萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 圖片在電商類網站設計中的引導作用
圖片在電商類網站設計中的引導作用
圖片會幫助你實現你的電商業務目標,也可能會傷害你的轉換率。 聽上去很簡單,不過除非你能夠真正了解圖片是如何來引導人們做出購買決定的,圖片的一些設計細微差別就可能給你的轉換率帶來截然不同的作用。
因此,從今天開始,不要再盲目地添加一些沒有必要的裝飾圖片到你的網站了!
為什麼你不該使用圖片來做裝飾
如果你經常寫銷售文案或者Landing Page,你可能聽過這樣的話:“一字值千金,一圖抵千字” ,這絕對是一個真理……前提是你使用了正確的圖片。 錯誤的圖片通常會讓人們覺得混亂,然後很容易地被人所忽略。 “是什麼讓一副圖片恰到好處,與內容相得益彰?”
先看下面的測試:
如果你只是從Flickr或者其他流行的圖片網站照搬一些圖片到你的網站,你很可能就放置了錯誤的圖片。
沒錯,你或許覺得它能夠吸引人們的注意,但是除非圖片直接與你所談論的東西相關,否則訪客就很可能會忽略它。
舉例來說,T-Mobile 在他們的網站上突出顯示他們的代言人凱瑟琳澤塔 – 瓊斯,也許她是有史以來拿個電話放在耳邊的最美的女人,但對於一個潛在的電話購買客戶來說,Who Cares!
從用戶界面工程上來講,
“有一個年長的顧客,他有興趣購買一個按鍵稍大,更容易按鍵操作的手機,當他不能在網站上任何圖片中辨別手機按鍵的大小的時候,他感覺到了些許失意。而當他看到凱瑟琳澤塔 – 瓊斯拿著一個他喜歡的電話放在耳邊的巨幅廣告banner時,他被徹底激怒了。這名顧客告訴我說:“她的確是個很漂亮的女人,不過我只不過是想看看按鍵有多大而已,這和她的咪咪大不大一根毛的關系都沒有,傷不起,傷不起啊!”
為什麼顧客會有這樣的感覺?
凱瑟琳澤塔 – 瓊斯被用做了手機的裝飾。沒錯,她或許真的很能吸引人們注意,但那能對T-Mobile的電話銷售起到什麼幫助嗎?人們希望看到電話看上去到底怎麼樣,而不是哪一個明星拿著它。
在使用圖片的時候確保你有一個需要這樣做的理由, 我們有許多理由在我們的網站或者博客上使用圖片,當我們使用圖片的時候,確保你並不僅僅因為“它看上去還不錯”而使用圖片。
什麼才是使用圖片的真正理由?
看看下面的三個實例:
1: 當你銷售產品時,使用產品的圖片
你可能會覺得這是個誰都明白的常識,不知道大家是否曾經浏覽過房地產網站?
幾乎沒有一個房屋銷售,中介網站為他們所銷售/代理的房產提供足夠詳細的圖片。
為什麼呢?我也不知道,知道更讓我覺得哭笑不得的是什麼嗎?
幾年前我准備從網上找一個出租屋,我基本很難找到哪些我感興趣的房子的照片,但是房產經紀的照片道是貼得到處都是。
聽我說哥們兒:我只是TMD想看看廚房長什麼樣子而已,如果你不想做我的廚娘或者孩子的奶媽,鬼才想看到你長什麼樣子!
在我們繼續之前,我有一個忠告:
在准備使用產品圖片的時候,確保你的圖片能夠突出產品的主要特色。為了說明這一點,我們來看看來自Jakob Nielsen的這個電子商務案例:

在Pottery barn的網站有一個書櫃的分類頁面,訪客花費大量的時間來查看每個書櫃的縮略圖。而在 Amazon.com,當訪客查看電視的分類頁的時候,他們則花費時間來閱讀電視的描述文字,忽略了產品圖片。
為什麼會這樣呢?書櫃的產品照片能夠有效的幫助人們理解他們正在准備購買的東西,而電視機的產品圖片看上去都差不多,這就是人們為何會忽略電視產品圖片的原因。
現在我們來談談,如果你並沒有運營一個很大的電子商務網站,而僅僅銷售一個產品,情況又是怎樣?
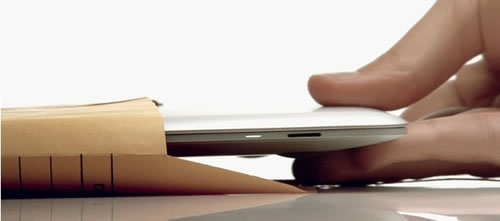
我們來參考一下MacBook Air的營銷案例:

你知道為什麼上面這張圖片是個天才嗎?
MacBook Air 的主要賣點不在運行速度,而在於它的大小輕薄。
除了把MacBook Air從信封中輕輕地拖出來,還有什麼更好的辦法來展示該產品的主要特色嗎?
沒有過多的談論產品本身,僅僅告訴人們它有多小,而那正是為什麼人們購買它的的理由。
現在問一問你自己:
在你銷售一個產品的時候,什麼才是讓人們情願為產品掏錢的主要理由?
一旦你得到了答案,把你的答案放到一張圖片中去……,也許是幾張圖片,然後,你將會發現更多的訪問者被轉化為了你的顧客。
2: 在短行文字旁使用圖片
人們喜歡較短的文字行長度,因為短行很少會被圖片擠壓而換行,而且更容易閱讀。
實際上,人們閱讀較長的行(大約每行100個字符)速度會比閱讀短行的速度快,因為有更少的眼球運動。
這也是我在QuanZhiBaBa.com上的圖片運用策略。通常我會在博客文章中采用200像素寬度的圖片,讓我的文字行長度變得更短,方便讀者開始閱讀我的文章內容。
通常在3到5個語句之後,我的行長度會變長。通常采用這種策略的文章更容易被讀完並被分享到社會化網絡。
為了充分利用這一戰術的優點,需要你弄清楚如何才能縮短你的行長度到40-60個字符,並且使用一張圖片來填補剩余的空間。
如果你希望說服人們來購買你的產品或訂閱你的博客,你需要讓他們了解你提供了什麼給他們,而這就是我為什麼喜歡采用本圖片策略的原因。並不限於博客文章,在Landing Page的設計中運用該策略也是非常有價值的。
3: 使用圖片引導訪問者的注意力
不管你聰明還是愚笨,即使你天生就不喜歡扎堆,不喜歡隨大流,你覺得你並不是一個好奇心重的人。但是,人在很多時候總是無法抗拒某些特別的東西,就像我們下面要提到的3種情形:
人們無法抗拒跟隨別人的目光
人們無法抗拒一個箭頭所指的方向
人們無法抗拒跟隨任何事物的“視線”
好奇是我們的天性,如果某人正在注視一樣東西,我們會不自覺的也看過去試圖找到一個答案。如果一個箭頭指向某個方向,我們也想找出答案。最後,物體往往也有一個“視線”,有著與箭頭一般的作用,這些東西都會指引我們去尋找答案,也許你並非有意識的去跟隨,但實際上我們內心深處總是藏著一個“WHY?”
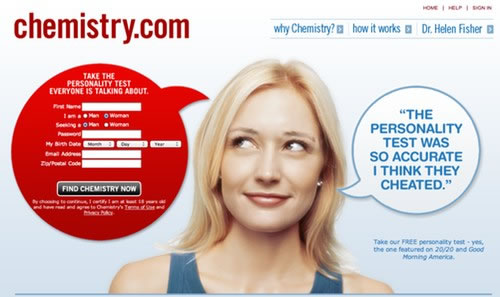
我們來看看Chemistry.com的這個Landing Page:

你認為當人們來到這個Landing Page的時候會注意哪裡?
如果你猜是注冊表單,那你絕對是正確的。
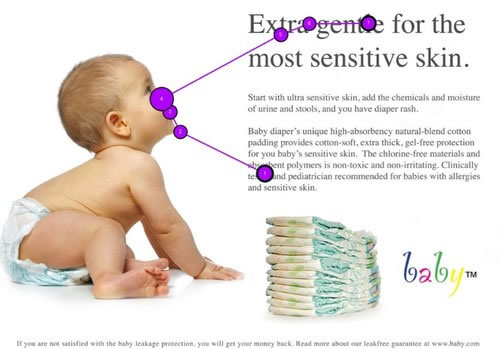
另外一個例子,Usable World做的一個測試也顯示了類似的結果:

很酷吧?看到人們是如何跟隨寶寶視線的嗎?人們也注意到了底部的圖形,因為寶寶的指向第二個圖形的下巴起到了與箭頭相似的作用。
箭頭的作用更是不言自明,如果你在你的網頁放置一個色彩鮮明的箭頭,指向一個特定的點,人們往往會注視哪裡。
注意:通常只有比較積進的Affiliate Marketer才會使用箭頭,我們最好還是采用“視線”這樣更為微妙的箭吧。
究竟這些圖片是如何幫助我們提高轉換率的呢?
我經常看見許多博客上使用人物圖片,讓後讓人們跟隨圖片上人物的目光離開他們的網站。
這實在不是一個明智的選擇。如果你有一個人物圖片,請讓人物的目光指向你需要人們注意的地方,否則,你很可能會把訪問者引導到他們的計算機屏幕之外。
還有一個額外的好處:
你可能認為你不需要指引人們去注視某個地方,因為在你的網頁上一切都非常明顯。
讓我來告訴你:人們用他們的條件反射神經來浏覽網頁,准確的說應該是掃描網頁,這很容易讓他們錯過那些對你的商業目標來講尤其重要的那些內容。
你應該使用一切你能夠用到的武器,確保他們注意到你最希望讓他們看到的東西。
為什麼你需要使用真實的人物圖片(而不是卡通)
如果你能看到本文的這裡,恭喜你,對於靠網站吃飯的人來說,你很可能已經成為這群人中最聰明的1%。
不過在這裡我還有一個最後的技巧給你:
無論你作為一個公司,自由職業者,或是任何其他形式的生意來運營一個網站的時候,你的網站應該總是包括一張你和你的團隊的圖片。
為什麼?
人們喜歡與人聯系……而不是不露臉的公司或者企業
最近我在我的互聯網營銷博客做了一個眼球軌跡測試,我發現訪問者花費了大量的時間在我的網站頁腳部分。
沒錯,他們在尋求他們還能在我的網站做什麼,如果我有一個精彩的About Me頁面,那麼在這裡放上一張靓照和簡單介紹,或者再加上一個郵件訂閱表單會是非常不錯的選擇。
在網站使用真實的照片還有一個好處:
人們喜歡和他們認識的,喜歡的,信任的人做生意。Jak



