萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 一組走心又走腎的優質電商網站設計實例(下)
一組走心又走腎的優質電商網站設計實例(下)
目前國內的幾家大型的電商平台越做越完善,大有集眾家之所長於一身的趨勢。反觀國外的這些優質的電商網站 ,大多有自己的風格和不同於他人的設計方向。這些個性和堅持讓這些網站顯得越發的獨一無二了。也正是在這樣的設定之下催生了各不相同的設計策略和技巧,而這些正是我們需要重新思考、深入學習的地方。另外,本文的上半部分在此:《潮流酷站!一組走心又走腎的優質電商網站設計實例(上)》
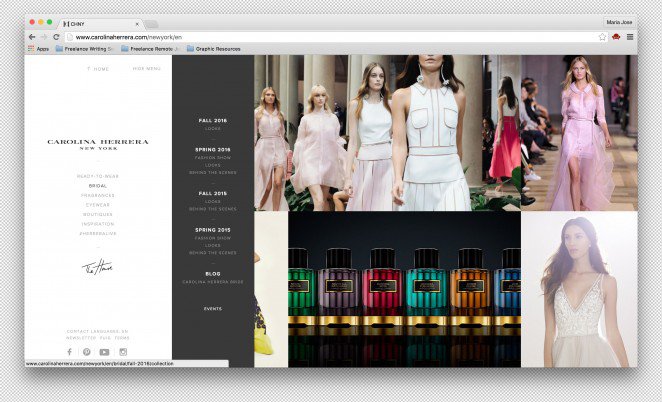
21. 提供多級側邊欄


相比於傳統的頂部多級導航欄,側邊欄會讓頁面顯得更加整齊易用。Carolina Herrera 的側邊欄設計則更有意思,它采用的是多級側邊欄,功能上不弱於前者,提升了浏覽體驗,而視覺上的效果則更加突出。
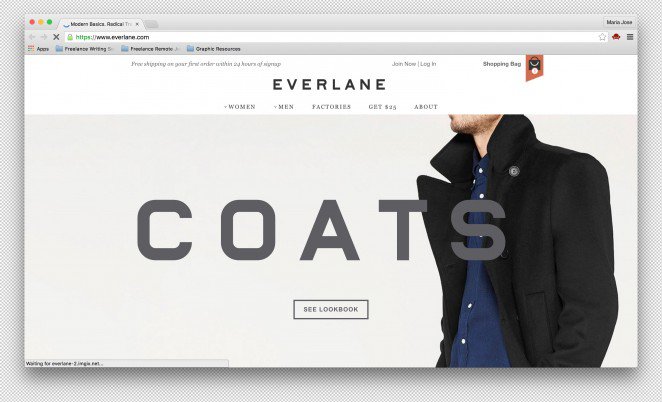
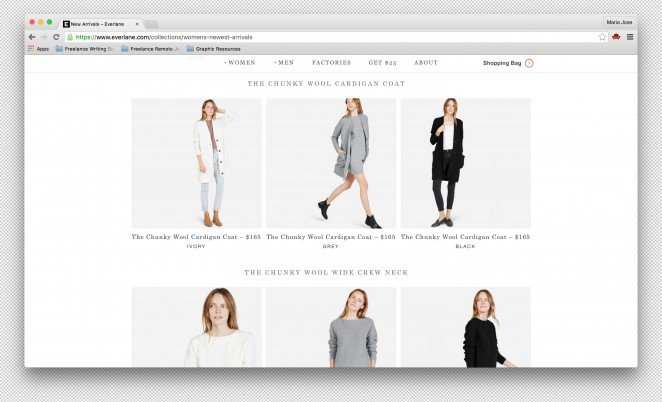
22.無需跳轉的購物車管理


作為電商網站 ,編輯管理購物車是重要的功能之一。為了提升整體體驗,Everlane 的設計師允許用戶將鼠標懸停在某個產品上,選擇大小類別,添加到購物車,整個過程無需離開相關頁面。無需跳轉搞定一切,用戶可以更便捷地完成購物環節。
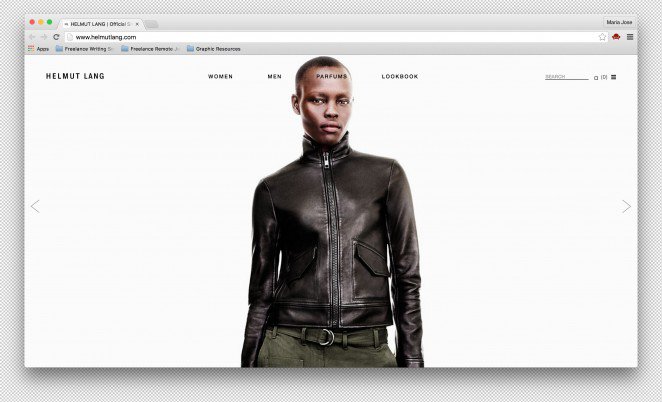
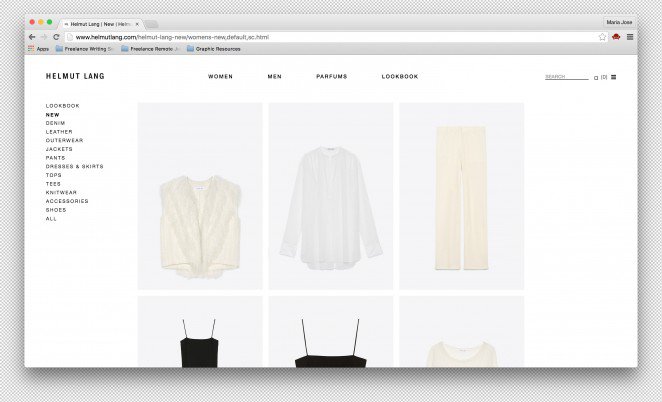
23. 使用簡明的布局


Helmut Lang 是以為奧地利時裝設計師,他在維也納創辦了自己的設計工作室。在構建他的在線購物網站之時,Lang將他簡單到無與倫比的設計風格也引入到網頁設計 中來,他將他認為最重要也是最關鍵的元素保留下來,而其核心,就是他的收藏。
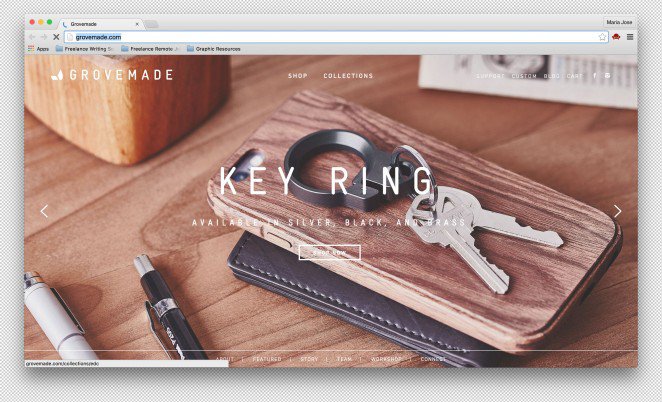
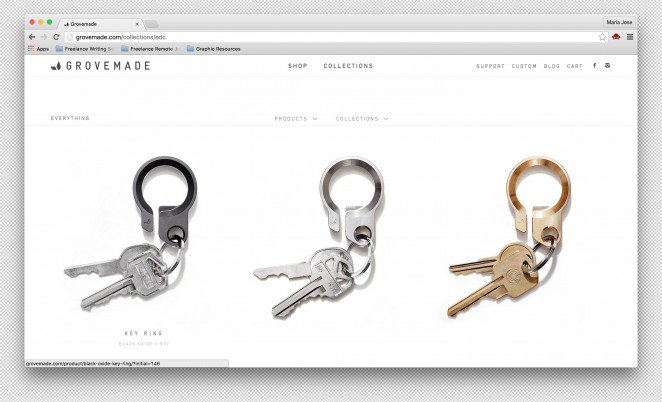
24. 用輪播圖做頁頭


Groovemade 是著名的數碼設備配件制造商,他們為Apple 的數碼產品提供優雅的木質外設。而他們的網站也采用了同樣的優雅設計,精心拍攝的動態輪播圖會讓用戶快速了解他們的產品,整欄式的高清大圖能給用戶極致的視覺沖擊力,無需更多文案,一圖勝千言。
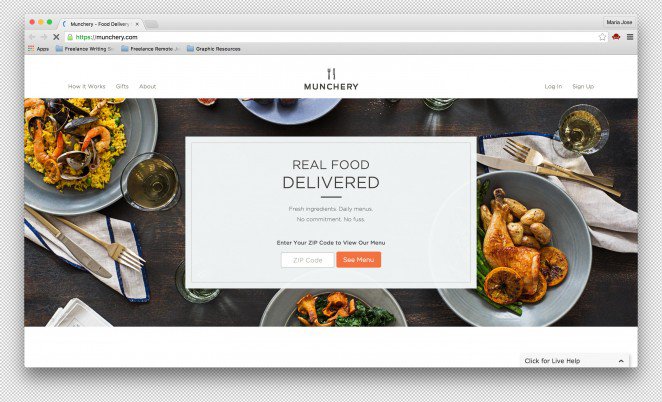
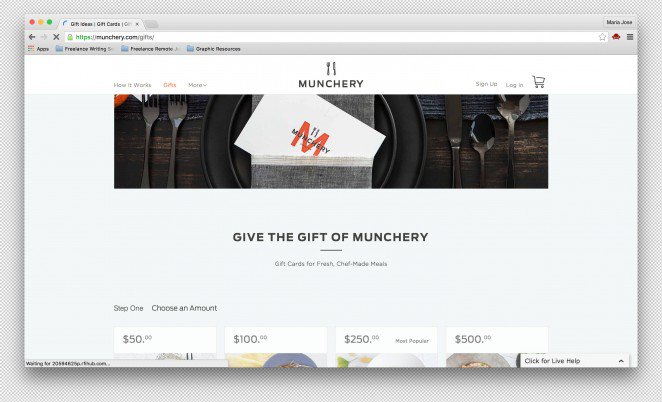
25. 高大上的俯拍圖


近年來俯拍圖是營造網站設計感的流行手法之一。Munchery 作為一個美食類的網站,自然也不能落於人後,俯拍圖不僅能呈現出美食的全貌,而且能夠營造出整齊而優雅的質感。
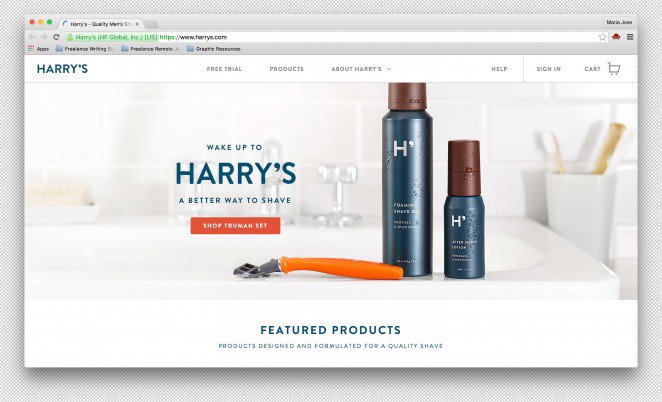
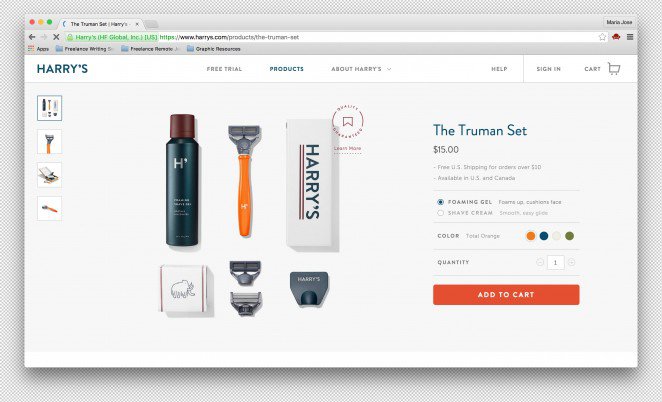
26. 用網站來補充配色


時尚剃須刀品牌Harry的網站配色方案是參考他們的產品配色來做的,背景色會隨著操作而改變,剃須刀本身的橙色、棕色和深藍色也是貫穿整個網站設計的配色方案。
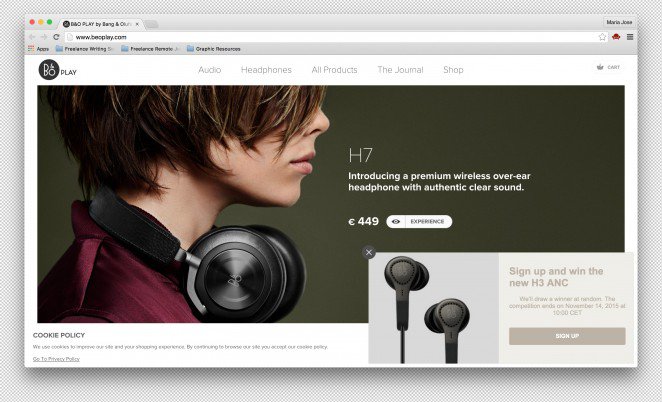
27. 信息化的產品簡介


Beo Play 在線商店將產品的信息以漂亮的信息圖展現出來,在其他的產品還在簡單展現名稱和價格標簽的同時,Beo Play 更有前瞻性地將圖片展示、版本信息、新系列的相關信息都合理地整合到了一起。
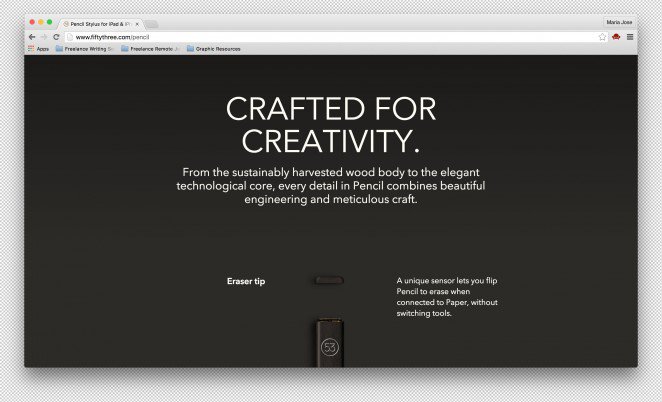
28. 提供滾動式交互


著名的品牌53為iPad 提供的觸控筆Paper Pencil 想必各位不會感到陌生,這款革命性的手寫筆為現在的Apple Pencil 提供了設計靈感。他們的網上商店用無限滾動的交互方式將筆的所有零部件拆開給你看,用漂亮的高清圖片來講述他們的產品設計故事。
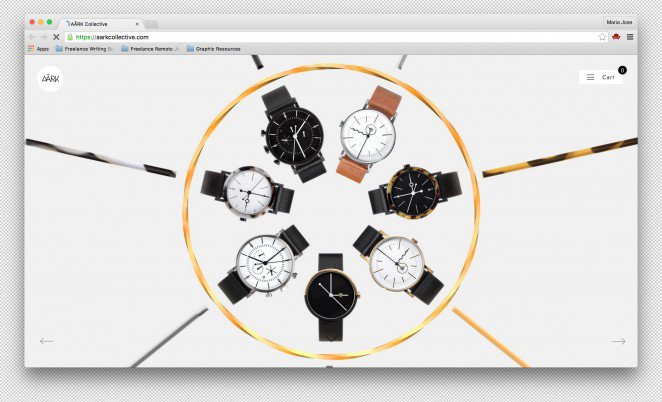
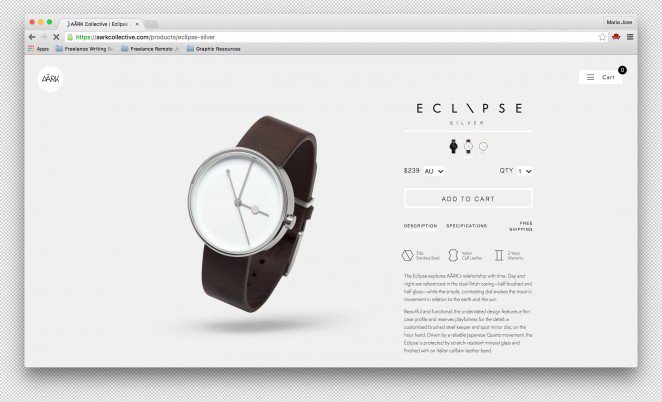
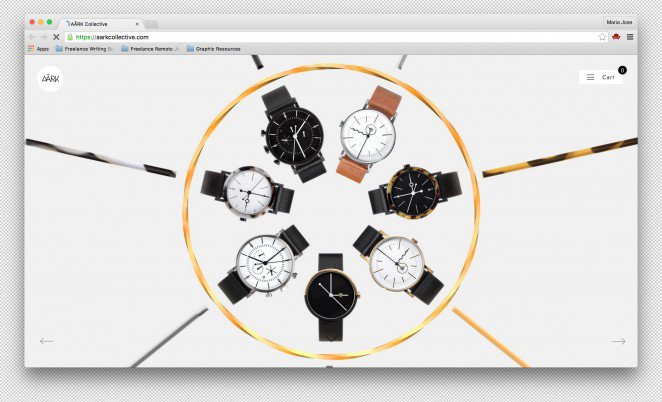
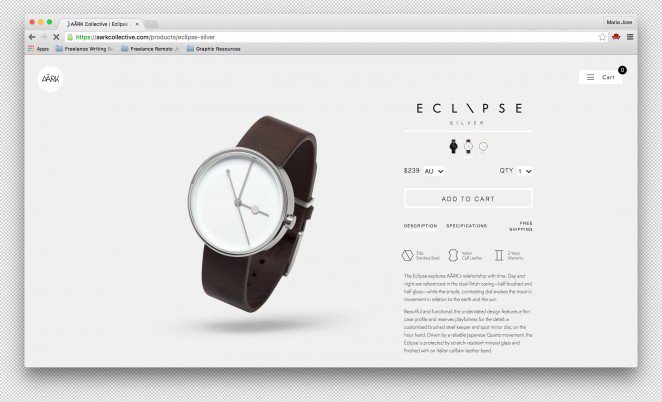
29. 用產品制作圖案


Aark Collective 的產品展示方式和傳統的略顯不同,相比於高清大圖、系列特寫,他們更喜歡將自家產品整齊地擺放成不同的圖案。這些漂亮的手表均勻排放著,配合干淨而寧和的配色方案,使得整個網站顯得優雅而不同凡響。
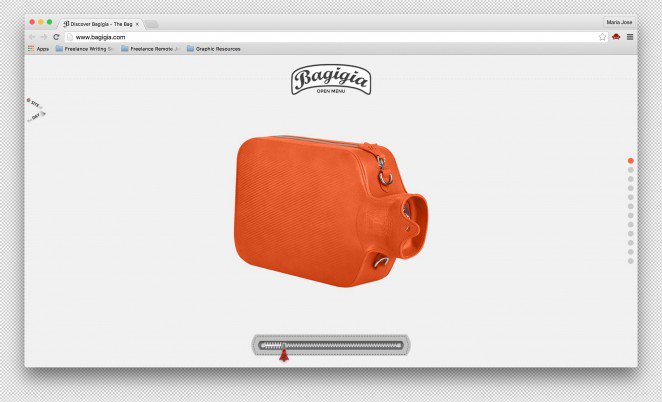
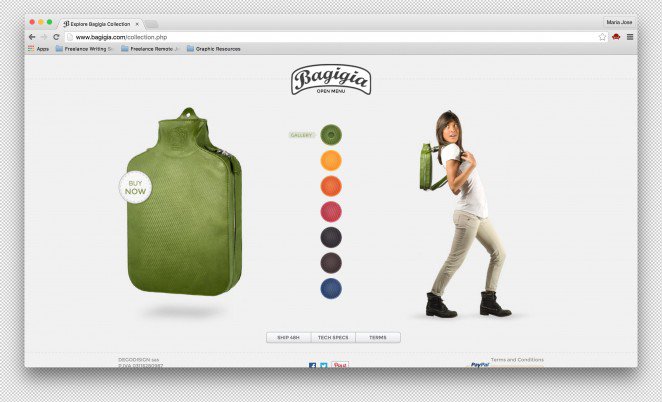
30. 360度全景展示


高端手包品牌 Bagigia 源自意大利,他們的網站會將產品以360度全景展示出來,讓用戶可以在網站上了解這些高端手包的全部細節。網站的配色方案更多的是配合這些產品的配色來進行調整的,目標非常明確。
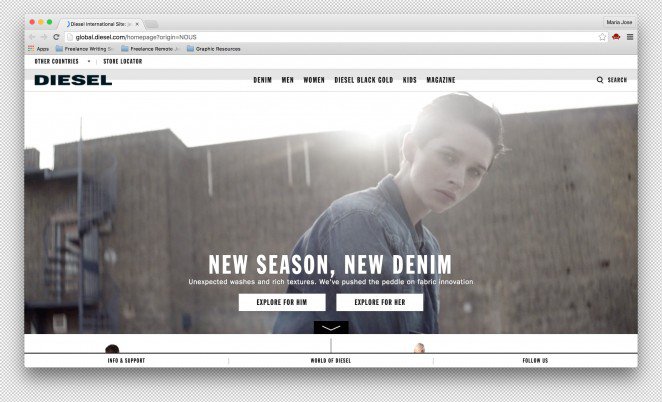
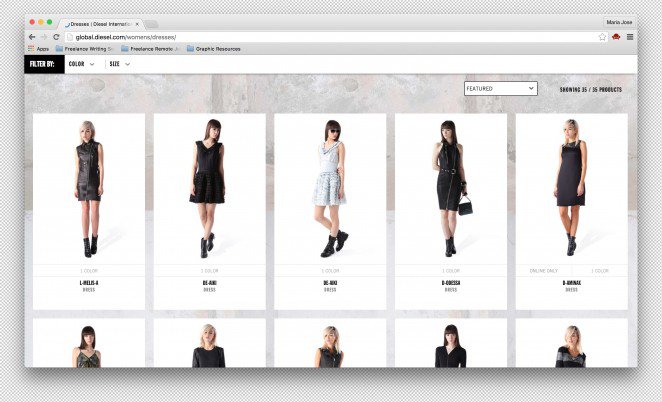
31. 稍加調整的經典柵格系統


Diesel 基於傳統的對稱式柵格系統來展示他們的產品,不過他們在經典的柵格系統上稍稍做了點調整,覆蓋上了白色的紋理。如何使用經典的方案設計出現代的風格?這是一個不錯的案例。
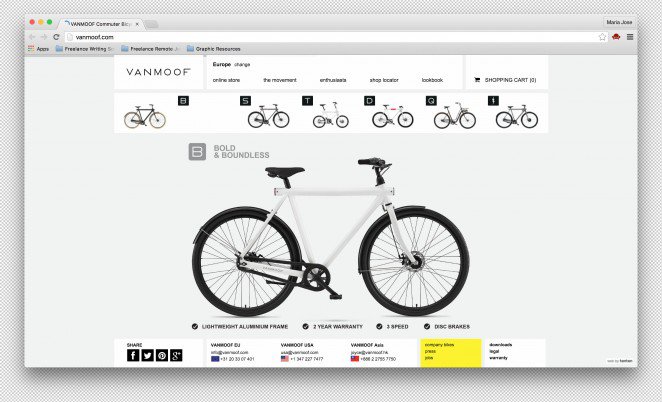
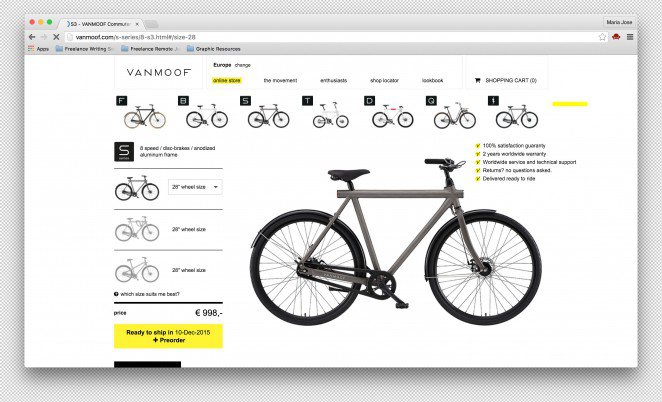
32. 整合社交媒體與分享


作為一個著名的電商網站,Vanmoof 將社交網絡分享和網站深度整合到一起,讓用戶可以更方便更無縫地分享他們的購物體驗與感受。
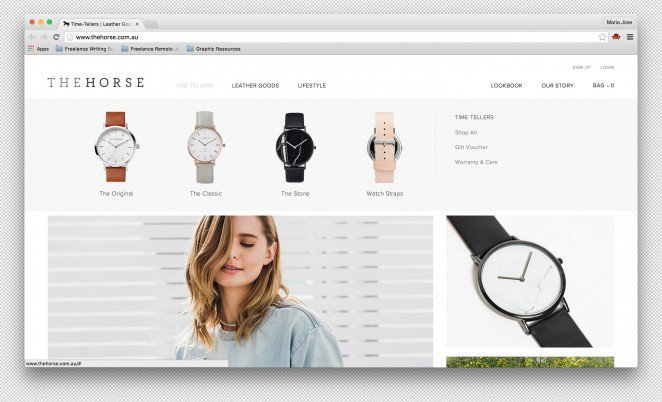
33. 重新設計下拉菜單


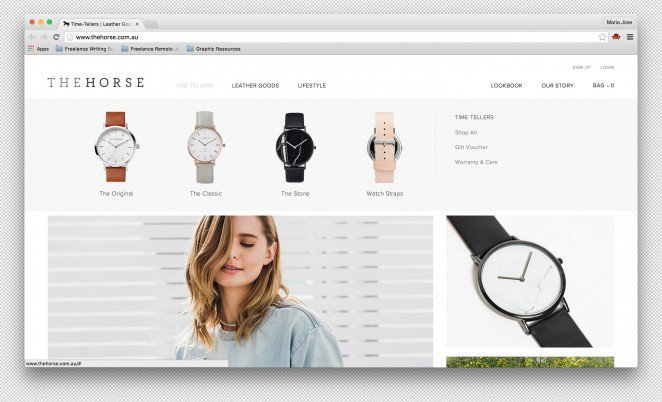
如果下拉框並不只是一個布局用的控件,那麼 The Horse 的頁面設計會給你展示它更多的可能性。這個網站中,下拉列表中不僅僅只有文字條目,還添加了圖標等內容,這使得菜單瞬間變得充滿趣味性和設計感。
34. 使用印刷式排版


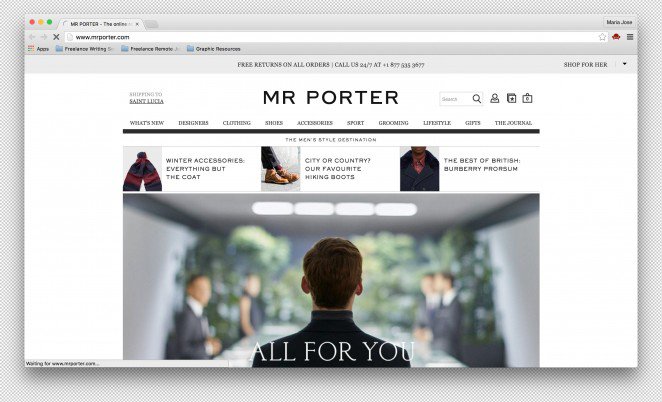
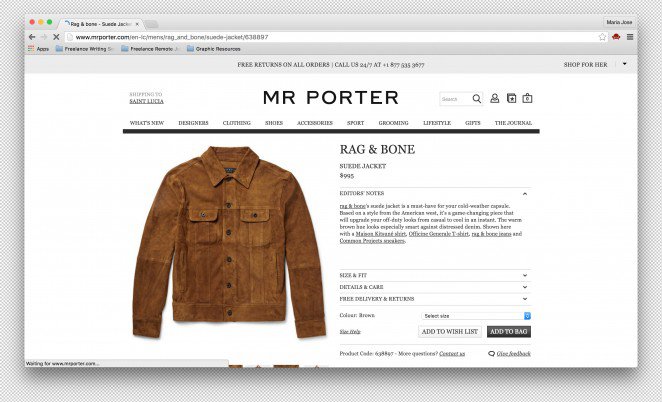
電商平台 Mr Porter 很容易讓人聯想到傳統的報紙雜志排版,加粗的標題和正文對比明顯,導航和頁眉的設計讓人容易想起傳統的報紙頁頭,襯線體和非襯線體的搭配讓網站很容易喚醒用戶對於傳統排版的浏覽體驗。
35. 采用堆棧式界面


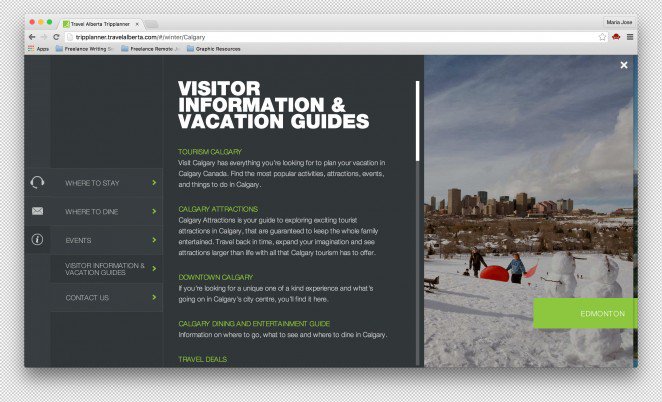
堆棧式界面在iPad 的APP中非常常見,這種結構可以更好地組織樹狀結構的信息,而 Travel Alberta 的頁面中也很好地使用這種界面模式來替代傳統的面包屑。
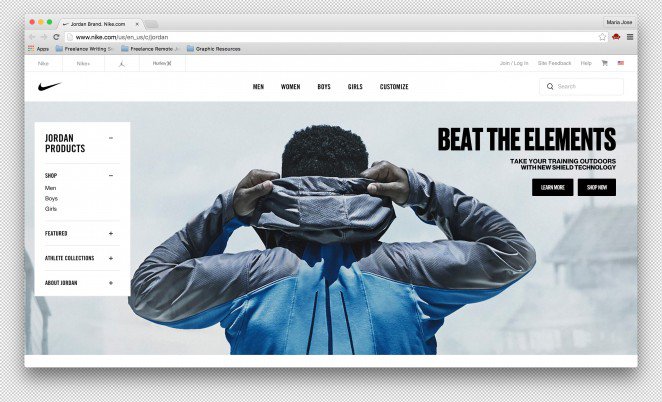
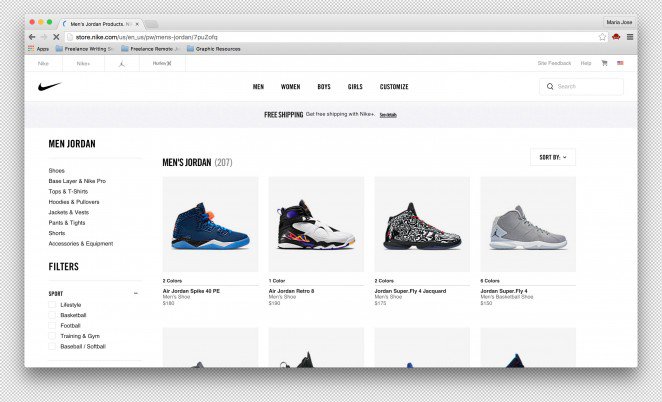
36. 使用動態產品圖


作為耐克的重要產品線之一,Nike Jordan 系列以其網站上獨特的動態產品圖設計而著稱。這些動態圖片能更好地展示客戶的故事,配合陽剛無比動態十足的風格,令人印象深刻。
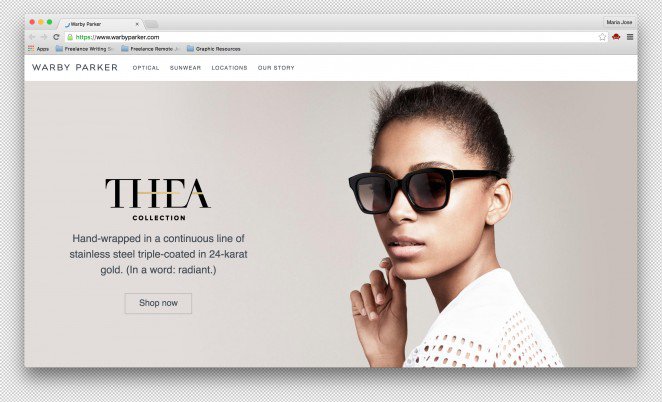
37. 使用超大尺寸產品圖


Warby and Parker 使用超大尺寸的產品圖來呈現產品的每一個令人稱道的系列,不論是在手機還是在桌面上,都足夠有沖擊力。
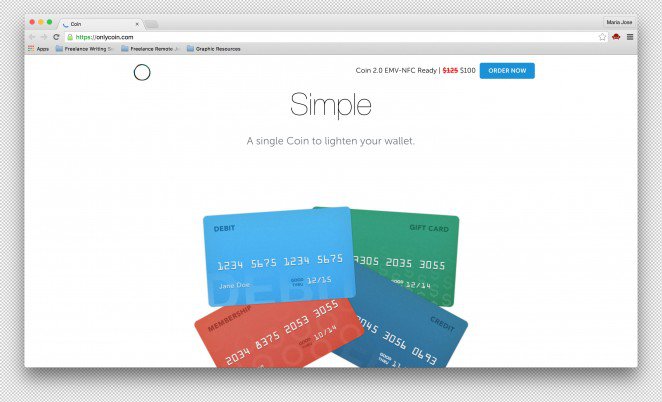
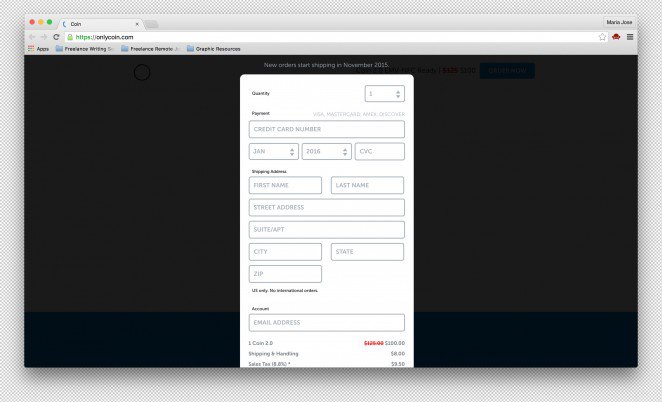
38. 順滑無縫的購物體驗


如果說 Coin 的網站設計有什麼令人難忘的地方,那肯定是它無縫的結帳購買體驗。
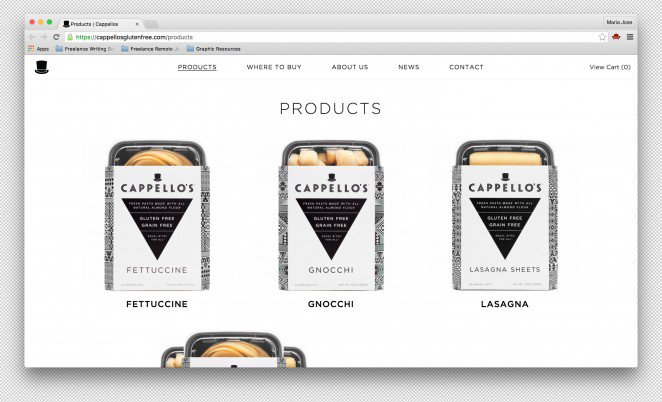
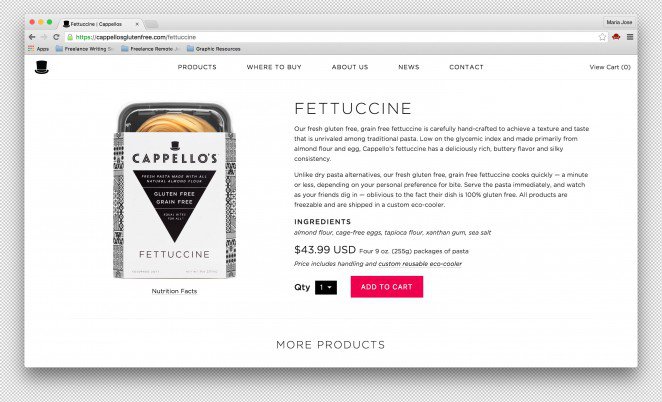
39. 鮮明的色彩對比


Capellos 所提供的產品是各種面點,從包裝到網頁設計 都采用的是強對比的黑白色,搭配點綴的紅色,整體散發出一種協調而鮮明的視覺效果,協調而對比強烈。
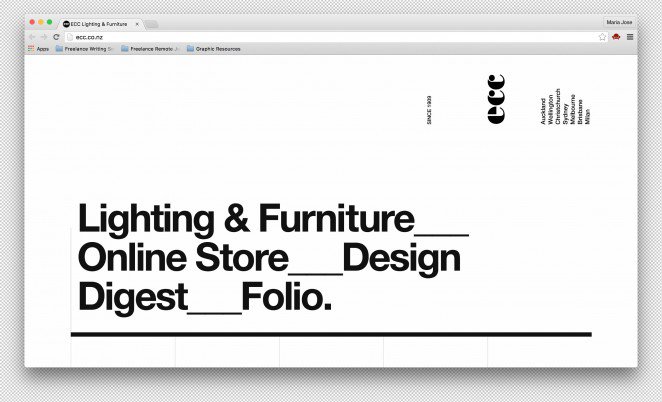
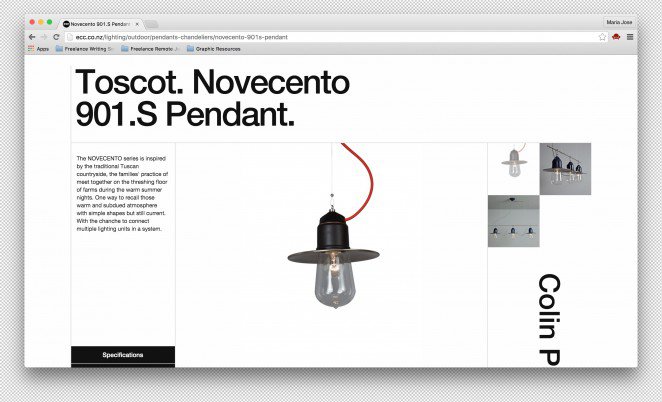
40. 以字體排版為中心的設計


高清大圖往往會讓用戶忘記,以字體排版為重心的設計有多麼美妙。精致的線條,別具一格的排版,精致的圖片和獨特的柵格,整個網站看起來像是一個高端的畫廊。
41. 基於模板的設計


對於龐雜而繁復的產品類型,基於模板的設計會讓整個網站看起來整饬而清爽,這樣的設計也會極大的提升生產力。
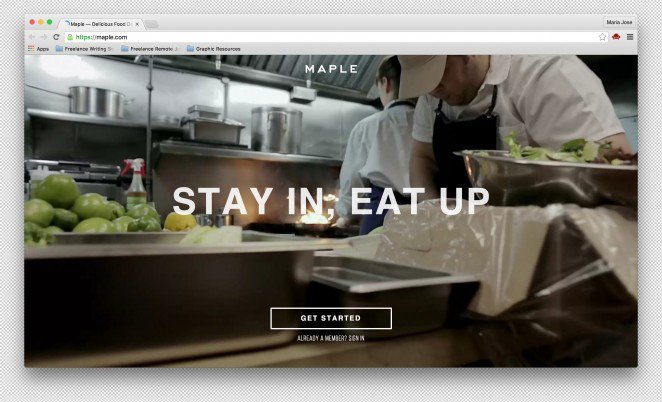
42. 講故事

革命性的紐約餐廳Maple 在網站上用視頻來講述屬於他們自己的故事,那些關於餐廳的細節會讓用戶更了解他們,了解美食的誕生過程。
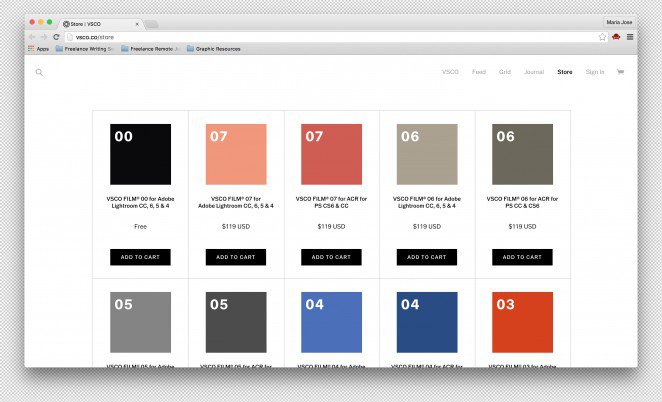
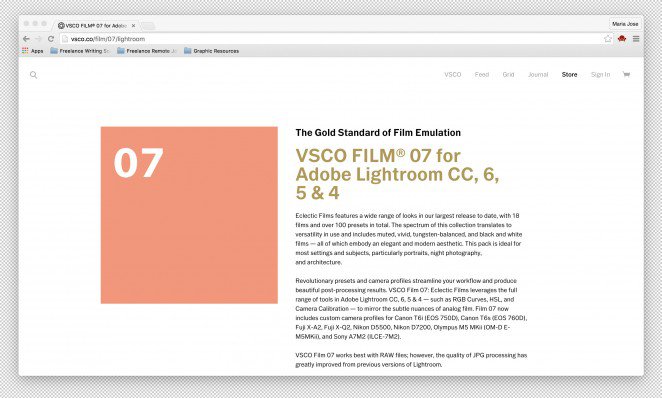
43. 用視覺形象代表產品


Visual Supply Co 將他們的產品用不同的色塊來代表,雖然這種手法並不一定適用於所有的電商網站,但是某些特殊類型的產品而言,這種方式也挺不錯。
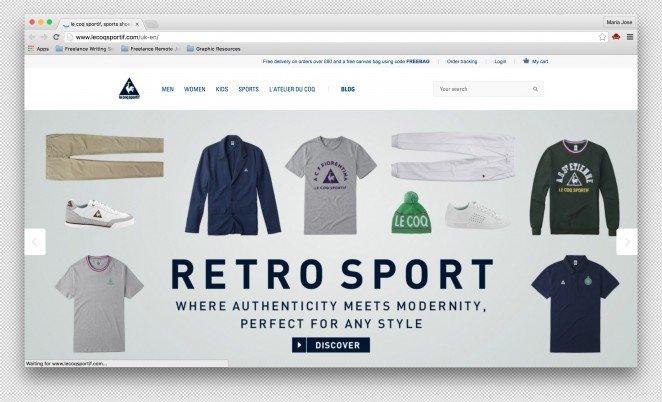
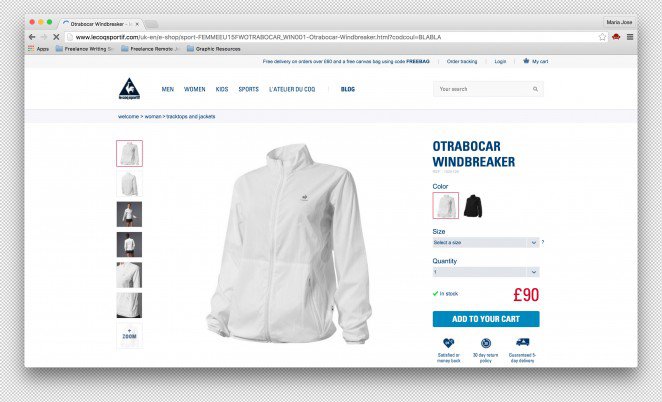
44. 讓產品便於定制


對於服裝這類具備可定制屬性的產品而言,讓用戶易於定制是非常有必要的。服裝品牌 Le Coq Sportif 就是這麼做的,讓每個定制屬性都非常容易選擇和操作。
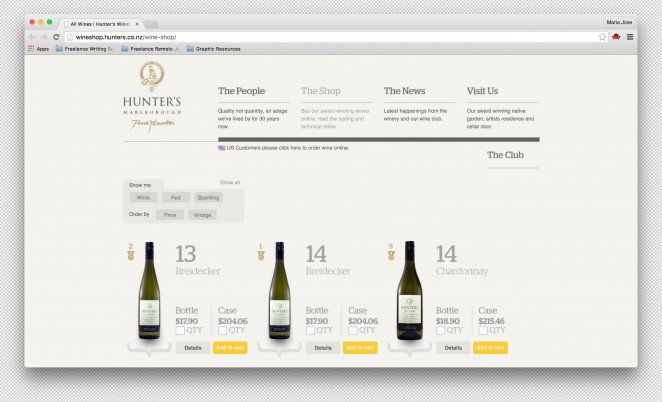
45. 一頁搞定所有問題

Hunters Wine Shop 的網頁設計 走的就是一頁搞定所有問題的路線,你可以在浏覽完之後直接在頁面內完成購買環節。易於浏覽和簡約設計是它們的突出之處。



