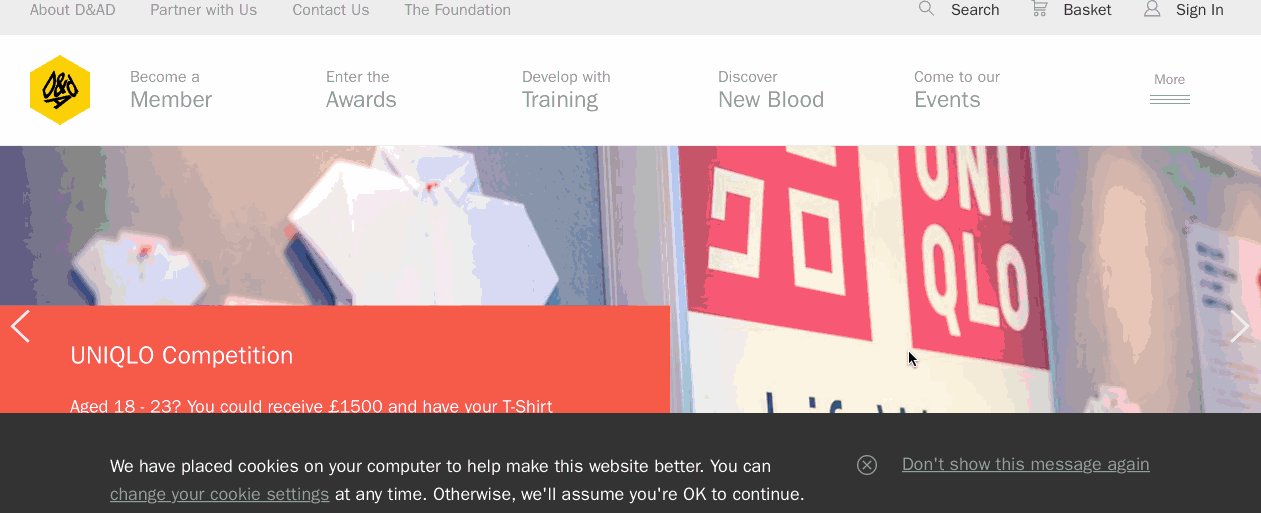
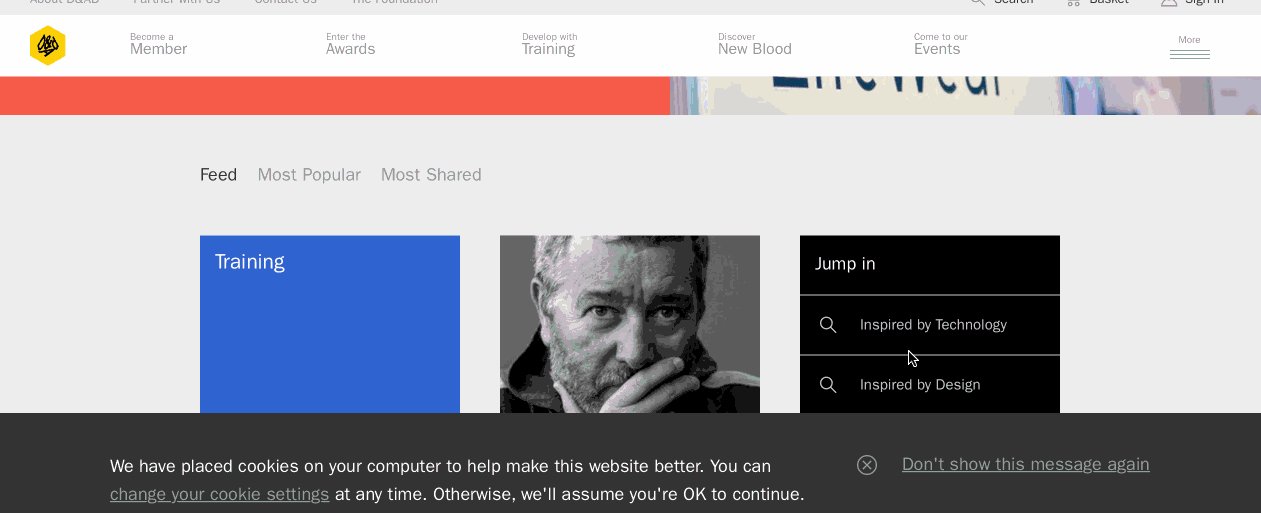
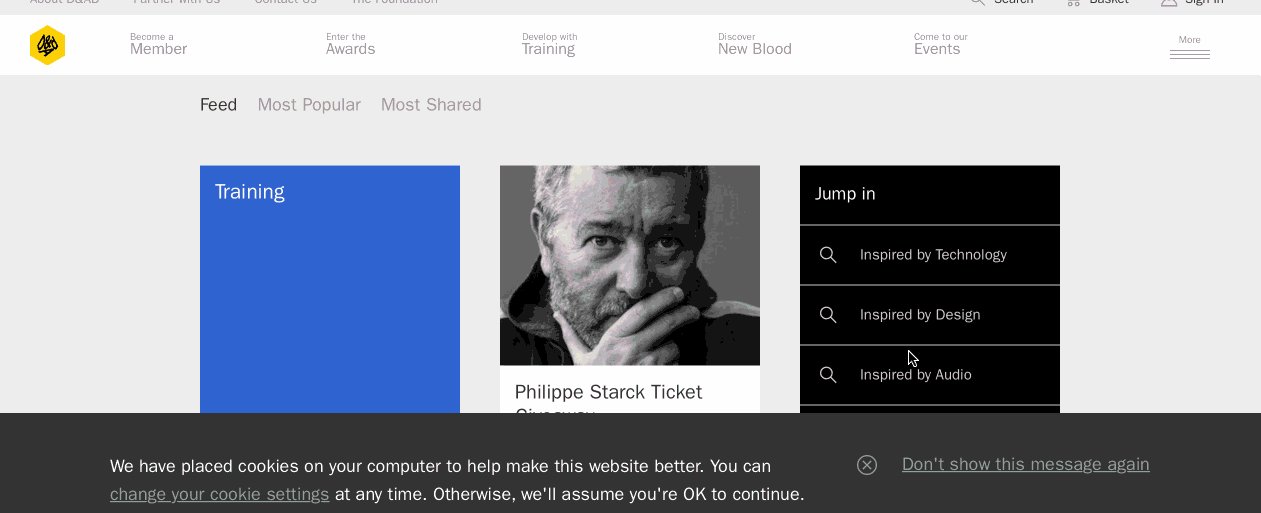
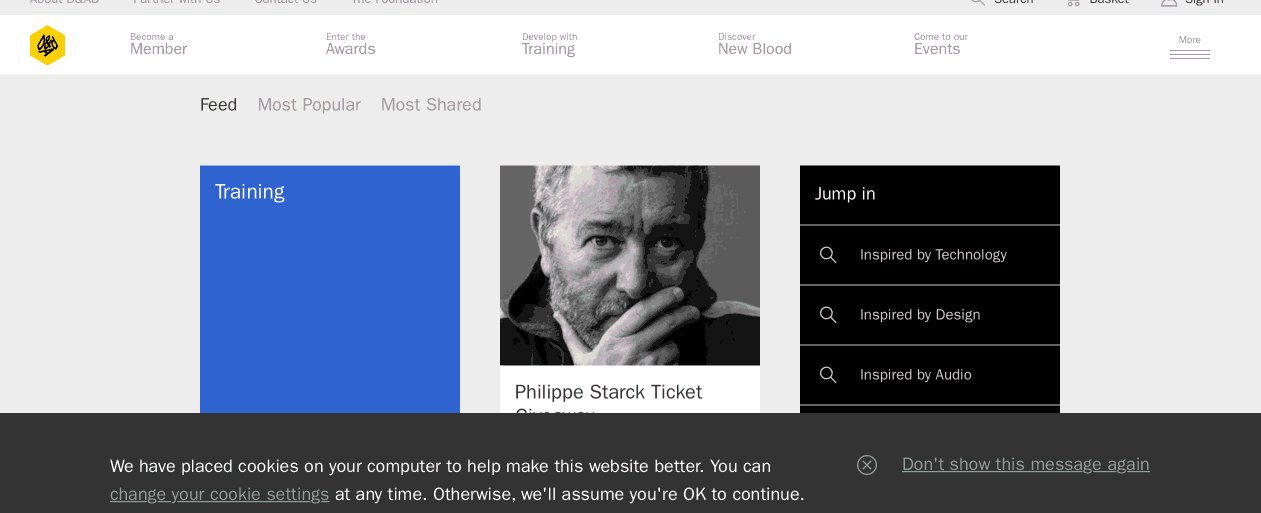
比如這個國際廣告獎D&AD的網站,在滑動內頁時候,菜單欄占頁面的比例會相對縮小,這樣人的注意力會更集中於中間部分,更注意閱讀內容。
節奏
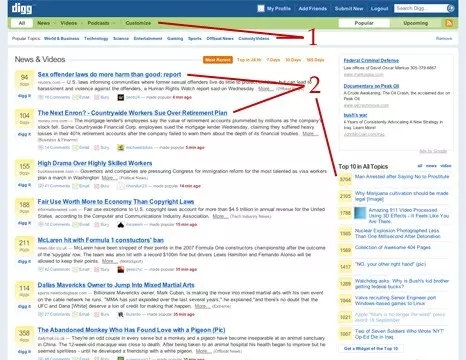
網頁上的節奏感非常重要,甚至比數據更重要。尤其那些數據量大,頁面長的網頁。比如這個叫Digg的網站,頁面上出現了雙目錄,但也是遵循了節奏感方面的一些原則。

Digg
Digg首先在header部分展示出的是一個水平的導航欄,然後跳到主要內容的展示部分,每篇文章依次列開。這就給讀者一種連續的感覺,會順著往下滑。而這個小技巧也被用在了右側的Top 10文章排列中。

tumblr
我們可以用音樂來理解這個視覺上呈現出的節奏感。每個頁面都需要一些視覺上的停頓,這取決於你要讓讀者快速浏覽這些信息,還是要安插一個有意思的圖片,還是引導讀者按下下載的按鈕。
如果所有的元素在網頁上的權重都一樣,那節奏也是太一致了,這樣讀者不會感到乏味嗎(想想那些口水歌)看一下就不想再看下去了,何談看到你想讓他們看到的東西呢?
而如果頁面上面變化太多,又會顯得很亂。這就違反了同一性的原理(下面會講)。最重要的是要在網頁的某些部分保留一致性。
每個部分的節奏感是根據各個不同的需要決定的,就像Digg,但整體也需要通過顏色或形狀呈現一致性。
強調
在設計中,再沒有比圓形更有魅力的圖案了,尤其是在充斥著四邊形的網頁設計領域。一個圓圈並不需要借助亮眼的顏色或留白,僅僅靠它的形狀特點就能輕松引起用戶的注意。這就是為什麼你的眼睛總能被那些最近流行的標志所吸引,不過“圓形”最大的魅力其實還是發揮在Logo上。

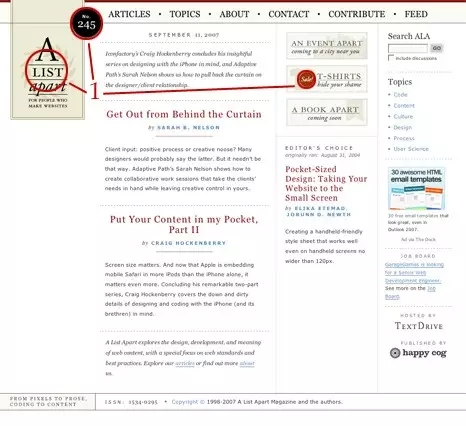
圖4a:A List Apart
正如你在圖4a中所見,A List Apart用了不止一個,而是多組“圓形”來突顯出其Logo。你不僅能通過其旁邊那個有著發行編碼的標志(1)注意到它,也能通過右手邊幾個更小的標志注意到T恤促銷的信息。
你還可以通過使用”留白“或”顏色“來起到強調的作用。它們可配合”圖形“使用,但通常情況下你不必用全,一兩個即可。三個元素的同時使用會造成一種過於誇張的吸引力,讓用戶很難再去注意頁面其他的部分,尤其是主要內容。

圖4b: Google
Google同時放了“留白”和“顏色”兩個大招刷存在感。顏色鮮艷的Google標志和周圍大面積的白色區域總能即刻吸引你的眼球。Google如此設計不僅強化了其標志,還能使你的目光自然地從左到右:你的目光可以准確地找到搜索輸入框,同時自然地移向右邊的主搜索鍵。Google能夠提供給用戶最優質的搜索結果,其中一個成功因素恰恰就是充分利用了基礎視覺技術,為網頁打造出極佳的易用感。
整體感
整體感是一個見仁見智的概念,一種“合而為一”的感受。沒有什麼元素是實在無法符合設計氛圍和感覺的。

okey dave
關於整體感有個重要的例子——Dave Werner的portfolio作品集。其每一頁都有網站手稿、圖釘和其他一些雜七雜八的玩意兒,他把這些元素結合在一起並且打造出了整體感。既沒有一樣元素顯得過於突兀,也沒有出現迥異的整體風格。
在他的Portfolio作品集中,即便有很多看上去千差外別的分散個體元素,其實也都被筆記和草圖掩蓋了:這甚至形成了他作品集獨有的設計風格。他的作品集裡不存在一個網頁,你在上面看不到任何圖釘(用於組合界面元素)的痕跡。
你可能還不是大牛(我也不是),但我希望你在這些例子中能吸收到一定的設計經驗。這些經驗既能助你做出最渴望達到的視覺效果,也能使用戶的眼球遵循你的意圖到達指定頁面。沒有這些元素,即使你的設計“看上去”也不賴,你也無法再有所突破。這些原則本身都非常簡單,但是作



